
デザインに関わる全ての人たちでエベレスト登頂を目指すために取り組んでいること
kintone Design SystemチームリーダーのAmiです。
先日SaaS Design Conferenceで「デザインに関わる全ての人たちでエベレスト登頂を目指すために取り組んでいること」という題でお話しした内容と、発表中にご紹介した「kintone Design System運営理念」「ワーキンググループ憲章」を公開します。
チームや職種を超えて越境し協力しあいデザインシステムを育てるためのヒントになれば幸いです。
セッション概要・資料
以下はセッション概要です。
最初から完璧なデザインシステムは作れません。時間をかけて作ったものでも、実際にそれが利用者にとって有用で求めていたものとはかぎりません。
いきなりエベレスト踏破を意気込んで失敗するようなものです。
私はこの活動だけに投資をして2年が経ちました。
私たちのデザインシステムは、利用者と一緒に成長し、開発チームで一緒に育てていくものです。
一緒に成長するために、チームや職種を超えて越境し協力しあう活動や工夫についてお話しします。

以下は当日利用した資料です。
セッション内容
スライドをいくつかピックアップしつつ、お話しした内容を解説します。
kintone開発チーム・kintone Designチームについて
kintone開発チームでは総勢120人を超えるメンバーがさまざまなチームに分かれて活動しています。
デザイン、新機能開発、フロントエンドリアーキテクトなどのチームは職能横断のチームになっています。

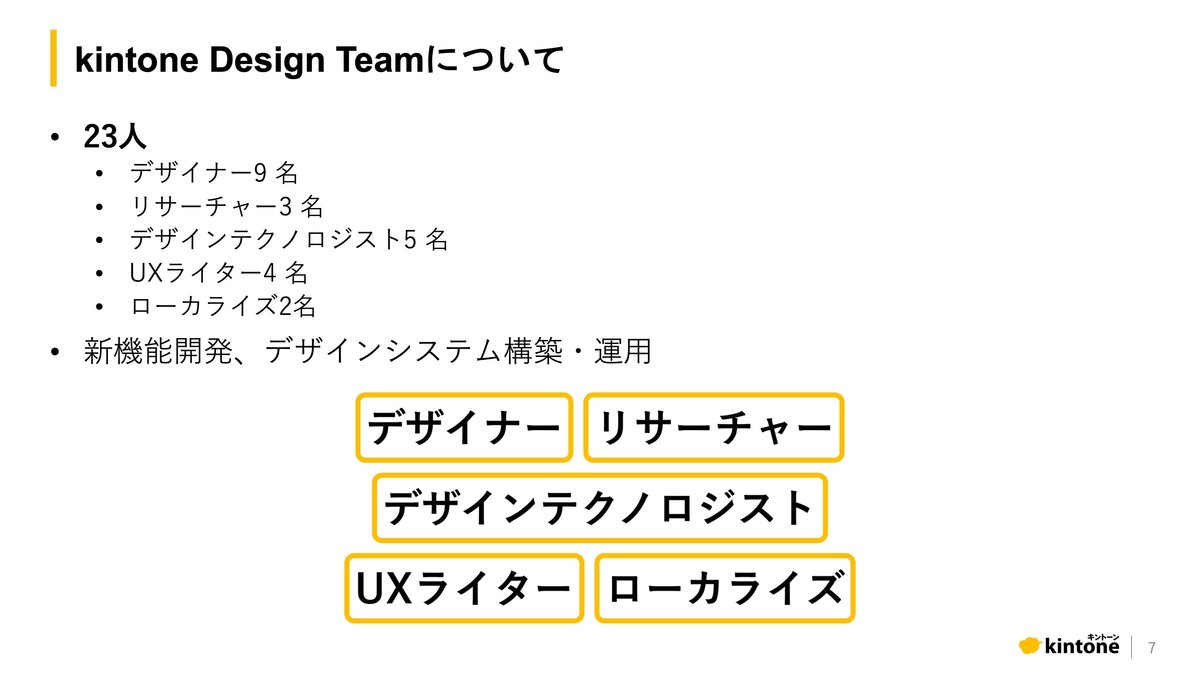
この中で、私が所属しているkintone Designチームはkintoneのデザインに関わる職能の人が集まったの総勢23人のチームです。
新機能開発とデザインシステムの構築・運用を主な業務としています。

