
「Fooocus」で作ろう!(AI画像生成)②■AIマンガ作成に効果的な方法.2 「参考画像で生成 & 同じキャラクターの表情やポーズを変えて生成!
※ 本作品は、諸事情により無料で公開させていただくことになりました。お買い上げになったみなさま、ありがとうございました。
今後も、AI漫画やAIイラストに役立つノウハウを記事にして、有料でも公開していく予定です。
よろしくお願いします。
ここでは、AIイラストでマンガを作りたい場合に、とても効果のある方法を解説していきます。
今回解説するのは、参考にする画像にあわせてイラストを生成したり、同じキャラクターの表情やポーズを変えて生成したりする方法です。
Fooocusには、参考になる画像(またはイラスト)をセットすることで、その参考となる画像の雰囲気を尊重して新たなイラストを生成する機能があります。
これは、言葉で説明するよりも、実際のイラストを見ていただいたほうが分かりやすいですね。
以下が、参考にする画像です。Fooocusには、参考画像を最大4枚までセットできます。




この少女は、私のブログの中で活躍してくれている「ミテちゃん」です♡
このミテちゃんをFooocusにセットして、以下の内容のプロンプトでイラストを生成してみます。
【プロンプト】
「流れの激しい川の中にある岩場の上に、少女が立っている。彼女は金髪のツインテールの髪型で、黄色いパーカーを着ている。彼女は微笑んでいる」
⇓
Google翻訳
⇓
A girl is standing on a rocky place in the middle of a flowing river. She has blonde pigtails and is wearing a yellow hoodie. she is smiling.
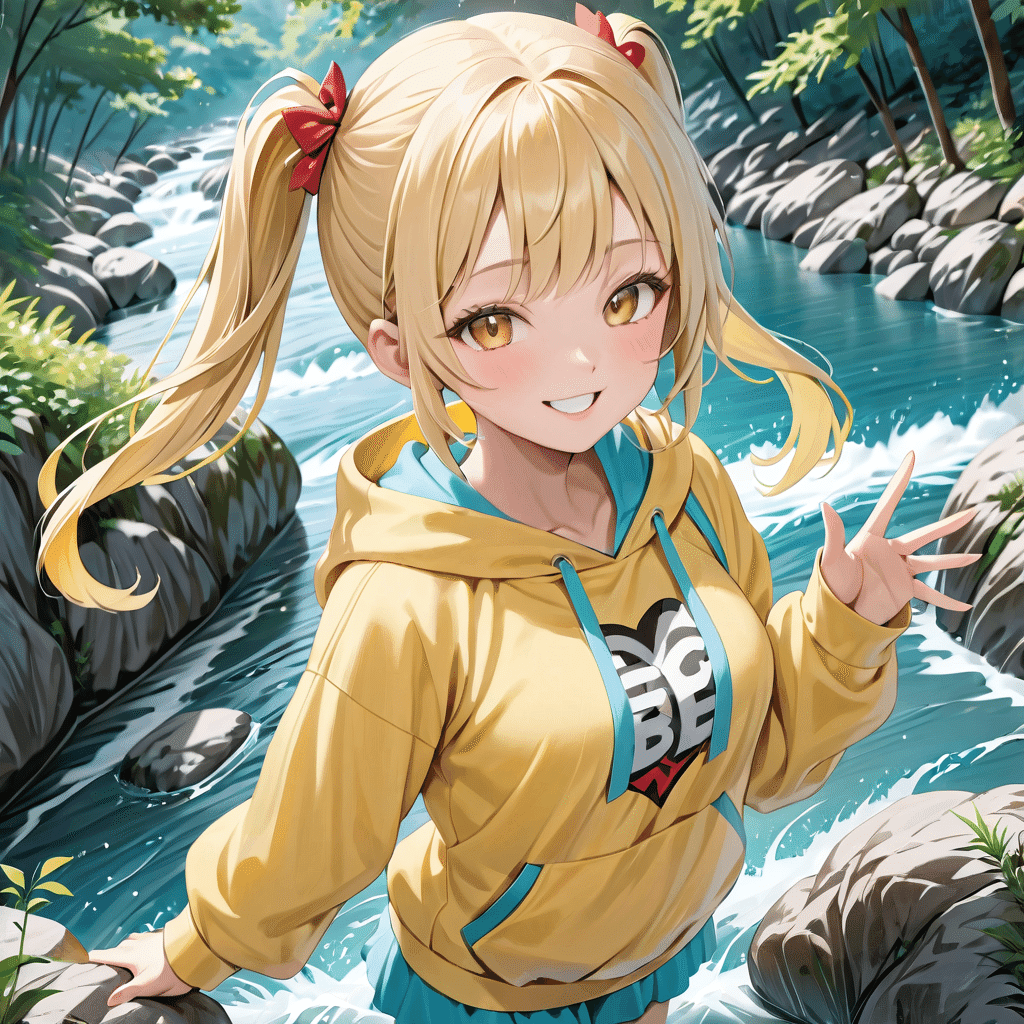
【生成されたイラスト】

