
虹ヶ咲っぽい名前ロゴフォントを作る by MediBang Paint
虹ヶ咲学園スクールアイドル同好会、アニメ2期が始まりましたね!
毎週土曜日が楽しみで夜しか眠れません!
今回はサムネのようなスタッフロールにある名前ロゴを作ります!
作業環境
・iPad
・MediBang Paint for iPad
MediBang Paint for iPadのインストールとログイン

App Storeからダウンロードします。

今回使用するフォントはログインしていないと使えないようなので、
アカウントを作成してログインしてください。
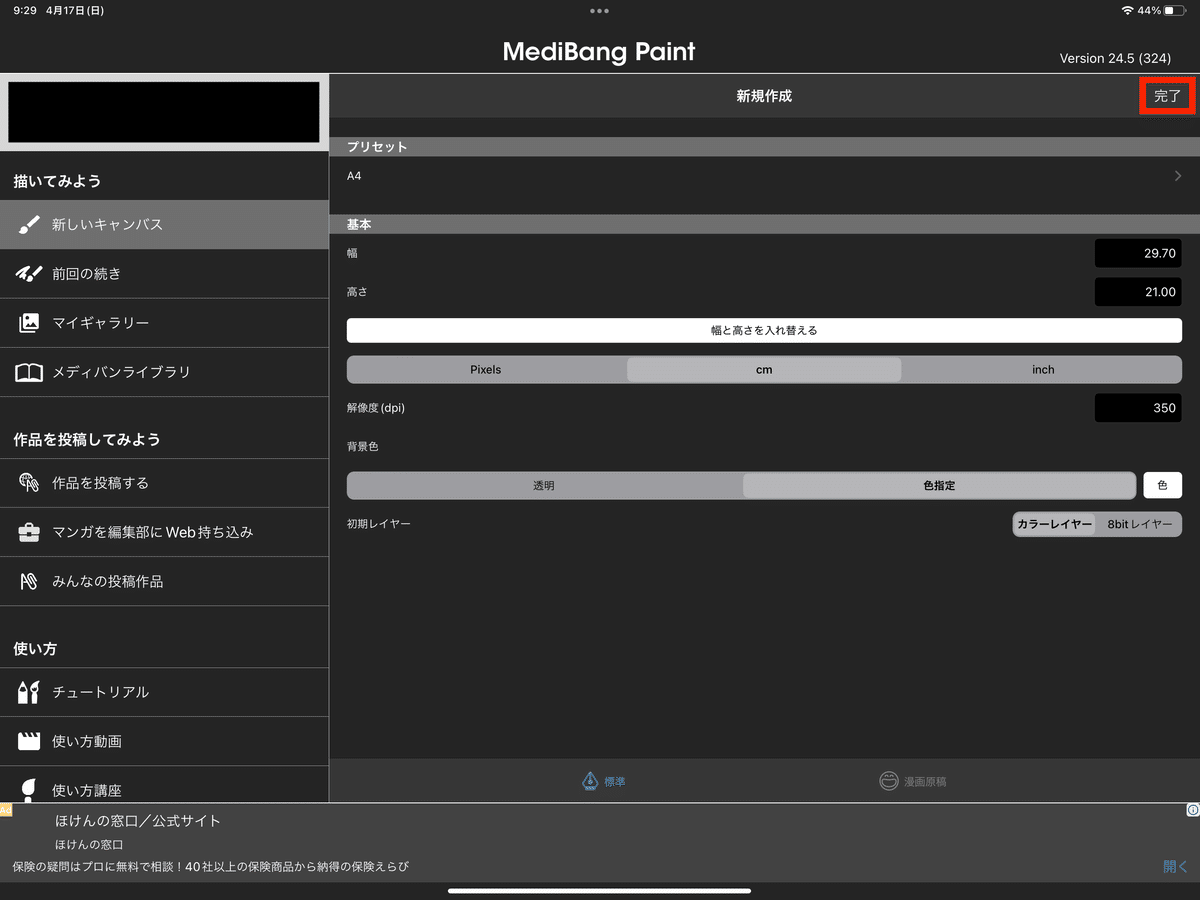
キャンバスの新規作成

