
【覚える必要なし!】記憶力がないから…と挫折しかけた私が、1年後100万円の案件を獲得!うろ覚えコーディングで一人前になる方法
********************
※本noteの最後に
3つの購入者限定特典を用意しています!
********************
※このnoteは最終的に
1つのwebサイトを作ることを
目的にしています。
PCとネット環境があれば
あとは無料でできますので、
ぜひ最後までご覧ください♪
みなさん、こんにちは!
残業三昧の工場勤務から
未経験でIT業界に転職した
あんと申します😺
みなさん、web制作の勉強は
順調に進んでいますか?
これから勉強を始めるよ!という方も
勉強頑張ってます!という方も
未経験でweb制作の勉強を始めると、
思い通りに勉強が進まない…
という時期がやってきます。
この時期って本当にツラいんですよね…。
私もハマっていた時期がありました。
…何回も。

カリキュラムを
終わらせるのに半年、
それから現場で下積みをしました。
そんな私が
勉強を始めて1年後、
単価100万円の案件を獲得しました!
ここまでの経験を踏まえて、
もっと勉強内容を厳選していたら、
勉強の仕方をもっと早く知っていれば、
もっと早く結果を出せたのではないか
と反省しています。
このnoteを読んでいる方には
私のようなツラい思いをせず、
早く結果を出してもらいたいので、
本当に必要なポイントだけに絞って
各章でポイントをまとめています。
このnoteを読んで
チャチャッと一人前になっちゃいましょう!
こんなこと感じていませんか?
まず私がなぜこの記事を書いているのか
説明させていただきます!
私はもともとプログラミング自体には
興味がありました。
しかし、手を出さなかった理由として
・言語が多すぎて、
何から勉強したらいいのかわからない。
・勉強するために、
何を用意したらいいのかわからない。
・何がゴールだかわからない。
と、わからないことだらけで
本を買ってみたものの、
ほんの数ページ読んで終わったのが
オチだったからです。

そしてふと思い出した時に、
「勉強を再開してみようかなぁ」
と思うのですが、
また投資が無駄にならないかな…
挫折したら、
「あの時のお前、意識高い系だったよな(笑)」
と馬鹿にされそう…
いや、される…
と不安ばかり連ねて
やらない理由を作っていました。

そこから数年後に一念発起して
オンラインスクールで少し勉強をし、
転職先でも勉強して
やっと現場に出られるようになりました。
この勉強の間でも
・あと何を覚えなくてはいけないんだ…。
・いつになったら現場に出られるんだ…。
と、出口の見えないトンネルを
グネグネと彷徨っていました。

ここまで一連のことを
経験してきたから言えることが
・アレは無駄だったんだ!
・コレだけ覚えればよかったんだ!
という知識面だけでなく、
勉強方法についても
知っておく必要があるとわかりました!

みなさんには私のように、
勉強迷子になって
夢半ばで諦めることには
なってもらいたくないと思っています!
ここでお伝えするのは
コーディングの知識だけでなく、
現場で求められていることを交えながら
目標に一直線に向かう方法を
お伝えします!

勉強を始める前に…
それでは何から勉強しましょうか、
…ではありません!
まずは目標を立てる必要があります!
目標を立てないと、
一生勉強するだけで
終わってしまいます。
最悪の場合、
勉強にすら辿り着けません。
(過去の私ですね…)

なぜかというと、
プログラミング言語は
今現在200〜300種類あると言われています。
web制作のHTMLやCSSを
勉強する場合でも、
全てを勉強し尽くすのは
ムリだと考えてください。
これを知らなかった私は
「とりあえず勉強してみよう♪」
と始めて、
終わりの見えない勉強に
心がポッキリ折れました…。

勉強を再開した転職前後は
「webサイトを作る」「現場で働く」という
明確な目標があったので、
スムーズに勉強することができ、
今では現場で働くようになりました。
また、現場に出てから、
・この目標の場合はこのレベルで働ける
・この目標の場合はこのレベルまで欲しい
というレベル感を知ったので、
目標によって、
どこまで勉強すべきかを
お伝えしていきます!
※目標を達成してからも
勉強が必要なことは
念頭に置いてくださいね!

web制作をやっていこう!
タイプ診断
まずはじめに、
転職やフリーランスなど
明確に目標が決まっていない方は
自分に合った目標を立てましょう!

