
GA4 [同一セッション]中の[同一イベント]は1回だけ計測する (更新版)
※この記事は、2023年3月31日に更新させていただきました。
GA4はデフォルトでは、[同一セッション]中の[同一イベント]は1回だけ計測するというモードは用意されていません。そこで、何とか1回だけ計測する方法を実装しようというのが今回のテーマです。
GTMで今回設定する内容の全体像

設定例として、「About Us」というページが閲覧されたら、「about_us_view」というイベントが発火するように設定しました。ただし、「about_us_view」イベントは、1セッション中に1回だけ発火するように設定してあります。
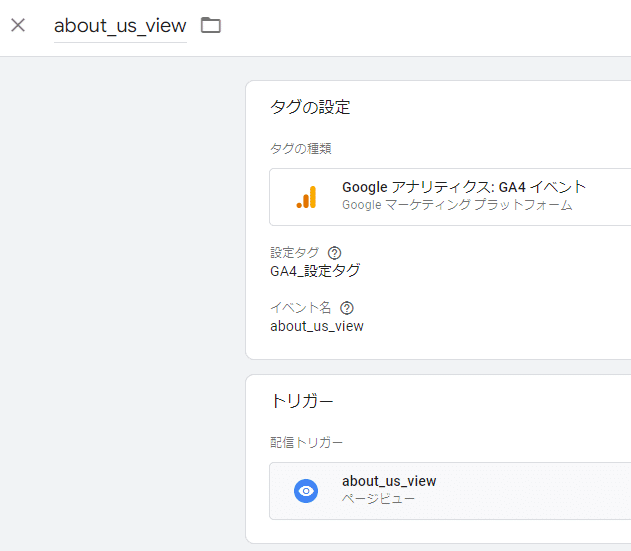
# GA4イベント タグ : about_us_view
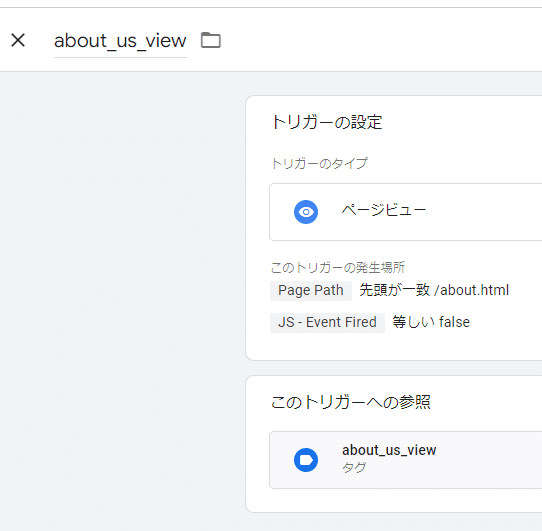
# トリガー:about_us_view
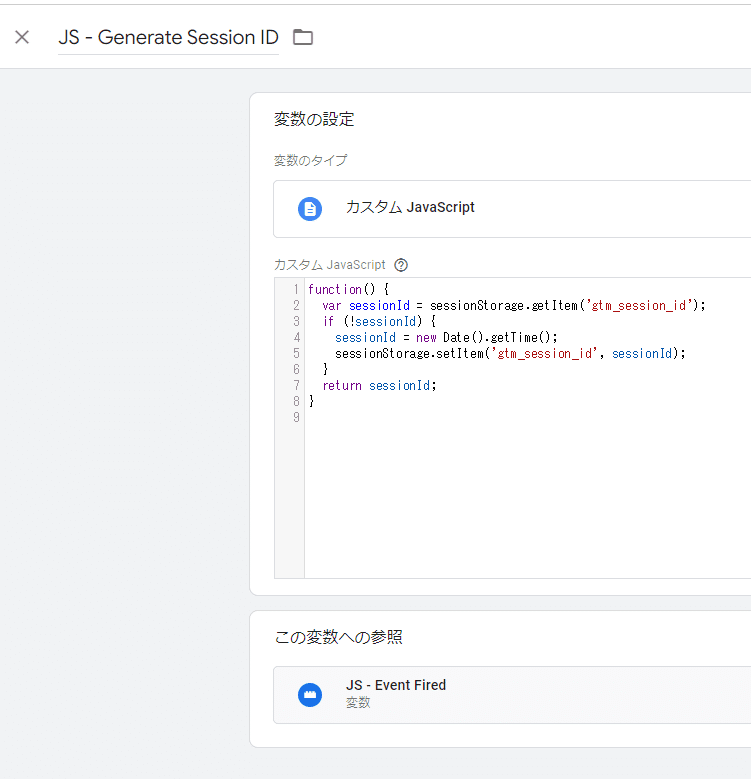
# 変数:JS - Generate Session ID、JS - Event Fired
GA4イベント タグ

