
Amplitude | Shopify アプリスターターガイド
本ガイドの目的
このスターターガイドでは、Shopifyユーザーの方が、Amplitude(アンプリチュード)のShopifyアプリを導入するにあたり、どのような手順でAmplitudeを立ち上げ、アプリで得られた情報を分析に活用する方法を示しています。
前提条件
本ガイドでは以下の前提条件を満たした方を読者として想定しています。
ShopifyまたはShopify Plusの店舗をすでに運営されている、またはこれから運営される方。
これからAmplitudeのいずれかのプラン(Starter[無料]、Growth、Enterprise)に申し込む準備ができている方。
なお、2021年12月末現在、Amplitudeのプランのご紹介ページは英語になっています。プランについてご説明をお求めの方はお問い合わせフォームよりご連絡ください。
制限事項
AmplitudeのShopifyアプリは、デフォルトではShopifyの標準コンポーネントで発火されるイベントを収集して分析を行います。そのため、貴社のShopifyストアのアドオン構成によっては期待されるイベントを収集できない可能性があります。
上記の理由から、イベントを収集できない際にお問い合わせをいただいても原因の特定が難しい場合があります。
1. Amplitudeとは
Amplitudeは従来のセッション軸による分析ではなく、ユーザーの行動軸による分析を実現するプロダクト・アナリティクスのソリューションです。
行動データを取得するにあたりcookie情報は利用せず、またデフォルトでは個人情報も取得しませんので、セキュリティ面でも安心してご利用いただけます。
2. Amplitudeの環境設定
本セクションは、Amplitudeを初めてお使いの方向けの内容になります。すでにAmplitudeの環境をお持ちで、SDKの導入までお済みの方は、3. イベント・タクソノミー(イベントの階層構造)までお進みください。
Amplitudeの環境設定は約3分で行えます。『無料版 | Amplitudeの導入手順のご案内』の記事から、以下の項目を参照して設定を完了してください。
3. ユーザー登録
4. パスワード設定
5. 組織(org)設定
上記の設定が完了したら、お好みに応じてUIの表示言語を変更できます。上記ブログ記事の『8.1 | UIの日本語化』を参照して変更してください。
3. アプリのインストール
まず、貴社のShopifyアカウントにログインしてください。
次に左のサイドバーにある [アプリ管理] をクリックし、[Shopifyアプリストアに行く] を選択して、Shopify app storeで Amplitude を検索してください。


検索結果の画面で [アプリを追加する] ボタンをクリックしてインストールしてください。
4. Amplitudeのデータソースの設定
次に『2. Amplitudeの環境設定』で作成したAmplitudeのorgにログインしてください。
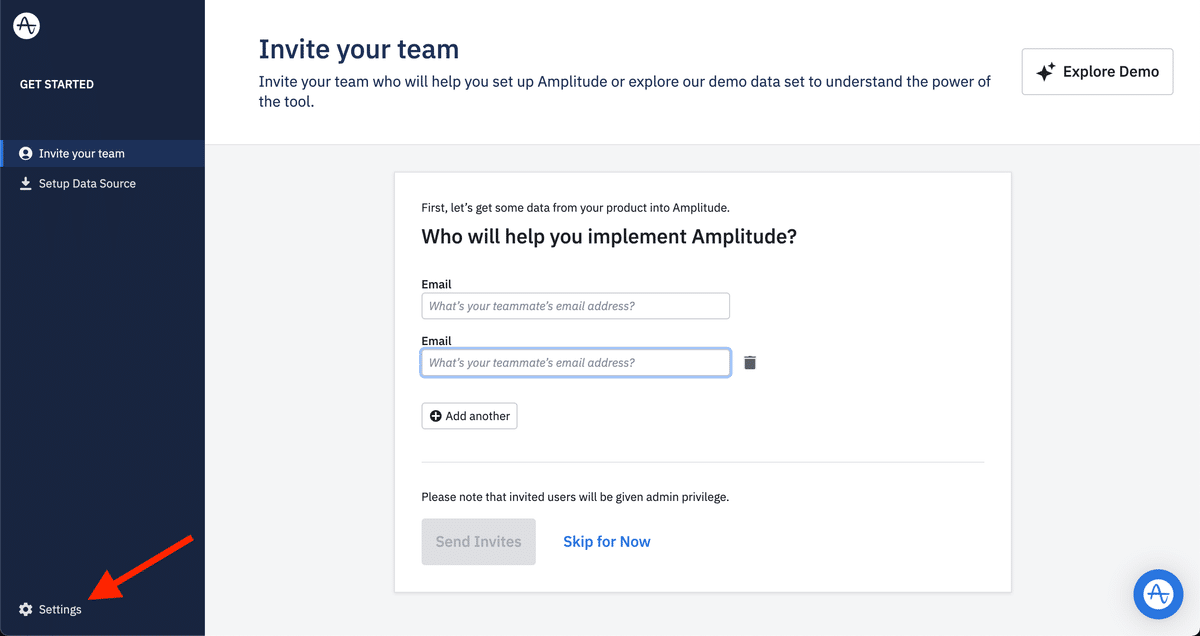
画面左下の [Settings] をクリックし、設定画面に移ってください。

設定画面が開いたら、画面左のメニューから [Project] (図中①)を選択し、次に画面右上で [Create Project] (図中②)をクリックしてください。

