
少しの工夫でこんなに変わる!文字の装飾デザインテクニック 7選
こんにちは! and factoryデザイナーのもろずみです。 主にマンガアプリのビジュアルデザインやUIデザインを担当しています。
マンガアプリのビジュアルデザインにおいて、キャッチコピーのデザインは作品の世界観を表現し、興味を持ってもらう為のとても重要な要素です。 ユーザーの皆様に、一目で「このマンガ面白そう!」と思っていただけるよう、日々試行錯誤をしながらバナー制作に励んでいます。
今回は、日々の業務で活用している、文字の装飾デザインのコツをご紹介します!
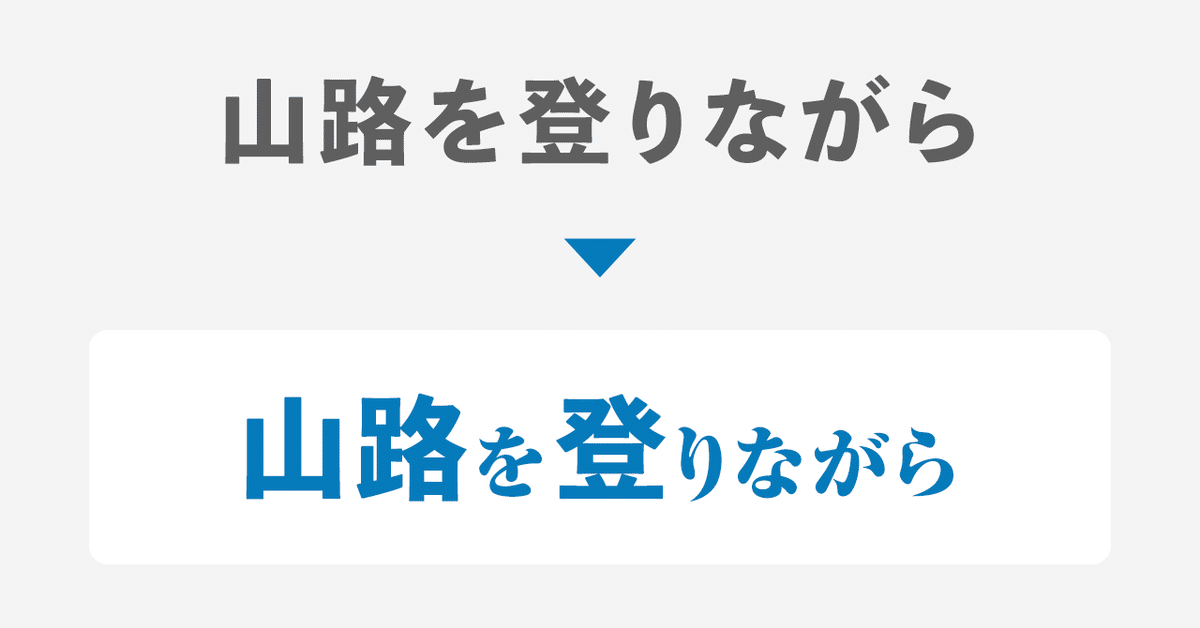
1. 大きさに強弱をつける

より目立たせたい単語を大きくし、文字にメリハリをつけます。 これだけでも目立たせたい単語部分と、単語を繋ぐ助詞部分との強弱が生まれます!
2. 配置にリズムをつける

