
Webサイトのメインビジュアルの構図を集めて分析してみた。
初めまして、ameko(@tk04amedama)と申します。
普段は都内の制作会社でWEBデザイナーをしています。
と言ってもまだまだ新米なので、日々勉強中です。
その勉強の一環で、最近のWebサイトで使われている
メインビジュアルの構図を一覧にしてまとめた画像をTwitterに投稿してみたところ、思いがけず多くの方に反応いただけたので、その後に行っていた構図ごとの分類分けや分析も公開してみようと思い、初めてnoteに投稿してみました。
はじめに
集めたサイトの数は全部で70個。自分の仕事の参考のために集めたものなのでほとんどがBtoB向けサイトです。(BtoC向けサイトだと、この構図一覧もまた、全然違うものになりそうだなと思う。)
構図の名前は、なんとなく自分なりに語呂がいい名前をつけているだけなので、あまり突っ込まずふんわり流していただけると幸いです。(もしこの構図の正式名称とかあったら教えてください)
投稿したツイートはこちら
メインビジュアルの構図一覧まとめてた
— ameko (@tk04amedama) July 7, 2019
あとで細かく分類して表にする予定 pic.twitter.com/s57Ni5F5Ke
この一覧の画像から、構図ごとに分類分けをしてその構図の特徴とデザインの意図、どんなサイトで使われているかの具体例をまとめて簡単に分析しています。
▼左右に余白なし、フル画面配置型

集めた70個サイトの中で二番めに多かったのがフル画面配置型の構図です。17/70のサイトがこの構図でした。
この構図の特徴は、画面の横幅に余白がなく、メインビジュアルを画面いっぱいに表示していること。
大きな画面でメインビジュアルを見せることができるので、特に印象的な写真や動画などが使われていることが多いです。最近はメインビジュアルに動画を使ったサイトが増えたので、この構図も増えている印象があります。
難点としては、うまく下層のコンテンツへの導線を配置しておかないと、
ファーストビューでメインビジュアルだけでサイトが完結しているように見えて、ユーザーが下層コンテンツを読まずに離脱する可能性が高くなることが挙げられます。
●使われているサイト

キャリア採用|KLab株式会社
https://www.klab.com/jp/recruit/career/

エイム株式会社採用サイト
https://www.aim-info.co.jp/recruit/
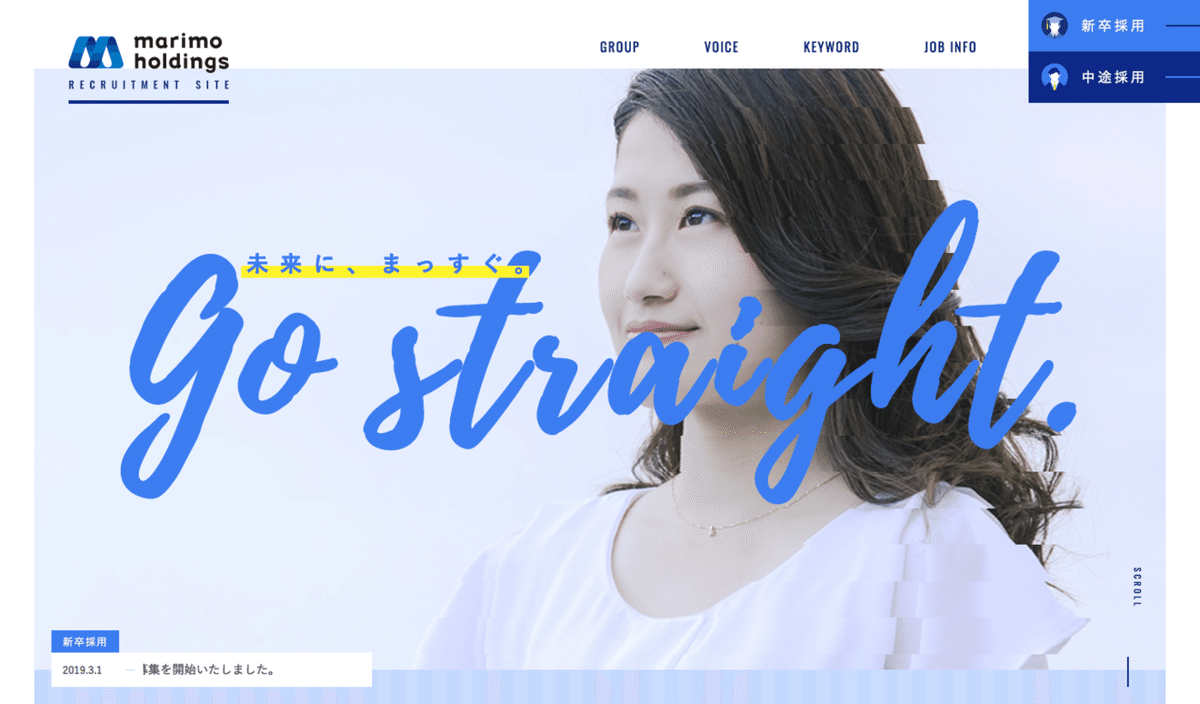
▼センター配置型