プロジェクトは分析対象のサービス単位だと考えてください。1つのorgの中で複数設けることができます。Shopifyの店舗を複数持っている場合は、それぞれに対して、以下の手順を踏んで作成することをお勧めします。
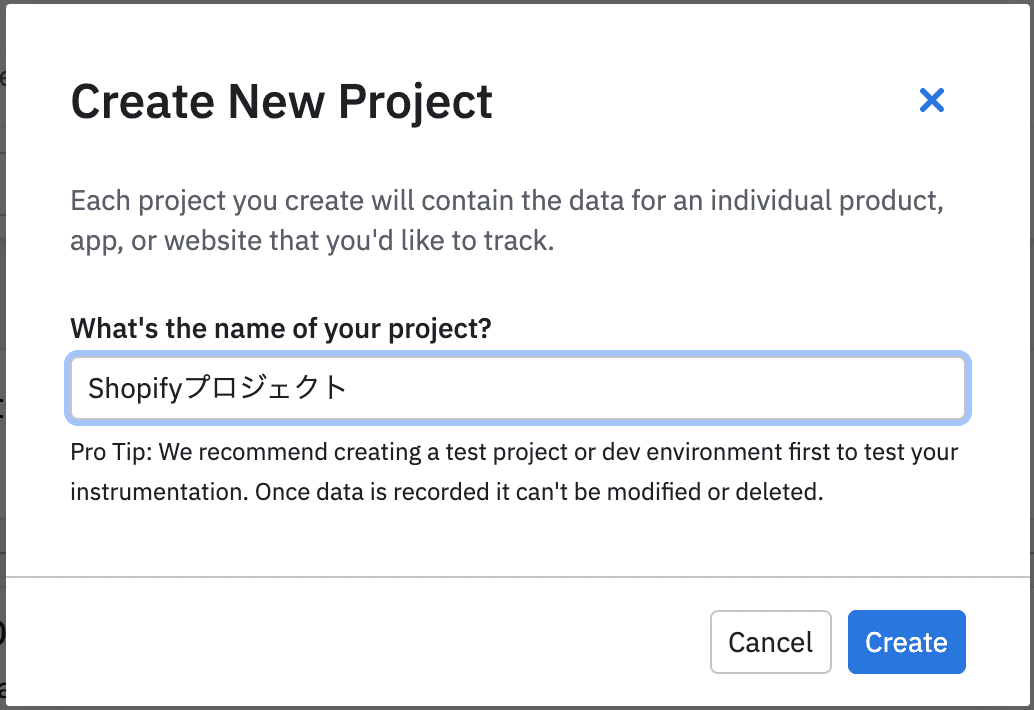
プロジェクト名を入力するポップアップが開きますので、任意のプロジェクト名を入力して [Create] ボタンをクリックしてください。

プロジェクトの設定画面が表示されますので、タイムゾーンを [Asia/Tokyo] (図中③)に設定してください。その後、図中④の"<"マークをクリックしてください。

プロジェクトのワークスペース画面が開きますので、画面左上のプルダウン(図中⑤)をクリックし、Data (図中⑥) を選択してください。

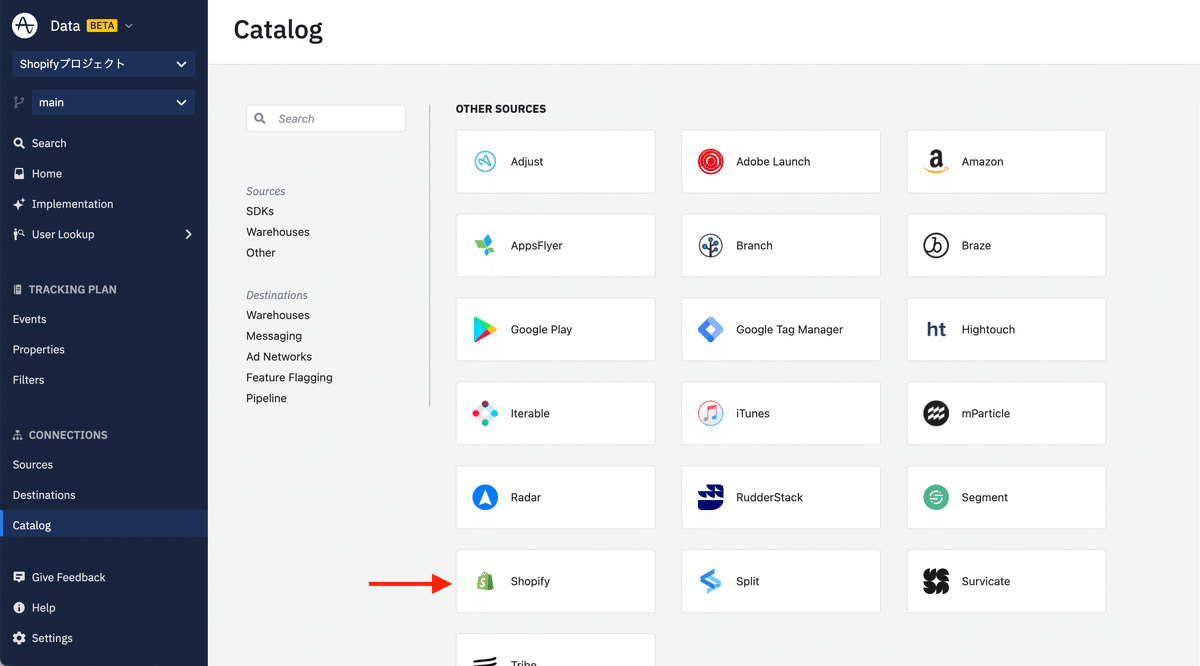
下図の画面が開きます(初めて開く際はプロジェクトを選択する専用の画面が1ページ間に入るかもしれませんが、対象のプロジェクトを選択してください)。適切なプロジェクトを選択(図中⑦)してください。図中⑧はmainのままで、[Sources] (図中⑨)を選択し、[Add Source] (図中⑩)をクリックしてください。