kintone Design Systemについて
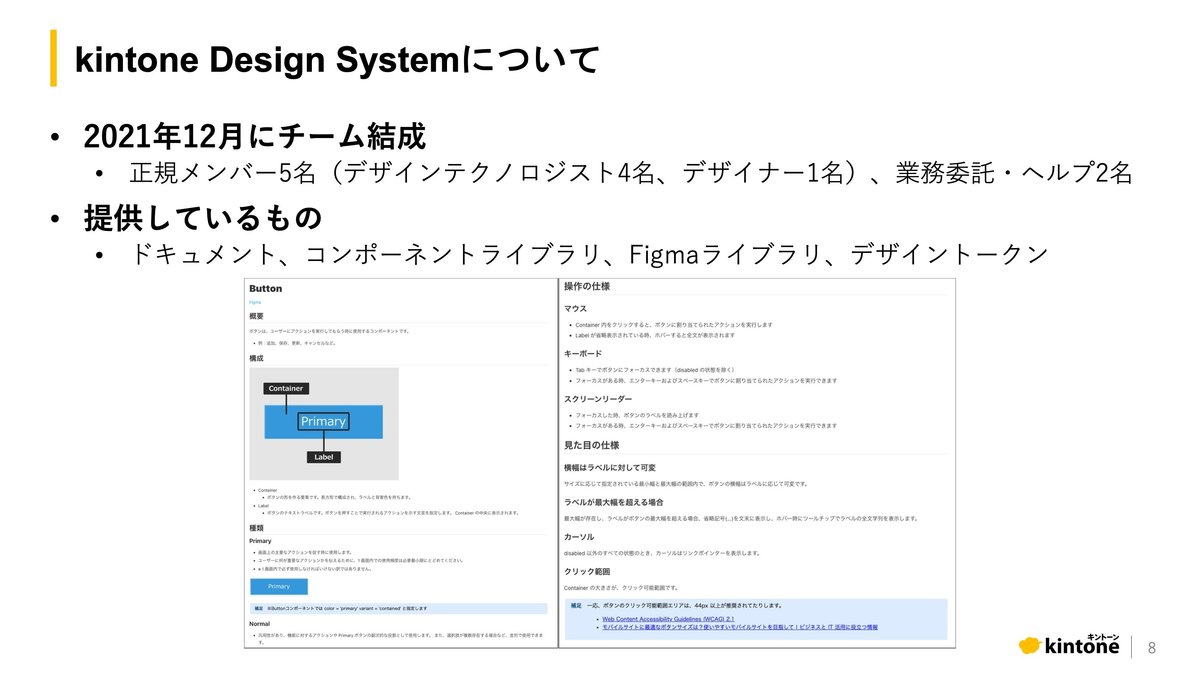
kintone Design Systemは2021年12月にチームを結成し、構築し始めたデザインシステムです。
現在はガイドラインや利用方法などのドキュメント、コンポーネントライブラリ、Figmaライブラリ、デザイントークンを提供しています。
デザインシステムチームはkintone Designチームのサブチームという形で専任メンバー5名(デザインテクノロジスト4名、デザイナー1名)、業務委託のフロントエンドエンジニア1名、ヘルプのフロントエンドエンジニア1名の7名チームで活動しています。

「最初から完璧なデザインシステムは作れない」と気づいた
デザインシステムに関する本や記事で紹介される「デザインシステムあるある」として以下のようなものがあると思います。
有志が集まって作り始めたものの、本業に忙しくなかなか進まない
デザインシステムを作ったのはいいものの、利用が広がらない
「理想のデザインシステム」を追い求めて頓挫してしまう
実際に私たちも結成当初は「理想のButtonのドキュメント」を追い求めていたら書き終わるまでに2ヶ月かかっていました。