では、ミテちゃんを参考として入れない状態で、同じプロンプトでイラストを生成すると、どうなるでしょうか?
それが次のイラストです。
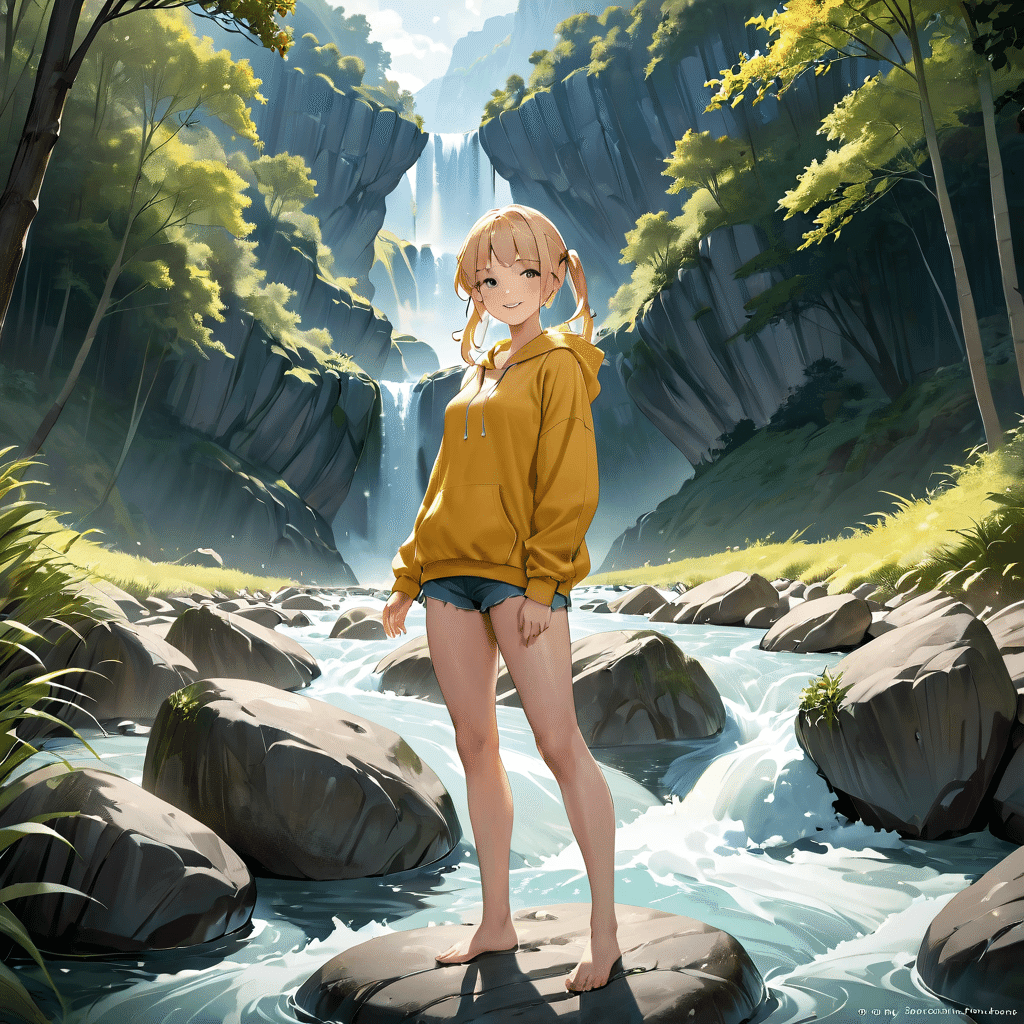
【参考なしでの生成】

