
IllustratorのデータがPhotoshopでも編集できる!2つのアプリで爆速デザイン!
こんにちは。and factoryデザイナーのK.Yです。
みなさんは「バナーを作ってほしい!」と依頼されたら、どんなアプリを使いますか?現在は様々な画像編集アプリがありますが、and factoryでは主にバナー制作にPhotoshop・Illustratorを使用しています。
PhotoshopとIllustratorの違い
この2つのアプリの大きな違いは、Photoshopは「ビットマップ(ラスター)」、Illustratorは「ベクター」で処理されていることです。

実は、こちらの2つを併用することで、かなり効率的に作業することができます!
今回はそちらを詳しく紹介していきたいと思います。
2つのアプリを併用してバナー制作
今回は2つのアプリを併用し、下のバナーを制作していきます。
最終的なデータは、PSD(Photoshop)となります。

まず、大枠のデザインをIllustratorで作成していきます。

Illustratorは、テキストやパスの扱いが、Photoshopよりも高機能です。
デザイン性のあるタイポグラフィや、飾りのデザインを入れたい場合は、Illustratorでの作業がしやすいと思います!
ここから「レイヤーでペースト」機能を使用し、Photoshopで仕上げていきます。
「レイヤーでペースト」機能
「レイヤーでペースト」は、Photoshop2022から追加された機能です。
これまでは、IllustratorのコンテンツをPhotoshopで共有する際、「スマートオブジェクト」で配置し、一度Illustratorに戻って変更作業をしたり、「パス」「シェイプレイヤー」で地道にペーストしたりする必要がありましたが、そのような作業が不要になりました!
そんな便利な「レイヤーでペースト」機能は、以下の3つの手順だけで、簡単に使用することができます!
1:【Illustrator】 全てを選択→コピー(command+A→command+C)
2:【Photoshop】 ペースト(command+V)
3:【Photoshop】 下記のダイアログが出てきたら、「レイヤー」を選択

これだけで簡単にPhotoshopへペーストすることができました!

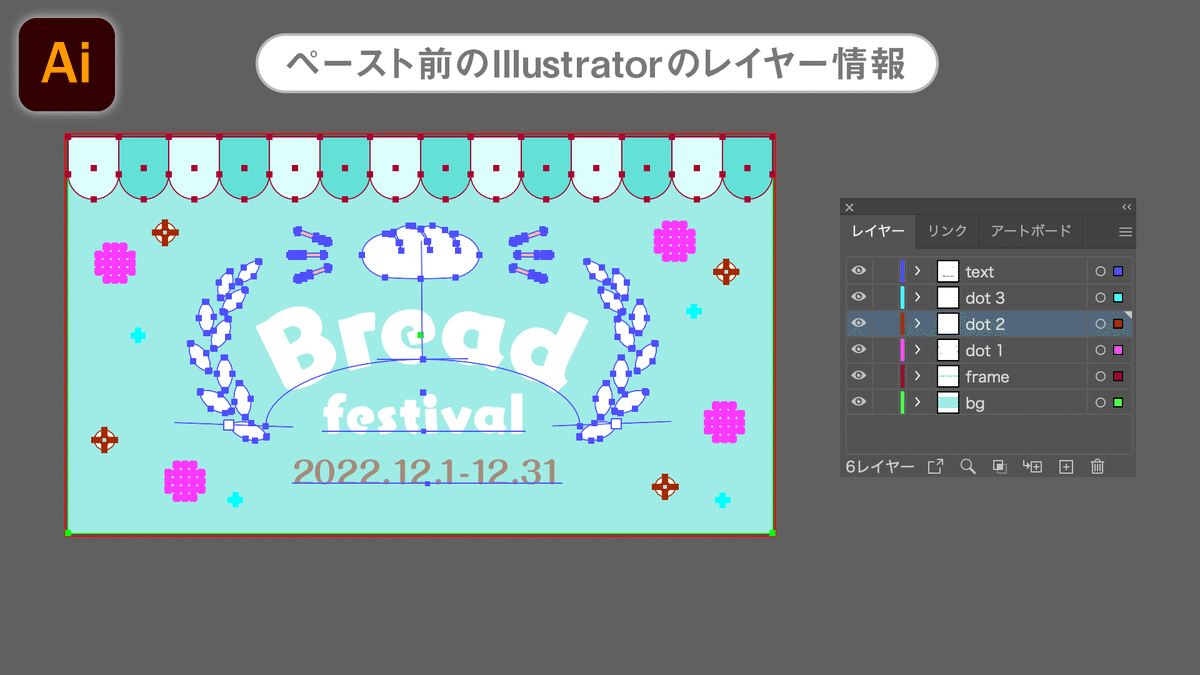
ちなみに、ペースト前のIllustratorのレイヤー情報は、以下のようになっています。