図中⑧で設定のブランチを分けることができますが、本記事は初めて設定をするプロジェクトを想定していますので、mainのままとしています。
データソースを選択するウィンドウが開きますので、Shopifyをクリックしてください。

開いた画面を少し下にスクロールすると、図中の赤枠で囲んだ部分にAPIキーが表示されているのでコピーしてください。

次にShopifyの管理画面のアプリ管理メニューからAmplitudeを選択し、Amplitude API Key入力欄に先程のAPIキーをペーストしてください。次に [Connect] ボタンをクリックしてください。問題なければ接続完了の旨のメッセージが表示されます。

2022年1月末時点で、この連携の表示がたびたびリセットされた(未接続になった)ように見える現象が報告されています。これはUIのバグで、実際の連携は切れていない可能性があります。実際にイベントがAmplitudeに取り込まれているかどうかで問題の有無をご判断ください。
接続が完了したら、Shopify管理メニューで [テーマ] > [現在のテーマ] の [アクション] プルダウンから [コードの編集] をクリックしてください。
メニュー名が上記と異なる場合は、近い文言のメニューを選択してください。
以下のコードをコピーしてテーマの </head> タグの直前にペーストしてください。
<!-- Amplitude -->
{% render 'amplitude' %}
最後にAmplitudeの画面に戻り、右上の [Next] ボタンをクリックしてください。

2022年1月末時点で、Nextボタン押下後の連携が行われず、タイムアウトしたように見える現象が報告されています。これはUIのバグで、実際の連携は行われている可能性があります。実際にイベントがAmplitudeに取り込まれているかどうかで問題の有無をご判断ください。
5. イベント・タクソノミー(イベントの分類)
製品上で顧客が起こす行動を、イベントとして分類することをイベント・タクソノミーと言います。
通常のプロダクト分析では、このイベント・タクソノミーを定義するところから始めます。
しかし、AmplitudeのShopifyアプリは、ECサービスの分析で収集すべきイベントが予め定義されており、自動で収集し、Amplitudeに送信してくれますので、この作業を省くことができます!
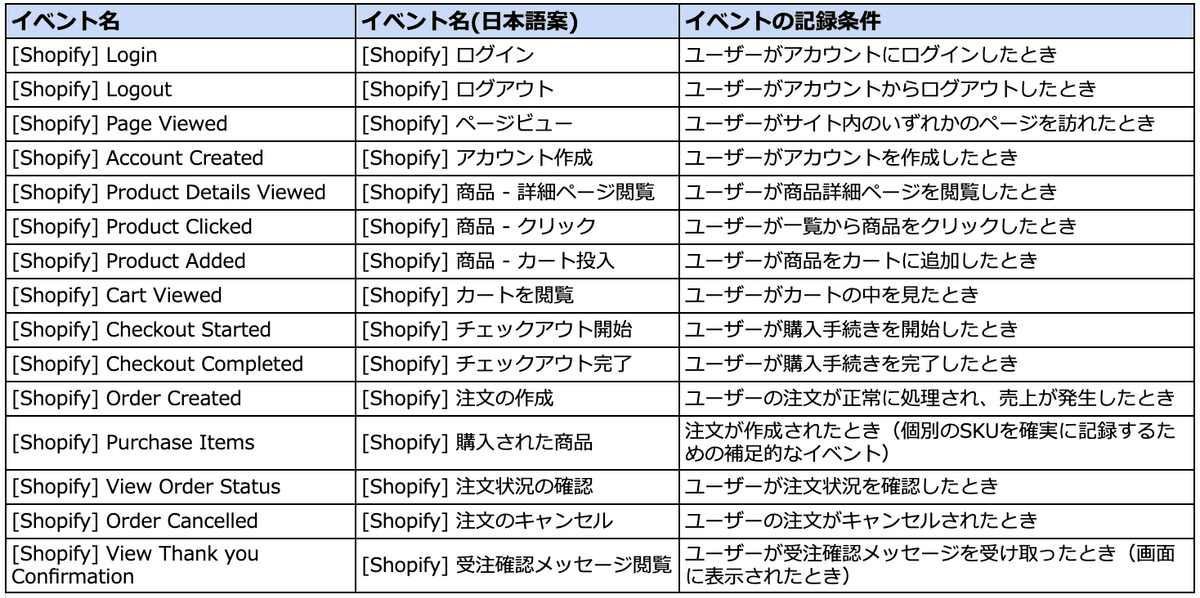
次の表は2021年12月末現在のShopifyアプリに実装済みのイベント・タクソノミーを表しています。
次の表ではイベント表示名の書き換えの参考情報として日本語名を併記しています。イベント表示名の書き換えはAmplitudeの [データ管理] > [Events] タブから行うことができますが、必須の作業ではありません。

また、このリンク先(英語)ではイベントの実装状況をGoogleスプレッドシートにまとめていますので、ShopifyアプリでどのイベントとプロパティがデフォルトでAmplitudeに自動的に送信されるかを確認することができます。
注:"[Shopify] Checkout Completed" と "[Shopify] Order Created" は似たようなイベント名ですが、Checkout Completed はクライアントサイドによる発火、Order Created はサーバーサイドによる発火になります。Checkout Completed はユーザーの行動次第では発火されない可能性があるため、Order Created を正とするほうが無難です。
より複雑なイベントを定義されたい方は、Amplitudeにお問い合わせください。
6. Amplitudeでの分析方法
AmplitudeはGAFAMでも利用されている分析チャートをテンプレート化しており、データが集まればすぐに分析を行うことができます。基本的な画面の説明や各分析チャートの解説は、『Amplitude分析チャートのご案内』を参照してください。
この記事では、ECサイトで行うべき分析として、コンバージョン率の向上要因について調べてみたいと思います。
6.1 分析対象の考え方
ECの売上期待値は以下の式で表されます。(他の表現方法もありますが、この記事では一番シンプルだと思われる以下にします)

