
「ふつうの」デザイナーのためのタイポグラフィ基礎講座 すごくよかった!
こんにちは。デザインを猛勉強中のAnと申します。
デザインに関することをつらつら書いています✍️
はじめに
こちらの記事は先日3月15日金曜日に配信された、DTP Transit Transitさんの“ふつうの”デザイナーのためのタイポグラフィ基礎講座がとてもよかったので、私個人の感想をまとめたものです📝
大変学びになったので記録することにしました。
配信はこちら💁
配信を見て一番衝撃だったこと
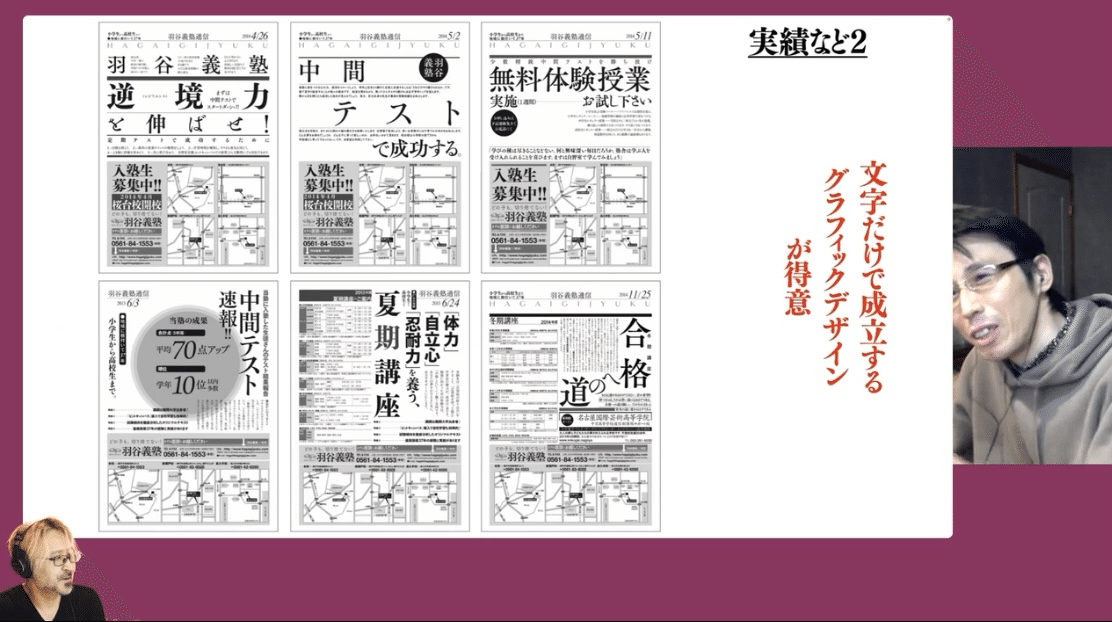
まず、文字だけでこんなにデザインが成立することに本当に驚きました😭