私たちが作っているkintoneは10年以上開発・運用されているサービスです。
その間デザインの意思決定やガイドラインが言語化されることがないままデザインも、デザイナーも変わりながら今のkintoneができています。
10年の積み重ねをルール化してドキュメントにまとめようとしても、常に例外が発生します。
このようにしてButtonのドキュメントをつくりながら、
最初から完璧なデザインシステムを作ろうとするのは無理な話だ、と気が付きました。

よく、チームメンバーに最初から完璧なデザインシステムを作ろうとするのは「いきなりエベレスト踏破を意気込んで失敗するようなもの」だと説明しています。
登山に関する知識も装備もない、準備も全くしていない状態で
「エベレスト登ってくるね!」
と言っても、周囲からは「そんな無茶な…」という反応をされるでしょう。
自分自身もどのような準備が必要か想像が難しいでしょう。
「いつかはエベレストを登ってみたいという夢がある。でも登山すらしたことがないからまずは高尾山を登ってみようと思う。」
と言えばどうでしょうか。
準備するべきものも想像しやすくなり、相談できそうな相手も思い浮かぶようになると思います。
一緒に高尾山を登ってくれる仲間も見つけられそうです。

まずは高尾山からスタートして、少しずつ大きな山にチャレンジしていく。
その中で必然的に知識も装備も仲間も増えていくでしょう。
そうしたらまた大きな山にチャレンジすることができます。
これが積み重なっていけば、いつかはエベレストも無茶な夢ではなくなるはずです。
エベレストを目指して小規模の山からステップアップしていく:
「kintone Design System運営理念」
最初から完璧なデザインシステムはつくらずに、協力しながらすこしずつ育てていくことを説明するために「kintone Design System運営理念」をデザインシステムを開いて一番最初に目につく場所に置いています。
以下は一部抜粋したものです。(記事の後半で全文公開しています)


運営理念の内容をkintone Design Systemでは実現できています。
デザインシステムチームは7名(専任メンバー5名、業務委託・ヘルプ2名)と説明しましたが、
kintone Design Systemを育てているひとはこれだけではありません。

kintone開発チームのうち、主にデザイン、新機能開発、フロントエンドリアーキテクトのチームメンバーにコントリビュートしていただいています。
運営理念を公開してからの半年間でコントリビューターは30名以上になりました。
コントリビューターの職能も多岐に渡っていて、デザイナー、UXライター、ローカライズ、Webエンジニア、フロントエンドエンジニア、QAエンジニアといった方々と協力してデザインシステムを育てています。
最初からこのような体制だったわけではなく、2023年頭ごろまではデザインシステムチームの6人だけでデザインシステムをつくっていました。
デザインシステムの運営を、中心となるチームが開発など全て担うCentralized Modelから、デザインシステムを利用する人たちにも一緒に開発してもらうFederated Modelに移行しはじめたことがコントリビューターを増やした大きなきっかけでした。
参考:Team Models for Scaling a Design System, Nathan Curtis

ここからは私たちのデザインシステムが利用チームも巻き込んで開発チーム全体で育てていくために行った工夫を紹介します。
フォーカス1:デザインシステムの利用実績をつくる
理想を追求したガイドラインやコンポーネント、デザイントークンは作ろうとしてもとても長い時間がかかってしまいます。
また、そうして出来上がった大作はプロダクトの現状とはかけ離れたものになることも多く、デザインシステムを利用するひとたちも適用するのが困難になってしまいます。
そこで私たちは利用チームが「今」使えるものを提供し、まずはデザインシステムの利用実績をつくることにしました。
そして利用が始まってから理想にだんだんと近づけていきます。

