
熟練者ほど知らない!?便利なIllustrator機能
こんにちは。and factoryデザイナーのはるです。
デザインには欠かせないIllustratorですが、常に機能がアップデートされており、便利な機能がどんどん追加されています。 でも長年使い続けていると、ついつい昔からのやり方に固執してしまいませんか?私もその一人です。
そこで今回は、熟練者ほど知らない便利なIllustratorの機能を、過去の作り方と比較しながら紹介していきたいと思います!
回転ツール
過去の作り方
今まで放射線のモチーフを制作する際は、
【回転】→【角度を設定】→【コピー】パネルを閉じた後に【command⌘D(WindowsはCtrlキー)で複製】を行っていました。
このやり方だと、角度や密度がデザインに合わなかった場合、もう一度作り直さなければならないので非効率でした。

現在の作り方
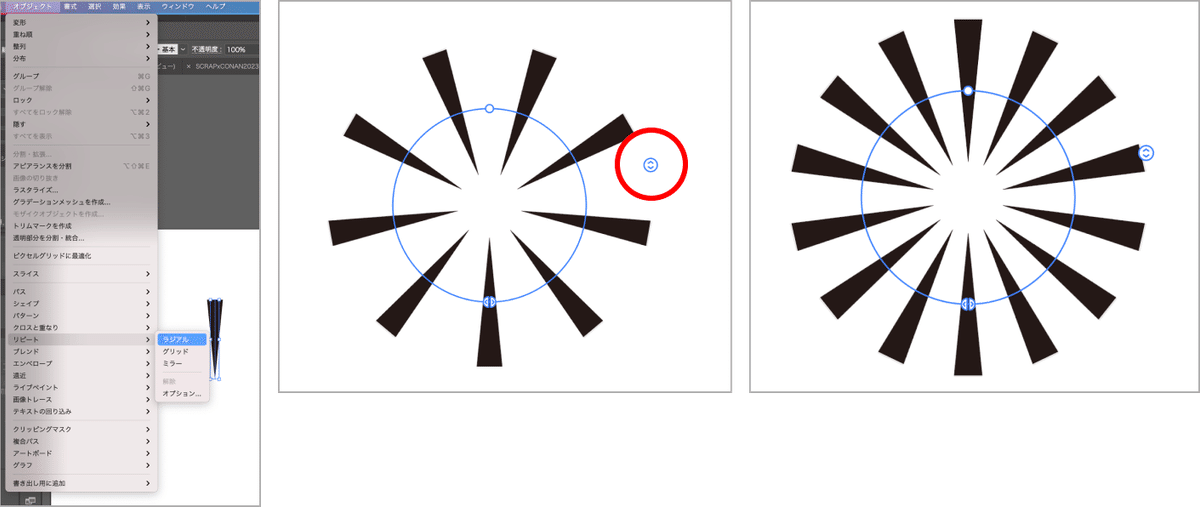
【オブジェクト】→【リピート】→【ラジアル】を使うと、簡単に放射線を制作できます!
オブジェクトの右側に表示される矢印アイコンを上下に動かすだけで、放射線の密度を変更できるため、デザインに合わせて直感的に調整することができます。

エンベロープ
過去の作り方
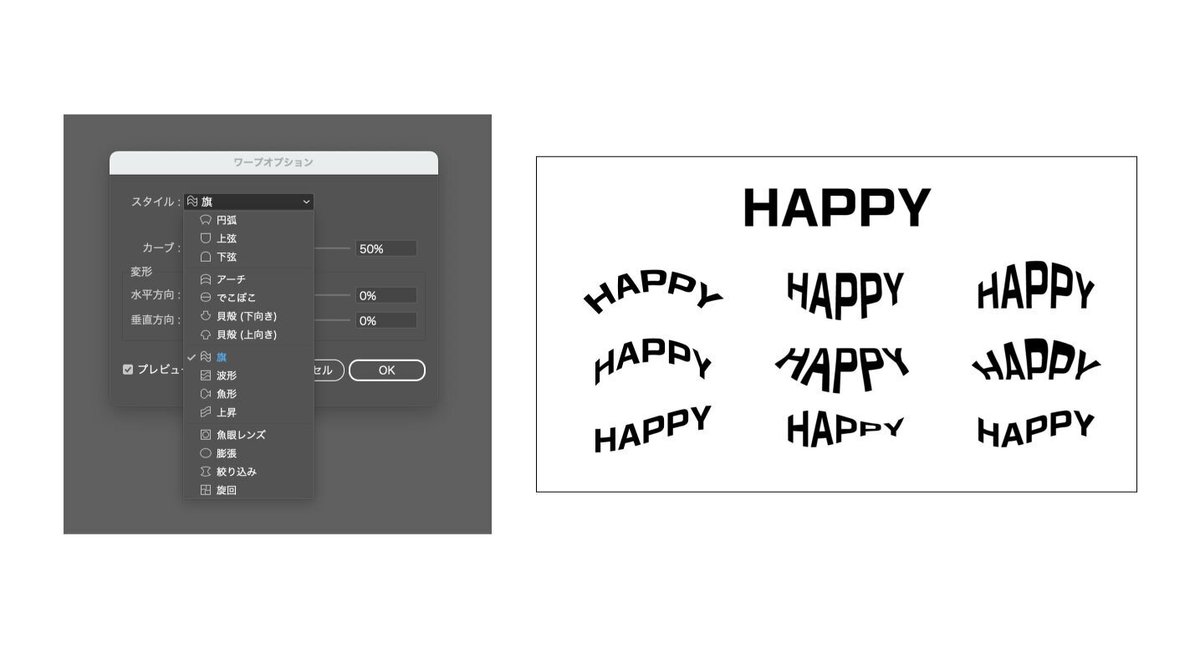
エンベロープはテキストをアーチ状や波形状など様々な形に変形できる機能です。
とても便利な機能ですが、ワープオプションからの設定だと円弧、上弦、下弦など決められたスタイルにしか変形できませんでした。

