
AnimateDiffにComfyUI環境でのControlNetを適応する
この記事は、「AnimateDiffをComfyUI環境で実現する。簡単ショートムービーを作る」に続く、KosinkadinkさんのComfyUI-AnimateDiff-Evolved(AnimateDiff for ComfyUI)を使った、AnimateDiffを使ったショートムービー制作のやり方の紹介です。今回は、ControlNetを使うやり方を紹介します。ControlNetと組み合わせることで、制御できることの幅が一気に広がります。
AnimateDiff for ComfyUIは、ControlNetに対応しています。ただし、使い方に少し癖があり、公式ページではあまり詳しく解説が行われていないため、引っかかりやすい状態になっています。この記事は、公式ページを補完する目的で書いています。

Control Net付きのサンプルワークフロー
サンプルのワークフローを含んだ画像がいま公式ページからなくなっている状態だったので、私の制作したものを以下にZIPファイルに用意しました。ZIPを展開後、中にある画像をComfyUIにドラック&ドロップするだけで、Lineartの設定を行ったWorkflowが読み込まれます。
最初の方は512x512。もう一つが、Upscaleの設定が追加されており1024x1024も生成されるようにしたのです。当然、後者の方が要求されるVRAMの消費量が増えますので、ご自身の環境で動かしてみて使える方を選んでください。



ローカル環境の設定
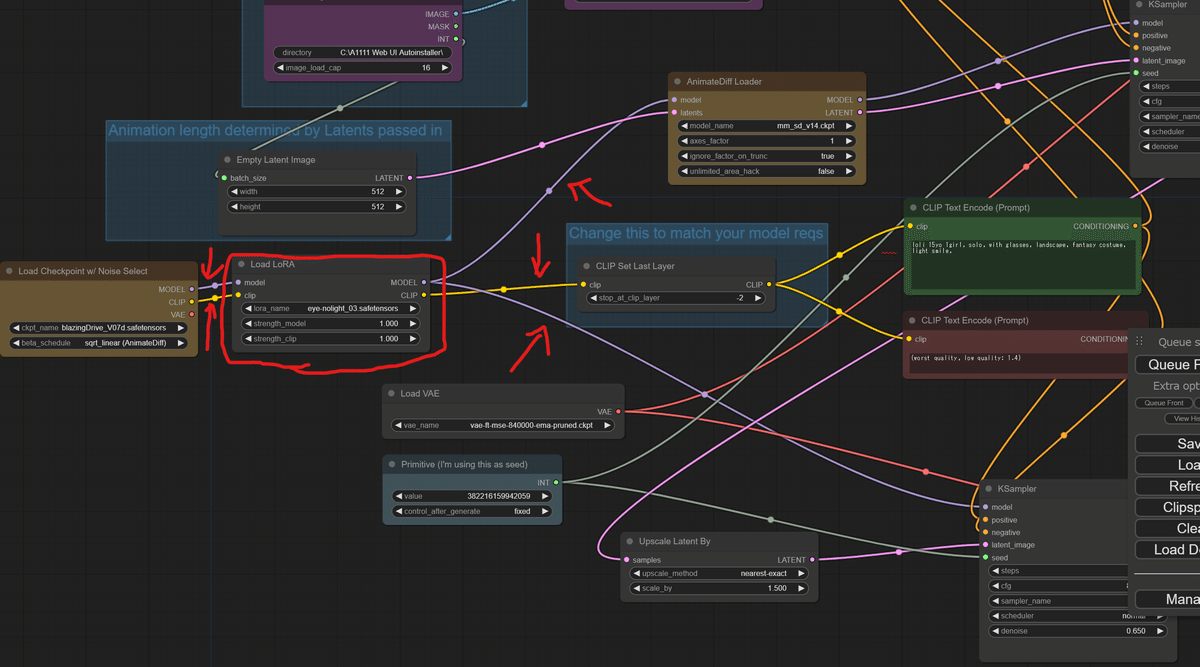
まずは、最初に前回生成したのと同じようにローカル環境に合わせた設定を行っていきます。
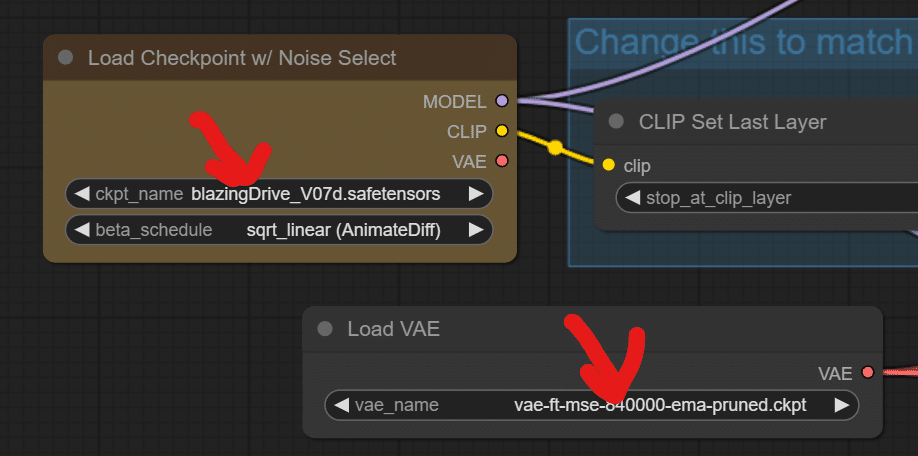
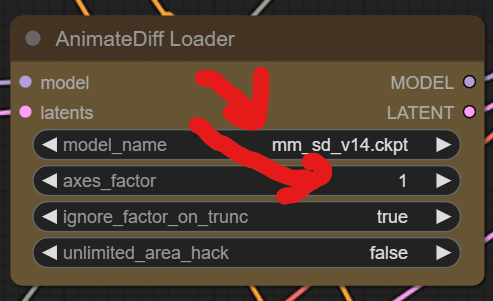
前回と同じく、Checkpoint、VAE、AnimateDiffのMotionModuleの設定を行ってください。


