
【Notion】ロールアップを数式で使う際のTips
ロールアップは基本配列扱い
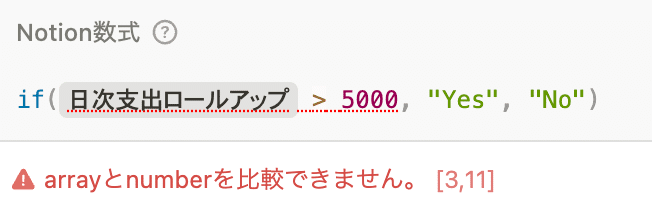
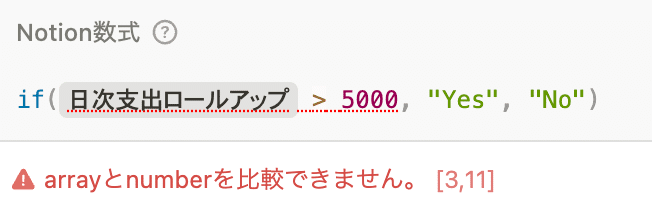
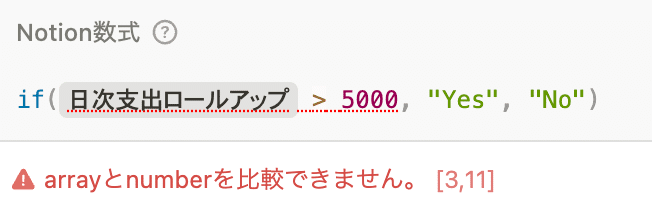
Notionのロールアップは配列扱いなので単純に数値と比較することはできません。
比較しようとするとエラーになってしまいます

配列とは、何かの値が入った箱のようなもので複数の値をいれることができます。
プログラミングの世界では、[] を箱とみなして、[”りんご”, “レモン”] というような書き方をします。
ロールアップが配列扱いなのは、参照の対象となる行が複数存在しえるためです
例