新しいキャンバス -> 新規作成 をタップします。

サイズはA4などでいいでしょう。右上の完了を押します。
フォント制作

新規作成したキャンバスの、上部のツールから「T」をタップし、
テキストツールを選択した状態にします。
その後、キャンバス中央の適当な位置をタップしてください。


テキストが出せたら、歯車マークをタップして
テキストツールタブを表示させます。


Noto Sans Japanese をタップし、フォントを
FOT-くろかね Std に変更します。

文字サイズを70ptにします。

文字色の歯車をタップし、色をR:228, G:0, B:127にし、完了を押します。

ふち幅を25pxにし、文字を白色で縁取ります。
背景の透過
このままではふちが見えないので、背景を透過させます。

左上のボタンをタップして、背景色設定を押します。

透過するのチェック項目をONにします。
これで縁取りしている領域がわかりやすくなりました。

一部をオレンジ色でデザインする

①レイヤー一覧の+ボタンからカラーレイヤーを選択して
新規レイヤーを作成します。

②新規レイヤーを選択した状態で「クリッピング」をタップし、
下のテキストレイヤーに対してクリッピングをします。

③上のツール一覧から自由選択ツールを選択します。

④例として「中」の文字をタップすると、中の範囲のみ選択できます。
この状態でブラシツールで描画することで、選択範囲のみ描画できます。

⑤カラーパレットを選択し、オレンジ色にします。
ブラシを使った色塗り

⑥左上の図形ツールを選択して直線ツールにします。

⑦あとはこんな感じで線を引いていくと選択範囲に色が塗れます。
左上のブラシツールを選択すると線を引いた場所にそのまま描けます。

⑧あとは③から⑦を繰り返せば、ほぼ完成です!
キャンバスサイズ変更・トリミング

選択ツールを選択して文字を囲むように選択します。

左端のツールからトリミングをクリックすると
キャンバスのトリミングができます。

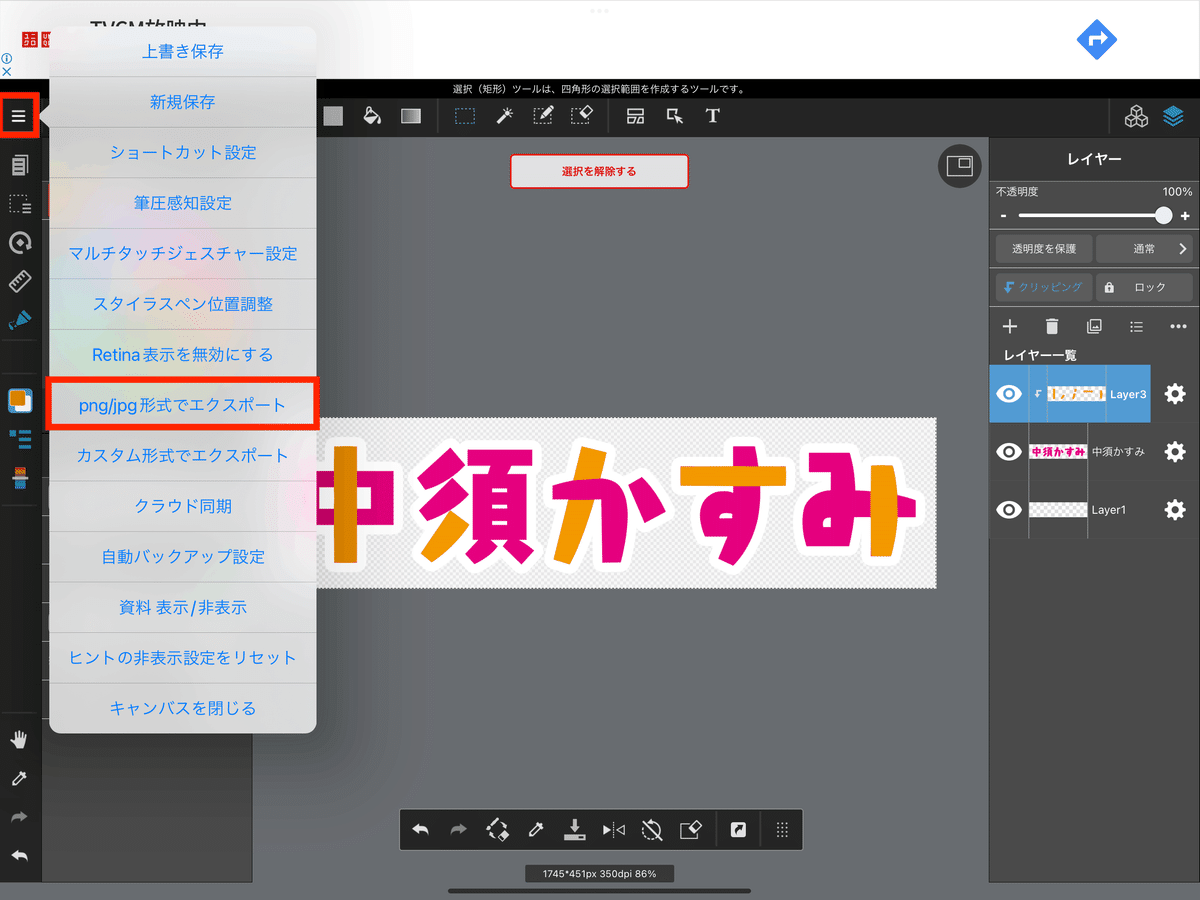
最後に左上のメニューからpng/jpg形式でエクスポートを選択し、
PNG(透過)をタップするとファイルを書き出せます。

完成です!<<((やりますねぇ!!!))
これでニジガクスタッフロールに
自分のハンドルネームを入れたりして遊べますね!
Twitterのヘッダー画像にしても楽しいかもです。
