
「Fooocus」で作ろう!(AI画像生成)①■AIマンガ作成に効果的な方法.1 「同一キャラの表情やポーズ、背景を変える!」
※ 本作品は、諸事情により無料で公開させていただくことになりました。お買い上げになったみなさま、ありがとうございました。
今後も、AI漫画やAIイラストに役立つノウハウを記事にして、有料でも公開していく予定です。
よろしくお願いします。
ここでは、AIイラストを使ってマンガを描きたい場合にとても効果のある方法を解説していきます。
今回解説するのは、「Fooocus-MRE」の機能の1つである「Canny」を使って、同じキャラクターを使いながら、ポーズや衣装、表情、そして背景などを任意に変化させる方法です。
ちなみに「Fooocus-MRE」とは、Stable Diffusionから派生したXL版のモデルデータが使用可能な画像生成AIのことです。
ほかの画像生成AIでも、同じように元絵を変化させることのできるものもあります。
しかし、多くの場合は変化させる箇所を正確にペイントしたりと手間がかかります。それに、そのような方法では背景すべてを変えることは困難でしょう。
一方、「Fooocus-MRE」の場合は「Canny」のパラメーターと必要最低限のプロンプトだけであっという間に変化させることが可能です。



方法を解説する前に、まず、画像生成AI「Fooocus-MRE」のダウンロード先を紹介しておきます。
「Fooocus-MRE」のダウンロード先 >> Download
また、「Fooocus-MRE」の簡易版である「Fooocus」については、以下の私の記事に記してありますので、ぜひ、参考にしてみてください。
AI画像生成になぜ「Fooocus」を使うのか、そのメリットがわかりやすく書いてあります♫
「Fooocus-MRE」も「Fooocus」も、使い方はほとんど同じです。
1.Cannyのパラメーターのポイント

「Fooocus-MRE」のCanny(CN)とは、「Load Image(s) to Input」に挿入した元画像を基準にして、キャラクターのポーズや衣装、背景などを、パラメーターの調整とプロンプトの指示で変化させる機能のことです。
キャラクターが同じままで変化できるのがポイントです。
Canny Startのパラメーター:おもにキャラクターのポーズに対するパラメーター
Canny Startとは、挿入した元絵をどのくらい変化させるかのパラメーターです。ポイントは以下の2点です。
数値が小さいほど、元絵に忠実な絵が生成される
数値を大きくすると、キャラクターのポーズを変えることができる
たとえば、元絵で座っているキャラを立たせたり、顔の向きを変えたりするような場合には、数値を大きくするとプロンプトが反映しやすいです。
数値が「0」の場合は、キャラのポーズはほとんど変化せず、プロンプトで指示した部分の表情や衣装だけが変化します。
変化の度合いの調整は、実際に何枚か生成しながら行うのがベストです。また、パラメーターがちょっと違うだけでさまざまなバリエーションのポーズの絵が生成されるので、ある意味、とてもおもしろいです♡
Canny Stopのパラメーター:おもにキャラクターの衣装や背景に対するパラメーター
Canny Startと同じように、挿入した元絵をどのくらい変化させるかのパラメーターです。ポイントは以下の3点です。
数値が大きいほど、元絵を尊重した絵を生成する
数値が小さいと、元絵との変化が大きくなる
数値を小さくしすぎると、キャラクターのポーズまで変化するので注意
Canny Strengthのパラメーター:全体的な変化に影響するパラメーター
元絵の全体を変化させるパラメーターです。ポイントは以下の3点です。
数値が「1」に近いほど、全体的に元絵を尊重した絵を生成する
数値「1」から離れるほど、元絵との変化が大きくなる
1より小さくしても大きくしても絵は変化するため、実際に何枚か生成して変化具合を確かめるのがベスト
変化させたくない部分のポイント
元絵で変化させたくない部分は、プロンプトで指定しておくと確実です。
たとえば、服の色を変化させたくないなら、プロンプトにも服の色を指定しておくとよいでしょう。
2.作例

