
初心者が1からプログラミング(Python)を学んでみた Part7 - Stringで色々
前回からだいぶ時間が空いてしまいましたが、こんにちは。今回は、”String(文字列)”の簡単で便利な使い方です。個人的に多くのファイルを扱うため、ファイル名を一括で変更したり、ファイル名や文字列から大事な情報だけ抜き出したりを多く行ったりするので、Python習い始めの時に教わったものです。
文字列に使えるいろいろなテクニックが載せてあるPython参照元も貼っておきます。⏬⏬
Part4(⏬)でも書きましたが、全部全部覚える必要は全くないと思うので、自分が使いそうなテクだけ覚えて、あとは毎度検索をかければいいと思います。
参照元に載っている50近くの便利そうな機能の中で、私が特別よく使うのは6つだけで、今日はその内の4つを載せます。(機会があれば、他の2つもどこかで載せます、多分)
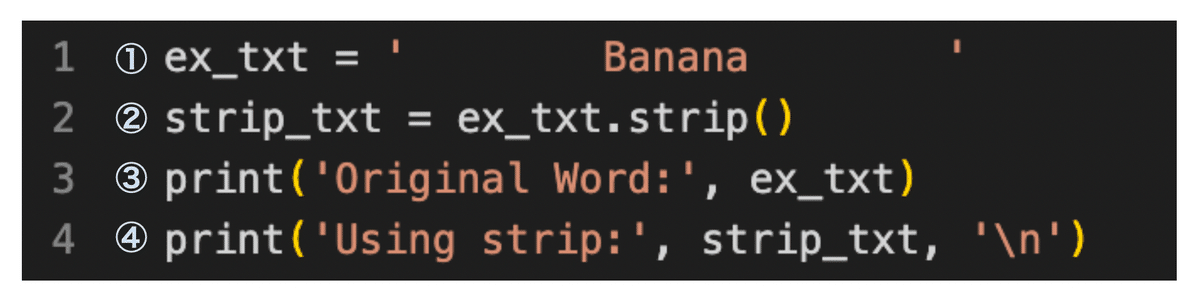
.strip(): 空欄削除
文字列の最後に.strip()をつけると、文字の始めと終わりにある全ての空欄(もしくはスペース)が取り除かれます。ファイル名の始めと終わりにいらないスペースがあるだけで、Pythonが読み込めずにエラーになったりもするので一括でスペースを抜き取ると問題も未然に防げるかもしれません。コードと結果を並べて貼ります。