フル画面配置型の左右に余白があるVer。
サイトの顔であるメインビジュアルをセンターに大きく配置している点は同じですが、左右に余白がある分、メインビジュアルの1枚絵だけでサイトが完結しているという印象にはなりにくいのが特徴です。
グロナビエリアとメインビジュアルが融合していることが多いフル画面配置型とは異なり、センター配置型ではメインビジュアルとグロナビエリアは分離していることが多いです。
●使われているサイト

採用情報 | 株式会社マリモ
https://www.marimo-ai.co.jp/recruit/

S-GROOVE | 2020新卒採用
https://www.s-groove.co.jp/freshers/#/
▼上下分離型

メインコピーとビジュアルが上下に分離して配置されている構図。
多いのは、先にメインコピーを配置し、その下にメインビジュアルが配置されているパターンです。
この構図の場合、一番目立たせたいのはメインコピーで、メインビジュアルはその補佐的な役割となっています。
そのためファーストビューではメインビジュアルが半分しか見えていないことが多く、その場合はメインビジュアルが下層コンテンツへの導線の役割を担っていることが多いです。
●使われているサイト

採用情報 | 株式会社オハコ OHAKO,Inc.
https://ohako-inc.jp/recruit/

採用情報 | ビズメイツ株式会社
https://www.bizmates.co.jp/recruit/
▼左右分離型

集めたサイトの中で一番多かったのがこの構図です。
メインビジュアルが左配置のものと右配置のもの、全部合わせて24/70のサイトがこの構図で作られていました。
ちなみに、メインビジュアルが左配置が6サイト、右配置が18サイトと、圧倒的に右配置のサイトが多かったです。
この構図の特徴は、メインビジュアルもコピーも見やすく認識しやすい構図であるということです。
フル画面配置型やセンター配置型のように、メインビジュアルにメインコピーのテキストが重なっている構図では、どうしてもメインコピーが読みにくくなってしまいますが、左右分離型ならば、テキストが重なったとしても一部なので、他の二つの構図と比べ圧倒的に見やすく認識しやすい構図となっています。
また、同じようにメインコピーの読みやすさに重点を置いた上下分離型と比べて、サイトの顔であるメインビジュアルの横に、メインコピーを配置することで、ユーザーが二つ纏めて認識でき、サイトのイメージが伝わりやすいという利点があります。
このように利点が多いからこそ、この構図はたくさんのサイトで使われているのだと思いました。
●使われているサイト

大阪のリノベーション&インテリアストア | SIMPLE HOUSE
http://www.simplehouse.co.jp/

住信SBIネット銀行 新卒採用サイト
https://www.netbk.co.jp/contents/pc/recruit/
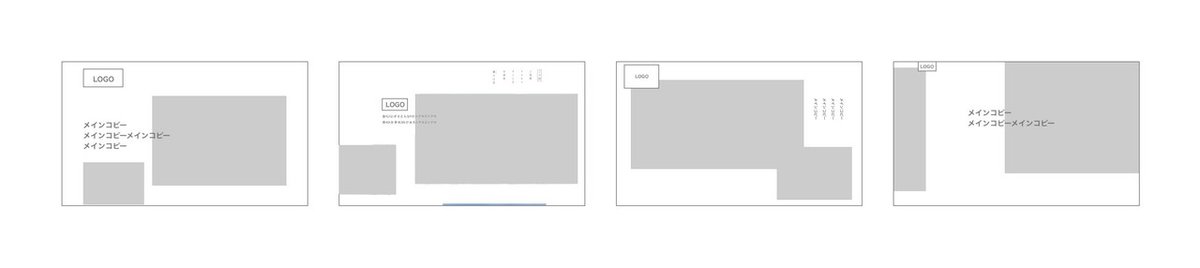
▼メインビジュアルとサブビジュアルを配置型