1の強弱に加え、文字の配置を上下に動かします。
強弱に加えて文字にリズムが生まれ、文字をより引き立たせることができます!
3. フォントを変える

目立たせたい単語のフォントと、助詞部分のフォントを変えます。 基本的にゴシック体の方が視認性が良いため、ゴシック体を単語部分に使うことが多いです。 この時、文字に一体感を出すため、ゴシック体と明朝体の太さは合わせます!
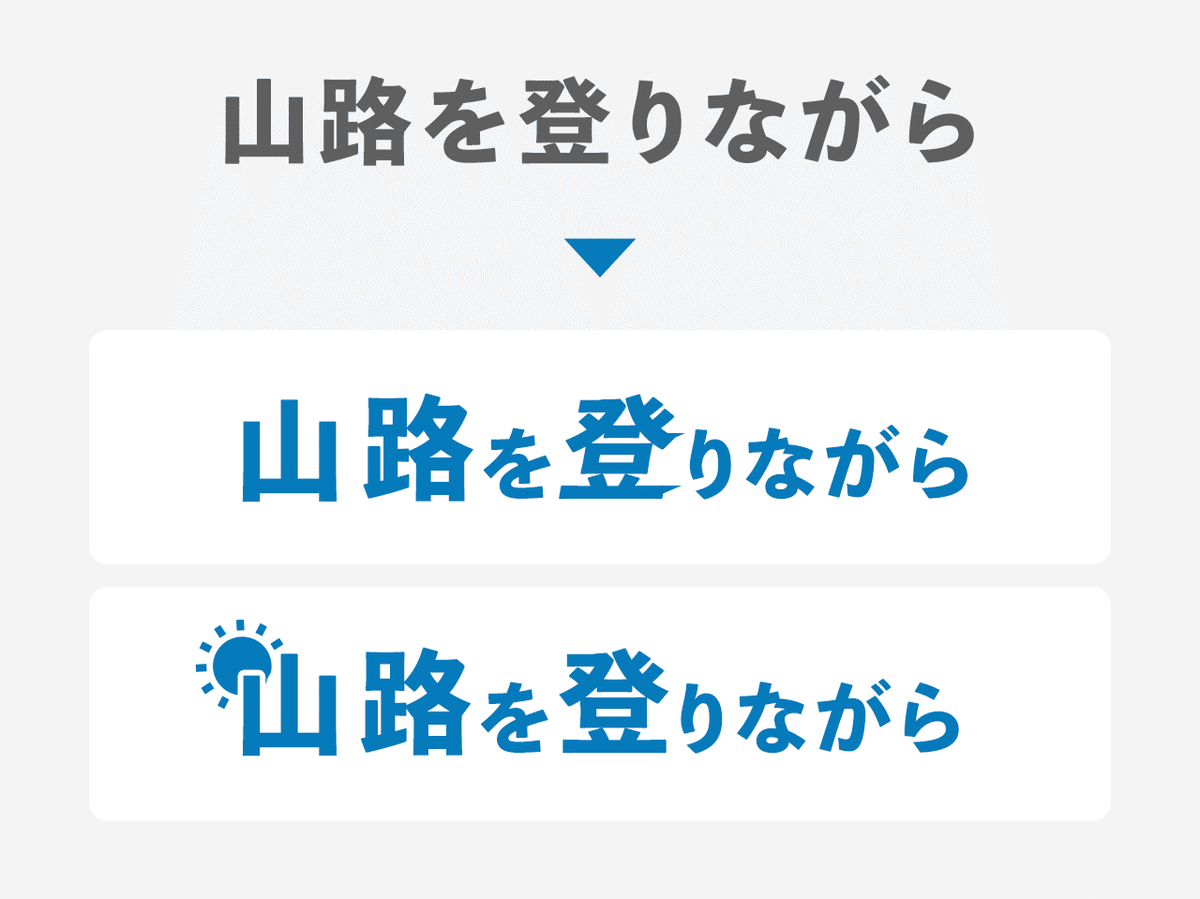
4. 傾きをつける

文字に傾斜をつけたり、単語ごとに文字サイズを変えてリズムをつけます。 文章を賑やかで楽しそうに見せるのに効果的です!
5. シェイプで囲う

目立たせたい文や単語、助詞だけをシェイプで囲います。
単語をより強調して見せることができるので、特に目立たせたい時におすすめです!
6. 吹き出しを使う

「もっと」などの副詞やオノマトペによく使います。
吹き出しを使うことで次に続く単語をより目立たせ、絵的に文章を見せることができます!
7. 装飾を入れる

目立たせたい単語に装飾を加えます。 作品や文言の内容のモチーフを単語に盛り込むことで、視覚的に物語の内容を想起させることができます!
おわりに
今回はビジュアルデザインで使える、ひと工夫で表現できる文字デザインのコツをご紹介させていただきました!
どれも難しい技術はいらないものなので、文字デザインをする際のヒントとして、覚えておいていただけたら嬉しいです🐻🙌
この記事を読んで良かったと思った方は、
ぜひスキ&フォローをお願いします❤️
また、and factoryに興味をもった方はこちらをぜひご覧ください。
この記事が気に入ったらサポートをしてみませんか?