①:空欄を含んだ文字列(テキスト)を名前をつけて保存。数字以外の文字やフレーズ(特別な用途を持つもの以外)をPython上に書くときはまとめて ’ か " の中に入れます。
②:①で作った文字列を.strip()と繋げる。新しく名前をつけて保存。
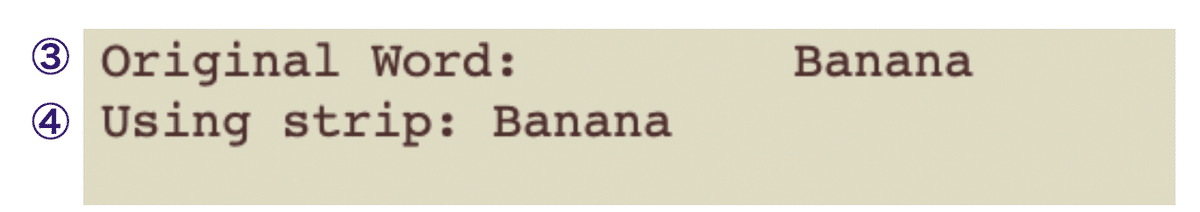
③:①で作られたオリジナルの文字列をそのまま表示。
④:②で作られた新しい文字列をターミナル上に表示。最後に含まれる '\n' は改行を表し、表示するときに1行空けて見やすくしてるだけです。(結果の④の下に1行分空けられていることを確認)
実行結果の③と④を比べると大量にあったスペースを一挙取り去ることができています。
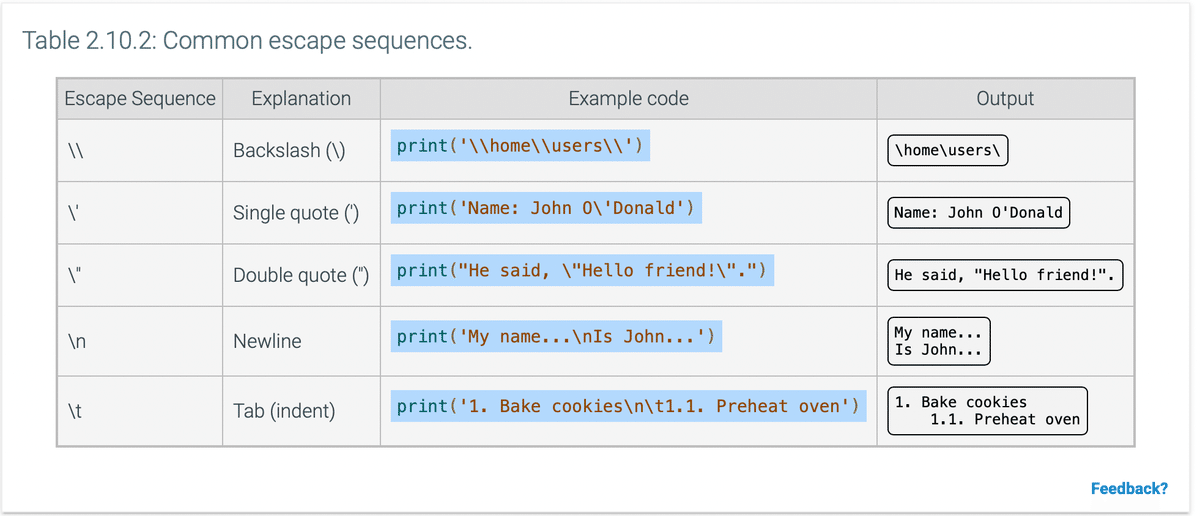
上記の'\n'で改行のテクニックを使いました。他にもprintの時に使えそうなテクをリスト化してくれているページを見つけたので英語ですが参考までに載せておきます。下は全てStringの中に埋め込まれる形で書かれています。

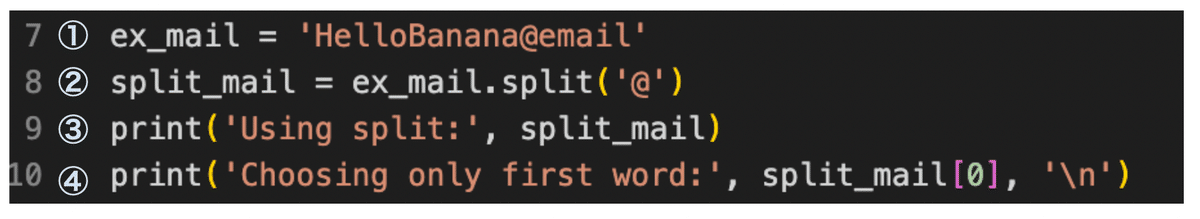
.split(): 切り分け
.split()を使うと長い文字列が指定された箇所でズバッと両断されます。早速例題。


①:文字列指定。
②:.split()を使って作られた文字列を分断。この場合、()内で”@(アットマーク)”を指定しているので、文字を@の部分で2つに分ける。
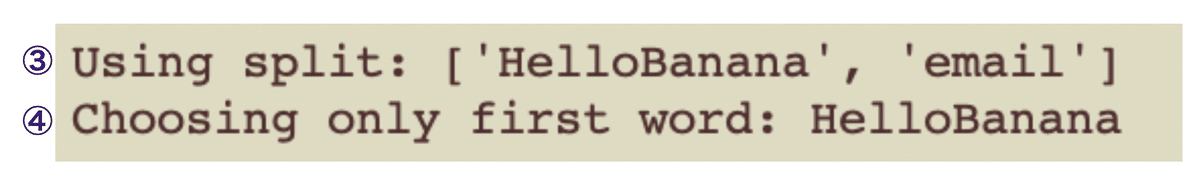
③:②で作られた文字を表示。実行結果では繋がっていた文字が@の部分で二つに分けられ、リスト化された状態になっている。(@はどちらの文字にも含まれない)
④:②で作られたリスト全てではなく、[0]で一文字だけを指定して表示。Pythonは常に始めが0からスタートするので、リスト化された文字列から0番目(始めの文字だけ)を指定して表示。この場合、リスト2つ目のemailを表示したいときは[1]とつける。
二つ目の例題はよく使いそうなスクリーンショット(スクショ)を持ってきました。(下参照)


