
トレースでUIコンポーネントを深く知ろう!社内Figma勉強会に参加してみた
こんにちは!and factoryデザイナーのいしだです!
and factoryのデザイナーチームでは、これまで紹介したUI勉強会だけでなく、さまざまな社内勉強会を実施しています。
▶︎ 第1回社内勉強会〜UI制作初心者の私が0からUI制作!?
▶︎ 第2回社内勉強会〜初心者の私がUIアップデートに挑戦!!
入社して初めてUI作成業務にあたるメンバーも多いため、改めてUIを学ぼう!ということで、UIの基礎を学べるFigma勉強会が最近始まりました!
今回は、そちらについて詳しく紹介していきます〜👏👏👏
勉強会の概要
Material DesignのComponentsをトレースすることで、UIデザインにおけるコンポーネントの作り方を学んでいくことが目的となります。
UIにおけるコンポーネントの構造や、Figmaでの効率的なデザインの仕方(Auto layoutなどの機能)なども同時に学ぶことができる勉強会となっています!
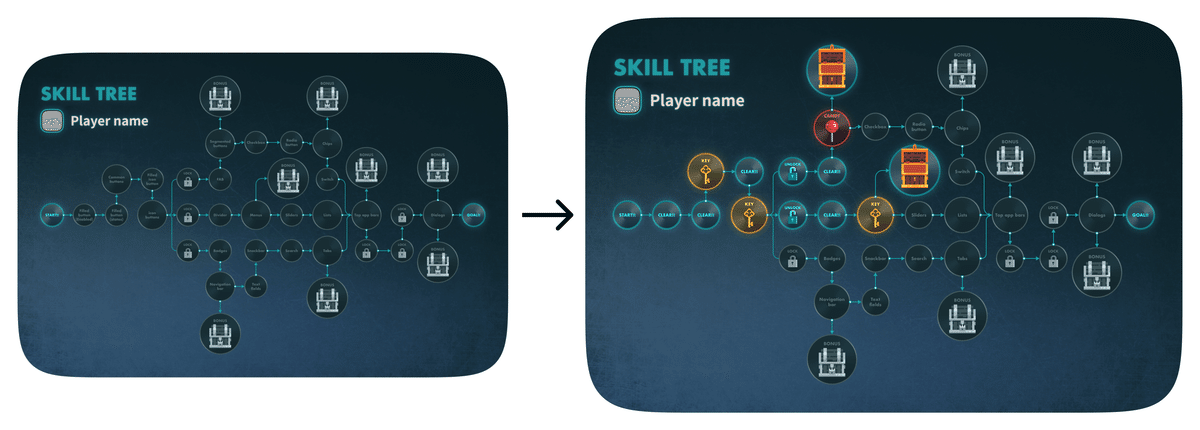
一人のチームメンバーが主導になって勉強会を実施してくれているのですが、各メンバーがゲーム感覚で楽しく学んでいけるよう、スキルツリーを用意してくれています!
なんと、Material Designの各Componentsがスキルとして設定されており、各メンバーが学習達成した時点で、スキルがゲットできるようになっているんです〜!!
このおかげで勉強会のモチベーションになり、楽しく取り組めています✨
私はまだまだゴールまでは遠いのですが、スキルツリーが埋まっていくことがすごく楽しいです◎

進め方
さて、実際にどんなことをやっているかを具体的に紹介したいと思います!
Material Designでは、どのようにデザインをしたらいいかが全て定義されています💡そちらを参照しながら、Figma上でコンポーネントを再現していきます。
今回は「Filled Buttons」をトレースした際を例に挙げて、ご紹介をしていきます。
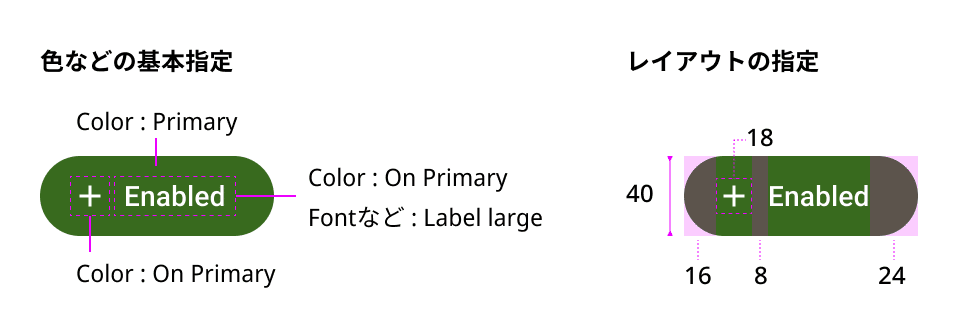
まず、Common ButtonのSpecsの項目を一つずつ参照し、以下のようにFigmaでデザインをしていきます。
※ 実際の指定内容は、Material Designのこちらのページを参照ください。

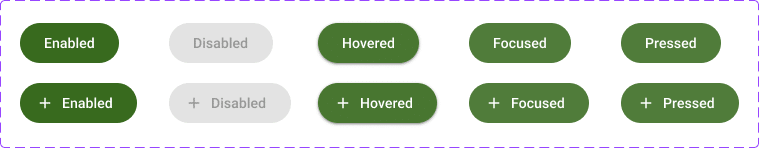
ひとつのボタンが完成したら、ステータスや種類ごとに複数のボタンを作成して、「Filled Buttons」のコンポーネント作成は完了です!
もちろん、わからないことはその場で質問ができるので、不明点はすぐに解消することができています◎

このように、Material Designのガイドラインを参照しながら、みんなでコンポーネントの作り方を学んでいます。
ちなみに、本勉強会では以下のルールを設けています。
すべてのレイヤーに名前をつける
FigmaのAuto layout機能を使用して作成する
配置やレイヤーの順序を綺麗に整理する
レイヤーグループは開きっぱなしにせず、閉じる
このルールは、誰が見ても使いやすく・理解しやすいUIデザインにすること、デザインの効率化を図ることが目的となっています。
実際にルールを意識してみると頭の中が整理され、かなりデザインがしやすくなったので、ぜひ皆さんも試してみて欲しいです!
まとめ
慣れないうちは、Material Designのデザインを理解するのにかなり時間がかかりました…。
ただ、慣れてくると、どういった意図で指定されているのかが理解できるようになり、かなりスピードアップして作成することができました✨
参加メンバーからも以下の声が上がっており、チーム全体でUIについて改めて学べるいい機会になってくれています!
改めてFigmaの使い方の勉強になった
レイヤー構造の理解が深まった
命名をちゃんとつけるようになった
綺麗なデータになるよう整理する癖がついた
Material Designの理解が深まった
エンジニアリングの考慮ができるようになった
ショートカットを使えるようになった
今後も引き続き勉強会で学びながら、より良いUIデザインができるよう精進したいと思います!
UIってどこから学んだらいいかわからない、という方がいましたら、ぜひトレースで学んでみるのはいかがでしょうか?
この記事を読んで良かったと思った方は、ぜひスキ&フォローをお願いします👏

