
Stable Diffusion WebUIを使ってDepth画像を作成して立体視を楽しむ
(この記事は画像生成AI Advent Calendar 2022に投稿するために書きました)
この記事では、AUTOMATIC1111さんのStable Diffusion WebUI を使って、生成した画像から、Depth画像を作成して、Looking Glass Portraitや、Meta Quest 2にデータを持っていき、立体視で楽しむための方法を説明します。
(なぜか、Twitterからことごとくセンシティブ判定食らってますが、センシティブな画像は含まれてないと…思います)
#LookingGlassPortrait に出してみた。立体感がある感じの画像だととてもきれいにDepthが出る。例によりうまく伝わらないのですが。#anythingv3 #stablediffusion #AIイラスト pic.twitter.com/LN5HJN0y05
— Alone1M (@Alone1Moon) November 21, 2022
■Depth画像について
第1世代の時からホログラフディスプレイの「Looking Glass」を使って、画像を作成して表示したりしていたのですが、2020年12月に発表された「Looking Glass Portrait」では、Depth画像を使ってのRGB-D画像をサポートしました。iPhoneのポートレイトモードで撮影した画像をそのままRGB-Dイメージとして扱って立体視可能な画像として表示できるというのが、新しい機能としての売りでもありました。
そして、Looking Glassは有料で通常の写真から、2D-3D-coverterのDepth画像のついたRGB-Dイメージへの変換を行うサービスも開始しました。20ドルで100枚を変換できるというサービスを行っています。

Lume Padというアンドロイドタブレット用に、簡易的なDepth作成できるLeaipix ConverterというアプリがWebで無料で公開されてもいます。もちろん、2Dの画像からDepthを生み出すというのは、機械学習を通じて発展したAI技術の一つです。
Leaipix ConverterとLooking Glass Factoryの2D-3D-coverterとでは、精度に違いがあります。特に、前面にいることが多い、人物と背景の境界線をいかに自然に検出して、美しくDepth画像を作り出すのかという技法は、GAFAMも含め、かなり研究が活発な分野のようです。
そういうなかで、画期的な機械学習モデルが発表されます。2019年に発表された「MiDaS」(多分、Mixing Datasetsの略)です。複数のDepth生成のデータセットを組み合わせることで最適な結果を生み出せるという方法です。これまでの方法よりもかなり精度が高いという特徴があります。継続的に研究が続けられており、2021年にはv3.0にアップデートされました(今回紹介するものは2021年11月に発表されたv2.1が搭載されている模様ですが)。
MiDaSは、Google Colabで使用することができ、高い精度でのDepth画像を作り出すことが出来ます。実際に精度の高いDepth画像が作れるということで、Looking Glass Portrait用の画像を作成する際にはとても便利に使ってきました。実際にMidjouneyで作成画を、このMiDaSを使って変換して作成したりしていました。
期待通りだったのですが、#midjourny の画像データからDepthを作成して、 #LookingGlassPortrait に持ち込んだらめちゃくちゃかっこよかった。いやもうこんなんAIであろうがあるまいが、迫力があって、カッコいい pic.twitter.com/lRWXyG590X
— Alone1M (@Alone1Moon) August 4, 2022
■Stable Diffusion WebUIのExtensionsで登場したMiDaS
ただ、Google Colabで作成するのは、手間がかかるので今ひとつ面倒でした。Proの契約をしてないと、ちょっと席を離れているだけで、環境がリセットされてしまうなどの利用上の難点がありました。
今一つ、Depth画像というのはあまり使い道のないものなのだろうかとも思ったりしていました。実際、Looking Glass Portraitは昨年春の発売だったものが諸々の影響で部品が足りず、半年以上も出荷が遅れ、今一つコミュニティが盛り上がらないままという状態になっています。所有している方も、タンスの肥やしになっている方も多そうな雰囲気です。
Stable Diffusion WebUIを通じて、大きな転機が起きました。Extensionの一つの機能として、今年11月にthygateさんによりMiDaSを生成するスクリプト stable-diffusion-webui-depthmap-script が実装されたのです。とてつもなく便利なのが、ボタン一発で、Depth画像を生成して、そのまま生成した画像と一体化した画像データを作成してくれます。
以下が、公式に掲載されている作例です。白い部分が前ということになります。
■インストール方法
WebUIからインストールが直接可能になったので、非常に簡単になりました。
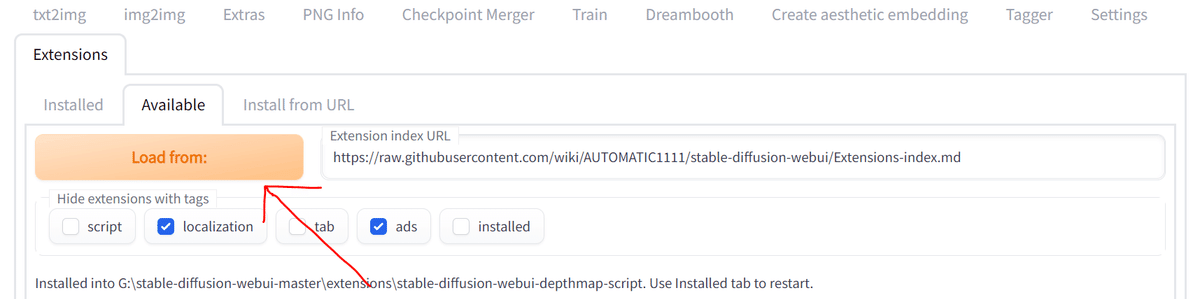
WebUIのExtensionsタブから、Availableの「Load from:」をクリック。