この内、顧客数はサイト外での広告による影響が大きく、平均単価は商品そのものによる影響が大きいのですが、コンバージョン率はいわゆる顧客体験による影響が大きい指標です。
顧客体験とはサイトの見やすさや購入フローなどが含まれますが、それらによる影響は従来の分析方法ではなかなかあぶり出せませんでした。
Amplitudeの分析はユーザーの行動に基づいていますので、まさに顧客体験の分析を行うためのものです。
したがって、この記事ではコンバージョンの要因を深堀りする分析を順を追って説明していきます。
無償版のAmplitudeで実現できる分析とそうでない分析がありますので、明記しています。
6.2 購入までのファネルを作成する (無償版で可能)
コンバージョンを俯瞰するにはファネルチャートが最適です。購入に関わるプロセスを実行したユーザーを特定することができます。
Amplitudeの環境にログインして、任意の画面の左上に表示される [新規] のボタンをクリックしてください。

新規作成の選択肢が表示されますので、[分析] をクリックしてください。

さらに、分析に使えるチャートの一覧が表示されますので、[ファネル] をクリックしてください。(下図は有償版の環境で撮っています)

ファネルチャート画面が開きます。チャート画面のUI構成は分析チャートご案内の記事の基本操作部分で紹介していますので、参照してみてください。
早速、分析用の設定をしていきます。まず、レフトモジュールで分析対象のステップを設定します。ここではShopifyアプリにデフォルトで登録されているイベントを対象に分析してみます。

[Select Event]のフィールドをクリックして、以下の順番でイベントを選択してください。
[Shopify] Page Viewed … ユーザーがサイト内のいずれかのページを訪れたとき
[Shopify] Product Detail Viewed … ユーザーが商品詳細ページを閲覧したとき
[Shopify] Product Added … ユーザーが商品をカートに追加したとき
[Shopify] Checkout Started … ユーザーが決済プロセスを開始したとき
[Shopify] Checkout Completed … ユーザーが決済プロセスを完了したとき

特に3〜5の間で表現している離脱は、EC担当の皆さんの言葉で言うと「カゴ落ち」に当たります。
各イベントを選択していくと、画面の下にあるチャート表示モジュールでリアルタイムでチャートが更新されていきます。その速さもご注目ください!
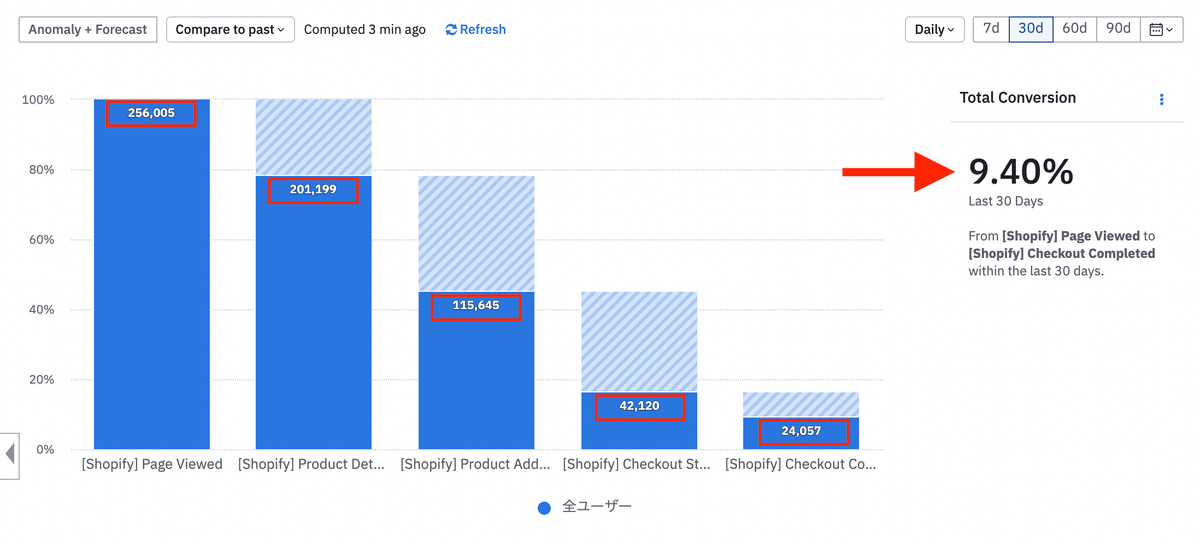
チャートの見方を説明します。なお、この分析対象は、下図の右上にある日数で指定されています。図の例では30d (30日) になっています。

