
【VRChat】写真加工で作るデザイン
⚠️全部無料で読めますはーと💕
初めまして。こんばんは。甘里もちと申します。
またもや酒に酔いながら薄暗い部屋でキーボードをカチカチしている訳ですが…。少し自分の好きなデザインだったりこだわりなんてモノを喋っていければと思って綴っております。
とまあ、なにか専門な知識を持ち合わせている訳でも無くフリーランスで少しばかりクリエイター活動をしている者です。
間違っている点や至らない所があるかもしれませんが、あくまで私は"こう考えている"というのを前提にすべてを鵜呑みにせず耳に挟む程度に聞いてくれたら幸いです。
🖼️目標物
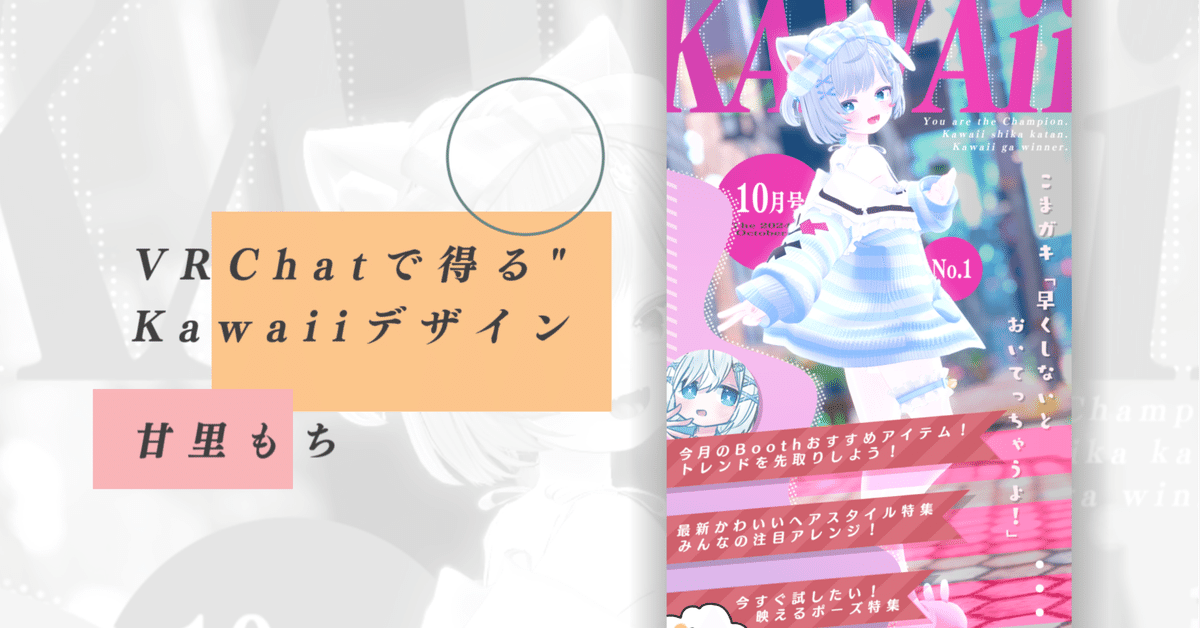
まず、私はこの記事を書く前の日にこちらの作品を作りました。
ワールドは 神隠シンドローム -SpiritedAway Syndrome- Atto_あっと 様
アバターは 『シフォン』-Chiffon-【オリジナル3Dモデル】 あまとうさぎ様
左のアイコンは 宙風みけ 様

1¦制作のきっかけ
フレンドのAさんがTwitter(現X)のTLに流していたツイーヨから着想を得て漏れも作ってみたい!ってなって急ぎ足で作りました。🦢
該当のツイーヨも方向性としては同じ "雑誌の表紙風デザイン" でした。
2¦何から取り掛かったか
まず私は雑誌を見る習慣が無く、コンビニのトイレ待ちの時に今にも漏れそうな尿意と戦いながら平然を装って雑誌を開く程度で、あまり知識が豊富とは言えませんでした。
そこでGoogle画像検索。実際に売られている雑誌や表紙の写真を数枚頭にインプットしました。気に入った一つの作品だけを見てしまうと、作品が酷似してしまいそうだったのでまばらにインプットしながら見ることを意識しました。
🎨デザインのあれこれ
ここから例題の写真を踏まえて解説できればな~なんて思って書きます。
1¦アバターや人物の後ろに文字を投影する