雰囲気が違うのがわかると思います。
たしかに全体的にはプロンプトに沿って生成されています。
でも、キャラクターを見ると、同じツインテールですが髪の長さや髪留めの形状が違うのがわかるでしょう。
このように、Fooocusには参考にする画像をセットしておけば、参考の雰囲気に合わせてイラストを生成してくれる機能があります。
また、今回参考にした画像「ミテちゃん」のように、同じキャラクターを表情やポーズを変えて生成することも、Fooocusの機能を使うと簡単です。
ちなみに、私の場合はこの「ミテちゃん」の表情とポーズを変えた画像を20種類近く作り、ブログ内の会話劇キャラクターとしても活用しています。
手順.1:参考画像をセットする
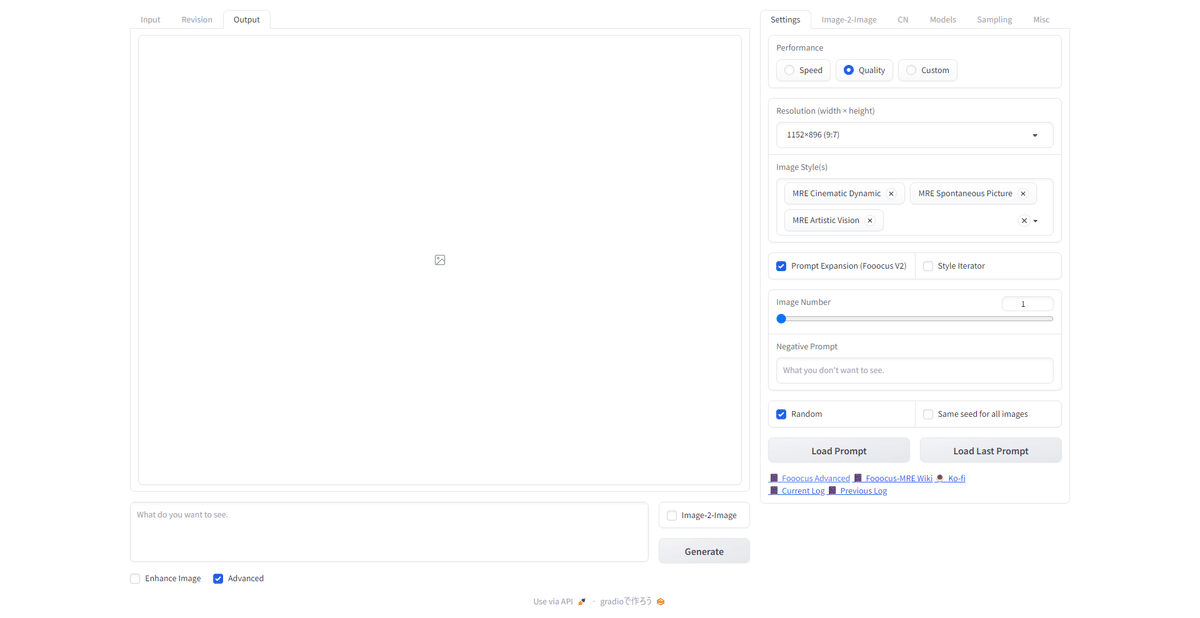
Fooocusを起動して、プロンプトを記入するBoxの下にある「Advanced」にチェックを入れて拡張ウィンドウを開き、SettingsやModelsを、自分の使う設定にします。
キャプチャ画像では、私のお気に入りの設定になっています♫


次に、Image-2-Imageを開いてすぐ下にある「Revision (prompting with images)」にチェックを入れてウィンドウを引き伸ばします。