「今」使えるものを提供するとは例えば、すでに実装されていた共通コンポーネントをデザインシステムチーム管理下のレポジトリに切り出してそのまま提供するなどです。
現状のプロダクトとの変化はなにもないので利用チームは簡単に取り入れることができます。
デザインシステムチームはこれから変更を加えていきたいものを管理下における、かつデザインシステムの利用実績をつくることができます。
この上に改善を入れていけば、すでにデザインシステムが導入されているので自動的にプロダクトは改善を享受でき、理想に近づいていくことができます。

利用実績をつくっていくにあたっていくつか気をつけたことがあります。
いろいろとやりたいことが思いついても、今すぐ使えるものを提供して置き換えることに徹しました。
ちょっと手を加えるだけ、と思っても利用者にとっては大きな変更に見える可能性があり利用開始の妨げになりえるからです。
しかしこれだけではデザインシステムを導入するメリットがわかりにくいです。
そのため、利用実績ができてから改善していくというマインドセットを揃えることを大切にしました。
そして、プロダクトは日々進化します。
そのため利用チームが「今使えるもの」も常に更新されます。
「今使えるもの」にあわせて常にデザインシステムの改善をしつづけました。
そうでなければデザインシステムが古くなり、負債になってしまいます。
こうするなかでもデザインシステムチームは常に「どうなっていきたいか」を見据えていました。
全体像が見えている人がいなければ必要ないものを作ってしまったり、のちに方針がぶれて手戻りが発生したりしてしまうためです。
全体像を見据えつつ、その時プロダクトに合うものをジャストインタイムで提供しました。

一番大事にしたことは、最小でできることから始めることです。

これを続けた結果、現在ではエンジニア4チームとデザインチームにデザインシステムを日々利用してもらっています。
また、PMにもデザインシステムによる効率化を理解してもらい、プロダクトロードマップにデザインシステムに投資することが記載されました。
このプロダクトロードマップは経営陣やマーケ、営業も見るものなので会社としてデザインシステムに投資することを決めたことに近い意味をもちます。
フォーカス2:「開発チーム全体で育てる文化」を形成する
ある程度デザインシステムの利用が広がってきた段階で、「開発チーム全体で育てる文化」を形成することにフォーカスしました。
利用チームにデザインシステムを自分ごととして捉えてもらい、利用者にもデザインシステムの構築に貢献してもらうためです。

このために以下の2つの取り組みを行いました。
デザインチーム内のワーキンググループ
利用チームのエンジニアにプルリクエストを出してもらう

デザインチーム内のワーキンググループは、デザインチームのメンバーがテーマごとに集まり、議論をしながらkintone Design Systemを成長させる有志の会です。
現在デザイン、アクセシビリティ、UXライティングの3つのワーキンググループに分かれて活動しています。

以下の3点を目的に活動していて、主にガイドラインドキュメントを執筆しています。
それぞれの専門や日々の業務で培った知見を再現性のある形にして共有する
議論を通して職能間、個人間のズレを認識し、それをできるだけ減らす
チームとしてデザインする上でのより良いプラクティス、ガイドライン、ナレッジを追求する
この内容は「ワーキンググループ憲章」という形でデザインシステム内にドキュメントとして残してあり、いつでも振り返れるようにしています。
「ワーキンググループ憲章」は記事の後半で全文公開しています。
ワーキンググループではいままでさまざまな話題を議論してきました。
有志のメンバーが起案、議論、執筆まで行ったのち、デザインシステムチームでレビューしてデザインシステムに正式にガイドラインドキュメントとして加わります。
次の図はワーキンググループから生まれたガイドラインドキュメントの一部です。

