
Figmaとセットで考える爆速HTMLコーディング〜初心者が抑えたい3つのポイント〜
こんにちは。and factoryデザイナーのサカイです。
突然ですが、皆様コーディングしてますか?人をわっと喜ばせるようなビジュアルデザインを考えるのも楽しいですし、とことん合理的な書き方を突き詰めるコーディングも楽しいですよね。
and factoryでは、半数のデザイナーがコーディングスキルを有しています。 中には最近学び始めた人もいるため、ナレッジ共有のために先日勉強会を行いました。
すると、以下の質問が挙げられました。
「ゼロからだと何からコーディングすればいいかわからない😢」
「marginとpaddingの使い分けって…?🙄」
「要素の大きさがわからない🤔」
コーディング初心者なら、誰もがぶつかる基礎的な問題…。
サクッと解決して爆速コーディングをするために、これらの疑問に対してお答えしていこうと思います!
今回は、Figmaとともにその解決法を示していきます。
コーディング始めたての方は、ぜひ参考にしてみてください。
疑問①:ゼロからだと 何からコーディングすればいいかわからない😢
あるあるです。この問題は、二つの問題に分解できます。
1. 「どのタグを使えばいいか分からない」
2. 「どんな構造か分からない」
1.に関しては「知識を得る」しかありません。
divとは?headerとは?sectionとは?など…。
英単語の意味を覚えるようにとにかく検索して、本を読んで、人のソースを読むなど、自分のペースでひとつひとつ地道に覚えていきましょう。
HTML参考:http://html-coding.co.jp/annex/dictionary/css/
CSS参考:http://html-coding.co.jp/annex/dictionary/css/
2.に関しては「Figmaと同じ構成にすればOK!」です。
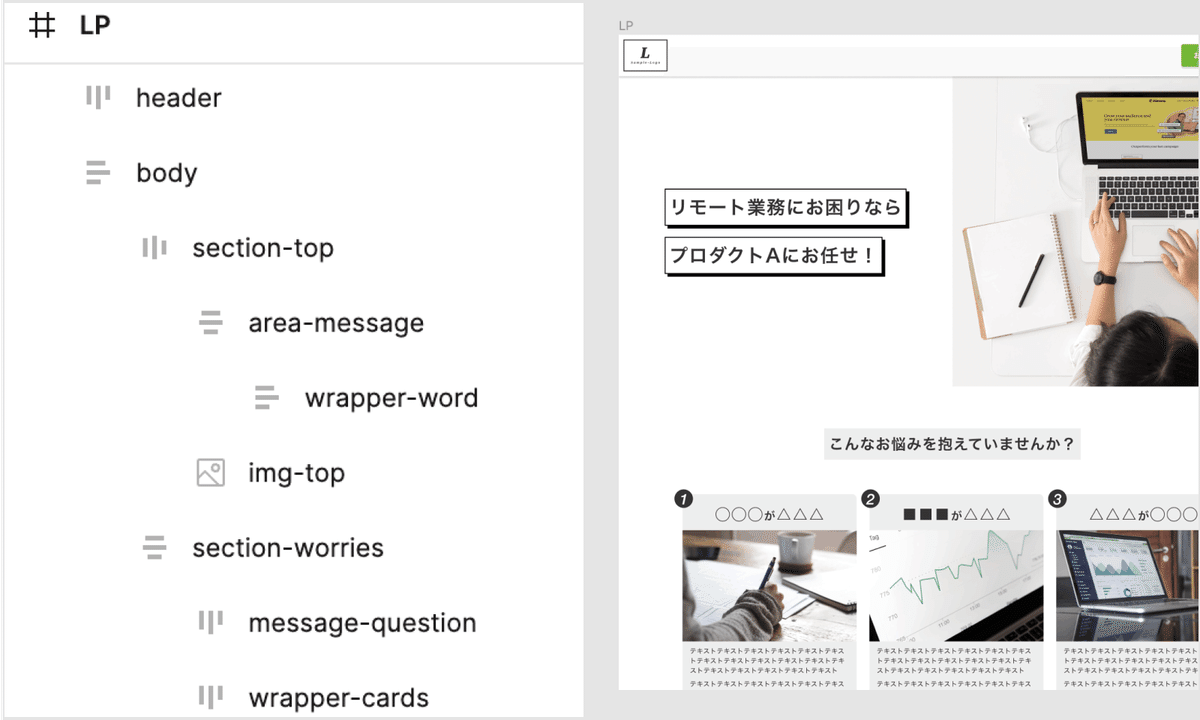
下記画像をご覧ください。

上記のように、Figmaで命名したレイヤー(グループ)名を、コーディングの際にそのままHTMLのclass名として使用しましょう。
デザインの時点でレイヤー整理を行うことで、結果的にコードが書きやすくなります。命名方法もセットで考えていきましょう。
⭕️ 良い例:規則性や可読性が高いもの
・label-news
・btn-link
・item-info
❌ 悪い例:日本語であったり、そもそも名付けてないもの
・メインボタン
・レイヤー102
レイヤーを整理することで、「何個<div>が必要なんだろう?」といった基本的な疑問は払拭できるのではないでしょうか。
命名規則に迷った時は、一般的なルールやWebのソースを見たりして、参考にしましょう!