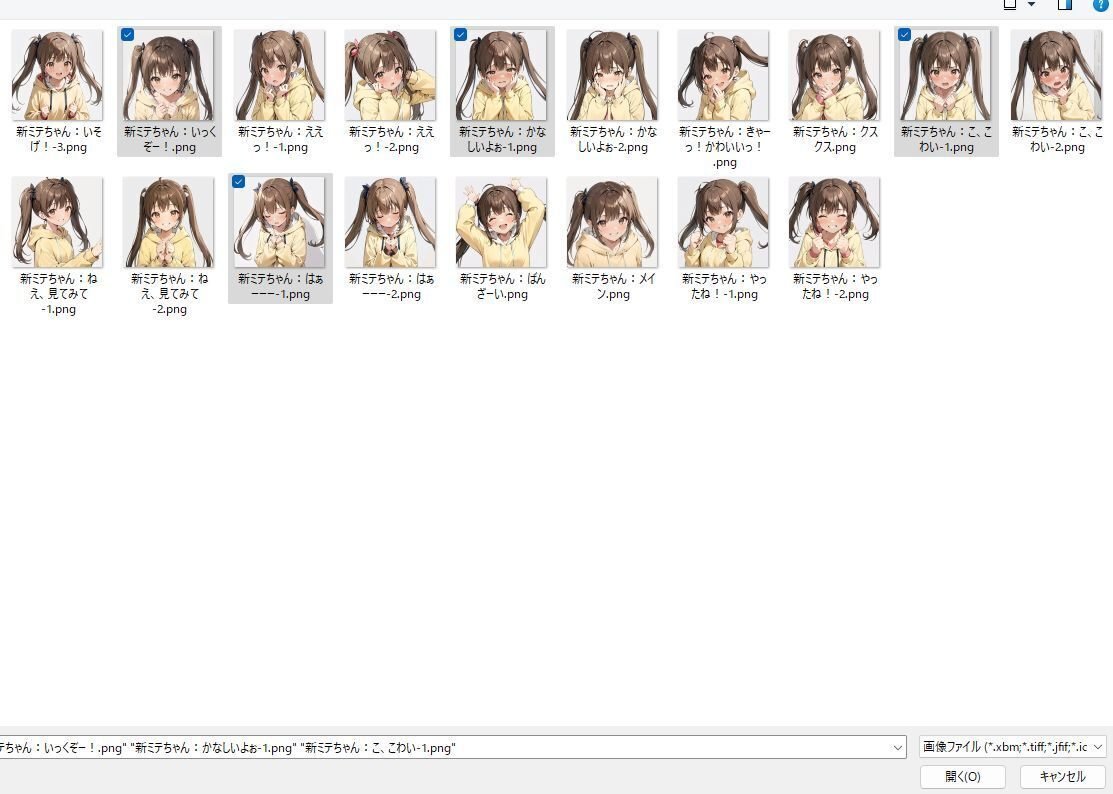
次に、ウィンドウ右下にある「Load Image(s) to Revision」をクリックすると開くウィンドウから、参考にするイラストを選んで「開く」で決定します。

画像は4枚まで選べますが、4つ同時に指定する必要があります。ですので、参考にする画像は、前もって1つのフォルダに一緒に保存しておくとよいでしょう。

画像を4つ選んだら、右下の「開く」をクリックします。
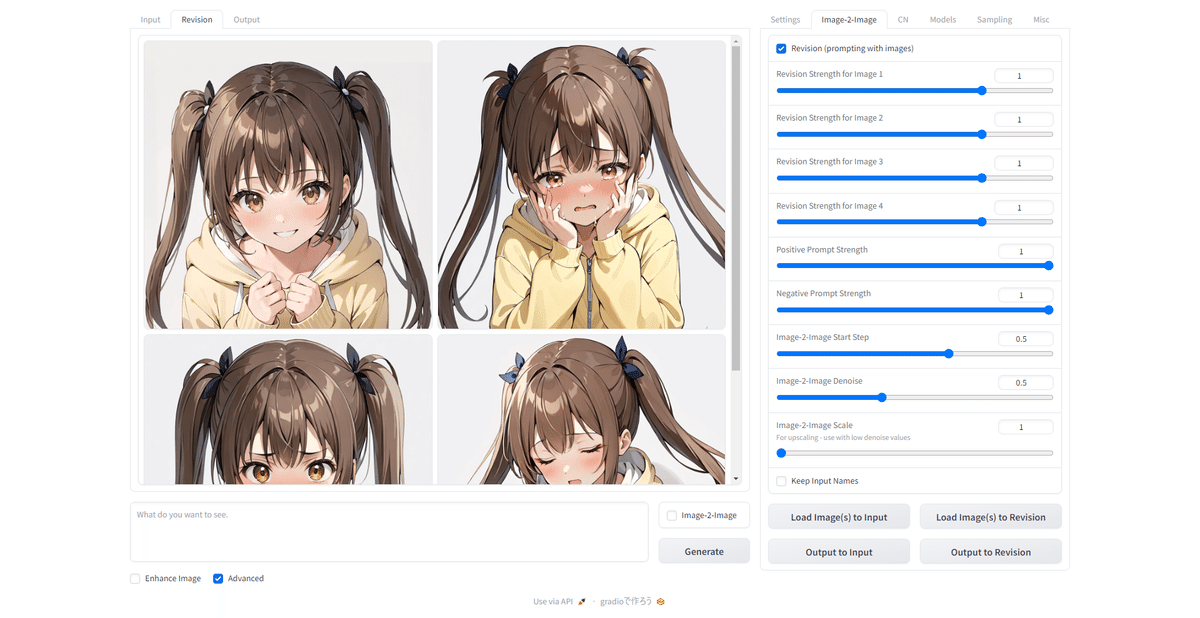
すると、以下のように、FooocusのRevisionのウィンドウ内に、選んだ画像がセットされます。