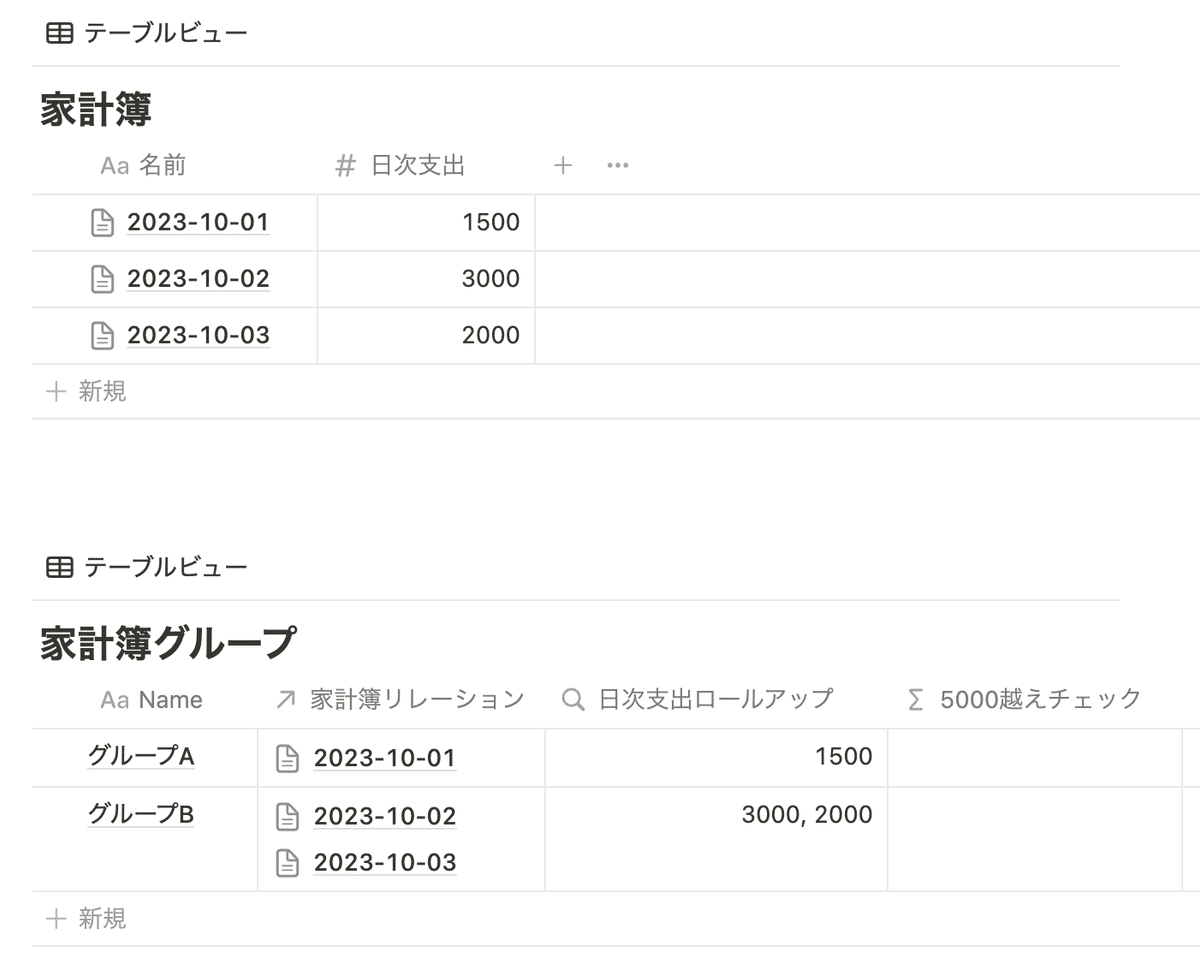
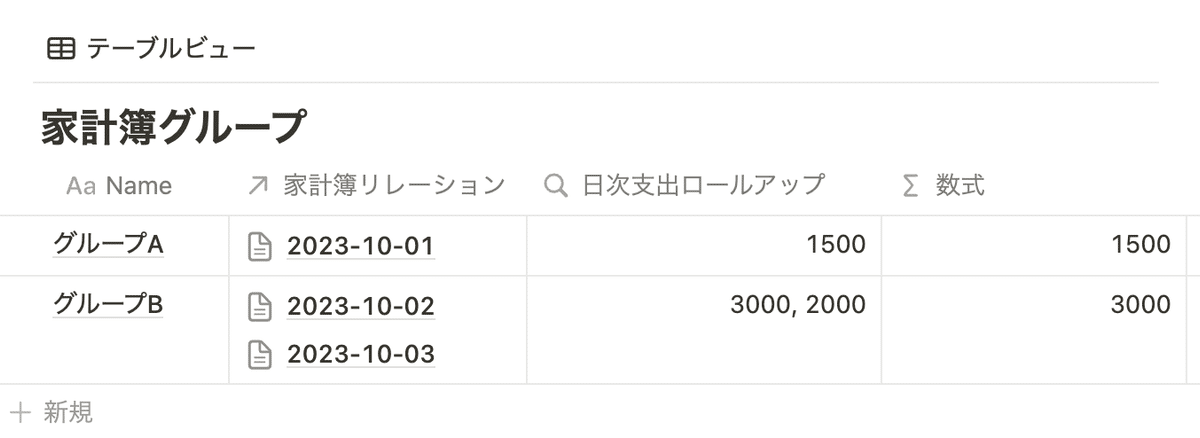
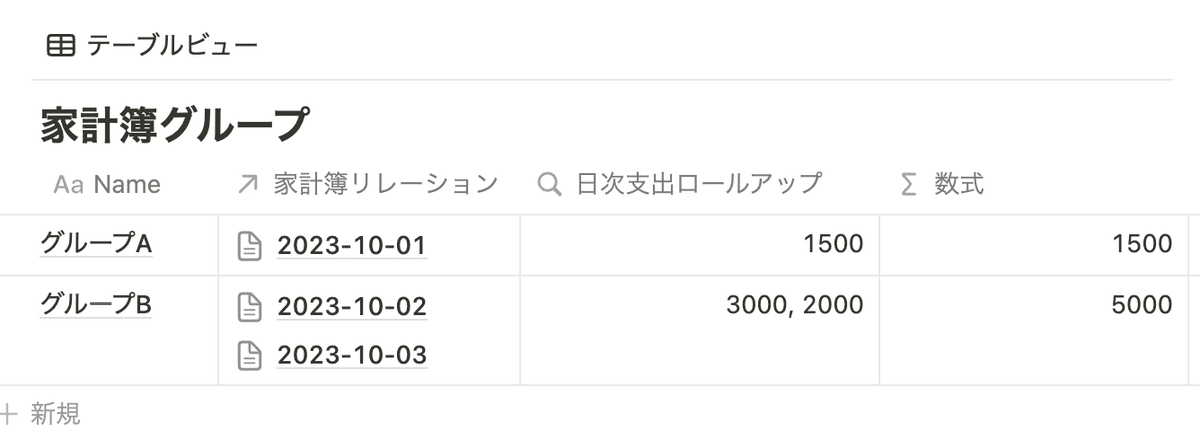
家計簿というDBの行をリレーションとする家計簿グループを作成しました
家計簿グループの「日次支出ロールアップ」は家計簿の「日次支出」を参照してます
グループAの「日次支出ロールアップ」は、紐づくページが1つのため、そのページの日次支出である1500 がそのまま表示されており、あたかも数値のように見えますが、実際には[1500] という配列と見るのが正しいです
グループBの「日次支出ロールアップ」は、紐づくページが2つあるため、3000, 2000 と表示されており、こちらは配列として認識しやすいです。実際には[3000, 2000] という配列と見るのが正しいですね
さて、これをもとに数式を考えると少し楽になります
ロールアップが配列だと考えると数値と比較はできないことがわかります、なぜなら配列のどの値を計算に使っていいかわからないからです