答え①:コーディングする時は、 Figmaのレイヤー名をHTML構造に反映する
命名規則参考:https://www.northdetail.co.jp/blog/1953/
Webソースの確認の仕方:https://msr-r.net/html-source/
疑問②:marginとpaddingの使い分けって…?🙄
こちらも実にあるあるです。
同じ余白なのに、何が違うの…?そんな声が聞こえてきそうです。
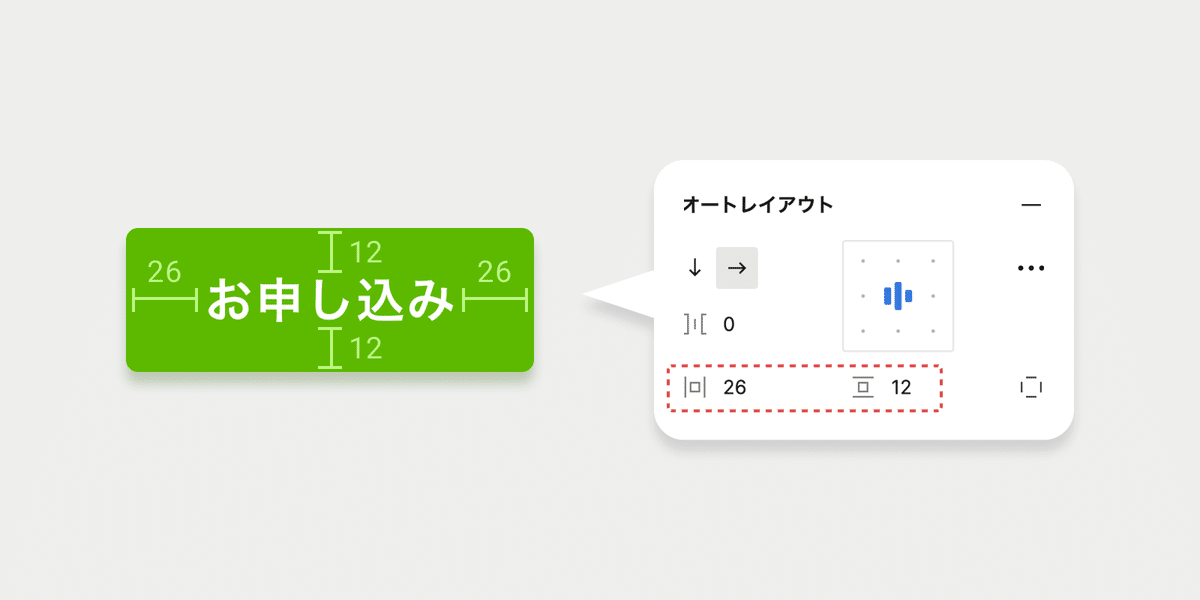
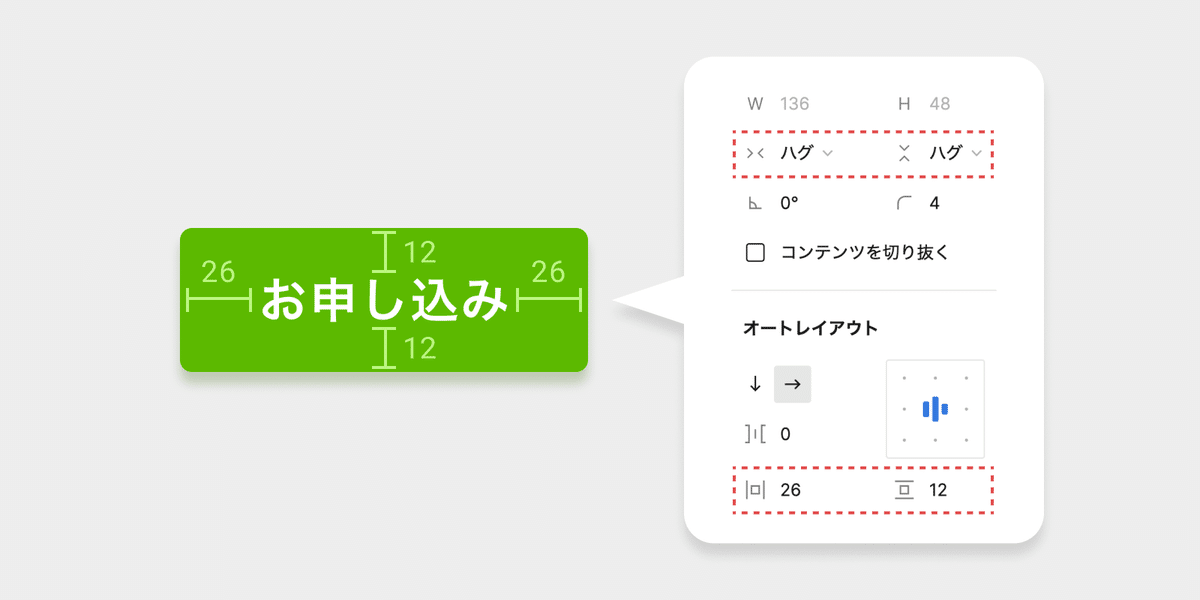
早速下記の画像をご覧ください。

