
【Figma勉強会】Figma Communityにファイルを公開してみた!
こんにちは。and factoryデザイナーのKです。
and factoryではメンバーが有志で様々な勉強会やイベントを開催しています!
今回の記事では、「Figma Community」にファイルを公開してみよう!という目的の元、開催された勉強会について紹介します。
Figma Communityって?
Figma Communityは、世界中のユーザーが様々なプラグインやファイルを公開・ダウンロードできるコミュニティです。プラグインのインストール時などに、訪れた事がある方が多いと思います。

好きなデザインファイルを作ってみる
勉強会は全部で2回(1時間×2回)に分けて行いました。
1回目では、どんなデザインファイルを作るのかを自由に考えて制作、2回目では実際に作ったデザインファイルを公開するという流れでした!
実際の業務に活かせそうなものから趣味全開のもの…それぞれ自由にデザインしたので、仕事の息抜きにもなりました。

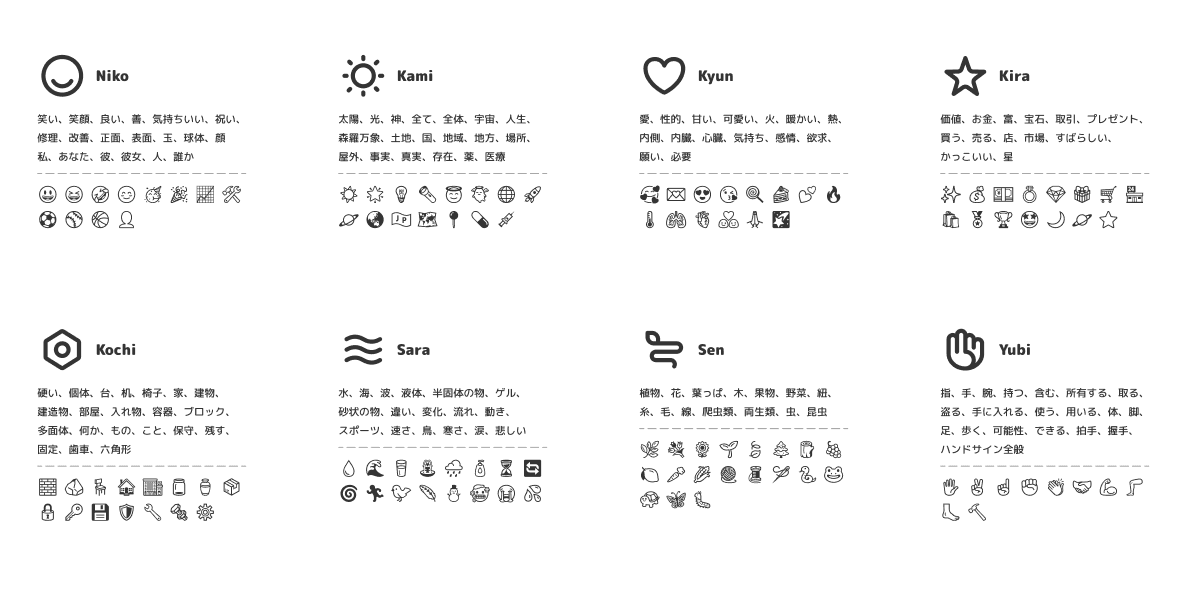
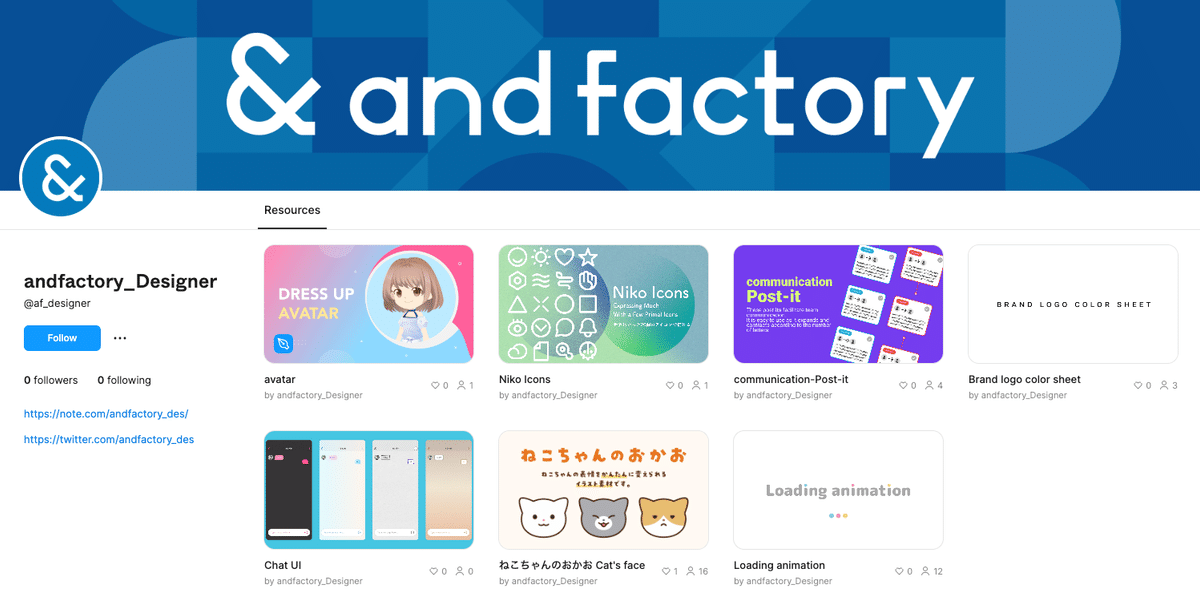
「世界はたった20個のアイコンで描ける」というのをコンセプトにしたアイコンライブラリ。