他の人と今の状況が異なれば、
求める未来も異なってきます。
今の現状と未来を知り、
自分に合った最短ルートを知りましょう!
web制作を目指す方向けに
タイプ別にロードマップを解説していきます。
目標が決まっている方は
参考程度にご覧ください!
↓ それではタイプ診断スタートです ↓

診断は終了しましたか?
それでは自分に合った
ロードマップを見ていきましょう!
↓ 診断結果はこちらです ↓

それでは、1つ1つ解説していきます!
―――――〈タイプA〉―――――

タイプAのあなたは、
まずは今の環境を変えてから
勉強に取り掛かりましょう。
今は大きなストレスがかかっていたり、
勉強の時間を確保できない状態にあります。
残業が少ない仕事、
ストレスが少ない仕事に切替え、
そこから勉強をスタートしましょう!
また、現在社宅等に住んでおり、
現職を辞めた後に住居がなくなる方も
タイプAのロードマップを目指しましょう。
フリーランスになると
賃貸契約をしにくくなります。
今後も住みたい場所で転職し、
固定の職があるうちに
住居を手に入れましょう!
―――――〈タイプB〉―――――

タイプBのあなたは、
今の環境で勉強をしてから
転職を目指しましょう!
勉強する前に
未経験OKの求人に
応募することも可能ですが、
休みやスキマ時間に勉強をしながら
コールセンターや携帯ショップ等で
働くことになる可能性が高いです。
慣れない仕事をしながら勉強するよりも、
今の慣れた仕事をしながら勉強した方が
ストレスは少なくなります。
また、応募できる求人の幅も広がるので、
最低限のことを身につけたら
転職活動を始めましょう!
―――――〈タイプC〉―――――

タイプCのあなたは、
転職せずにフリーランスを目指しましょう!
転職するとなると、
・この年齢で未経験職に
転職するのは厳しいのではないか
・子どもがいる、妊娠している状態だと
受け入れてもらえないのではないか
そんな心配が
出てくるのではないでしょうか?
今現在の日本では
たしかにその状況だと転職は難しくなります。
そこで、副業してから
フリーランスになることを目指しましょう!
―――――〈タイプD〉―――――

タイプDのあなたは、
副業で収入を上げることを
目標にしましょう!
現職を続けたい!という思いがあるので、
将来のためにも
個人で稼ぐ力を身につけましょう!
また、バックエンドを学ぶことで、
作業の自動化を
プログラミングできるようになります。
この学びを
ぜひ仕事に活かしてみてください!
診断結果はいかがだったでしょうか?
どの結果でも
副業を始める前の勉強内容として
JavaScriptを含めましたが、
JavaScriptなしで副業を始めることも
もちろんOKです!
ただ、私の考えとしては、
JavaScriptを使えた方が
クライアントの望むサイトへ近づけるので、
このようなロードマップにしました。

ここまで目標を設定し、
自分に合ったロードマップを
知ることができたので、
これから順番に勉強内容を
解説していきます!
1. PC選び
PCは種類が多くて困りますよね…。
WindowsとMac、
ノートパソコンとデスクトップ。
たくさんありますが、
ぶっちゃけどれでもいいです!