これで、参考にする画像(イラスト)がFooocusにセットされました♫
次に、指定のBOXにプロンプトを記述し、右側にある「Image-2-Image」をチェックします。
これを忘れると、参考画像はまったくイラストに反映されませんので超重要です。

あとは、Image-2-Imageタブの中の「Revision (prompting with images)」のパラメーターの数値を調整するだけです。
セットした参考画像が生成されるイラストに効果的に反映されるようにするには、パラメーターの数値を適切に調整する必要があります。
手順.2:パラメーターの数値を適切に調整する
では、セットした参考画像を効果的に反映させるためのパラメーターの数値を解説していきます。
また、今回参考にした画像のように、同じキャラクターを表情やポーズを変えて生成する方法も紹介していきます。
では、見ていきましょう♫
セットした参考画像を効果的に反映させるための適切なのパラメーターの数値は、以下のキャプチャ画像のとおりです。

この数値に合わせてもらえれば、生成するイラストに効果的に参考画像を反映することが出来ます。
ちなみに、「Revision Strength for Image」の数値を0.9より小さくしていくと、雰囲気の違いが大きくなっていきます。
また、「Image-2-Image Denoise」の数値を小さくすると、キャラクターのポーズがプロンプトで指定したものと違っていきます。
ただ、これをうまく使うとさまざまなバリエーションのイラストが生成できるので、とてもおもしろいですよ♫
では次に、同じキャラクターを表情やポーズを変えて生成する方法を紹介します。
同じキャラクターの表情やポーズを変えよう!
1.お気に入りのキャラクター画像を1枚作成する
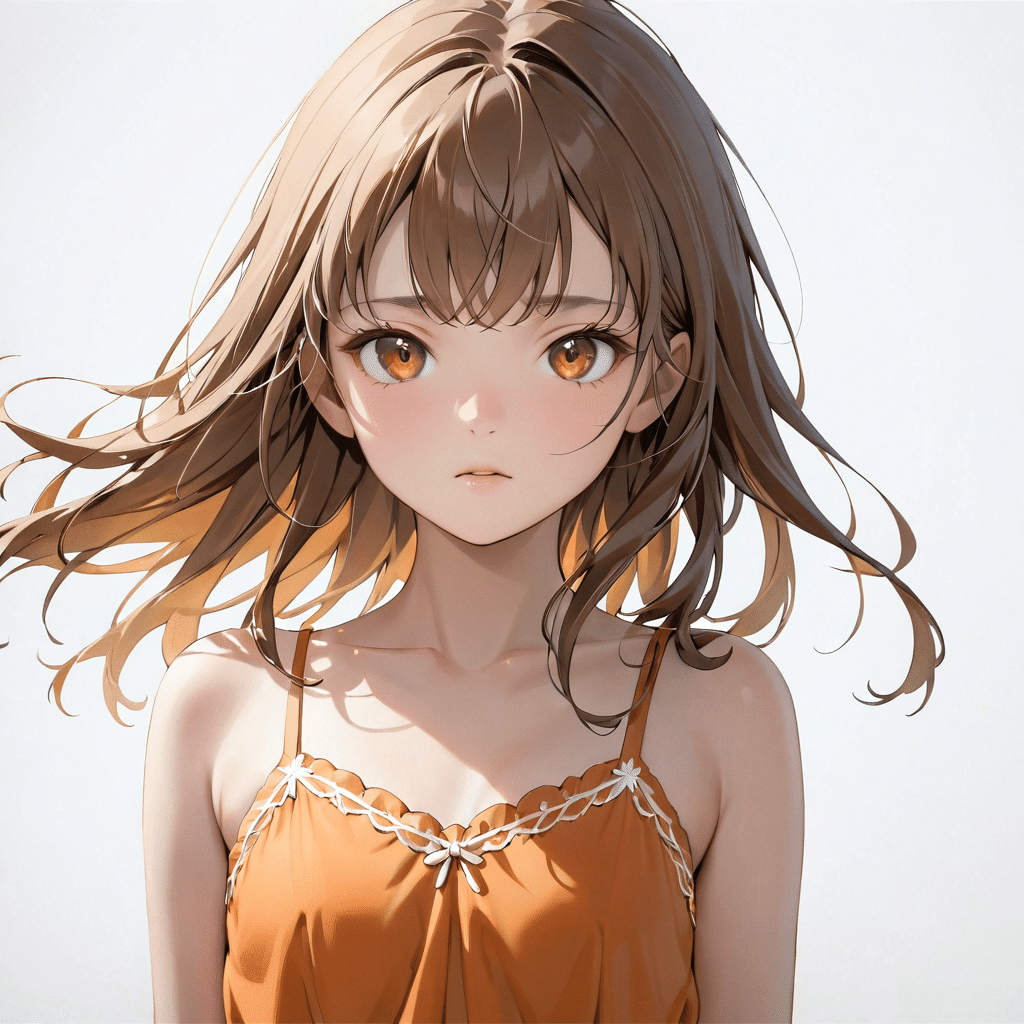
まずは、自分のお気に入りの画像を普通に1枚作ります。例として、中学校に入学したばかりの少女を設定してみましょう。
生成される画像は、背景が白くなるようにプロンプトを工夫します。
【プロンプト】
「何も無い真っ白な背景の上に立っている13歳の少女の上半身をアップで作画。彼女は茶髪のロングヘアーで、視線はカメラを向いている。彼女はオレンジ色のキャミソールワンピースを着ています」
⇓
Google翻訳
⇓
A close-up of the upper body of a 13-year-old girl standing on a pure white background. She has long brown hair and her eyes are facing the camera. She is wearing an orange camisole dress.
【生成された画像】

