
新作フォント『なぎの』について
新作フォント『なぎの』を公開しました。
https://microraptor.booth.pm/items/5010245
フォントのコンセプトは以下の2つです。
海を思わせる形状(円形、波、魚等)
明治~昭和前期のサイン・ポスター等の手書き文字
名前の由来、そして作ろうと思ったきっかけはアニメの『凪のあすから』です。作中に登場する文字が印象深く、いつか作ろうと思ってくすぶりつづけていたので、えいやで作りました。今年で公開から10年経つので、タイミングとしては今しかなかろうと思ったわけです。
思えば、初めてフォントを作ろうと思った前後から『なぎの』のデザインを考えていたので、おおよそ5年くらいは頭の中で構想を練っていました。いざアウトプットすると考えていたのとは結構違うものになりましたが、これはこれでいいかなーと。なにより考え続けた結果発酵して蒸発、エターナるなんてことにならず、日の目を見させてあげることができて良かったです。
デザイン


骨格について
骨格を作るときに考えていたのは以下の3つです。、
横書きを意識
円形
フトコロを大きく
明治~昭和の手書き文字を参考に
1の横書きについては、結び(最後にくるんと一周する丸い部分)のある「な・は・ほ・ま・よ」が特異な形状をしていることが最大の特徴でしょう。普通の結びは縦書きの下向き続くことを念頭においているのでこの形になっています。横書きで右に続けるのを第一とするならこういう形になるのではと考え、あえて今までにない字形としました。今の日本語は横書きが多いので、それにあった骨格はこういうものではという提案です。流行ってくれないかな。
他には「か」の終筆を右上がりにすることで次の文字の始筆が来る右上を向くようにしました。ほとんどのフォントはだらりと下に伸びるか左下にハネるかのどちらかなので、実は珍しい形状だと思っています。
ちなみに「ぬ」「ね」「ゐ」の結びは、完全に円形にしたり貫いたりするとボリュームが出てしまいバランスが悪くなるので、口の空いた形状になっています。
2の円形については「お」「め」「の」「ゆ」がわかりやすいですかね。「あ」「ゆ」については魚の形状を取り込みました。「ゆ」は割りと偶然できた形状なのですが、かなり気に入っています。さかなー。
他には、「く」「へ」は角を作らないように、「け」「は」「ほ」「に」の左側はハネずに円の一部っぽく、「え」「ん」の終わりは波のような曲線に、というのを意識して作りました。
かな文字の点や、濁点・半濁点も正円に近い円形としています。濁点の2つちょこんと並んでいるのが気に入っています。
おかげさまで、手書き書体なのにジオメトリックな要素を含んだ面白い書体になりました。
4については、「の」「る」あたりがわかりやすいかなと思います。pinterestや書籍で昔のポスターを漁っているとよく見かける字形ですね。フトコロが広くて丸くて、抜け感のある明るい文字です。この時代のポスターの文字はいい味があって本当によいですよね。当時はフォント化=規格化された文字にあふれている現代とは風景が全然違うんだろうな、と知りもしない郷愁を感じてしまいます。今の文字にはない発想・骨格なので非常に勉強になります。