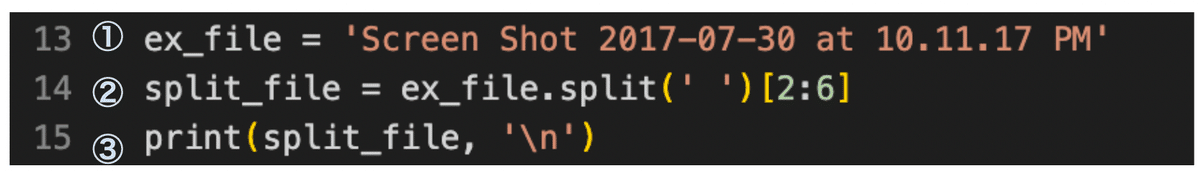
①:スクショのファイル名。
②:.split()の()内で' '(1スペース分)を指定しているので、スペースの部分全てでフレーズをカット。この場合リスト化すると、6つの言葉(数字のみも含む文字列)に分けられます。[2:6]でリスト内の2番目(0から始まるので本当は3つ目の’2017-07-30’)から6番目(終わりは含まれず、一つ手前の’PM')までが選択されています。
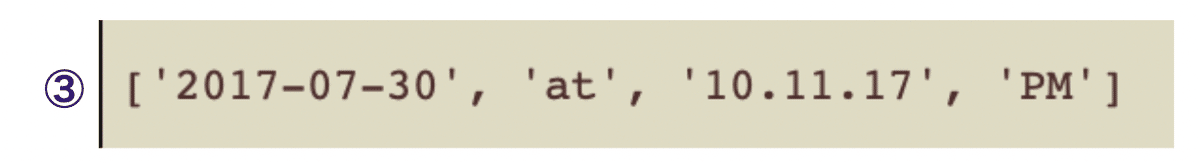
③:表示。この場合、選択されているのは0から数えて2、3、4、5番目の4つの文字。
0から始まるルールや、コロン(:)を使ったときにはじまりは含まれるけど、コロンの後に指定された番号は含まれないだとか、細かいPython上のルールが多いので注意です。⚠️
.split()応用編
上述の切り分けを応用した形を作ると、たとえばウェブサイトなど長ったらしい文字列から必要な情報だけ抜き取ることも可能になります。


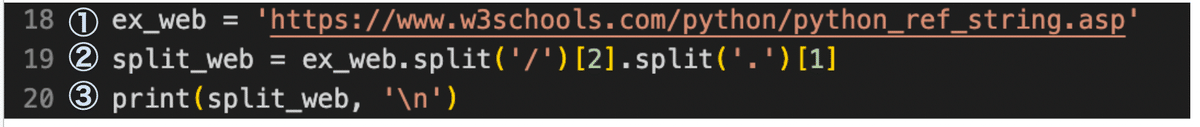
①:長い文字列を指定。
②:ex_web直後の1つ目の.split()で” /(スラッシュ)”でわけ、0から数えて2番目のみを選択。この場合、0番目:https: 1番目:空欄 2番目:www.w3schools.com 3番目:python 4番目:python_ref_string.aspになるので、2番目のウェブページのようなとこだけ抜き取り。
さらに2つ目の.split()で抜き取った文字列から今度は”.(ピリオド)”で切り分け、1番目のみを選択。抜き取られたwww.w3schools.comが、0番目:www 1番目:w3schools 2番目:comとなります。
③:選択された文字を表示。長いウェブサイトが完結に短いタイトルの様になりました。
.join(): 接続
上記の逆で短い文字をつなげて長い言葉を作るコードももちろんあります。早速例題です。