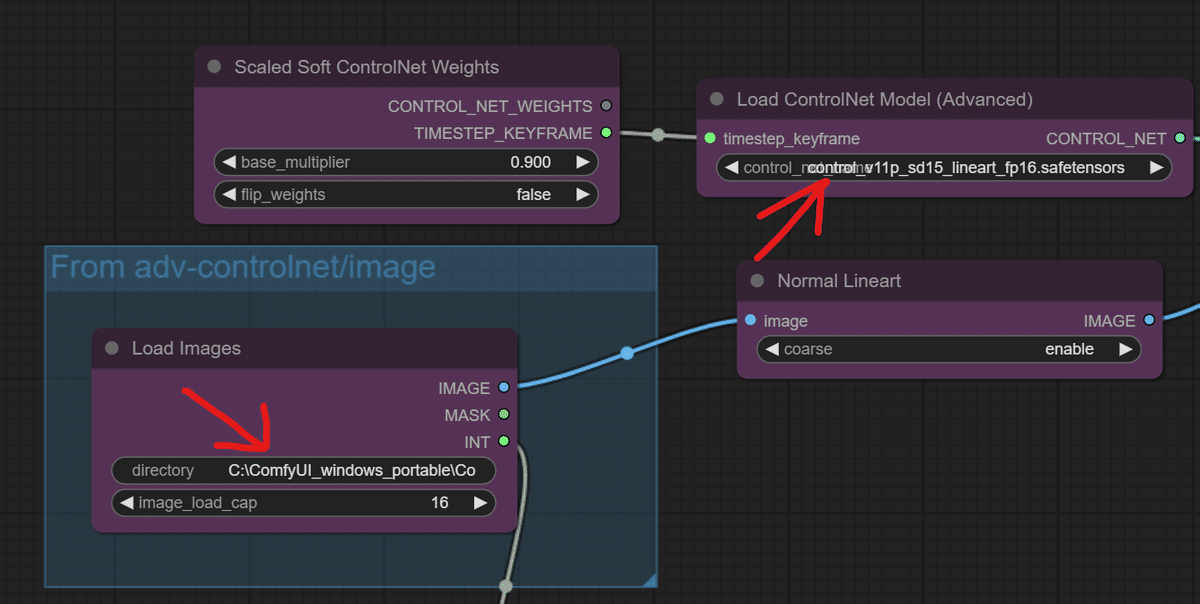
新しいところとしては、まず、使用するControlNetの選択が必要です。選択できるControlNetは下記のフォルダに、あらかじめコピーして用意しておく必要があります。起動時にリストを読み込むので、起動後にフォルダにデータを追加した場合には、ComfyUIの再起動が必要です。
C:\ComfyUI_windows_portable\ComfyUI\models\controlnet
また、面倒な設定が読み込み用の画像を用意して、そのフォルダを指定しなければならないところです。通常の2秒16コマの画像を生成する場合には、16枚の連番となっている画像が必要になります。たとえ、動きがない画像を作るとしても、16枚の画像を用意する必要があります。指定フォルダ名を、コピーペーストして正しく読み込ませることをお勧めします。