図の赤い四角で囲んである数字は、各ステップを実行したユーザー数を表しています。セッション数ではなくユーザー数ですので、これまでセッション数で測定していた場合は、その測定結果よりも小さくなる可能性があります。
また、図の赤い矢印で指してある数字は、最初のステップから最後のステップまで至ったコンバージョン率です。この例では Page Viewed から Checkout Complete まで至ったコンバージョン率ということになります。
Amplitudeは独自にユーザーのアクセス情報を解析しているので、一度セッションが切れたユーザーであっても、同じデバイスでアクセスしてきた場合は同一ユーザーとみなして重複カウントしません。また、本記事では説明を割愛しますが、ログインユーザーIDを元に、別デバイスでのアクセスも同一ユーザーとみなす事もできます。
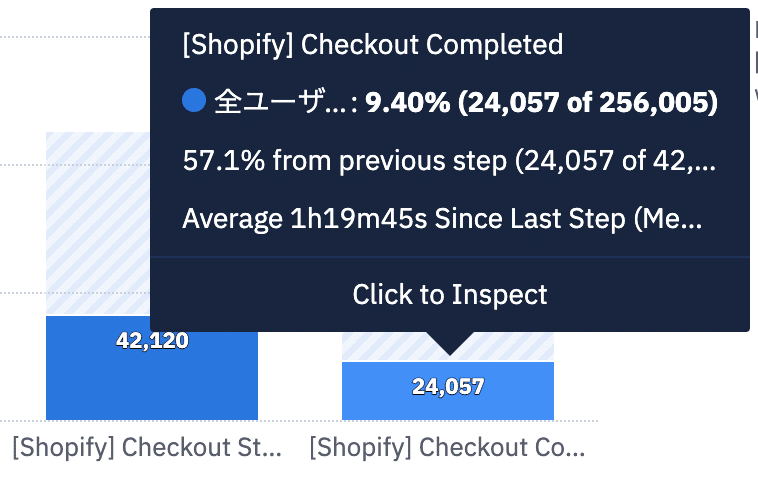
なお、各ステップごとのコンバージョン率はグラフにカーソルを当てると出現する吹き出しで確認することができます。下図の場合、直前のステップからのコンバージョン率は57.1%と表示されています。

作成したチャートは画面右上の保存ボタンから保存する事ができます。

[保存] ボタンを押すとポップアップが立ち上がりますので、必要事項を入力してください。(2回目以降は上書き保存になるので出ません)
下図の各番号の箇所は以下の意味です。日本語でも入力できます。
①チャート名
②チャートの説明
③同じorg内の他のユーザーがそのチャートを検索できるかどうか(緑になっているときは「できる」状態です)

入力したら [Save] ボタンを押して保存完了です。
6.3 チャートにユーザー属性の条件を加える (無償版で可能)
先程のチャートではイベントの条件だけ指定していましたが、ユーザープロパティ(ユーザーの属性)を絞り込んでデータを抽出することもできます。
ユーザープロパティの絞り込みにはライトモジュールを使います。

図の「全ユーザー」の下にある、[Select property] のフィールドをクリックすると、Amplitudeがデフォルトで自動的に収集しているユーザープロパティが表示されます。プロパティ名の横にAmplitudeのロゴが付いているものが自動収集の対象です。

Amplitudeがデフォルトで自動収集する情報は個人を特定できるものではありませんが、貴社のポリシーに合わせて運用してください。
この記事では、試しに [Platform] を選択してみます。すると、下図のようにプラットフォームのリストが出てきますので、任意のチェックボックスをオンにして [Apply] ボタンをクリックしてください。

[Apply] ボタンをクリックすると、チャートが更新され、絞り込んだ結果が表示されます。チャートの数字を確認してみてください。
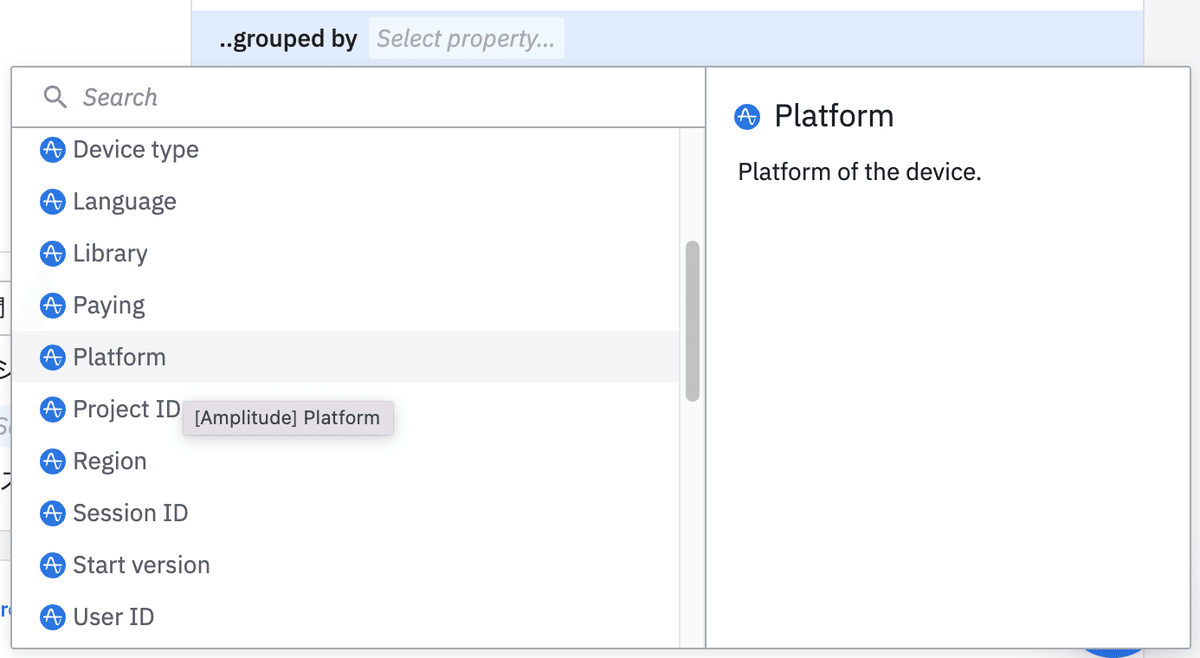
また、絞り込みだけでなく、チャートをプロパティごとに表示することも可能です。同じくライトモジュールの grouped by フィールドの隣にある [Select Property] フィールドで再び [Platform] を選択してください。