そのため、数値と比較したい場合は2通りのやり方があります
配列内のいずれか一つの値を元に計算する
配列内の数値の統計値を元に計算する
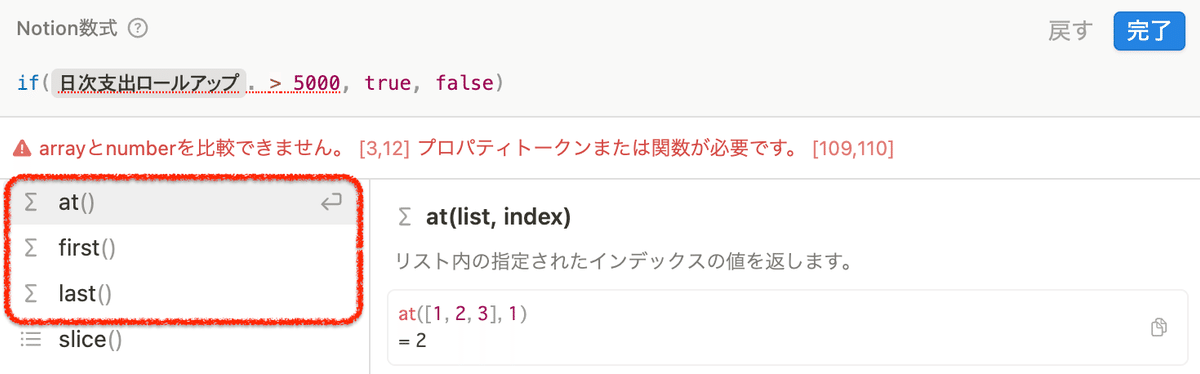
Notionでは、配列から特定の値を取り出したり、合計を計算する関数が用意されているのでそちらを利用します

配列内のいずれか一つの値を元に計算する
配列内の最初の要素を使う場合の数式

この数式で家計簿グループに「数式」というプロパティを作ると以下のような表示になります

グループAは1500のまま、グループBは最初の値が利用されて3000と表示されました
配列内の数値の統計値を元に計算する
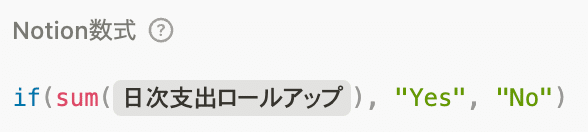
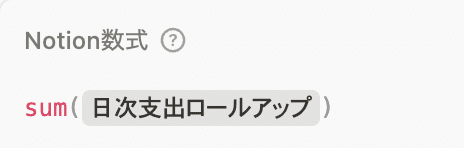
配列内の数値の合計値を使う場合の数式

この数式で家計簿グループに「数式」というプロパティを作ると以下のような表示になります

グループAは1500のまま、グループBは配列内のすべての値の合計値が利用されて5000と表示されました
まとめ
ロールアップを数式で利用する際は、ロールアップは配列であることを意識して利用しましょう〜
誤❌

正⭕️