日々プロダクト開発に関わるメンバーから起案され形になったものなので利用者が「本当に必要としていたもの」が集まっています。

ワーキンググループに参加したデザイナーのメンバーからは次のような声をもらいました。
「アクセシビリティーワーキンググループがあったおかげでデザインする時に意識するポイントを覚えてレビューでの指摘が減った」
「ワーキンググループで議論した結果、必要なことだけに集中できるようになり悩む時間が減った」
まさにデザインシステムで解決しようとすることが叶っていることがわかります。
また、デザインシステムチームのメンバーは専任でデザインシステムの業務をしているので、プロダクト開発の中での細かい困りごとやルールの妥当性はわかりません。
実際にプロダクトに密接に関わるメンバーが携わることで可能になったこともあります。

kintoneでは類似するアイコンが複数存在したり、同じアイコンが複数の意味合いで使われていることがあります。
これらを整理するのは大きな工数と深いプロダクトの知識が必要でした。
デザインシステムチームはそのための工数を確保できないかつ、整理するための知見も足りていませんでした。
ワーキンググループでアイコンの整理をしたことで解決できました。

専門領域は専門家に頼り、
それを可能にするためにデザインシステムチームはビジョンと場所を提供すること意識しました。

もう一つ行った取り組みとして、利用チームのエンジニアにプルリクエストを出してもらうことがあります。
Centralized Modelなデザインシステムでは、プロダクト開発する中でコンポーネントで修正や新規コンポーネントが必要になった際に利用チームから依頼を受けて、デザインシステムを運営するチームが対応すると思います。
私たちは必要になった機能やコンポーネントは利用チームに開発してもらい、プルリクエストをもらうようにしました。
また、パフォーマンス改善などデザインシステムチームより専門性が高いメンバーが利用チームにいる事柄は積極的にチーム外のメンバーを頼りました。
こうすることで、利用チームからのコントリビュートが当たり前になりました。
またデザインシステムチームはより本質的な問題に時間を割けるようになりました。
ここまで紹介した2つの取り組みで共通して大切にしたことがあります。

まずは、初期の手厚いサポートを心がけました。
勉強会やペア作業など行い、安心してコントリビュートできるようにしました。
ワーキンググループも始めたばかりのころは中心にデザインシステムチームのメンバーが入り、ファシリテーションや起案のサポートなどを行っていました。
コントリビュータが慣れてきた段階から徐々にサポートを減らし、レビューだけするというようにしました。
また、なぜkintone Design Systemをつくるのか、なぜチームや職能を超えて一緒に育てることが大切なのかというマインドセットを揃えることを意識しました。
マインドセットを揃えるために執筆したドキュメントは全文noteで公開しています。
こうして開発チーム全体でデザインシステムを育てる文化を形成したことで、取り組み前後を比べると以下のような成果が得られました。

まとめ
私たちデザインシステムチームが開発チーム全体で協力しながらデザインシステムを育てるための取り組みを紹介してきました。
私たちが一番大切にしていることは、利用者と目線を揃えることです。

