
Amplitudeちょいテク(2):GTMテンプレートを使ってUTMを取得する
Amplitudeを使って分析するにあたり、便利なテクニックを『ちょいテク』として紹介します。
今回はGoogleタグマネージャーを使ってUTMパラメータを取得する方法です。
事前準備
お使いのGoogleタグマネージャーのコンテナに、Amplitudeテンプレートを導入し、予め何らかのタグを設定しておいてください。Amplitudeテンプレートの導入方法について詳しくはこちらの記事をご覧ください。
手順
Googleタグマネージャーにログインして、Amplitudeテンプレートを導入済みのコンテナのワークスペースを開いてください。
ワークスペースのメニューから [変数] を選択し、ユーザー定義変数フィールドで [新規] をクリックしてください。

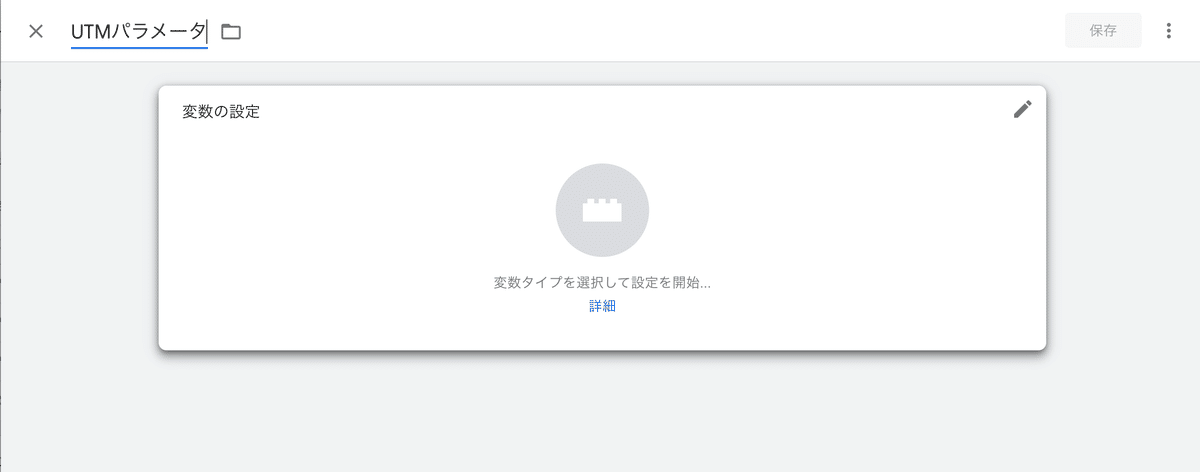
変数名には任意の文字列を入力し、変数の設定フィールドをクリックしてください。

画面右に変数の選択モーダルが現れますので、変数のタイプとして [URL] を選択してください。

「要素タイプ」のプルダウンでは [クエリ] を選択し、クエリキーはUTMパラメータ取得用の任意のキーを入力して、[保存] をクリックしてください。下記はGoogleのUTMパラメータに関するヘルプページから抜粋したものです。
utm_source: プロパティにトラフィックを誘導した広告主、サイト、出版物、その他を識別します(Google、ニュースレター 4、屋外広告など)。
utm_medium: 広告メディアやマーケティング メディアを識別します(CPC 広告、バナー、メール ニュースレターなど)。
utm_campaign: 商品のキャンペーン名、テーマ、プロモーション コードなどを指定します。
utm_term: 有料検索向けキーワードを特定します。検索広告キャンペーンにタグを設定する場合は、utm_term を使用してキーワードを指定することができます。
utm_content: 似通ったコンテンツや同じ広告内のリンクを区別するために使用します。たとえば、メールのメッセージに行動を促すフレーズのリンクが 2 つある場合は、utm_content を使用して別々の値を設定し、どちらが効果的か判断できます。

次に、ワークスペースのメニューに戻り、[タグ] > 既存のタグ名 > タグの設定フィールド をクリック してください。
ここで選択するタグ名は、UTMパラメータを紐付けたいイベント用のタグを選択してください。以下の手順を踏むと、UTMパラメータが該当のイベントのイベントプロパティ(イベントの属性情報)として記録されます。
少しスクロールダウンすると、[Add Property] のボタンがありますので、クリックしてください。すると、新しいフィールドが追加されます。

Property Name のフィールドには任意の文字列、Property Value のフィールドには先程作成した変数名を入れて、[保存] をクリックしてください。なお、先程保存した変数はフィールドの右にあるブロックマークから選択できます。

あとは普段どおり、タグマネージャーの設定を公開して終わりです!
取得したUTMパラメータは、Amplitudeで分析を行う際の絞り込みなどに使うことができます。
まとめ | お問い合わせ先
Googleタグマネージャーテンプレートを使ってUTMパラメータを取得する方法を紹介したこの記事はいかがだったでしょうか?役に立っていれば、ぜひ「スキ」をお願いします!
また、Amplitudeにご興味をもっていただけた方は、下記のお問い合わせページからご連絡ください。