[Platform] を選択すると、チャートが自動的に更新され、各プラットフォームごとのファネルが描画されます。

もう一度 [保存] ボタンをクリックしてチャートを保存しておきましょう。
6.4 作成したチャートを共有する (無償版で可能)
保存したチャートは他のユーザーと共有することができます。共有するためには、[保存] ボタンの横にある [共有] ボタンを押してください。

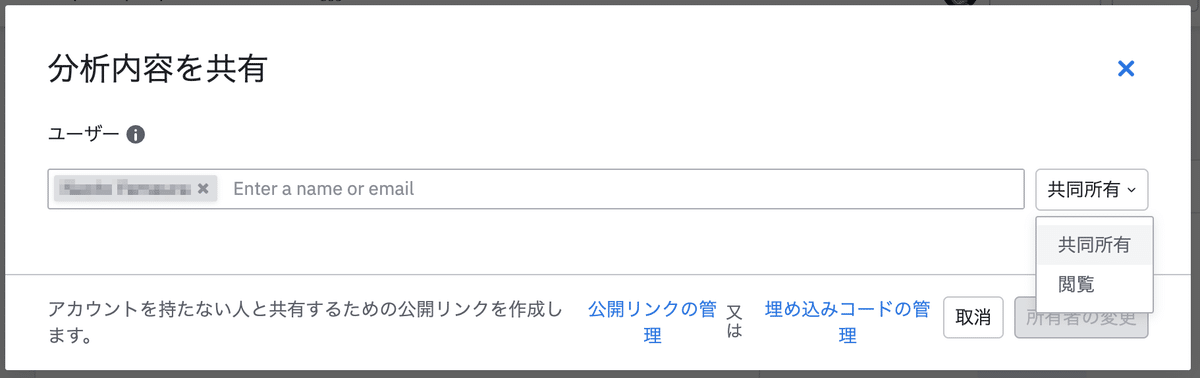
共有設定ウィンドウがポップアップします。デフォルトで自分のユーザー名がユーザー欄に表示されます。任意のユーザーを指定してください。権限として、[共同所有] (編集権限)または [閲覧] (閲覧権限)を選択できます。

右下のボタンは共同所有を選択しているときと、閲覧を選択しているときで表示が変わります。また、共同所有を選択している場合は [所有者の変更] と翻訳されていますが、ユーザー欄から自身のユーザー名を消さない限り、自身も所有者のまま維持されます。
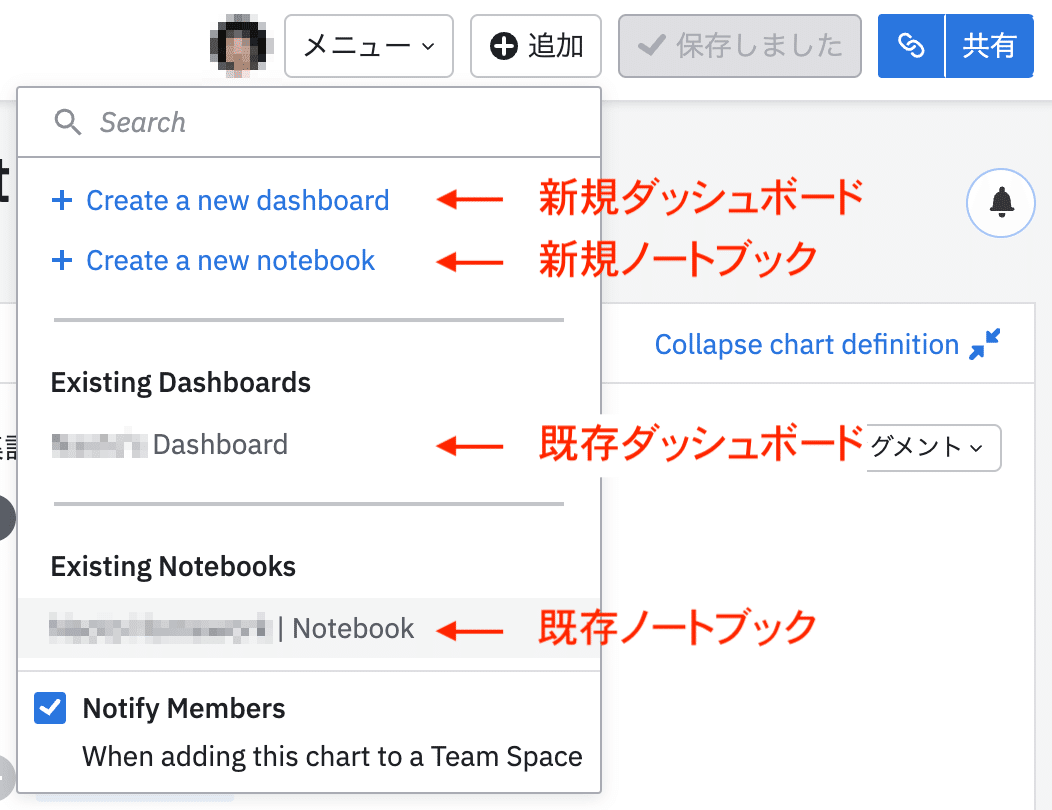
また、ダッシュボードやノートブック機能でチャートを共有する方法もあります。ダッシュボードやノートブックを開くためにはチャート画面の右上にある [追加] ボタンをクリックしてください。

すると、どこにチャートを追加するのか選択する画面が現れますので、任意の場所を選択してください。
ダッシュボードやノートブックの詳細な使い方を記載すると冗長になるので、改めて別の記事でまとめたいと思います。
一方、これらの機能についてAmplitudeの利用者の方が記事を書いてくださっているので、勝手ながら紹介させていただきます。
6.5 購入したユーザーのコホートを作る (有償版で可能)
分析から得られた結果はコホート(ユーザー群)として他の分析にも利用することができます。
コホートはチャートの上で2クリックして、コホート名を入力だけで作ることができます。
先程のファネルチャートの [shopify] Checkout Started のグラフの濃い青色部分(下図の赤枠部分)の上にカーソルを持っていき、クリックしてください。