2.1枚のキャラクター画像からさまざまな表情とポーズを作成する
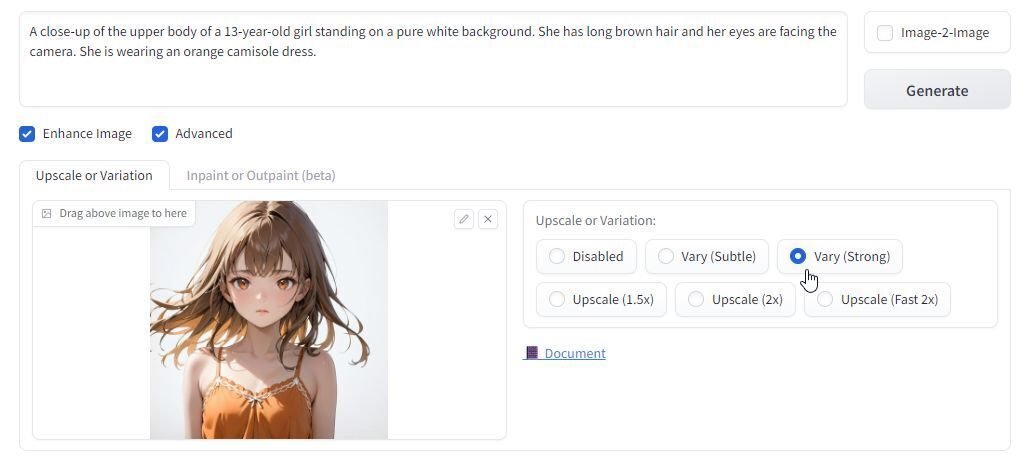
まず、プロンプトを入れるBOXの下にある「Enhance」をチェックすると開くウィンドウに、生成した画像をドロップします。
そのあと、ドロップしたウィンドウの右にある「Upscale or Variation」内の「Vary (Strong)」をチェックしてください。

⇓

その後、以下の4つのプロンプトで、少女の喜怒哀楽の表情とポーズを生成します。
①喜の画像
「何も無い真っ白な背景の上に立っている13歳の少女は喜んでいます。彼女は茶髪のロングヘアーでオレンジ色のキャミソールワンピースを着ています」
⇒ A 13-year-old girl standing on a blank white background is happy. She has long brown hair and is wearing an orange camisole dress.