これです。リファレンスにもひじょ~に多かったのですが被写体と背景を別で処理して後ろに文字をいれるやつですね。これ共通点として多かった気がします。雑誌っぽく見せれるかも。
VRChatでならカメラのフィルター設定などから背景透過したり分離できるので楽そうです。リアルはグリーンバックを用いたクロマキー合成とかでやってそう。
2¦文字の選び方
今回使った架空の雑誌タイトル「KAWAii」の文字。
文字として書く場合「Kawaii」だとか「KAWAII」のほうがしっくり来るのですが、ここではあえて「KAWAii」を採用しています。最後のアイが小文字です。
なんとなくですが、タイトルにしようと文字を合わせたとき、大文字のアイより小文字のアイの方が情報量が多い気がして見た目が楽しかったんです。
固定概念に囚われない様々な創造性。
こういう考え方や捉え方も作るうえで面白いんじゃないでしょうか。
3¦タイトルに使用した僅かなグラデーション
この「KAWAii」というタイトルにピンク色(マゼンタ?)を使用していますが、ほんの少しグラデーションが掛かっています。目を凝らして見ないとグラデーションに気づかないくらいです。それくらいが良い!
視覚的にグラデーションが分かってしまうと注目すべき点が増えすぎちゃって目が忙しくなっちゃう気がします。
かといって単色はさみしいので…。そんな感じ。

タイトルだけではなく実は写真の左のモコモコした図形や10月号の後ろなど、全体的にグラデーションしてます。グラデーションさいこ~!
4¦ストレッチして縦に伸ばした文字
このタイトル、実は縦に150%ほど引っ張ってます。
文字の大きさを上げているわけではなく、あえて引っ張ってます。
当たり前ですが、文字を大きくしてしまうとはみ出してしまうので…。それでももうちょっとインパクトが欲しい!と思いストレッチを使用しました。
5¦文字を見やすくする背景色
右側のセリフ枠が白色な訳ですが、こちらの文字が見やすいように背景の写真の右側をグラデーションで暗くしてます。ほんの少しですが…。
よって、白色の文字がスッキリと入ってくるようなそんな気がしました。

・こまがき「早くしないとおいてっちゃうよ!」余談ですがおはツイの皆さん。人をおいていきがちですよね
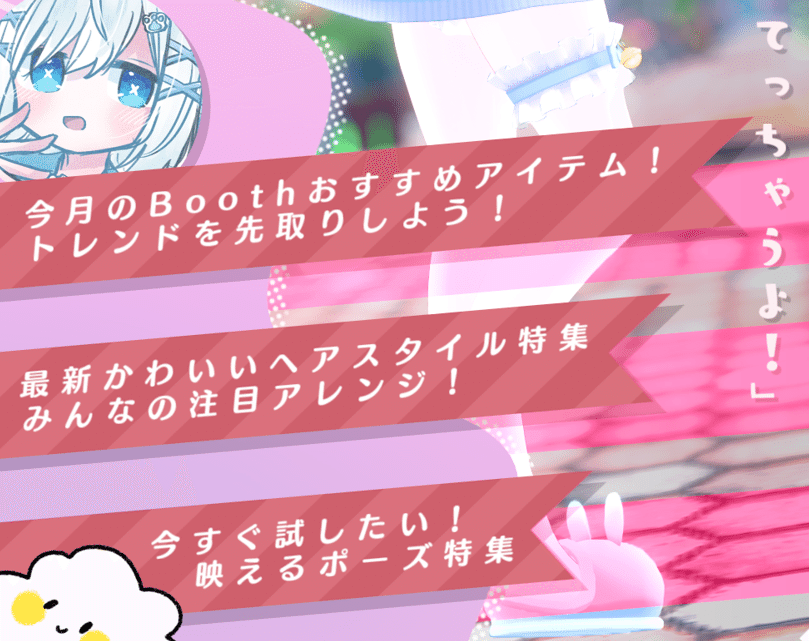
6¦情報量を増やすための飾りつけ文字