今までどれだけ自分が色・イラスト・写真に頼りきっていたか気付かされ衝撃を受けました。
同時に、なんて文字を大切にしていなかったかということにも気づく、、。

勉強になったこと📚
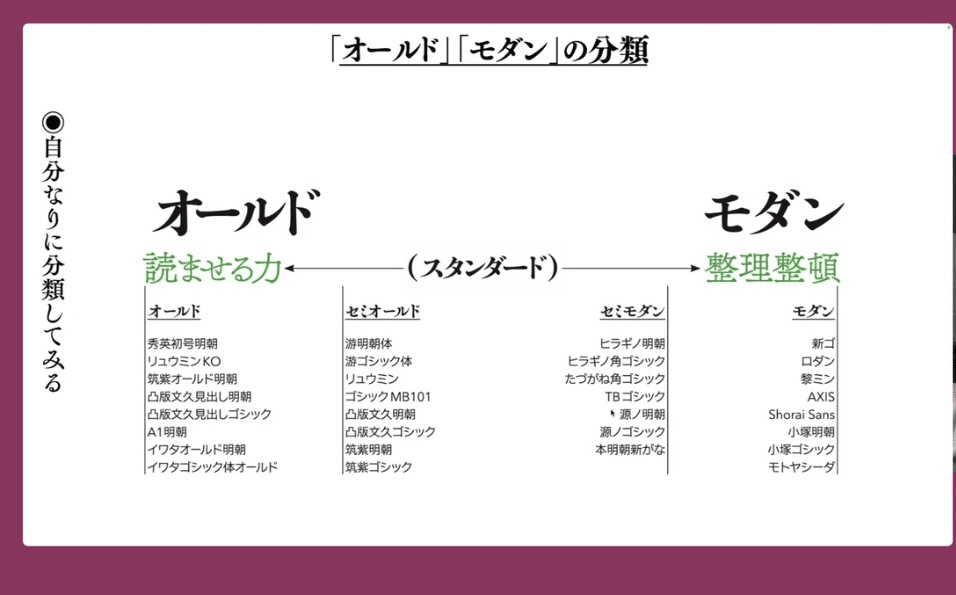
✍️「オールド」「モダン」の指標
分類して使いましょう!というお話。
やばい。まず「セミ」に分類する力がない。。。😭
この表をもとにまずはオールドとセミオールド、モダンとセミモダンを実際に書き出してみたいと思います。

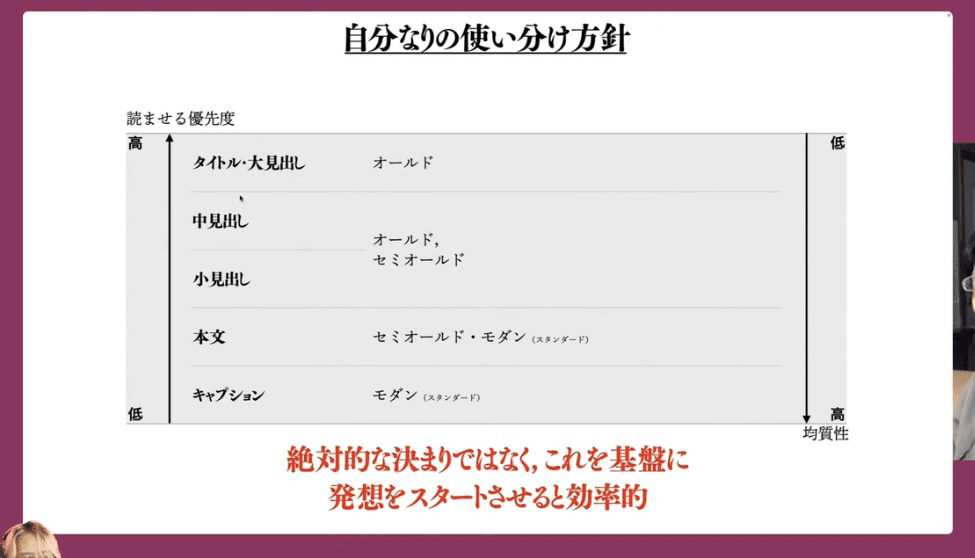
✍️読ませる優先度で考え、使い分けの方針を作る
オールドとモダンを使い分ける。