Figmaでオートレイアウトで設定した際に表示される26や12という数字、これがpaddingです。
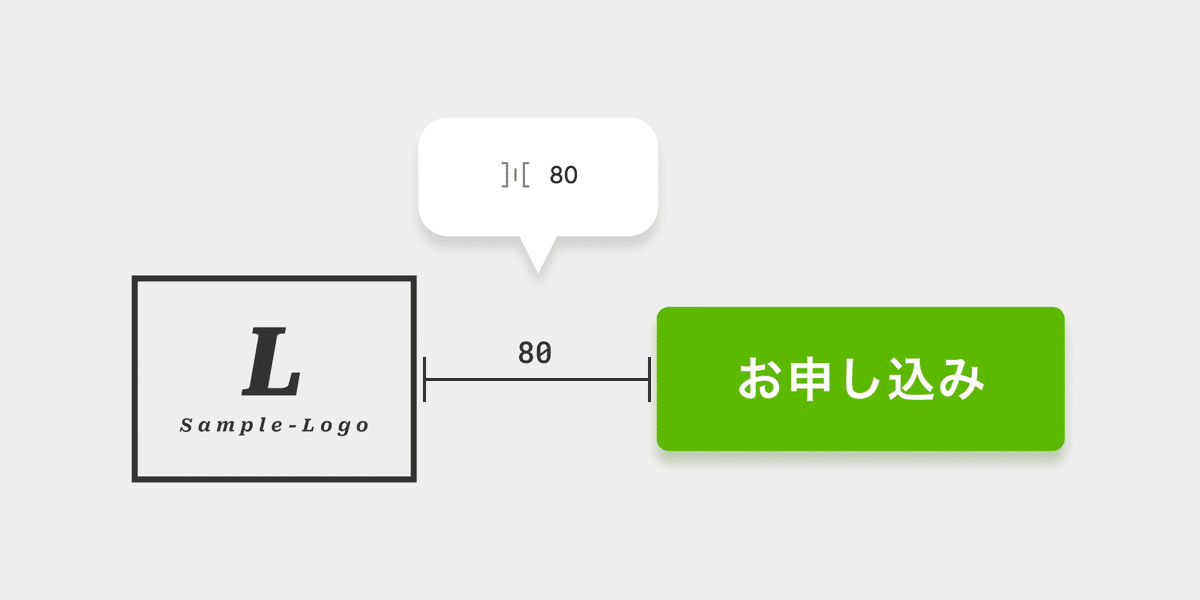
続いて下記の画像をご覧ください。

要素間の80という数字、これがmarginです。
余白が要素の内側にあるか or 外側にあるかで判断しましょう。
答え②:余白が要素の内側 / 外側どちらにあるかで paddingとmarginの判断をしよう
疑問③:要素の大きさがわからない🤔
これはシンプルなようで、実は見落としがちな事柄です。
例えば、以下のようなケースが考えられます。
3-1. ボタンのサイズは固定で指定?それともpaddingで制御?