アバターゲームのように女の子のきせかえができるイラストライブラリ。

私の場合、Smart Animateを触ってみたかったのでSmart Animateを使用してloadingアニメーションを作りました。
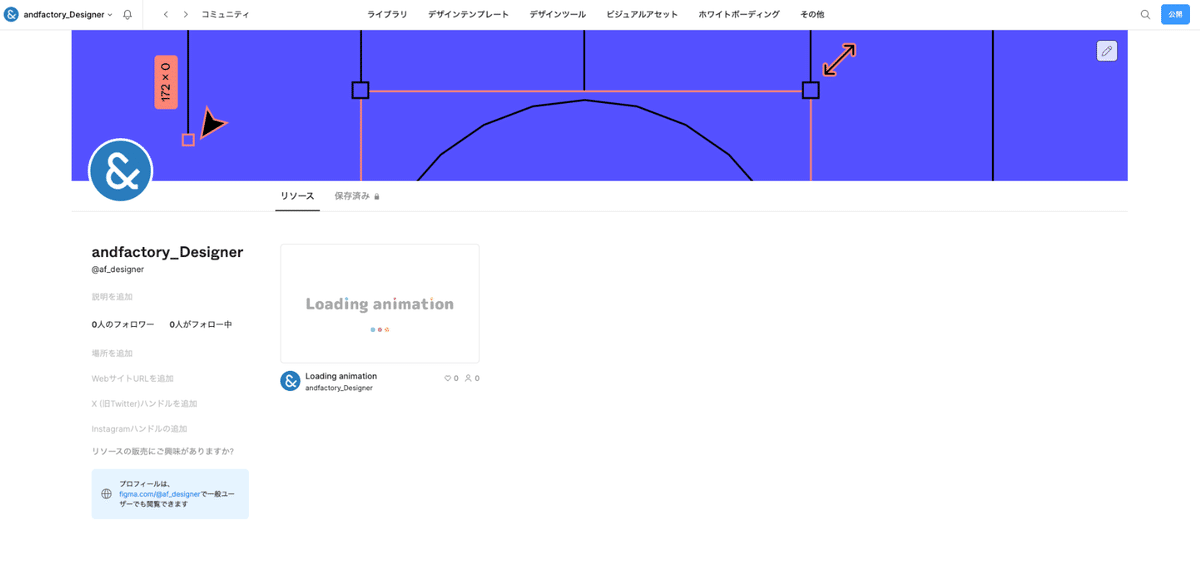
その他のファイルもCommunityページに公開していますので、是非見てみてください!
https://www.figma.com/@af_designer