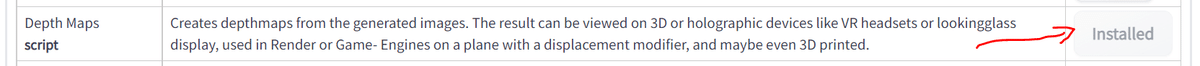
ロードされたリストから、Depth Maps scriptを検索し、インストールボタンを押す。

インストールが完了したら、Web UIを再起動してください。
■使い方
使用方法はとても簡単です。
VRAM 8GBのビデオカードでも動くと思います(筆者の以前の環境はRTX3070 8GB)。
txt2imgか、img2imgで使用することができます。
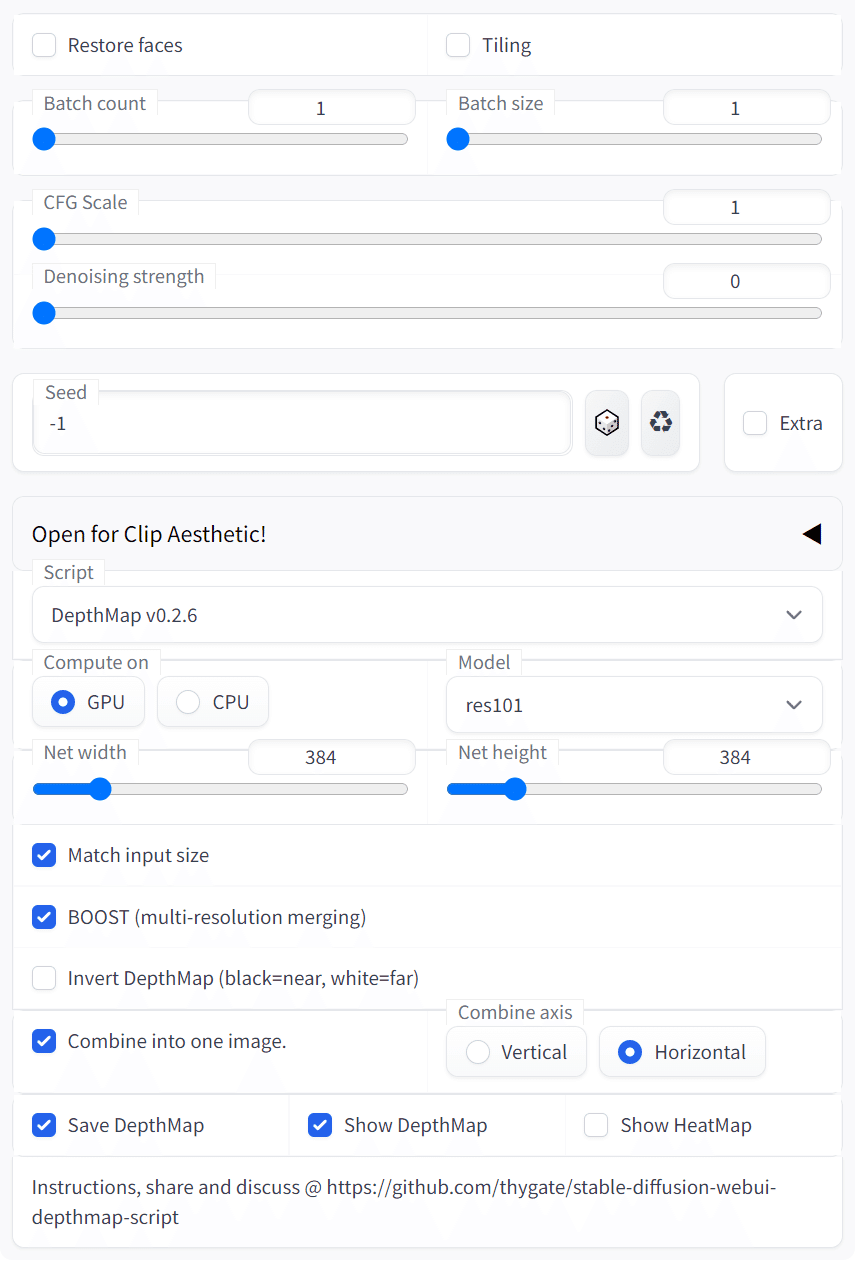
・画面下方のOpen for Clip Aesthetic!を選択し、ScriptからDepthMap v0.2.6を選択します(記事作成時点の最新)。
・Modelをmidas_v21を選択します。
・Match input sizeを選択すると、生成する画像サイズと同じサイズでDepthを作成してくれます。
・Combine into one image を選択すると、生成した画像と、さらに生成したDepth画像を統合してRGB-D方式の1枚の画像にまとめてくれます。