キャプションなどは大きさがガチャガチャすると読みにくいからモダンを使う。
という話に納得。
今まで情報の優先度までは考えていたが、それを「文字」で達成することを考えていなかった。

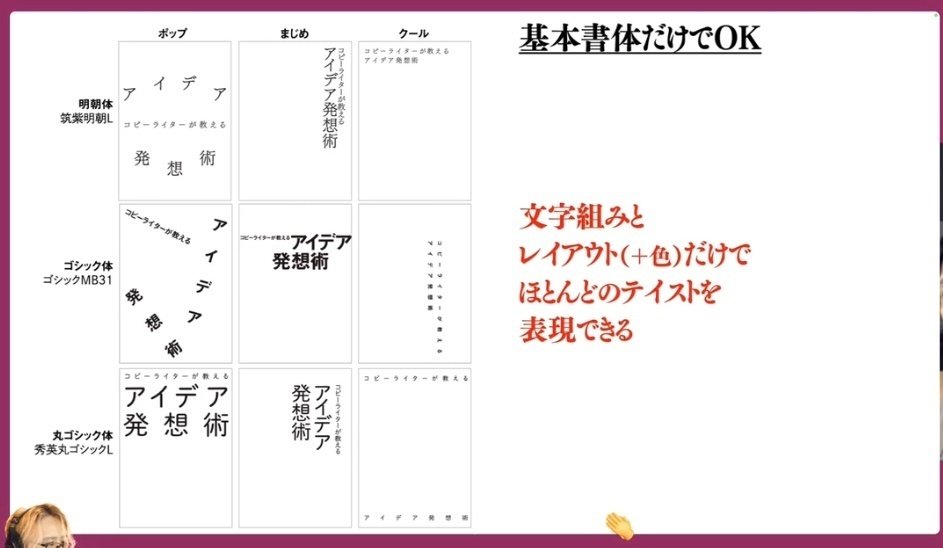
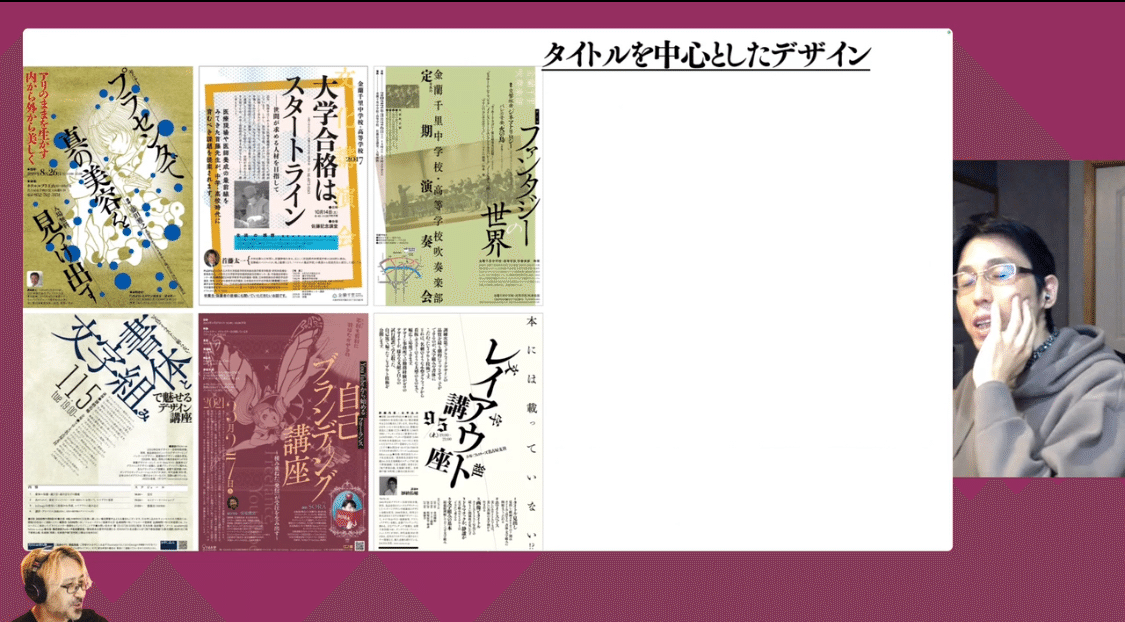
✍️文字だけでテイストを表現できる
目から鱗。書体とレイアウトでここまで達成できるとはすごいと思った。
しかもこれは基本書体だけで組まれている。POPな書体の前に頼る前にレイアウトで考える。
なるほどすぎる。。。

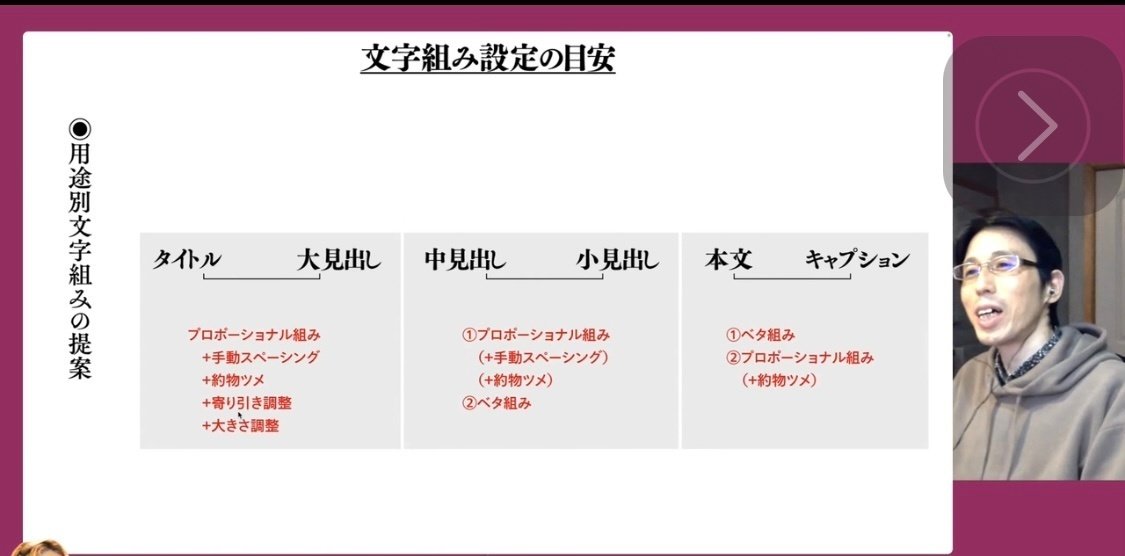