web制作のことだけを考えずに、
あなたの生活に合ったものを
選んでください。
人によって選ぶ基準は異なりますが、
例を挙げていきます。
例1)スマホとの互換性
iPhoneを使っている方は、
iTuenesやバックアップ等の関係で
Macを使用した方がいいと言われています。
例2)仕事との関係
仕事で使用しているUSBや情報を
自宅のPCでも使用する可能性、
もしくは自宅で作成したものを
職場で使用する可能性がある場合、
職場と自宅PCのOS(WindowsとMac)を
揃えた方が良いです。
フォント等互換性がなく、
文字化けしてしまう可能性があります。
例3)趣味
PCでゲームする方はゲーミングPC、
イラストを描く方は
タッチパネル機能付きのPCを
選ぶと良いでしょう。
また、PCをよく持ち歩くという方は
軽さや薄さにこだわるのも◎です。
ちなみに私が現在使用しているのは
Surface Pro7です。
これを選んだ理由として、
・よく持ち運ぶため、薄型・軽量
・趣味でイラストを描くため、
タッチパネル機能付き
・スマホはAndroidのためWindows
というところです。

ここまで「なんでもいい」と説明しましたが、
ここだけ購入前に気にしてください。
・CPU
・ストレージ
CPUは、高性能ほど
PCが一度に処理できる作業が増えます。
勉強を進めていくと、
複雑なことができるようになっていきます。
その時に「○○を試してみよう」と思っても
処理速度が遅いとイライラするし、
作業効率が悪くなります。
そのため、
CPUの性能には気をつけましょう。
具体的には、
Core i5以上がオススメです。

次に、【ストレージ】についてです。
ストレージとは、
データを保存しておく場所のことです。
PCのストレージが足りない場合、
外付けハードディスクで
補填することはできますが、
あまりオススメしません。
理由は、
読み込み速度が遅くなるためです。
重要なデータやアプリも
外付けハードディスクに保存していると、
これまた作業効率が悪くなります。
そのため、ストレージ量も
小さすぎないものを選びましょう!
具体的には
256GB以上をオススメします。

ここまで説明してきましたが、
イメージが湧かないという方向けに
私が現在使用しているPCスペックを
載せておきます。
使用PC:Surface Pro 7
・CPU :intel Core i5
・ストレージ:237GB
〈その他使用目的〉
・イラスト
・資料作成(Officeアプリ使用)
・SNS
・音楽視聴
PCはweb制作の他にも
使用用途があるので、
自分に合ったPCを選びましょう!

【ここだけ!ポイント】
PC選びは自分に合ったものを!
・intel Core i5以上
・ストレージ:237GB以上
2. 環境構築(VScodeダウンロード)
PCを準備できたら、
web制作をしていくための
準備(環境構築)をしていきます。
環境構築には
PCとネット環境があれば、
あとは無料でできるので
ご安心ください!
まず、web制作をする時
「コード」という文字を書いていきます。
コードを書くために、
「テキストエディタ」という
テキストファイルを編集・作成する
アプリケーションツールが必要です。
このアプリケーションツールは、
PCに元々内蔵されている
「メモ帳」でも使用可能です。
ただ、これだと
コードがものすごく見づらいんです…。

そのため、コードが見やすくなる
テキストエディタを
ダウンロードしましょう!
ダウンロードするのは
「Visual Studio Code(VScode)」です。
ダウンロードは
以下のサイトで行ってください ↓
Visual Studio Code - Code Editing. Redefined
本題まで長くなってしまうので、
詳しいダウンロード方法については
検索して調べてみてください。

VScodeのダウンロードが
完了しましたので、
ここで、VScodeの画面を
ざっくりと説明します!

①アクティビティバーで選択したものが
②サイドバーに表示されます。
②で選択した詳細が
③エディタに表示されます。
④ステータスバーでは、
③のコードエラーの数など
エディタ情報が表示されます。
次に、このVScodeを
使いやすくしていきます。
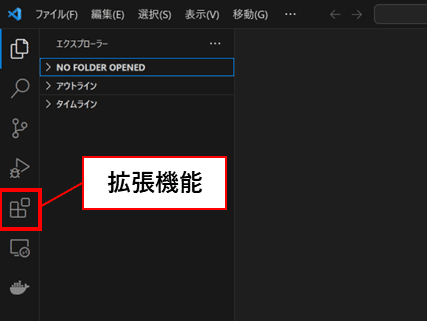
アクティビティバーの
拡張機能を選んで、
以下の機能をインストールしましょう!