今回、解説用にサンプルとして使用するカスタムイベント「about_us_view」は、Page Path が /about.html 前方一致で発火する、ページが閲覧された時に発火するイベントです。これだけであれば、GTMを使わなくても、GA4側で設定できるイベントですが、今回は、[同一セッション]中の[同一イベント]は1回だけ計測する、という設定を行うために、GTMを使用します。
トリガー

「Page Path 先頭が一致 /about.html」
だけだと、1セッション中にイベントが何度でも発火してしまうので、
「JS - Event Fired」という変数(後述)が「false」の時だけ、発火するようにしています。
変数

上記で見た「JS - Event Fired」という変数は、「JS - Generate Session ID」という変数を使用しますので(上記のキャプチャー)、こちらを先に解説します。
function() {
var sessionId = sessionStorage.getItem('gtm_session_id');
if (!sessionId) {
sessionId = new Date().getTime();
sessionStorage.setItem('gtm_session_id', sessionId);
}
return sessionId;
}このコードはJavaScriptで書かれた関数です。この関数は、ウェブページの訪問者に対して一意なセッションIDを作成するために使用されます。
関数は、以下の手順に従って動作します。
sessionIdという変数を定義し、sessionStorageオブジェクトから'gtm_session_id'というキーで値を取得します。
もし、sessionIdが存在しない場合、新しいセッションIDを作成します。新しいセッションIDは、Dateオブジェクトを使用して現在の時間のミリ秒数で取得されます。
sessionStorageオブジェクトに新しいセッションIDを設定します。これにより、訪問者がサイトを離れて戻ってきた場合にも、同じセッションIDが使用されるようになります。
最後に、作成されたセッションIDを返します。
sessionStorage とは?
sessionStorageは、ウェブブラウザにデータを保存するためのJavaScriptの機能の1つです。sessionStorageを使用すると、ウェブページのセッションストレージにデータを保存できます。
セッションストレージに保存されたデータは、同じドメインのすべてのページでアクセスできます。ただし、保存されたデータは、ウェブブラウザを閉じると自動的に削除されます。このため、sessionStorageは一時的なデータを保存するために使用されます。
以下は、sessionStorageを使用してデータを保存する方法の例です。
kotlinCopy code// データを保存
sessionStorage.setItem('key', 'value');
// データを取得
var data = sessionStorage.getItem('key');
// データを削除
sessionStorage.removeItem('key');
// 全てのデータを削除
sessionStorage.clear();sessionStorage.setItem('key', 'value')のように、setItem()メソッドを使用して、指定されたキーと値のペアをセッションストレージに保存できます。getItem()メソッドを使用して、指定されたキーに関連付けられた値を取得できます。removeItem()メソッドを使用して、指定されたキーに関連付けられた値を削除できます。また、clear()メソッドを使用して、セッションストレージ内のすべてのデータを削除できます。
セッションストレージは、ブラウザを閉じると自動的に削除されるため、データの永続性が必要な場合は、localStorage(後述)を使用する必要があります。
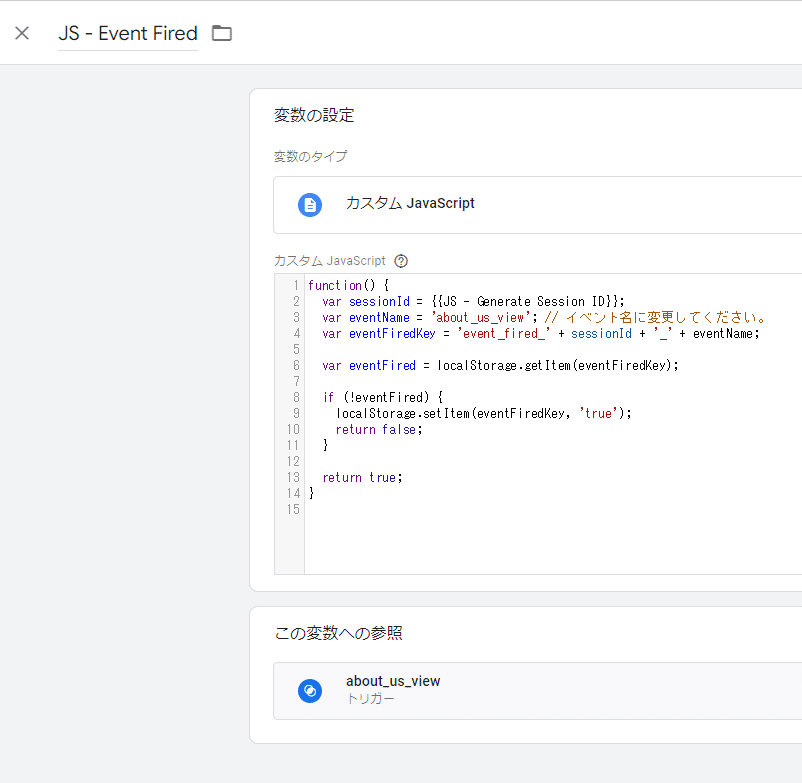
続いて、もう一つの変数です。