✍️文字組みは用途別で考える
ただ単にスペーシングすればいいって問題ではく、用途別に階層として考えていくとよい。
ここはスペーシングなのか?ベタ組なのか?
H1,h2の構造を考える様に役割によって変える。

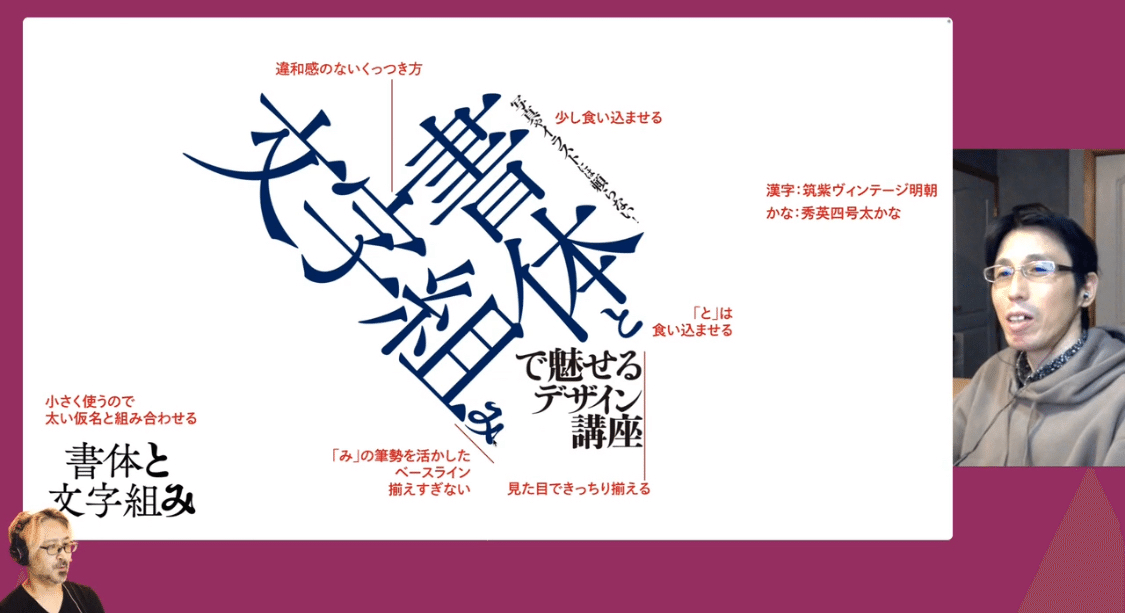
✍️タイトルを作り込んでからデザインをする
タイトルを一つの塊、ロゴのように考える。


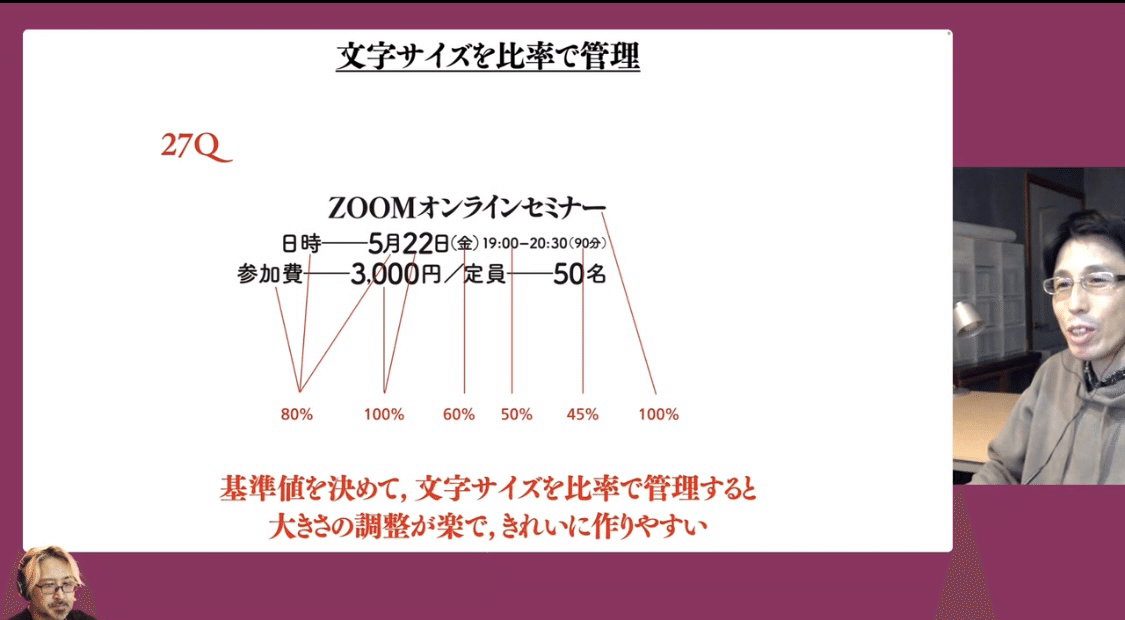
✍️ グリッドを使わないかわりに文字サイズを比率で管理する
文字サイズをこのように見える化されているのを初めてみて感動。
なんとなくではやらない。
ロジックを持って取り組むとこんなに綺麗になる。

感想
まだまだ他にも合成フォントのお話、グリットデザインのお話などたくさんありました。
今回は特に私が心打たれ印象的な部分を備忘録としてまとめました。
アーカイブがあるので、見てない方は是非ご覧になってみてはいかがでしょうか。
文字組は完全に経験値と感覚と思っていたがロジカルに取り組めることに大変興味を持ちました。
このセミナーを期に文字組への意識が変わり、もう一度今まで『いいデザイン』とされてさかたデザインを見直してみようと思っています。
まずは加納さんの作品をおっていきます😍😍😍😍
きっと配信前に見た視点と違う視点が生まれているハズ、、!(だといいな)
学びある配信をありがとうございました🙏✨✨
ではまた🙌