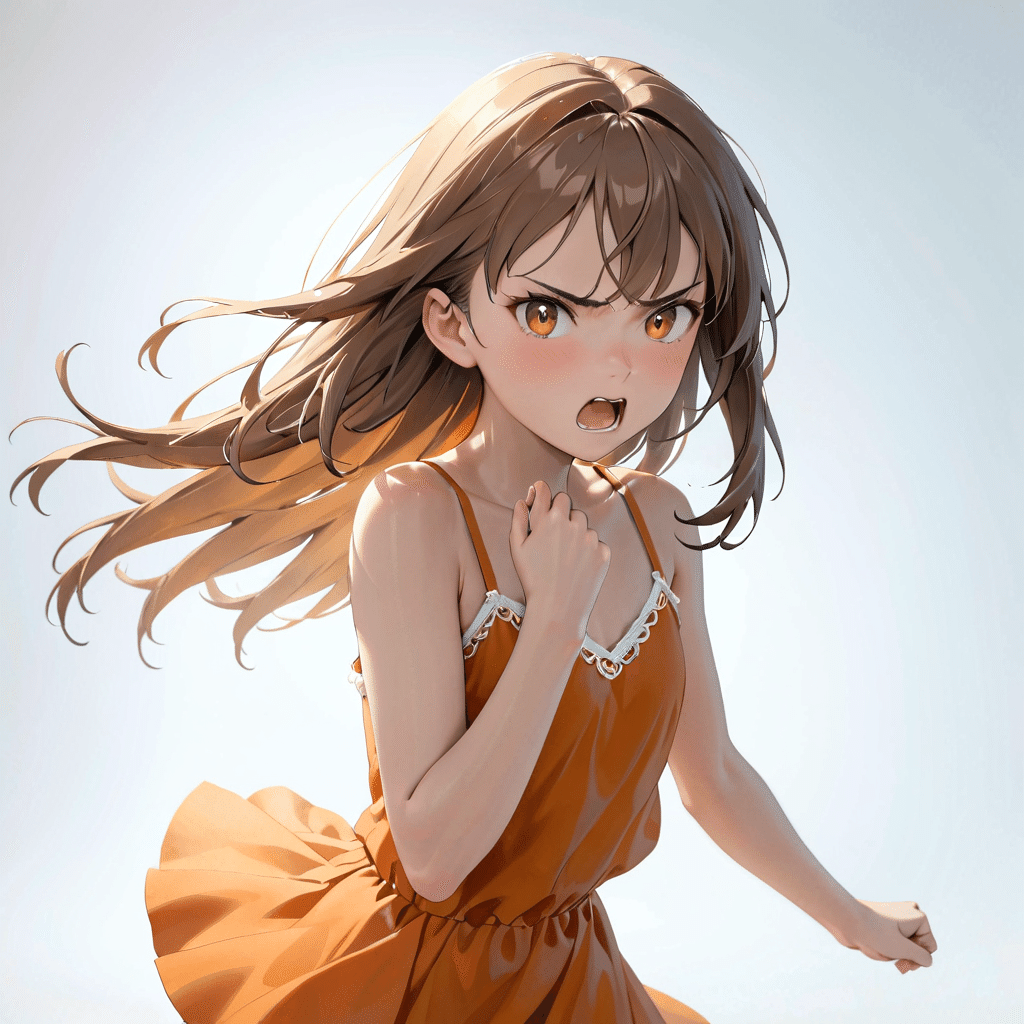
②怒の画像
「何も無い真っ白な背景の上に立っている13歳の少女は怒っています。彼女は茶髪のロングヘアーでオレンジ色のキャミソールワンピースを着ています」
⇒ A 13 year old girl standing on a blank white background is angry. She has long brown hair and is wearing an orange camisole dress.

③哀の画像
「何も無い真っ白な背景の上に立っている13歳の少女は悲しんでいます。彼女は茶髪のロングヘアーでオレンジ色のキャミソールワンピースを着ています」
⇒ A 13-year-old girl standing on a blank white background is sad. She has long brown hair and is wearing an orange camisole dress.