3-2. ロゴとボタンの間はmargin?padding?それとも…?
順を追って説明していきます。
3-1 ボタンのサイズは固定で指定?それともpaddingで制御?
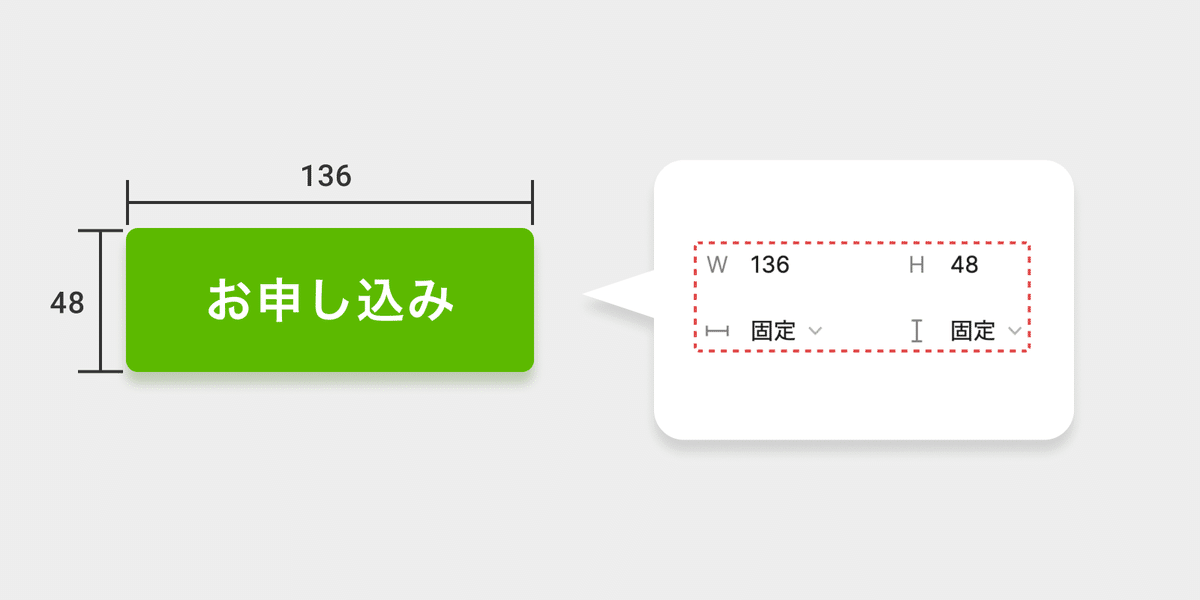
まずは、WidthとHeightを固定したボタンの画像をご覧ください。

こちらは「固定」の文字通り、CSSでは以下のように指定します。
height: 48px;
width: 136px;というコードになります。 では、以下のデザインの場合はどうでしょうか?