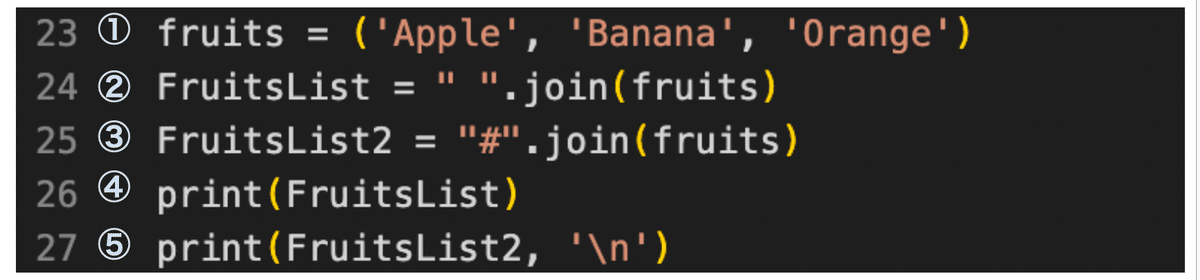
①:リスト化されたフルーツを1つとしてまとめる。
②:.split()の時とは順番が逆になります。.join()の前に接続文字を入れて()内にリストを入れる。この場合は、空欄で接続。
③:同じリストを今度は違う接続文字 ”#(シャープ)”で接続。
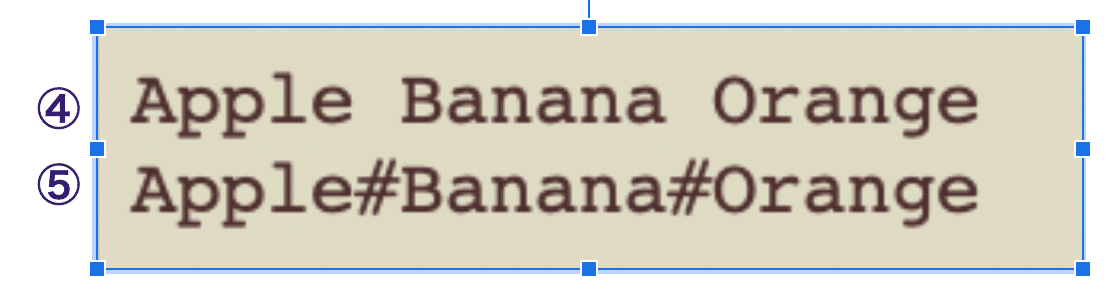
④:②の実行結果を表示。
⑤:③の実行結果を表示。
④と⑤を比べてどちらも1つの文字列になっていますが、コネクト文字が違うことを確認出来ます。
.replace(): 入れ替え
今日のラストは文字を入れ替えるコードで締めます。例題です。


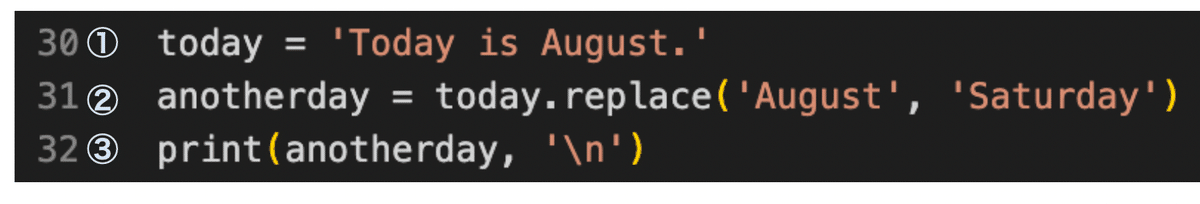
①:文字列(この場合はフレーズ)を表示。
②:.replace()を使うときは、()内1つ目に入れ替えたい元の言葉を入れ、2つ目に入れ替えたい言葉を入れます。
③:実行結果を表示。結果を見ると元のフレーズの”August”が”Saturday”に代わって表示されている。
もう一つ例題です。


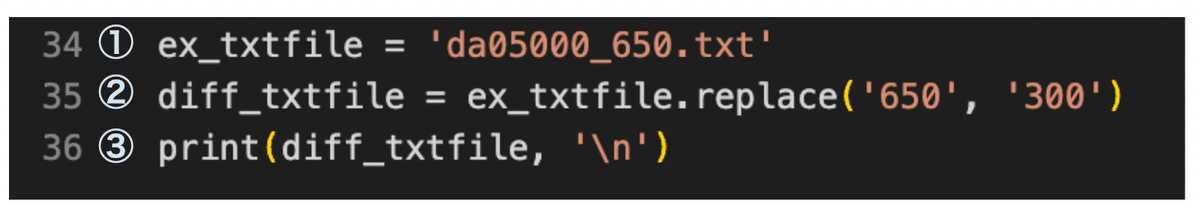
①:文字列を指定。
②:.replace()を使って元の言葉を入れ替え。
③:結果を表示。この様に似たようなファイル名をデータや過程によって変えたりができるので、個人的にはよく使います。
この辺にして、Part8に続きます。(不定期)