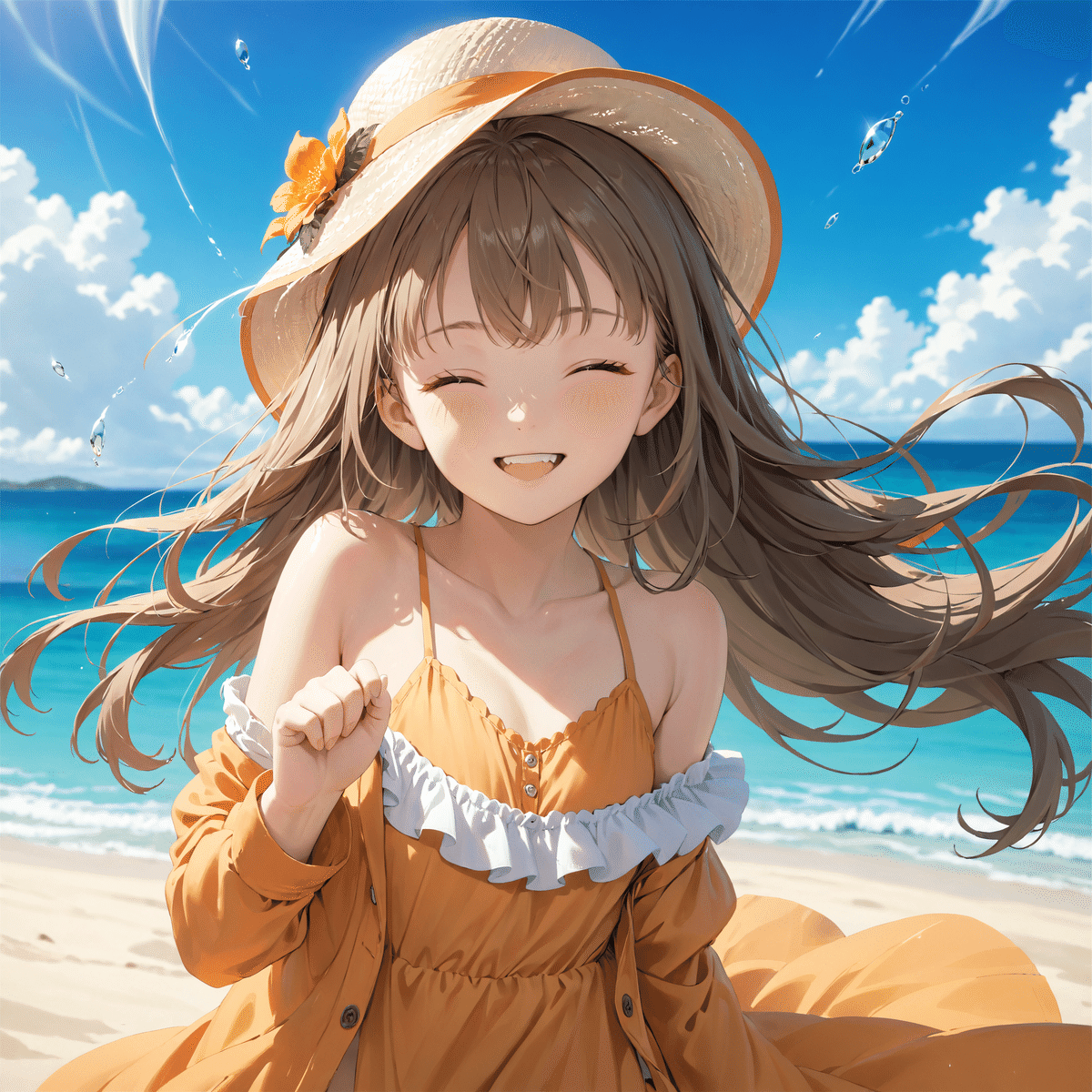
④楽の画像
「何も無い真っ白な背景の上に立っている13歳の少女は楽しそうにくつろいでいます。彼女は茶髪のロングヘアーでオレンジ色のキャミソールワンピースを着ています」
⇒ A 13-year-old girl is relaxing and having fun standing on a blank white background. She has long brown hair and is wearing an orange camisole dress.

このようにして、1枚の画像から、同じキャラクターのさまざまな表情やポーズを生成できます。
これらの画像は、もちろんFooocusでイラストを生成するときの参考画像としても使えますが、ブログを運営している場合は、ブログ内の会話劇のキャラクターとしても活用可能です。
何人かのキャラクターを同じようにして作成し、ブログ内で楽しく会話させてみましょう!
おわりに

いかがでしたでしょうか。
Stable Diffusionの直系でもあるFooocusは、無限の可能性を感じる事ができる神ツールともいえるAI画像生成ツールです。
さまざまな便利な機能を使いこなせば、表現したいイラストに限りなく近づくことができるでしょう♫
最後に紹介したイラストは、先程作った画像を参考として使用し、生成したものです。
気に入ってもらえると幸いです♡
いいなと思ったら応援しよう!

