
Adobe Analytics実践編 -ワークスペースを活用してみよう-
Adobe Analyticsの最大の特徴でもあるワークスペース。今回はそのワークスペースの概要や作成方法ついて説明していきます。
■ ワークスペースとは
Adobe Analyticsには「Analysis Workspace」という、画面上でドラッグ&ドロップ操作で簡単に指標やディメンション、セグメントを組み合わせて分析できる機能が用意されています。
サイトの目的や解析をしたい指標に合わせて自由にカスタマイズをして使用可能です。
テンプレートはスタンダードな表組みのものから、「フロー図」や「フォールアウト」など様々なものが使用可能です。

■ ワークスペースの作り方
それでは実際にワークスペースの作り方を見てきましょう。
※キャプチャに使用している画面では言語設定を英語にしております
① Adobe Analytics管理画面のメニューから「Workspace」を選択

② 画面上の「Create New Project」を選択

③ レポートのテンプレートが選べる画面が表示されます。今回は「Blank Project」を選択し、「Create」ボタンをクリックします。

④ テーブルのテンプレートを選択する画面が表示されます。今回は、「Freeform Table」で作成をしてみます。
またこちらのテーブルの下の「+」ボタンをクリックすると、テーブルを複数作成することができます。

⑤ 画面の右側にAdobe Analytics上で登録されている、「ディメンション」、「メトリックス」、「セグメント」が表示されているので、それらをテーブルの各設置個所にドラッグ & ドロップします。

【用語について】
「メトリックス」・・・いわゆる解析の指標になります。オーソドックスなものだと、「PV数」や「ユニークユーザー数」といったものがイメージしやすいかと思います。
「ディメンション」・・・「〇〇ごとにページビュー数(メトリックスで設定した数)を見たい」場合の「〇〇」の値です。例えば、月ごとや、ページごとのような値を選択することが可能です。
「セグメント」・・・集計をしたいユーザーの分類になります。例えば、「SPで訪問をしたユーザー」や「広告から流入したユーザー」、「特定のページにアクセスしたユーザー」等を設定して絞り込みをかけることができます。
⑥ それぞれをドロップすると、表が作成されます。今回は「サイトにPCで訪問したユーザーの月ごとのPV・訪問・ユニークユーザー数」を表示するテーブルを作成しました。

セグメントを入れ子にしてより細かい分析をすることも可能です。
下のキャプチャでは、各メトリックスをPCの訪問、SPの訪問のセグメントでそれぞれフィルタリングをして、分析ができるようなテーブルを作成しました。

テーブルの右上の日付が書いてある部分を選択すると、集計期間を選択することができます。
また、複数のレポートスイートを使用している場合は、テーブルの右上のプルダウンを選択すると、集計対象のレポートスイートを選択することが可能です。
(レポートスイートは、データを格納する単位のようなものととらえていただければ大丈夫です。)

基本的な動作ですが、このようにしてワークスペースを作成することができます。
こちらを活用することで、ページごとのPV数や、セグメントごとのコンバージョン数といった数値を俯瞰してみるテーブルを作成することができます。
作成したワークスペースを保存するには、同じく上部のタブの「Project」から「Save」を選択してください。
同じくモーダルが表示されるため、「Project Name」で名前をつけて、「Save Project」を選択してください。

■ グラフの作り方
ワークスペースでは表だけでなく、様々なグラフやパネルで数値を確認するスペースを作成することができます。
今回は棒グラフと円グラフの作成方法について記載します。
1. 棒グラフの作り方
① 先ほどと同じようにテーブルを作成します。今回は月ごとのユニークユーザー数を集計するものを作成しました。

② 左端に3つ並んでいるアイコンのうち、棒グラフのアイコンをクリックします。
すると、メニューがグラフの種類を選択するものに切り替わるので「Bar」をドラッグ & ドロップします。

③ ドロップすると、設定した数値の棒グラフが表示されます。

2. 円グラフの作り方
① まずは先ほど同様にテーブルを作成します。今回はモバイル端末ごとのユーザー数を集計するものを作成しました。

② 左端に3つ並んでいるアイコンのうち、棒グラフのアイコンをクリックし、今度は「Donut」をドラッグ & ドロップします。

③ 先ほど設定されたディメンションと指標で、円グラフが完成します。

■ セグメントの作り方
最後にセグメントの作成方法について説明します。実際の解析をする際にはユーザーのセグメンテーションをしてサイトの課題解決方法を探っていくため、セグメントの設定は非常に重要です。
今回は「特定のページにアクセスをしたユーザー」のセグメント作成を例に説明をします。
① 画面左側のセグメントメニューの右上にある「+」ボタンをクリックします。