function() {
var sessionId = {{JS - Generate Session ID}};
var eventName = 'about_us_view'; // イベント名に変更してください。
var eventFiredKey = 'event_fired_' + sessionId + '_' + eventName;
var eventFired = localStorage.getItem(eventFiredKey);
if (!eventFired) {
localStorage.setItem(eventFiredKey, 'true');
return false;
}
return true;
}このコードもJavaScriptで書かれた関数です。この関数は、訪問者がウェブページ上でアクションを実行したことをトラッキングするために使用されるGoogle Tag Manager(GTM)のカスタムJavaScript変数です。
関数は、以下の手順に従って動作します。
sessionIdという変数を定義します。この変数は、{{JS - Generate Session ID}}(前出)というカスタムJavaScriptマクロから取得したセッションIDを格納します。
eventNameという変数を定義します。この変数は、トラッキングするイベントの名前を指定します。この例では、'about_us_view'というイベント名が指定されています。イベント名は、必要に応じて変更できます。
eventFiredKeyという変数を定義します。この変数は、localStorage(後述)に格納されるイベントが発生したかどうかを示すキーを作成します。このキーは、sessionIdとeventNameの組み合わせから生成されます。
localStorageオブジェクトからeventFiredという変数を取得します。この変数は、以前にイベントが発生したかどうかを示すフラグを取得します。
もしeventFiredがfalseであれば、イベントが発生していないことを示します。この場合、localStorageオブジェクトにeventFiredKeyを設定し、'true'を値として格納します。これにより、イベントが発生したことが記録されます。
最後に、イベントが発生したかどうかを示すtrueまたはfalseを返します。この値は、GTMのタグのファイアリング条件として使用されます。
この関数は、訪問者が特定のイベントを複数回トリガーしないようにするために使用されます。localStorageオブジェクトを使用することで、ブラウザを閉じて再度開いても、イベントが発生したかどうかをトラッキングできます。
localStorage とは?
localStorageは、ウェブブラウザーにデータを保存するためのJavaScriptの機能の1つです。localStorageを使用すると、ウェブページのローカルストレージにデータを永続的に保存できます。
ローカルストレージに保存されたデータは、同じドメインのすべてのページでアクセスできます。また、保存されたデータは、ウェブブラウザーを閉じたり、再起動したりしても保持されます。
以下は、localStorageを使用してデータを保存する方法の例です。
javascriptCopy code// データを保存
localStorage.setItem('key', 'value');
// データを取得
var data = localStorage.getItem('key');
// データを削除
localStorage.removeItem('key');
// 全てのデータを削除
localStorage.clear();localStorage.setItem('key', 'value')のように、setItem()メソッドを使用して、指定されたキーと値のペアをローカルストレージに保存できます。getItem()メソッドを使用して、指定されたキーに関連付けられた値を取得できます。removeItem()メソッドを使用して、指定されたキーに関連付けられた値を削除できます。また、clear()メソッドを使用して、ローカルストレージ内のすべてのデータを削除できます。
ただし、ローカルストレージには容量制限があり、各ブラウザによって異なります。また、セキュリティ上の理由から、ローカルストレージに保存されたデータは、同一ドメインのページからのみアクセスできます。
同一ドメインのページからのみアクセスできるという仕様のため、今回の計測方法では、クロスドメイン計測に対応することが出来ません。クロスドメイン計測に置いて、1セッション中の1回限りのイベント数を算出しようとすると、弊社の知見では、BigQueryにエクスポートしたデータをSQLで集計することが考えられます。
ご質問は、弊社の「無料GA4フォーラム」にお願いいたします。Discordなので、ハンドルネームだけで気軽に書き込んでいただけます。