では、実際のイラストを使って分かりやすく紹介していきます。
元絵のイラスト:草原で踊る少女
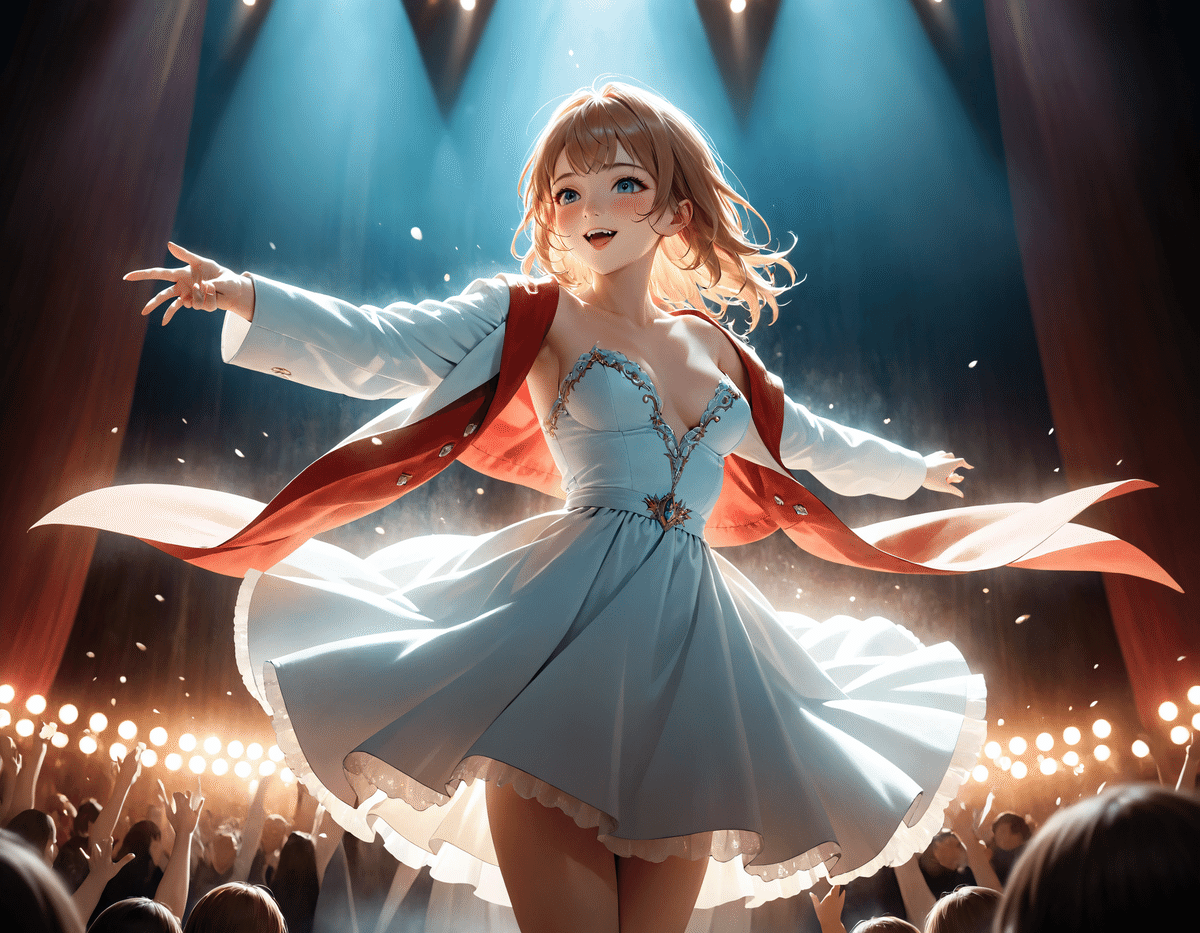
このイラストの少女を、ポーズはそのままに、スポットライトを浴びて踊りを披露するアイドルに変化させます。

変化させるためのプロンプトとパラメーター
【プロンプト】
「少女はスポットライトに照らされたステージの上にいる」
↓
Google翻訳
↓
The girl is on the stage illuminated by spotlights.
※ プロンプトは、変化させたい部分とさせたくない部分を意識しながら、できるだけ具体的に、詳細に記述するのがコツです。
【パラメーター】
Canny Start:0
Canny Stop:0.7
Canny Strength:0.5
変化後のイラスト

もし衣装を元絵と同じようなものにしたい場合は、プロンプトにその旨を記述するとよいでしょう。
また、プロンプトに観客のことは何も書いてありません。にも関わらず、周りに熱い観客まで生成されているのは、「ステージ」という言葉に対しての、AIの判断だと思われます。
ちょっと修正してみたプロンプト
The girl is on the stage illuminated by spotlights. She is wearing a light blue dress and jacket. She looks serious.
「少女はスポットライトに照らされたステージの上にいる。彼女は水色のワンピースとジャケットを羽織っている。彼女は真剣な表情をしている。」
再生成された絵

衣装の色を同じに指定しても、形状がアイドルが着るもののように変化しているのは、やはりプロンプトの「ステージ」という言葉にAIが反応しているためです。
大人の使い方も出来ます♡