Figma Communityへのファイル公開手順
Communityのファイル公開はとっても簡単です!ぜひ皆さんも試してみてください。

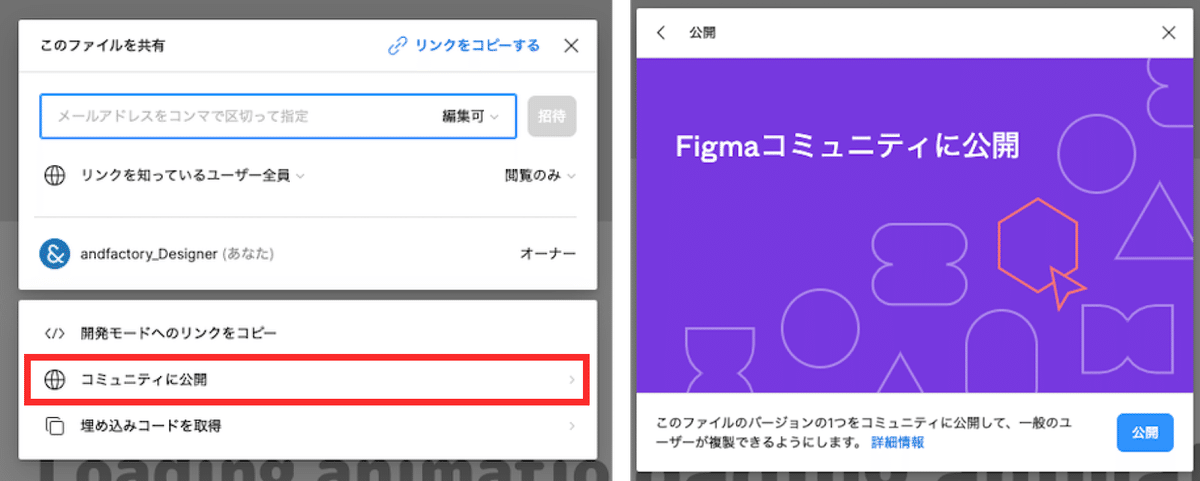
公開したいファイルの「共有する」ボタンを押して、「コミュニティに公開」と進みます。

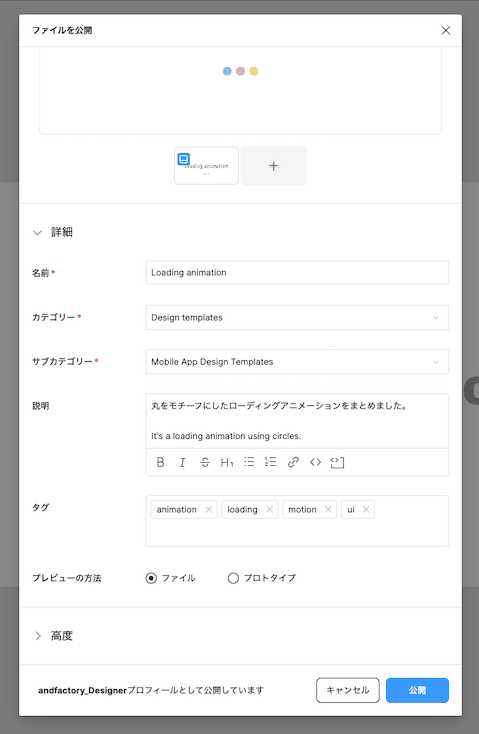
公開に必要な情報を入力します。世界中の方が見るので、タイトルや説明文は英語もある方が多くの人が使ってくれそうです。タグも多めがいいかもしれません。

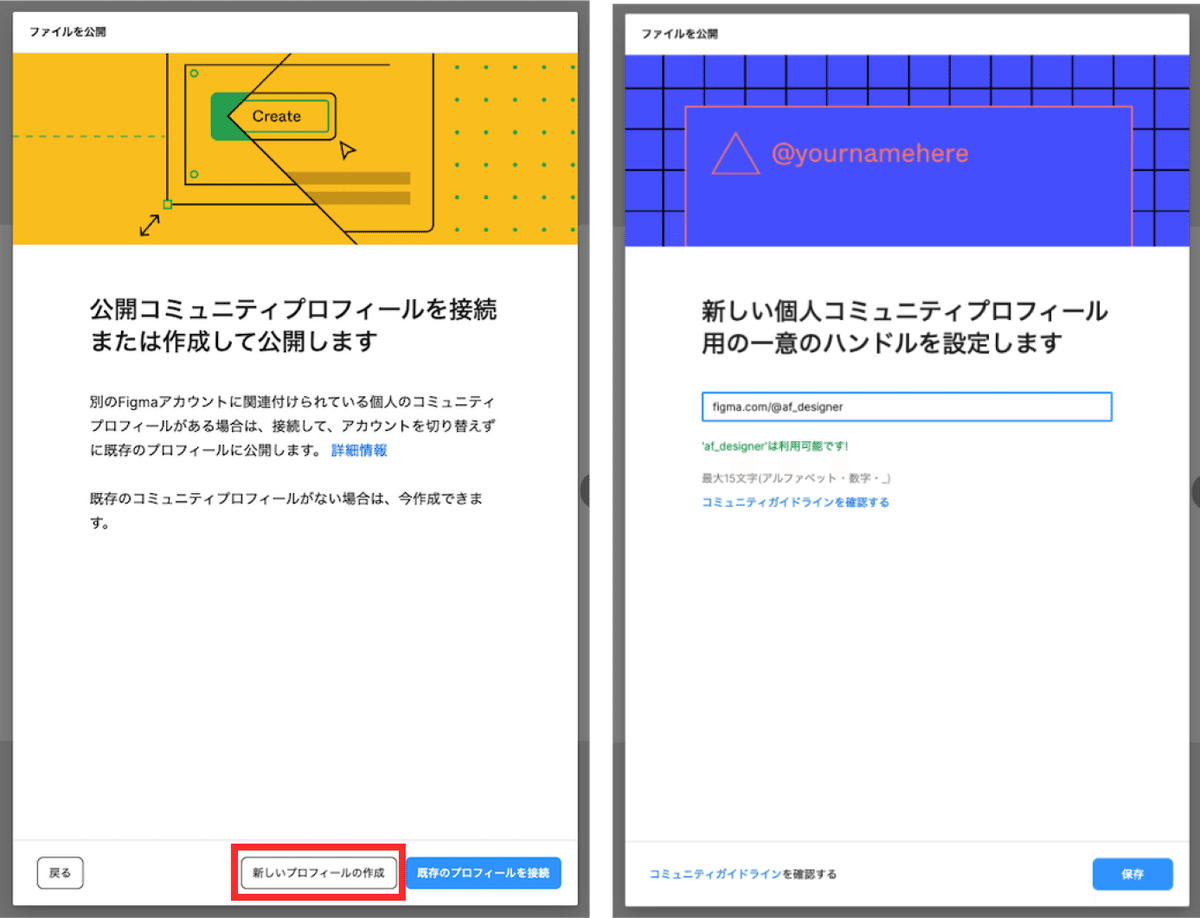
「公開」を押して進むと、コミュニティプロフィールについての選択をします。 今回は「新しいプロフィールの作成」に進みます。
ハンドルはidのようなもので、figma.com/@に続くurlを設定できます。 最大15文字で固有のハンドルを設定します。