ウィンドウが立ち上がりますので、[Create Cohort]を選択してください。

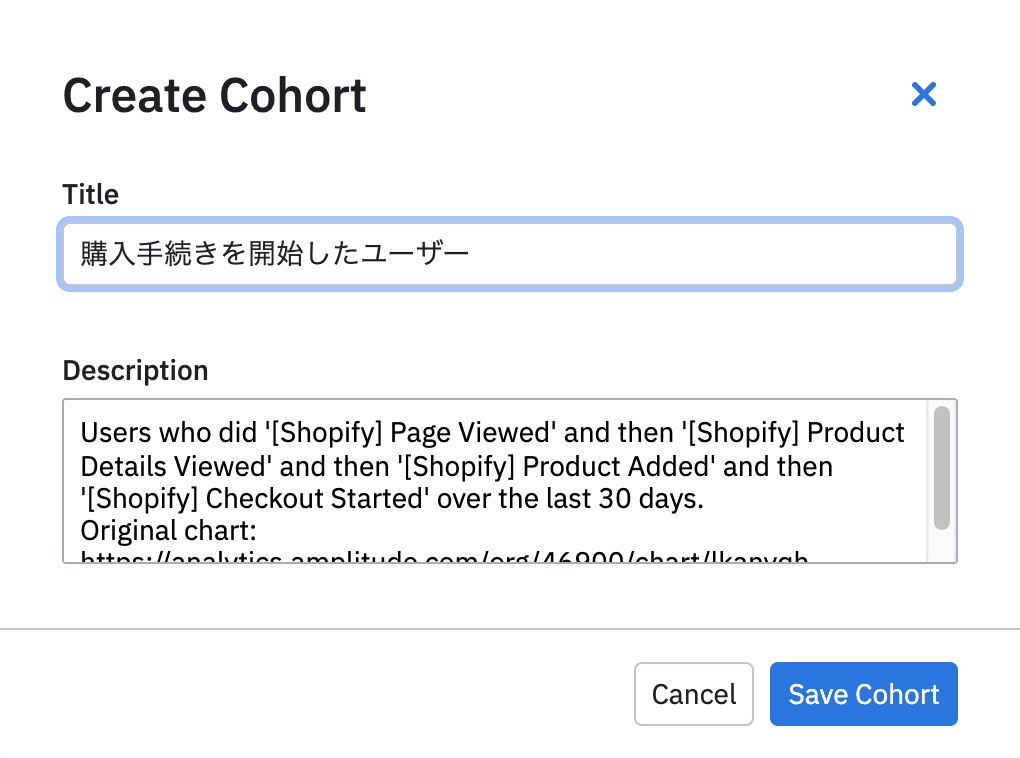
Title欄でコホートの名前を入力して、[Save Cohort] ボタンをクリックしてください。この例では名前を『購入手続きを開始したユーザー』としています。Description欄も変更できますが、この例では変更しません。

[Save Cohort] ボタンをクリックすると、画面上部に青い帯が出てきます。これが緑に変わったらコホートの保存が完了です。

6.6 作成したコホートを利用して別の分析を行う (有償版で可能)
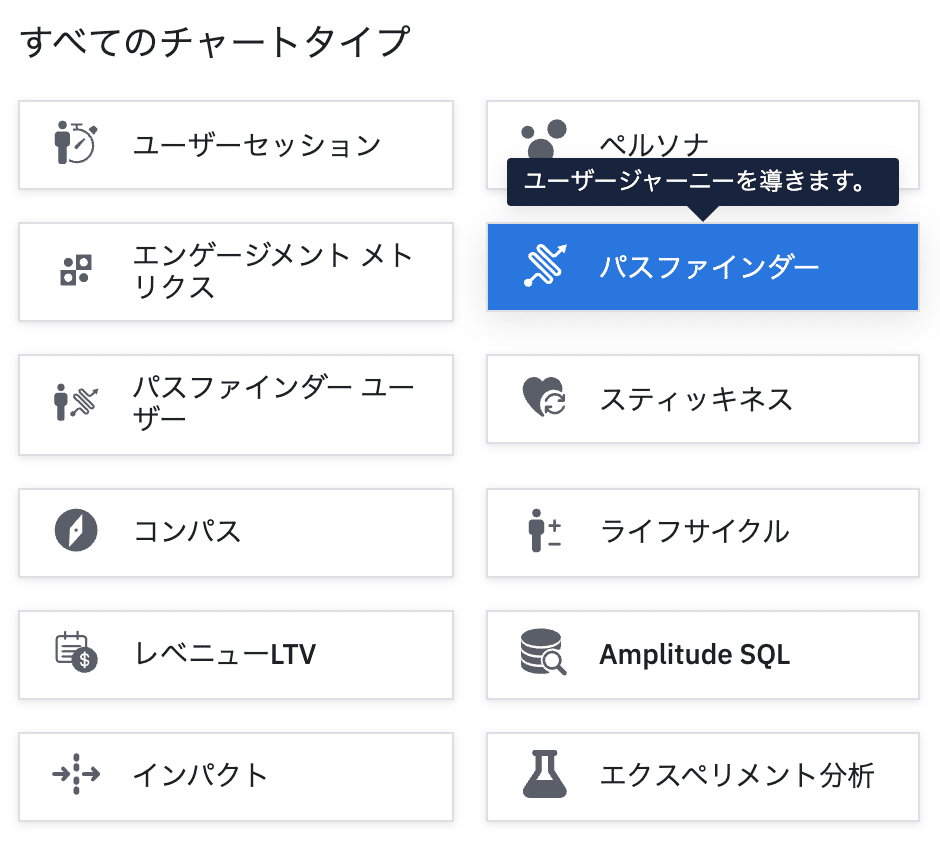
最後に、作成したコホートを利用して別の分析を行ってみましょう。ファネルチャートを作ったときと同様に、画面左上の [新規] ボタンから [分析] ボタンをクリックしてください。そして今度は [パスファインダー] をクリックしてください。