先ほどpaddingの説明にも出てきた画像ですね。WidthとHeightにハグ(コンテンツを内包)を指定しています。
これは「子オブジェクトに応じて親オブジェクトのサイズが変わる」ようにしたいという意図があり、実際のコードに落とし込んでみます。
理由は後述したいと思います。
padding: 26px 12px;
height: auto;
width: auto;CSSではこのように指定します。見た目は同じボタンが違うコードになりました。
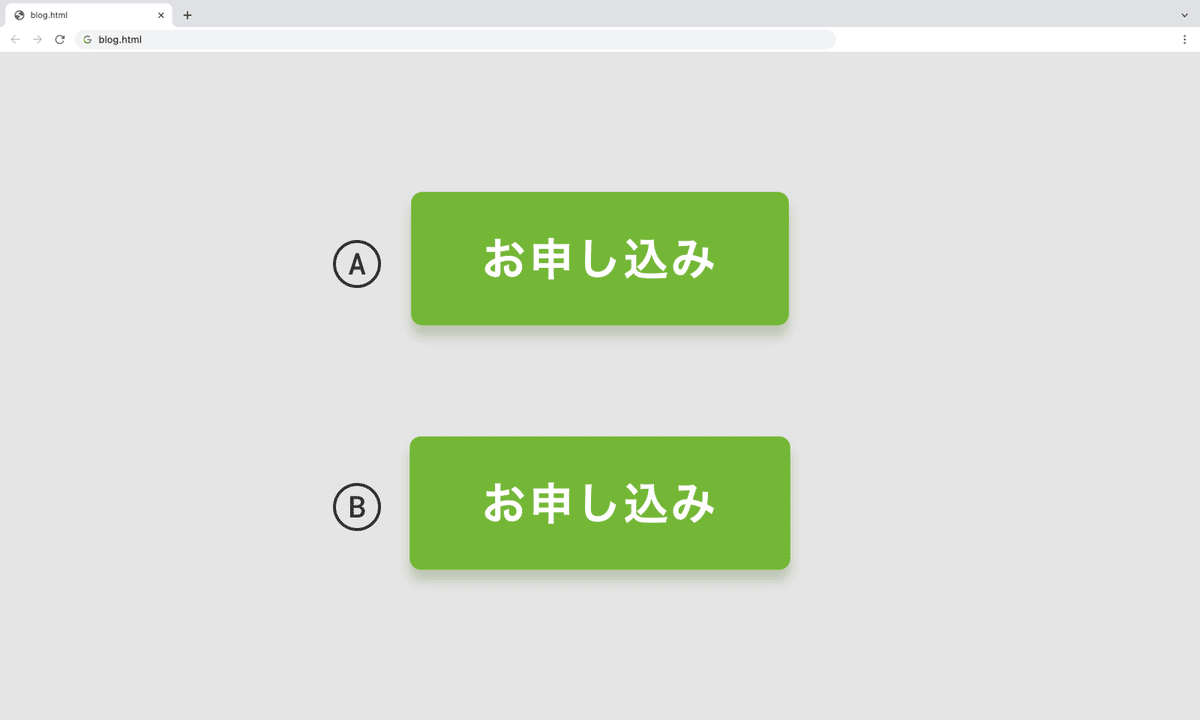
ブラウザでどのように表示されるか見てみましょう。

B. WidthとHeightにハグ(コンテンツを内包)を指定したボタン
同じ見た目ですね。ならどちらでもOK!となりそうですが…
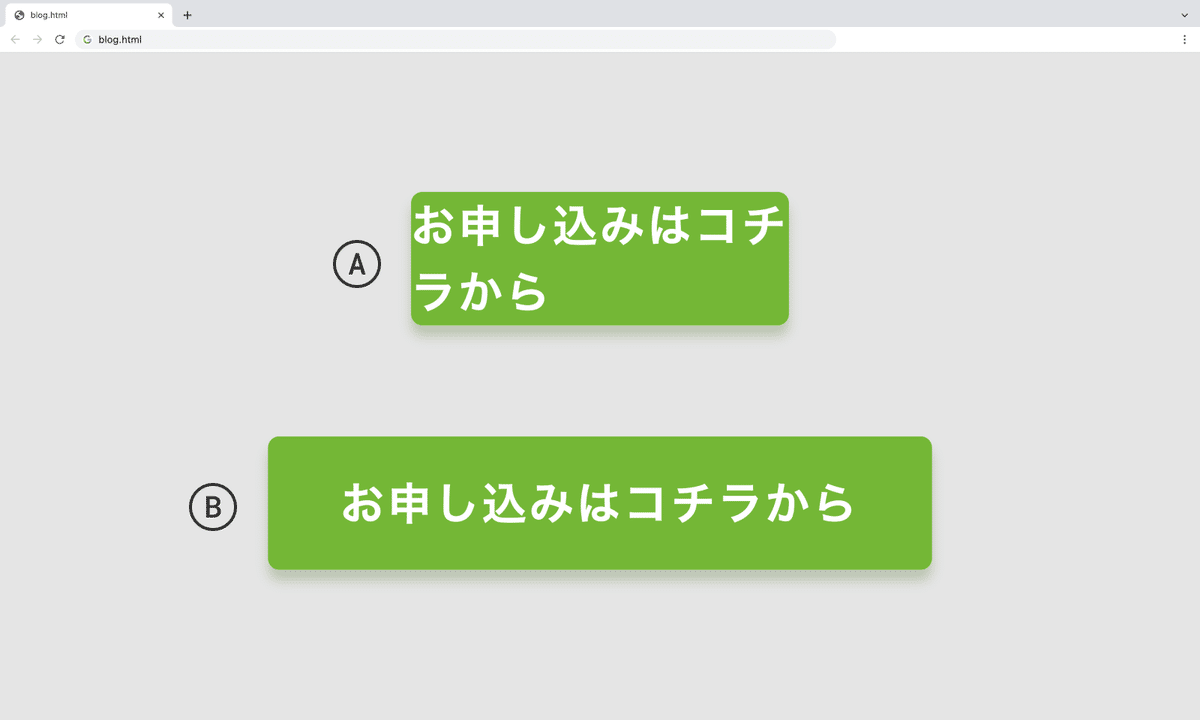
ここでボタンの文言を変更してみましょう。

なんと、このような差が生まれてしまいました…!