メインビジュアルの大きな画像とサブビジュアルの小さな画像の2枚が配置されている構図。
この構図の特徴は、他の構図と比べて余白が多いので、その余白と画像サイズ、そしてテキストをうまく配置するすることによって、テキストも読みやすく、シンプルでおしゃれな印象になるということ。
どちらかというとBtoBよりもBtoCのサイトに多い構図。
例えば、お店の外観などの一番見せたい写真をメインに配置し、サブに洒落た雑貨の写真や風景の写真などを配置しているサイトが多いです。
またサブビジュアルが下層コンテンツへの導線になっていることも多い構図です。
●使われているサイト

koshikistay | 甑島(こしきしま)の日常をあじわう滞在
http://koshiki-stay.jp/

有限会社木村緑化
http://kimuraryokka.com/
▼その他

集めた70個のサイトの中で他との共通点を見つけられなかった構図たち。
ただ、よく見ると上にあげた5つの構図が応用されている構図であることがわかります。これらの構図も簡単にですが一つ一つ分析してみました。
1. よくあるスライド型のメインビジュアル。
これは「センター配置型」と同じくくりに入る構図だと思います。
少し前にはよく見た構図でしたが、意外にも1つしか含まれていませんでした。今回の70個のサイトは高品質なギャラリーサイトから集めたものなので、最新のデザインではスライド型は減ってきているのかもしれません。
●使われているサイト

オンダパーツ株式会社
https://www.ondaparts.jp/
2. 平行四辺形の画像が斜めに3枚配置されている構図。
これは「メインビジュアルとサブビジュアルを配置型」が応用された構図です。平行四辺形の画像を3枚配置することで、特徴的な斜めのラインが作られています。
●使われているサイト

ナイル株式会社|Nyle Inc.
https://nyle.co.jp/
3. 上下に2枚画像が配置されている構図。
これは「フル画面配置型」と印象がよく似ています。
メインビジュアルに使われている画像が1枚ではなく、2枚なので要素的には「インビジュアルとサブビジュアルを配置型」の構図にも近いですが、画像サイズがどちらも同じなことと、2枚の間の空白が非常に狭いことから、パッと見の印象としては「フル画面配置型」に近い構図であると感じました。
●使われているサイト

intelligent HOME
https://www.intelligent-home.jp/
4・5. これらの二つの構図は画像の形やメインコピーの配置の仕方こそ特徴的ですが、画面の横幅いっぱいにメインビジュアルを配置していることは共通しているので「フル画面配置型」の応用と言って良いでしょう。
●使われているサイト

株式会社コーエーテクモホールディングス
https://www.koeitecmo.co.jp/

株式会社LITALICO 新卒採用情報
http://litalico.co.jp/recruit_students/
6. メインビジュアルが円形に切り抜かれている特徴的な構図ですが、構図の意図としては、メインビジュアルとコピーを纏めて見せることだと思うので「左右分離型」の応用と言えると思います。
●使われているサイト

TYOグループ採用サイト2020
https://group.tyo.jp/recruit/freshman2020/
まとめ
今回、勉強のためにたくさんのメインビジュアルを分析し、まとめてみて、ユーザーにとって分かりやすいメインビジュアルの構図は、いくつかののパターンに分けられることに気がつきました。
もちろん、デザインの流行り廃れもあるし、そのまま流用するのではなくサイトに合わせて応用していく必要はありますが、これらのパターンを理解しているのと、いないのでは作成時の苦労が大分変わってくると思います。
良いメインビジュアルを作るのはとても難しい。
レイアウト意外にも写真はどうしようか?メインコピーはどうしようか?など、デザイナーとして考えなけらばならないことはたくさんあり、私もまだまだうまくいかないことの方が多い勉強中の身です。
でもその分、サイトの顔であるメインビジュアルをしっかり作れるようになればデザイナーとして1歩ステップアップできると思っています。
今回このまとめを作成したのは、自分の勉強のためという理由が8割ですが、先日、Twitterに投稿した画像に多くの反応をいただき、せっかくなら、同じようにメインビジュアルを作るのに苦労しているデザイナーの方の参考に少しでもなれば良いなと思い投稿してみました!
とは言っても、私もまだまだ新米デザイナーでWebデザインに関して勉強中なので、こんなまとめ方や勉強方法があるがあるんだ〜程度に思っていただけると嬉しいです。
ここまで読んでいただき、ありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