何について喋っているんでしょうかね。Apexですかね。
全体的に見た時に寂しかったので余計な文字を入れました。
寂しい空間を埋める感じ。こういうのが画面を華やかにします。
一般的ならサブタイトルやURLなど、そういうのが良さそうです。
7¦文字の大きさのメリハリ
人間はやっぱりデカいモノが好きなんですよ。先に目に入っちゃうんです。ほらだってフレンドのアバターはさ、ね。デカいじゃんか!ここで使った「10月号」のこの文字、「月号」については小さくなってます。
10という文字があったら何となく予想して10月号なんだな~みたいな連想が出来るはずなので、それ以外の文字は小さくしました。何ならアバターで隠れてるくらい。メリハリ大事!
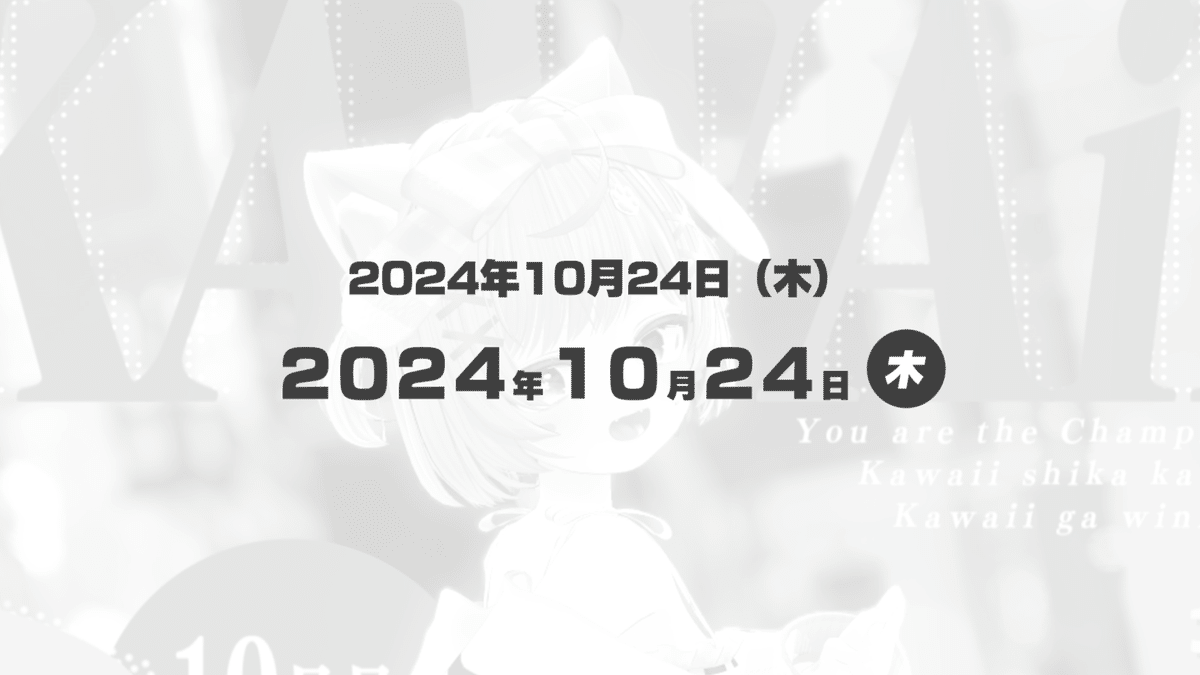
日付とかでも同じことができる例です。

同じフォントでも下の方がメリハリあって分かりやすいし楽しい!
そんな気がします。
8¦雑誌あるあるのフレーズ

なんとか特集!なんとか術!みたいなのよく見る気がしたんですがそんなにポンポンアイデアが出る訳ではなかったのでChatGPTくんにやってもらいました。プロンプトは…
「VRChatの架空の雑誌の表紙を作ろうとしています。 KAWAiiというタイトルに因んだ表紙にいれるメッセージ的なものをたくさん考えてください! 例えば、かわいいは作れる!とか今月のBoothおすすめアイテム!など」

優秀ですね。AIはこういう使い方が好きです。
✅️全体を通して
今回はじめてこういった雑誌風のデザインにチャレンジしてみた訳ですがなかなか奥が深いもので楽しかったです。作ってみて、やっぱりここは変えたほうが良いな~などの反省点や気付きもありました。
特に左上のスラッシュの連続。ここあんまりしっくり来てないです。
もっとなじませたり、何かで変えれたかな~なんて。
あとリボン風テロップの下の濃いピンクのオーバーレイなど…?
もうちょっとしっくり来るものがありそ~なんて思いました。
スキルアップ目指してこれからも頑張ります。
最後まで見てくれてありがとう。
少しでもためになったらいいねくれると嬉しいな!…う"れ"し"い"な"!!
以下投げ銭用!応援してくれると嬉しいな!
ここから先は
¥ 500
この記事が気に入ったらサポートをしてみませんか?