Aのボタンでは、widthが指定されているため、テキストが収まろうとして改行してしまい、ヘンテコな見た目になってしまいました。
Bのボタンはハグ(コンテンツを内包)で意図した「子オブジェクトに応じて親オブジェクトのサイズが変わる」のお陰で、子オブジェクトであるボタンテキストに合わせて、親オブジェクトのボタンのサイズがうまく変化しました。
見た目のわかりやすさから、コーディング初心者は固定で指定しがちですが、 「内部の要素の変化」にも対応しやすいことを考えると、paddingで制御した方がいい場面もあります。
もちろん、ボタンのサイズはこれが最適だ!という意図があれば、固定で指定しても大丈夫です。
ケースに応じて柔軟に対応しましょう!
以下に、それぞれの対応例のメリット・デメリットをまとめます。
3-1 対応別のメリット・デメリットまとめ
固定で対応する場合
メリット: デザイナーの狙った通りの大きさになる
デメリット: 内部の要素の変化に対して柔軟性がない
paddingで対応する場合
メリット: 内部の要素の変化に対して柔軟性がある
デメリット: 内部の要素によってはwidthやheightが小数点を含んだ数字になる
3-2 ロゴとボタンの間はmargin?padding?それとも…?
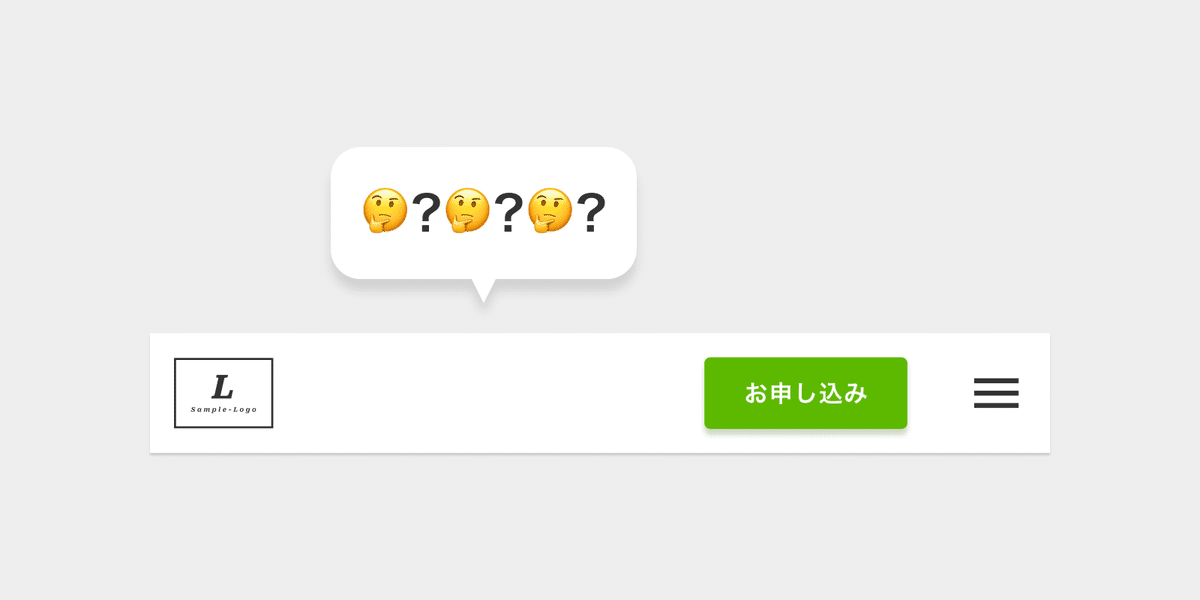
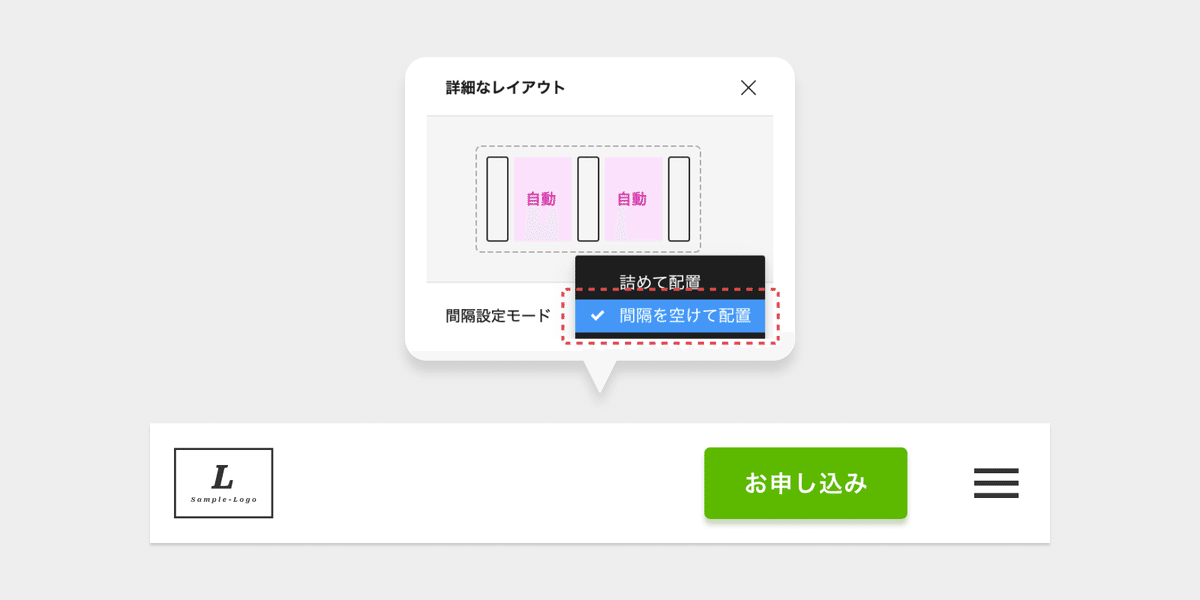
それでは最後の疑問について考えていきましょう。以下のようなデザインの場合、ロゴとボタンの間の余白はどう指定すれば良いでしょうか?