比べて見ると、Illustratorのレイヤー情報、色情報、位置情報、フォント情報等が保持されたまま、Photoshop上で直接編集できるようになっていますね!
ちなみに、Illustratorのフォント情報が生きているため、テキストもPhotoshopでそのまま編集することができます。

Photoshopで仕上げ
あとは、装飾が得意なPhotoshopを使って、飾り付けをしていきます!
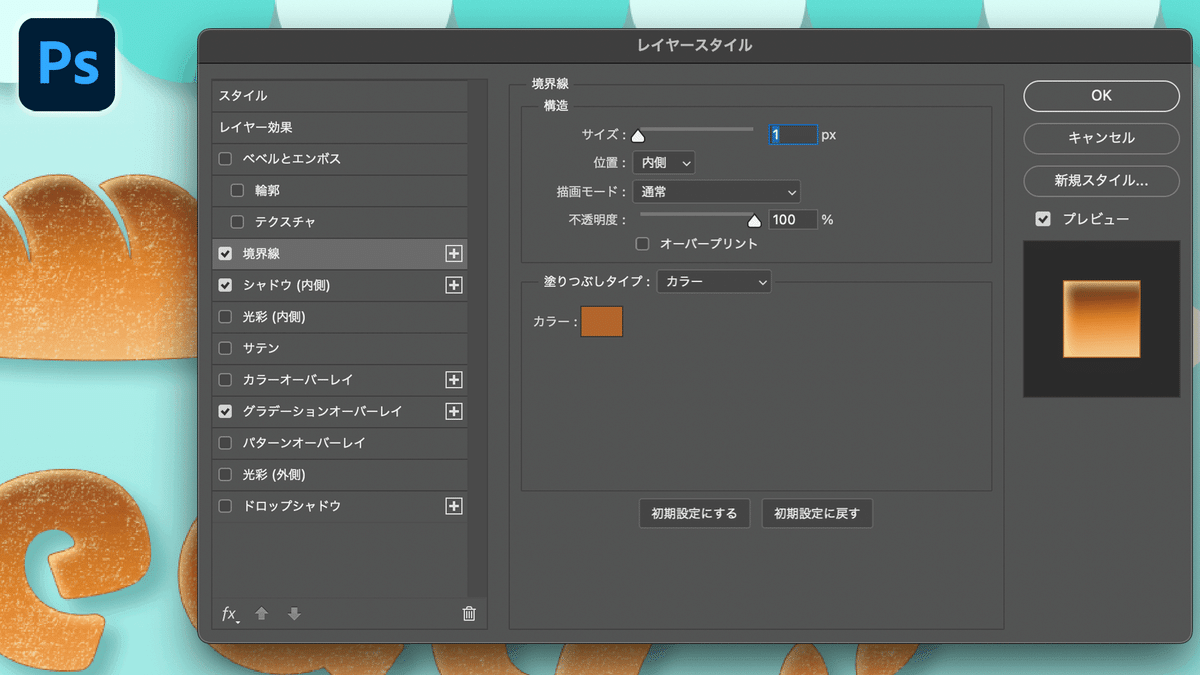
パンのような表現は、レイヤースタイルを使用することで、簡単に作ることができます。

あとは、シャドウやグラデーションを調整し、完成です!

ただ、「レイヤーをペースト」を使用する際には注意点も…。
IllustratorとPhotoshopで互換性のない効果やオブジェクトは、Photoshopへペーストする際に、ラスタライズ(ピクセル化)されてしまうことがあります。
「レイヤーをペースト」を使用する際は、Photoshopにペーストすることを意識したIllustratorのデータ作りが必要になるので、場合に応じて「スマートオブジェクト」を併用するのもおすすめです!
2つのアプリのいいとこどりで、スピーディーにデザインをしましょう🤗
この記事を読んで良かったと思った方は、
是非スキ&フォローをお願いします🙏
また、and factoryに興味をもった方はこちらを是非ご覧ください。