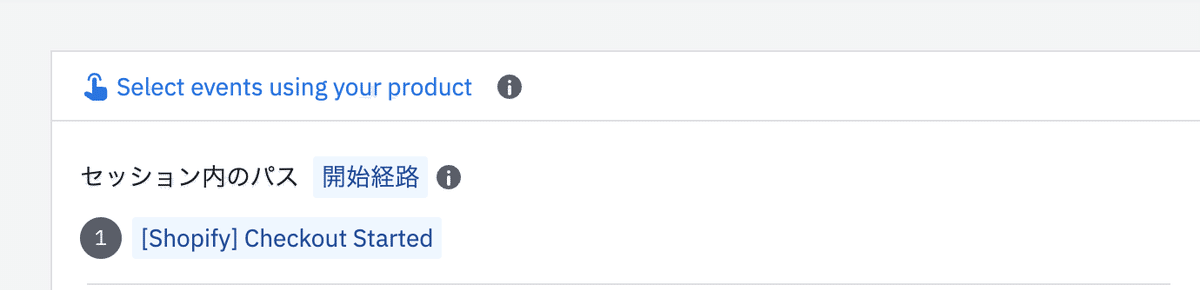
パスファインダーの設定画面が開きますので、まずはレフトモジュールでセッション内のパスを [開始経路] に、その下のイベント名を [[Shopify] Checkout Started] に設定してください。

この設定は、「購入手続きを開始した後にどんな行動をとっていたか表す」という意味になります。
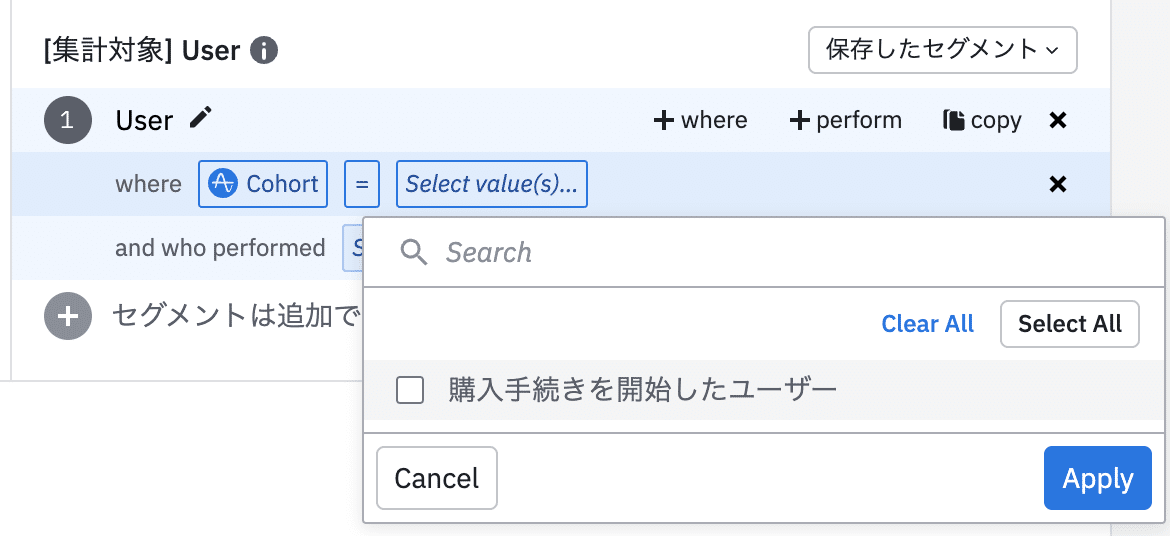
今度はコホートを使って対象のユーザーを絞り込んでみましょう。ライトモジュールで where フィールドの隣にある [Select Property] で [Cohort] を選択してください。

選択すると下図のようにコホートを指定するフィールドが表示されますので、5.5で作成した「購入手続きを開始したユーザー」のコホートのチェックボックスをオンにして、[Apply] ボタンをクリックしてください。

この設定は、「データの対象を購入手続きを開始したユーザーに絞る」という意味になります。
この2つの設定によって、「『購入手続きを開始したユーザー』が『購入を手続きを開始した後』にどのような行動を取ったか分析することができます。それではチャートを見てみましょう。

チャートが見切れてしまっていますが、一番左が購入手続きを開始したイベントを示しています。それから右のイベントに移っていきます。各イベントを経たセッションの割合としてパーセンテージが表示されています。
購入手続きを開始したらそのまま完了するのではなく、色々と動いているのが分かります。中にはログアウトしたり、この図では見えていませんが、購入手続きを完了することなくセッションを切っているユーザーもいます。
もしユーザーが購入手続きの中でウロウロしているようであれば、迷いなく手続きを終えられるようにUIの改善を検討すべきですね。
7. まとめ | お問い合わせ先
Shopifyアプリの使い方を紹介したこの記事はいかがだったでしょうか?役に立っていれば、ぜひ「スキ」をお願いします!
また、Shopifyアプリのより深い使い方や、Shopifyアプリに限らずAmplitudeにご興味をもっていただけた方は、下記のお問い合わせページからご連絡ください。