保存すると、ページの公開が完了です!

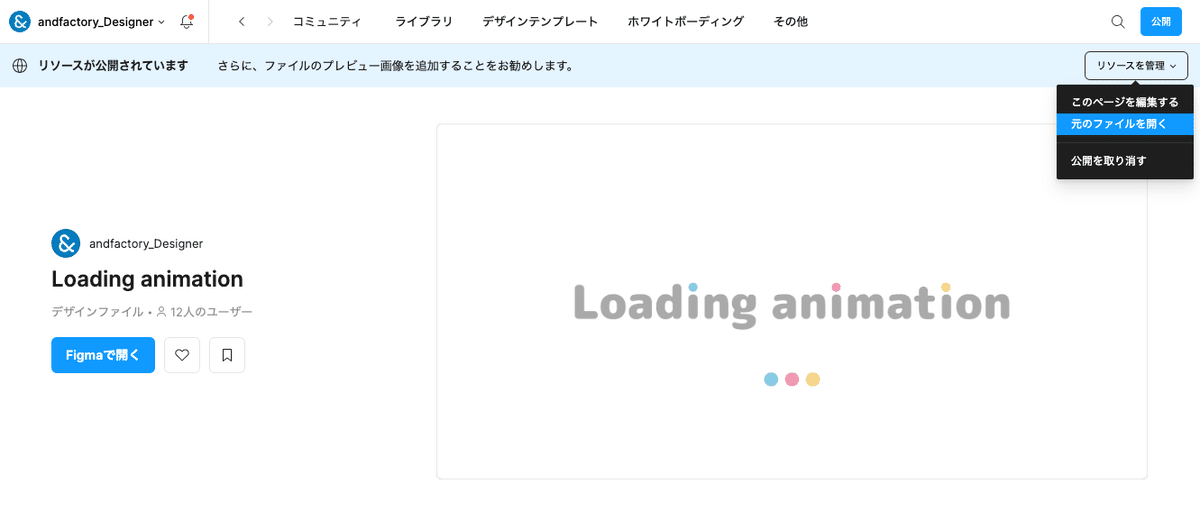
公開後は「リソースを管理」からファイルや情報の修正ができます。
さいごに
いかがでしたか?コミュニティへの公開はとても気軽にできます! 私自身、個人のアカウントでファイルを公開後、想像以上に多くの人に♡や、Duplicateしてもらえて嬉しかったです🌸
今後もFigma Communityに注目していきたいと思います〜!
この記事を読んで良かったと思った方は、是非スキ&フォローをお願いします✨

はじめまして📣
— and factory Designer (@andfactory_des) August 17, 2023
and factoryデザイナーチームのマスコットキャラクター「アンドリュー」です🧢
ボクがXを通して、様々なデザインtipsやand factoryのデザイナーの事を紹介するよ🎨💻是非フォローしてね! pic.twitter.com/z5lt3MMF3E