・Japanese Language Pack
――エディタ内の説明文を
日本語に翻訳する機能。
・Bracket Pair Colorizer
――コードが構成毎に色分けされる機能。
・Path Intellisense
――画像パスを読み込ませる際に、
候補を表示する機能。
・Trailing Spaces
――空白を赤色で
強調表示する機能。
・Auto Close Tag
――HTMLを記載する時に、
開始タグを打ち終えると
自動的に終了タグを生成する機能。
・Auto Rename Tag
――HTMLの開始タグを修正した時、
対となる終了タグも
自動的に修正する機能。
・HTML Snippets
――HTMLにて使用するタグの
一部を入力するだけで、
候補を表示する機能。
・JavaScript code snippets
――JavaScriptにて使用する言葉の
一部を入力するだけで、
候補を表示する機能。
・HTML CSS Support
――HTMLで設定した
id・class属性を記憶し、
CSSでid・class名の
一部を入力するだけで、
候補を表示する機能。
・HTML Preview
――VScode編集画面の横に
プレビュー画面が表示される機能。
(プレビューを開く:「Ctrl(command)+ Shift + v」
横にプレビューを開く:「Ctrl(command)+ k + v」)
・vscode-icons
――エクスプローラーにて、
ファイルの拡張子に応じて
アイコンを付ける機能。
・Code Spell Checker
――コードの英単語の
スペルミスを指摘する機能。
これで下準備は完了です!
お疲れさまでした!
先程のメモ帳のコードを
VScodeで開くと、
色分けされて
こんなに見やすくなるんです!

それでは、
ここからが本題!
実際にwebサイトを
作っていきましょう!
3. HTML, CSS
ここからwebサイトを
作っていきますが、
1つだけ約束事があります。
それは…
全てを覚えようと
しないでください!
はじめにもお伝えしましたが、
全てを覚えるのはムリです。
なんとなく理解したら、
次に進むようにしてください。

それでは、まずはじめに
webサイトの構造について
ざっくりと説明します。
webサイトの見える部分は
HTML、CSS、JavaScriptの
3種類のファイルで作られています。

詳しく説明すると、
下記の通りになります。
…が、さらっと読んでください!
◆HTML:webサイト内に
含まれる要素が書かれたファイル。
・DOCTYPE宣言
――ネット上に
「このファイルはHTMLです」と
宣言するためのタグ。
・headタグ
――webサイトの
「外部に見せる情報」を入れる箇所。
titleタグ以外、
画面上に表示されない。
・bodyタグ
――画面に表示したい内容を
入れる箇所。
◆CSS:HTMLをどのように装飾するか
指定するファイル。
◆JavaScript:アニメーションを発動させたり
するための処理内容が
書かれたファイル。
なんとなくわかった…?
と、なったら
この構造を
「アイドル」に例えます。

◆HTML
・DOCTYPE宣言:「会社である」と
宣言します。
・headタグ:bodyタグを
陰ながら支えます。
・bodyタグ:大勢に見られます。
◆CSS:アイドルを着飾ります。
◆JavaScript:アイドルの動きに
指示を出します。
こういった構造になっていることを
なんとなく覚えておいてください。
それでは、
これから制作していただく
webサイトはこちらです!


もう一度言いますが、
ここまで無料でできちゃいます!
このnoteをすべて読み終えると、
このサイトが出来上がるので
楽しみにしていてくださいね!
それでは、解説を始めていきます!
ここから先は
¥ 5,000
この記事が気に入ったらサポートをしてみませんか?