1回目に起動した時には、304MBほど諸々をダウンロードしてくるので、ちょっと時間がかかります。
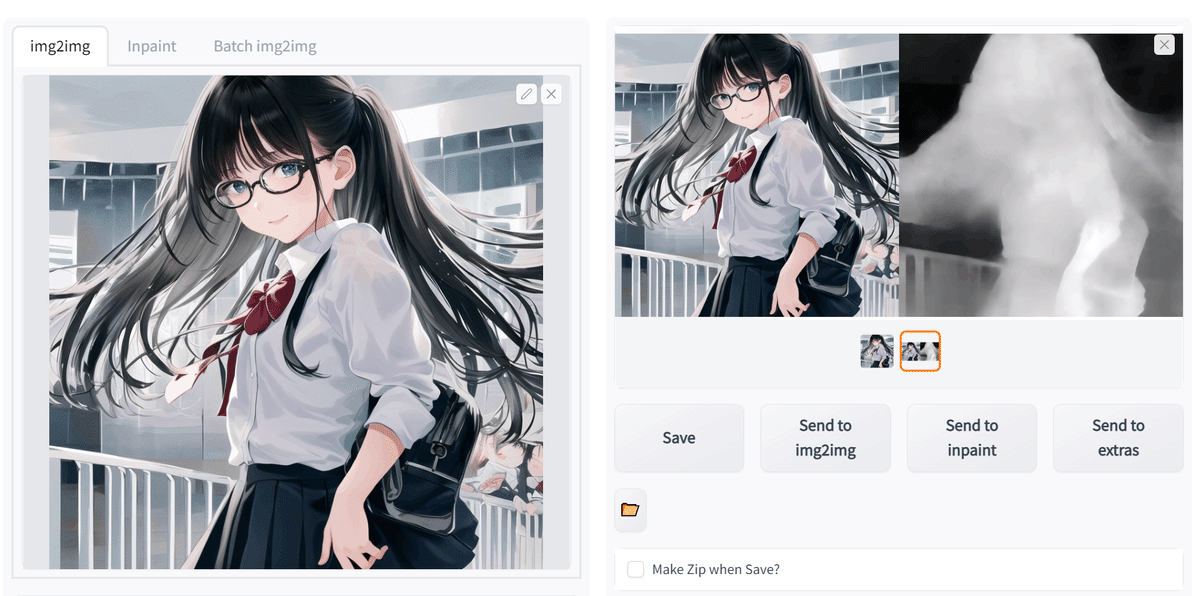
以下のように、生成画像とDepthと統合された画像の2枚が存在していれば成功です。