ロゴにmargin-right…?それともpadding-right…? 答えはこちら!

この「間隔を空けて配置」という設定が答えです。
これを設定することで、要素間を目一杯広げてくれます。
こちらはmarginやpaddingではなく、flexboxを使ってコーディングしましょう!
display: flex;
justify-content: space-between;上記を指定することで、ロゴとボタンの間は常に目一杯間が空くことになります。先ほど説明したように、レイアウト=余白が数値で決まっている場合はmarginやpaddingで指定するのもアリです。
意図にあったコーディングをしていきましょう!
答え③:要素の大きさは中身の要素で決めよう
3-1:ボタンはpaddingで指定した方が、レイアウト破綻の可能性が少ない。 形にこだわるなら固定で指定するのもアリ
3-2:要素間は目一杯広げたいのか、決まった分だけ空けておきたいのかでcssを考えよう
おわりに
いかがでしたでしょうか?
初心者がつまづきやすい、基礎的な問題に対する答えを書かせていただきました。コーディングのもととなるWebデザインは、画面幅の変更により、どう見せたいかが考え方の軸になってきます。
頭の中でイメージを膨らませながらデザインし、爆速コーディングを目指しましょう!
この記事が皆様のコーディングの際の手助けになれば幸いです。
また、オススメの解決法があれば、ぜひコメントで教えてください!
お読みいただきありがとうございました。
この記事を読んで良かったと思った方は、
是非スキ&フォローをお願いします🙏
また、and factoryに興味をもった方はこちらを是非ご覧ください💻