そして、仲間を増やしながら全員で少しずつ高い山にチャレンジしています。

増えた仲間と一緒により高い山を確実に攻略するため、デザインシステムチームはルート調査と先導を行います。

私たちはこれからもデザインに関わるすべてのひとで協力しながらエベレスト登頂を目指して活動していきます。

kintone Design System運営理念
セッション中に紹介した「kintone Design System運営理念」を全文公開します。
kintone Design Systemは、利用者と一緒に成長し、kintone開発全員で一緒に育てていくデザインシステムです。
一緒に成長するために、チームや職種を超えて越境し協力しながら、オープンで活発な活動を目指します。
オープンなプロセス:kintone Design Systemの開発・改善のプロセスは公開されています。今後の予定はカンバンやIssues、履歴はReleasesで確認できます。やり取りはSlackの#kintone-design-system_kdsで行っています。いつでもkintone Design Systemの開発に意見したり相談したりできます。
制作物の公開:ソースコードはGitHub、Figmaはkintone-ui(Figma)、NPMパッケージは@kintone-private/kintone-ui、DocumentationsはStorybookで公開しています。デザイナーはいつでもFigmaを使えますし、Reactが利用可能ならkintone開発チームはNPMパッケージを利用できます。コンポーネントのドキュメントやガイドラインをいつでもStorybookで確認できます。また、これらの制作物は誰でも追加・編集できます。
自由な利用:kintone Design Systemは自由に利用し、フル活用してください。Design Tokenを使って一貫性のあるスタイルを作る参考にしたり、爆速でお試しのプロトを作るためにFigmaで提供しているコンポーネントを組み合わせたり、提供しているコンポーネントの実装をコピーして類似コンポーネントを最速で作ったり。利用していくうちに改善すべきことや新たなアイデアが生まれるはずです。積極的に利用し使い倒してください。
フィードバックの重要性:kintone Design Systemは皆さまからのフィードバックに支えられています。利用した感想・改善点・アイデアのフィードバック、Figmaや実装の改善リクエストがkintone Design Systemを成長させていきます。使い倒してフィードバックして改善して、より良いkintone Design Systemにしていきましょう。
学びと共有:継続的な学びやディスカッションは、スキルを向上させたりクリエイティブなアイデアを生んだりなど、良い効果をもたらします。より良いものはkintone Design Systemに取り入れましょう。学びと共有の場として、毎週ワーキンググループを開催し、デザイン・ライティング・アクセシビリティなどの領域でディスカッションしています。ワーキンググループに限らず、気になるテーマ(例えば新しい技術や参考になる他社デザインシステムの話など)について知見を高めてアウトプットしていきましょう。ワーキンググループについてはワーキンググループ憲章を参照。
最初から完璧なデザインシステムは作れません。時間をかけて作ったものでも、実際にそれが利用者にとって有用で求めていたものとはかぎりません。いきなりエベレスト踏破を意気込んで失敗するようなものです。
チームや職種を超えて協力し、フィードバックしあいながら、小さい改善を繰り返し、徐々により良いものを作りましょう。小さなPDCAサイクルを回すことで、より求めていたすばらしいデザインシステムを、素早く柔軟に作れます。いきなりエベレストではなく、小規模の山から少しずつステップアップしていきましょう。
そのためには、皆さまのコントリビュート(貢献)がとても重要です。どんな小さなことでも立派な貢献です。例えばわからないことを質問したり、興味深いニュースを共有したり、改善やアイデアをフィードバックしたり。もちろん、Figmaのマージリクエスト、ドキュメントや実装のプルリクエストも大歓迎です。
ワーキンググループ憲章
セッション中に紹介した「ワーキンググループ憲章」を全文公開します。
概要
ワーキンググループ(WG)はkintone design teamメンバーがテーマごとに集まり、議論しながらkintone Design Systemを成長させる有志の会です。
WGの目的
kintone Design Systemの理想(kintone design systemとは-kintone-でデザインシステムを作る意味を参照)に近づくために、各テーマごとにディスカッションをします。
それぞれの専門や日々の業務で培った知見を再現性のある形にして共有する
議論を通して職能間、個人間のズレを認識し、それをできるだけ減らす
チームとしてデザインする上でのより良いプラクティス、ガイドライン、ナレッジを追求する
成果物
WGには、kintone Design Systemに貢献する形でアウトプットすることを期待します。
WGでアウトプットを出すことで、WGに参加していない人も利益を受けられる状態にしたいためです。
アウトプットを出さないと、そのディスカッションの場にいた人しか利益を受けられない状態になってしまいます。
成果物はドキュメント、Figma、コードなどkintone Design Systemに貢献する形であれば制限はありません。
開催形式
開催形式に制限はありません。
WGの参加者が自由に決めます。
WGに有志全員が必ず出席する必要はありません。限られた人で議論したほうが効率的な場合もあります。
WGは定期予定である必要はありません。アウトプットが出るなら定期で開催する必要はないです。非同期のやりとりで完結できる場合もあります。
興味のあるWGに自由に参加できます。また、WGから抜けるのも自由です。特定の話題のみ参加することもできます。