現在の作り方
現在は、【エンベロープ】→【最前面のオブジェクトで作成】を使用することで、以下の画像のように、より自由の高い形に変形することができます。

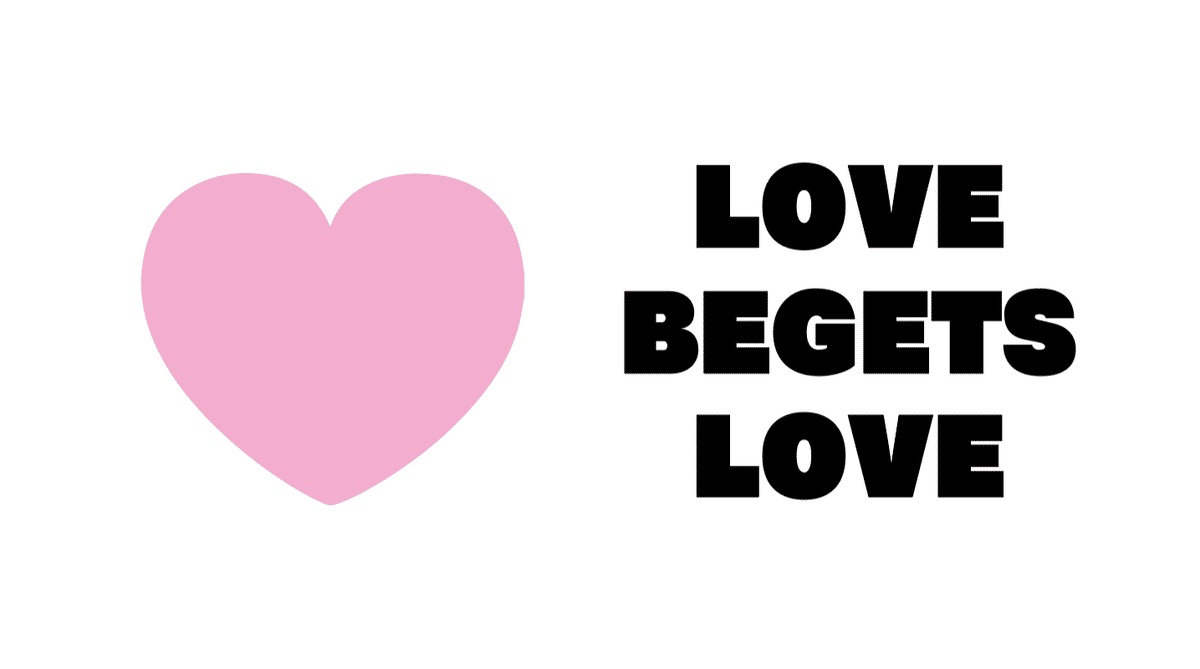
1.ハートのモチーフとテキストを用意します。

2.ハートを分割し、オブジェクトの位置を調整します。
分割したハートのレイヤーは必ず最前面にしてください。

3.分割したハートのオブジェクトとLOVEを選択し、
【オブジェクト】→【エンベロープ】→【最前面のオブジェクトで作成】を押すと…
分割したハートの形状に合わせて文字が変形します!