エレメントについて
素朴な文字にしたかったので、線は幅が均一のシンプルなベジェ曲線になっています。点は横に若干潰した形状になっているので、視覚的補正を行った箇所はそこだけになります。あとなるべく点にできるものは点に置き換えています。
私の能力としても、線の太さを調節して美しい文字を作ることは不可能だし、コンセプトにもマッチしませんからね。手抜きしてもいいようなコンセプトを選んだともいえます。
その他
配布方法について
今回のフォントはZEN丸ゴシックの改変として作成しました。ひらがなだけのフォントとして作成しても良かったのですが、カタカナ・漢字・アルファベット・数字等、ひとそろい揃ったフォントでないと使ってもらえないよなあという認識があるので、このような形としています。
プロ・ハイアマのデザイナーなら別のフォントと混植できるのでしょうが、趣味や同人レベルでグラフィックデザイン等をやってる人は混植という技術を知らなければ、それをできるソフトも持ち合わせていないと思います。そして『なぎの』はハイアマ以下の人に使ってもらえるフォントを目指しているので、配布時点で混植することを選択しました。どうせ無料で配りますし。
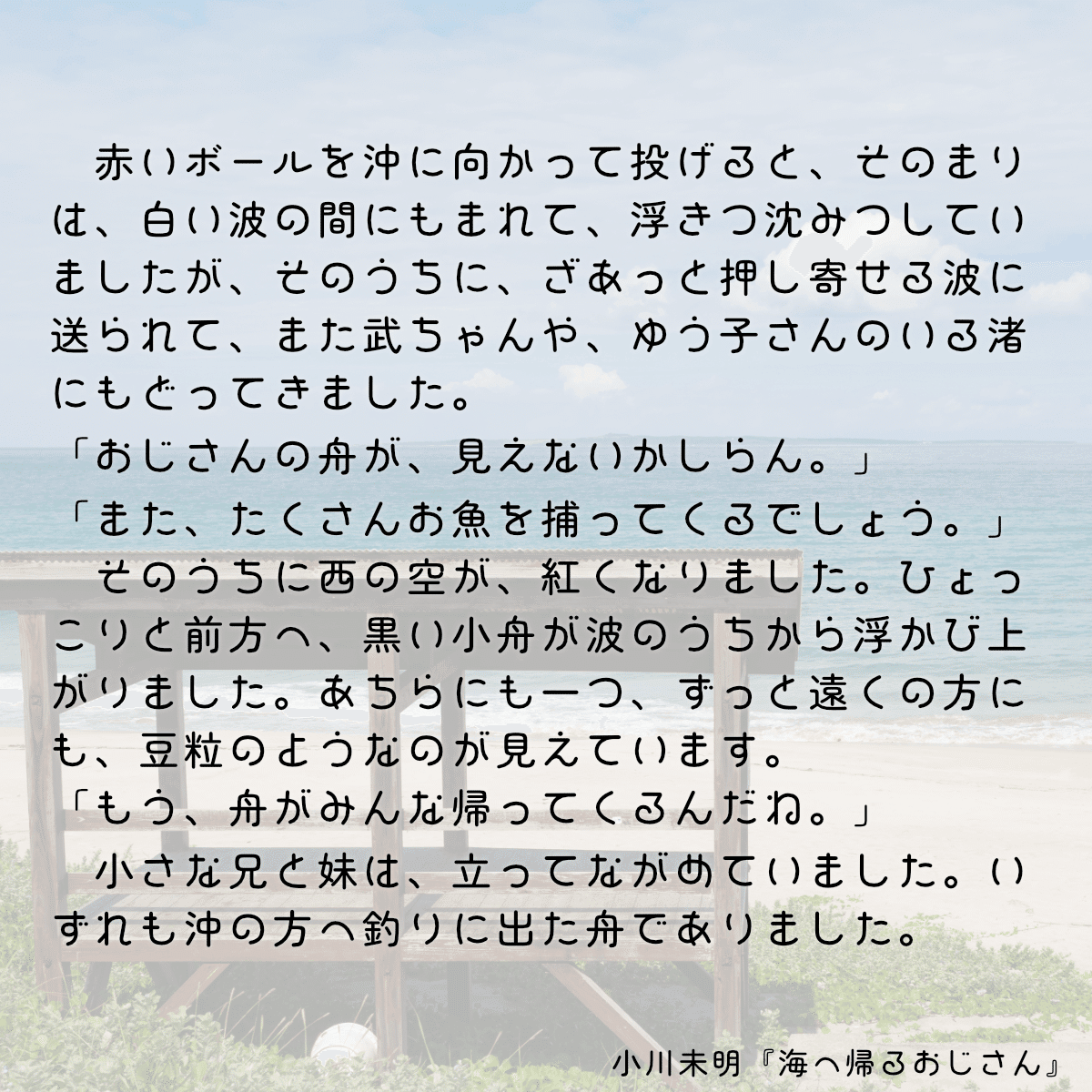
使用例



感想
ひさしぶりに手書きのフォントを作れて楽しかったです。『まるこいあす』(2019)以来ですから、随分時間が空いてしまいました。フォント作成に初めてiPadを使用して、やっぱりフォントを作るなら(特に手書きなら)マウスよりタブレットがいいというのを痛感しました。
次に手書きのフォントを作るときはMac book買ってGlyphs使いたいですね。あんまりMac製品は好きじゃないのですが、デザイン関係だとやっぱりMacが強いです。今のフォント制作のワークフローは手間がかかってしょうがないし、デファクトスタンダードに近いGlyphsを使っておきたいというのもあるし。
とにもかくにもあなたの創作に『なぎの』を使っていただければ幸いです。ではでは。