イラストや写真のキャラクターを、ヌー◯(◯ード)にするような大人の使い方も出来ますよ(危ない部分は黒塗で隠してあります♡)
プロンプトやパラメーターは、有料部分を見てくださいね。

⇓

では、以下から実際の作業手順をくわしく紹介していきます。
3.実際の手順

1.「Advanced」の詳細メニューを表示
「Fooocus-MRE」を起動させたら、一番下にある「Advanced」にチェックを入れて詳細メニューを表示させます。

⇓

「Settings」のメニューは、任意で設定します。キャプチャ画像に表示されているのは、私のお気に入りの設定です。

「Models」のメニューも任意で設定します。キャプチャ画像に表示されているのは、私のお気に入りの設定です。
ちなみに、画像に表示されている私のお気に入りのモデルデータやLoRAデータは、以下からダウンロード可能です。
・animaPencilXL_v200.safetensors(メインモデルデータ) >> ダウンロード
・Cinematic Film.safetensors(LoRAデータ) >> ダウンロード
・真实亚洲人.safetensors(LoRAデータ) >> ダウンロード
・Perfect Hands v2.safetensors(LoRAデータ) >> ダウンロード
・perfect feet.safetensors (LoRAデータ)>> ダウンロード
このように、多くのLoRAデータが一度にセットできるのは、「Fooocus」の大きなメリットです。
2.「Image-2-Image」タブを開く
「Settings」と「Models」を任意で設定したら、画面の下にある「Load Image(s) to Input」をクリックします(左側です)。

すると、新たに画像を選択するウィンドウが開くので、変化させたい元画像が入っているフォルダーを指定して、画像を選択したら右下の「開く」をクリックします。

すると、以下のように、画面の左にあるInputのウィンドウに選択した画像が配置されます。

3.「CN」タブをクリックする
次に「CN」タブを選択すると、以下のようなウィンドウになりますので、一番上の「Control-Lora:Canny」にチェックを入れましょう。

すると、以下のようなウィンドウが開きます。

ここで、上の2つのパラメーターはいじる必要はありません。重要なのは、3、4、5段目の「Canny Start」「Canny Stop」「Canny Strength」です。
この3つのパラメーターを先程の作例のように変化させて、プロンプトを記述して「Generate」をクリックすると、作例のように変化させることが可能です。
また、別の作例として同じキャラクターを別なポーズに変化させてみます。
【パラメーター】
Canny Start:1
Canny Stop:1
Canny Strength:1
【プロンプト】
A meadow with a refreshing spring breeze. The girl is dancing with her right leg up and spinning. she is looking up at the sky Her hair swirls as she spins.
「爽やかな春風が吹く草原。少女は右足を上げて、回るように踊っている。彼女は空を見上げています。彼女の髪の毛は回転に合わせて渦を巻いている」
変化後のイラスト

同じキャラクターのまま、ポーズや表情、衣装が変化し、背景もキャラクターの動きに合うように変化してくれました♫
4.おまけ:大人の使い方

先ほどもちょっと書きましたが、ほかのイラストや写真を、以下のように再生成して大人のイラストにもできますよ♡
別な記事で使っているイラストを、キャラクターは同じ少女のまま、ポーズや背景を変えながらちょっとエッチに再生成しています(危ない部分は隠してあります)

【パラメーター】
Canny Start:0
Canny Stop:0.7
Canny Strength:0.5
【プロンプト】
真夏のきれいな海岸の砂浜で茶髪でショートカットの少女が微笑んでいる。彼女は裸です。彼女は第二次世界大戦中のカーキ色のヘルメットとゴーグルをかぶっている。
⇓
Google翻訳
⇓
A girl with brown hair and a short cut is smiling on a beautiful sandy beach in midsummer. she is naked She is wearing a World War II khaki helmet and goggles.
おわりに

このように、「Fooocus-MRE」は、同じキャラクターを使いながら自分の気に入るようにイラストを変化させることができます。
アイディア次第で、さまざまに応用が可能な機能です。
「Fooocus-MRE」には、今回紹介した機能のほかにも、ほかのイラストを設定として使ってイラストを生成したり、手描きのラフな絵を元にAIイラストを生成したりする機能もあります(順次、紹介していく予定です)。
それに、「Fooocus-MRE」は今後もバージョンアップされて、機能が強化・追加されていくことでしょう。
ぜひ、今後の展開も期待できるStable Diffusion直系の「Fooocus-MRE」を、AIイラストの作成に使ってみてはいかがでしょうか。
いいなと思ったら応援しよう!

