
画像って難しい… vol1
今回は、画像データについてわかったことをまとめます。まだ勉強中なので、随時更新していきたいと思っています。
写真をダウンロードしたりするとき、JPEG、PNG、BMPなど拡張子の種類がいくつかあって、「どの拡張子が良いんだ?」と思ったことはありませんか?
私は、写真素材をダウンロードするときは大抵JPEG、スクリーンショットやペイントで加工した画像を保存するときはPNGを使っていましたが、その違いを深く気にしたことはありませんでした。
今回は拡張子の違いを紐解く前段階の、データ形式、画素・解像度、色数についてまとめます。
拡張子とは
ファイル名のあとに付く".(ピリオド)"以降の2文字以上の文字列のことです。
この拡張子があることによって、どんなファイルなのかを区別することができて、関連付けされているアプリケーションを起動することができます。
例えば、".xlsx"であればExcelファイルだなとわかり、クリックすればExcelが起動します。
同じファイルでもいくつかの拡張子があります。例えばそれが画像ファイルです。
今回拡張子にどんな違いがあるのか比較するため、
".bmp"、".gif"、".png"、"jpeg"、".eps"、".tiff"、".ai"
この7種類について調べることにしました。
画像のデータ形式について
画像のデータ形式には2つあります。
それが、ラスタ形式とベクタ形式です。
ラスタ形式
ひとつの点(1ピクセル)ごとに色と濃度の情報を持たせているデータ形式です。
下の画像はペイントでAという文字を300%拡大した画像です。
見えづらいかもしれませんが、ひとつひとつの点でAが構成されています。
点だけで構成されているため、写真などの細かい画像を表示することには適していますが、拡大するとズレが生じて綺麗に見えないというデメリットがあります。
そして、黒い点を1つつけてみました。この黒い点がある場所が(87,156)という座標です。
このようにひとつひとつの場所に色情報を持たせている点が配置されているのがラスタ形式です。

ベクタ形式
画像を計算式で描くデータ形式です。
ひとつの点ごとに色情報を持たず、複数の点の位置とそれを繋ぐ線などを数値データとして記憶して再現します。
計算式が記憶されていて値を変更するだけなので、拡大縮小してもズレが生じることはありませんが、計算式で描くので写真のような細かい描写を表現するには適していません。
ちなみに
ラスタ形式のデータは、拡大縮小すると画質が劣化するので、あらかじめサイズをわけています。
無料の写真ダウンロードサイトなど、良かったら見てみてください。
S、M、Lとサイズがわかれてダウンロードできるようになっているはずです。
ラスタとベクタの違いとは【初心者のためのIllustrator使い方講座】画像オブジェクトの「ラスタ形式」と「ベクタ形式」 違いと使い分けについて
画素数と解像度
画素数
点の数を表しています。
例えば、1万画素というのはそのデータが1万個の点で表現されているという意味です。
解像度
その点の密度を表しています。
切り取った画像の一部にどれくらいの点が詰まっているのかを表しています。
解像度は高いほど、画像をはっきり認識できます。
画面解像度
色数について
フルカラーと聞くと、皆さんは何色だと思いますか?
なんと、16,777,216色です!すごいですよね…。
テレビやパソコンで表示されるときには、光の三原色(RGB)が使用されています。RGBは赤、緑、青の頭文字を取っています。
この赤、緑、青の3色をそれぞれ8bit(0~255の256段階)で表現し、あわせて24bitで色情報を表現します。256段階×3乗で16,777,216色ということです。
光の三原色とは赤、緑、青のそれぞれの光を、どのくらいの配合で当てて色を表現するのかということです。
なので、まったく光が当たっていなければ黒、3色ともMAXで光を当たれば白が表現できます。
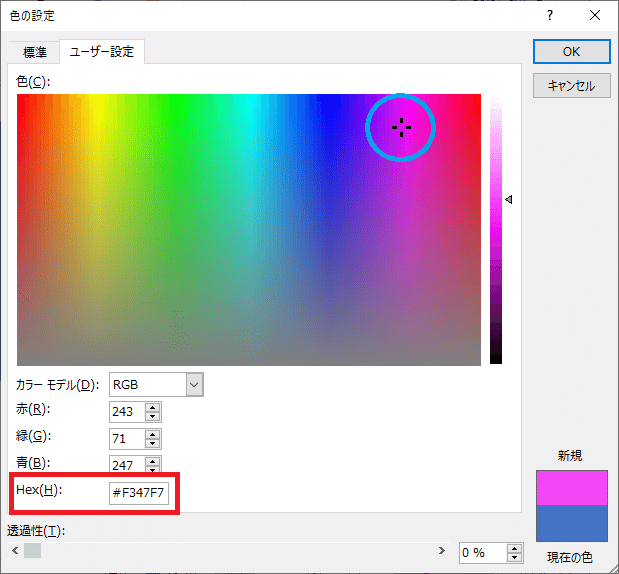
下の写真をみてください。
青い丸で囲んだ色を出したいと思うと、赤い四角で囲んだ#F347F7というカラーコードで表現します。
このF347F7は、赤、緑、青にそれぞれ書かれている10進法の数字を2桁ずつ16進法に直した値です。(16進法などの説明は割愛しますね。)
F3が赤、47が緑、F7が青の値を表しています。
つまり、ざっくりピンクに見えている色は、厳密に言えば#F347F7というカラーで、赤243、緑71、青247の配合で作られているということです。

RGBとCMYKっていったい何のこと?5分でわかる解説!RGB
ちなみに
パソコンでは24bitカラーを表現できてもプリンターでは24bitカラーを表現できない場合があります。
私が現在使用しているプリンターの仕様を見ると、読み取り階調(色や明るさの段階)は16bitと書いてあるので、印刷するとき厳密に自分が期待した色が表現されないことがあります。(画質劣化)
確かに、印刷物とパソコンの資料を見比べて、「あれっ、くすんでるな」とか思ったことが過去に多々あったなと思い出しました。
正直なところ…
今回、画像データの拡張子の違いを調べていて、今まで何の疑問もなく使っていたな…と感じました。
拡張子の違いを調べても、違いを比較する以前に、データ形式とは?画素・解像度?色数ってなんだ?と疑問が出てきて、なかなか前に進みませんでした。
資料作成で写真を使うとき、「拡大するとぼやけるから、ぼやけない程度の大きさにしておこう」と不便に思うことはあっても、できないことがさほど大きな影響でなければ、なんで画質劣化するんだろう?とか他の拡張子だったらどうか?なんて疑問に思うことはありませんでした。
写真をダウンロードするときも、拡張子の種類を知らなくても「ダウンロードする」ボタンを押せばダウンロードできてしまうし、使うこともできる。つまり、なぜ?と疑わなくても困らなかったのです。
知らなくても使えるものが多くなり、疑うこともせずに便利なものを使っていると感じました。疑うという好奇心をもっと発揮して、困りはしないけどなぜなのか?をこれからも調べていきたいと思います。
その前に、ささいなことでも質問文を作ってみる習慣をつけなければなりません…。疑うことを意識しなければ。
そして、デジタルの世界では色も線も全てデータ(0と1という2進法でできる情報)で持っていることがわかりました。
今回学んだことは理解して、言葉で説明するまでに時間がかかりました。
学んだことをもとに拡張子の違いについて引き続き見ていきたいと思います。
この記事が気に入ったらサポートをしてみませんか?