Upscaleを利用することで、再生成された画像の品質が上がり、よりクリアで、首尾一貫性を持った動画を作り出すことができます。なので、環境をお持ちの方は、ぜひUpscale版で試してみてください。
画像生成の例 LineartとOpenpose
16枚の画像で認識させる例としては、顔の向きを回転させるといったことも出来ます。VRMPosingDesktopで作成した20度ずつ頭を回転させた画像+最初の1枚の19枚を間引いて、16枚の画像のセットにして、LineartのStrengthを1.0で指定したもので生成すると、頭の回転を起こすことが出来ます。


サンプルに使えるように、上記画像をまとめてアップしました。ご自由にお使いください。
Openposeを選択して、16枚のアニメーションで生成すると、手を振るアニメーションを作れたりします。

元となるアニメーションは、Baku様が公開されている「【AIアニメ】ComfyUIとControlNetでAnimateDiffを楽しむ 」の中にあるopenpose_sample.zipを使ったものです。
参照させる画像の注意点としては、サイズを合わせたほうがいいようです。512x512を生成する場合には、512x512を16枚。512x768を生成する場合には512x768を16枚といったように。小さいサイズを大きくする場合には問題はないようですが、サイズが違ったり、大きくする場合にはエラーが出がちのようです。
A1111 WebUIのControlNetには、サイズが違う場合には自動でサイズを変えたりしてくれる機能がありますが、ComfyUIにはそういう機能も自分でノードを組まないといけないようなので、最初からは入っていません。引っかかりやすいポイントなので、気をつけてください。
適当な画像からでもなんとなくアニメーションはできる
しかし、AnimeteDiffとControlNetとの組み合わせの面白さは、決められたアニメーションを生成し直すところだけにあるのではありません。いい加減な画像の組み合わせ16枚でも、それなりにアニメーションが作れてしまうところです。
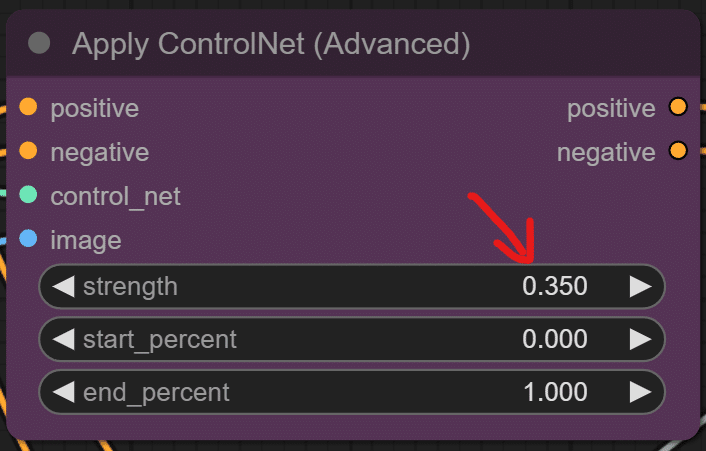
以下の例は、2種類の画像を8枚ずつ組み合わせて、LineartのStrengthを0.25と弱めに設定したものです。そうすると、2つの動きが程なくブレンドされ、なんとなく繋がった画像になりまります。逆に、強めの0.75とすると、前半と後半にはっきりと別れた画像になります。


ちなみに16枚の構成。512x768で生成したAnimateDiffの途中を入れています。Strengthは0.25。0.75とかでやると、真ん中ではっきり別れます。 pic.twitter.com/92RUi0bGE4
— Alone1M (@Alone1Moon) September 4, 2023
弱めに掛けることで、キャラクターは首尾一貫したイメージを構築しつつ、一定の構図に影響を与えつつ、動くアニメーションを作れるのです。


Loraを組み込むことも簡単にできます。Loraフォルダにloraファイルを配置後、ComfyUI上で右クリックで、AddnodeでLoraを選択、ノードのModelとClipをつなぎ合わせるだけです。


最後に
もちろん、まだまだ、AnimateDiffには限界があるのですが、これまで静止画しか作れなかった画像生成AIに、自分の思い描いたキャラクターをアニメーションさせることができる高い可能性を示しています。
(原理的には、やり方が分からなかったので、とりあえず一つしか掛けていませんがControlNetの複数掛けもできると思います)
Motion Moduleの独自開発が始まったりと、いろいろな可能性が広がっています。ぜひ、試してみていただけると。
#TemporalDiff を試してみた。ダウンロードして、\custom_nodes\ComfyUI-AnimateDiff\models に配置して、読み込むだけで既存の #AnimateDiff の設定で動きます。効果はよくわかりません。v1.4よりはおとなしめのアニメーションが生成される気もします。すごい美人w #BlazingDrive v07です #AIVideo https://t.co/tga2yWXUIN pic.twitter.com/SQygfcdvSE
— Alone1M (@Alone1Moon) September 10, 2023