4.中段と下段も同じ方法で変形させると、文字がハートの形に収まりました!

5.【オブジェクト】→【分割・拡張】をすると、文字がアウトライン化しパスになります。
パス化したら、好きな色に変更して完成です!

ペンツール
過去の作り方
絵をトレースしたい時は、今まではペンツールでアウトラインに沿ってベジェ曲線をひいていました。1発で綺麗なベジェ曲線をひけるまで練習と慣れが必要ですよね。
私の場合は長年Illustratorを活用しているので、どんなオブジェクトもペンツールで描写していました。
しかし、現在はもっと簡単に素早く曲線を描ける機能が追加されています!

現在の作り方
曲線ツールを活用すると、簡単に曲線を描くことができます。

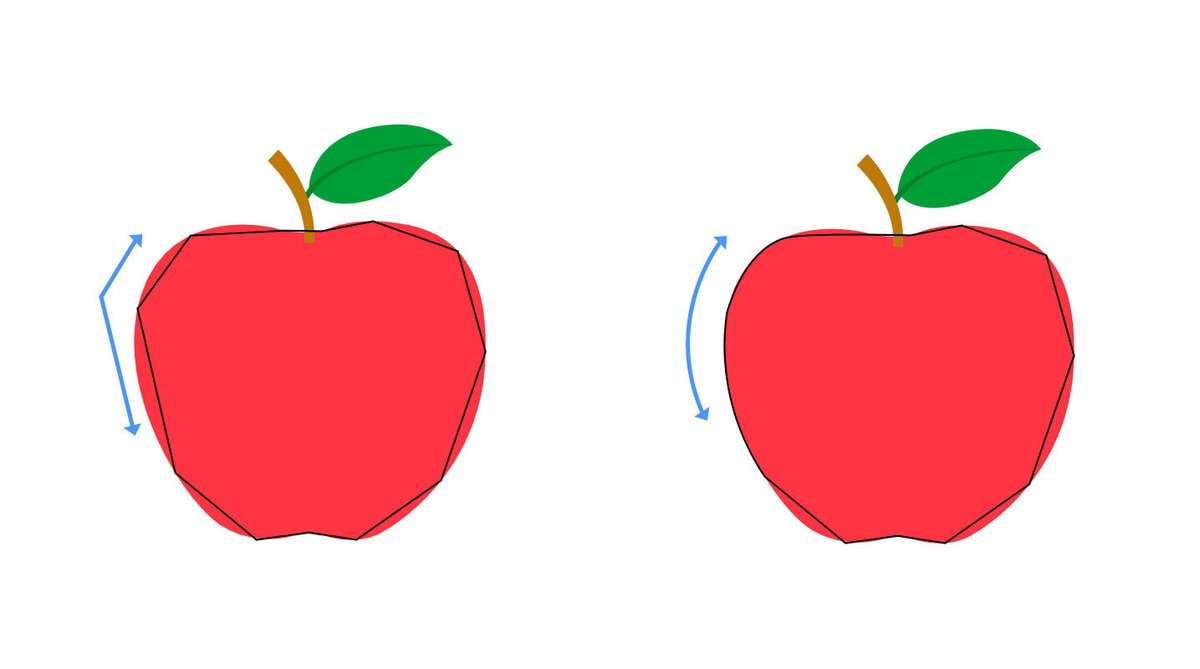
1.まず描写したいオブジェクトをペンツールで直線で結んでいきます。

2.アンカーポイントを曲線ツールでダブルクリックするか、option⌥キー(WindowsはAltキー)を押しながらクリックすると、直線から曲線に切り替わってくれます。

3.すべての直線をクリックしたら、イラストが簡単に描写できます。ベジェ曲線が苦手な方もこの機能を使えば表現の幅が広がると思います。

いかがだったでしょうか?
長年同じ技法を使っていると、新しい機能のインプットを怠ってしまいがちですよね。新機能を使いこなすまでは慣れが必要なので、結局昔の技法に戻ってしまうこともあります。
ですが、新しい技術を取り入れると、表現の幅もどんどん広がり、最終的には作業効率も上げることができます。
ぜひ積極的に新しい技法も試して、スピーディー且つ幅広い表現を目指していきましょう!
この記事を読んで良かったと思った方は、是非スキ&フォローをお願いします🙏

はじめまして📣
— and factory Designer (@andfactory_des) August 17, 2023
and factoryデザイナーチームのマスコットキャラクター「アンドリュー」です🧢
ボクがXを通して、様々なデザインtipsやand factoryのデザイナーの事を紹介するよ🎨💻是非フォローしてね! pic.twitter.com/z5lt3MMF3E