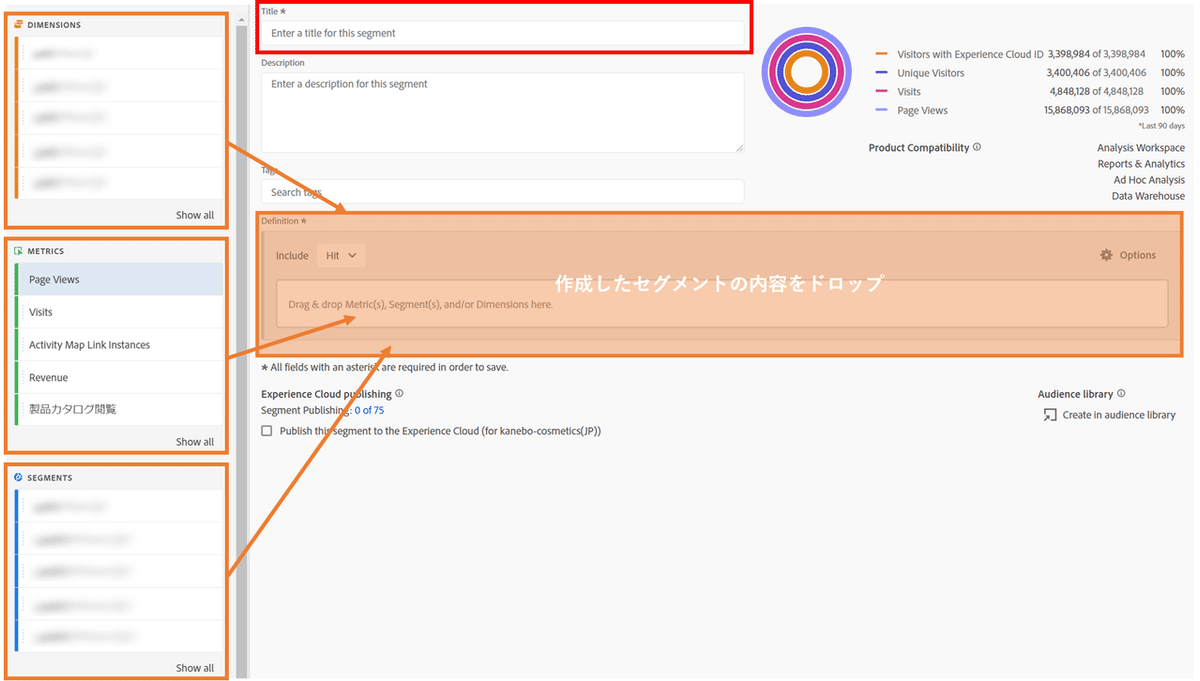
② セグメントの作成画面が表示されるので、セグメントのタイトルを入力し、作成したいセグメントの内容に合わせてメトリックスや、ディメンション、セグメントをドラッグ & ドロップします。

③ 今回は「detail」というURLを含むセグメントを作成しようと思います。特定ページにアクセスしたユーザーのセグメントを作成するので、「Page」のディメンションを選択し、ドラッグ & ドロップ。
そうすると合致条件が選択できるので、プルダウンから「contains」を選択。続いて、右側のテキストボックスに「detail」と入力します。

セグメントの条件を作成した段階で、右上のグラフに「サイト全体のアクセスのうち
近々90日間で設定した内容に合致する割合」が表示されるので、セグメントの設定に誤りがないか確認することができます。

④ 作成後は画面右上の「Save」をクリックしてセグメントを保存します。

■ まとめ
Adobe Analyticsのワークスペースを使用すると、様々な指標を解析することが可能です。操作は慣れるまでは大変ですが、表のレイアウトやグラフ、集計をしたいセグメントを自由に設定できるため、サイト解析や改善に大いに役立てることが可能です。
and,aではAAを活用したレポート作成やサイト改善のサポートも承っております。
是非、お声がけください。
お問い合わせは会社HPよりお願いします。
▶ and,aホームページ
◆Twitter
お役立ち情報発信中!こちらのフォローもよろしくお願いします。
弊社の note の中で、
— and,a 株式会社【公式】ウェブマーケに役立つ独自ノウハウを発信 (@_and_a_) December 22, 2020
Google タグ マネージャー( #GTM )でこんなことができるシリーズ
は人気がありますが、今年最も note 読者の「スキ」を頂いたのがこちらの記事です。貴社のサイトにも、アンケートを実装してみてはいかがですか?https://t.co/gZCjrHqE4T