すでに生成した画像のDepth画像を作る場合には、img2imgを使います。
上記とまったく同じ設定で問題ないのですが、画像に修正がかからないように、CFG Scale を1に、Denoising Strengthを0に設定しておきます。

以下のような2枚の画像が出力されていれば成功です。

作成した画像をLooking Glass Portrait用のビューアーアプリである、HoloPlay Studioにドラック&ドロップするだけで立体視画像が表示が可能です。以下のように出力することが出来ます(写真だとまったく伝わりませんが、立体に見えています)。

画像サイズは、解像度が高いほど、きれいに見える傾向がありますが、MiDaSが大きすぎる画像に対しては、小さめに判定をしてしまいきれいに認識でない事が起きたりします。そのため、あまり適した画像にならないこともあります。私自身は768x768あたりで生成していることが多いです。
img2imgは、生成画像だけでなく、通常の写真でも、普通に動作しますので、現在のDepth画像を生成するのにWebUIは一番簡単な環境かもしれません。
■Meta Quest 2に持っていく
さらに、Depth画像の素晴らしいところは、Depthから擬似的に左右の目に合わせた画像を生成できるところです。
まずは、Side by Sideという方式に変換して、さらにVR180のタイプに画像を変換して、Meta Quest などのVRハードに持ち込めば、立体視可能な画像になります。
下記で、そのやり方を説明していますが、1点間違いがあり、RGB-Dの1枚にまとまった画像であっても、ステレオ画像のビューアーとしても、優れているステレオフォトメーカーProはちゃんと読み込んでくれます。そのため、分割して作成する必要はありません。
⑤ここから、最強の3D画像生成ソフト(なんと無料)のステレオフォトメーカーProの出番です。
— Alone1M (@Alone1Moon) November 21, 2022
左右別々の画像を開くを選択し、1枚目を元画像、2枚目をDepth画像を開きます。https://t.co/DjGrVTNRqE pic.twitter.com/csgHd1gpCQ
⑥2枚の画像を開いた状態で、編集>デプスマップ>2D+デプスマップから3D作成 を選択してください。 pic.twitter.com/Mdx6ctOVyu
— Alone1M (@Alone1Moon) November 21, 2022
⑦そうすると、「デプスマップから3D作成」という設定が来るので、必ず、「デプス画像で、白を手前とする」を選んでOKを押してください。 pic.twitter.com/MlDrv3jup4
— Alone1M (@Alone1Moon) November 21, 2022
⑧それにより、なんとDepth画像から、左右の立体視が可能となる画像が作成されます。
— Alone1M (@Alone1Moon) November 21, 2022
(この状態で保存した画像でも、Quest2のVirtual Desktopなどを使うと、SBS方式での立体視は可能です) pic.twitter.com/0bt3g5tJ5r
⑨最後にVR180に対応した画像に変換します。2枚の画像を開いた状態で、編集>全天球画像編集>エクイレクタングラー⇔平面画像変換>平面画像からエクイレクタングラー変換を選びます。 pic.twitter.com/tkrhgsvORE
— Alone1M (@Alone1Moon) November 21, 2022
⑩こんな感じの画像が表示されますが、これで正しいです。この画像を保存して、Quest2にその画像をUSBなりで転送して、Questのビューアーアプリで表示して、VR180の3Dで設定すると、画面いっぱいに立体視画像が表示されます。
— Alone1M (@Alone1Moon) November 21, 2022
簡単に自分の画像を立体視に変換できますので、ぜひともお試しください(了 pic.twitter.com/8luMRe3iR3
#Quest2 ユーザーの方で、AUTOMATIC1111's Stable Diffusion Web UIを使って #AIイラスト を作られる方には、画像をVR180の立体視で表示すると迫力すごいので、お勧めします。
— Alone1M (@Alone1Moon) November 21, 2022
最終データは以下になります。これをそのままQuest2に転送しても、VR180で見れます。#anythingv3 #stablediffusion #novelAI pic.twitter.com/pvM9qhKcBe
下記の問題は、作者様に対応いただいたのですが、どうも何かの条件でまだ出てしまうことがあるようです。もしクラッシュに直面するようなことがある場合には、img2imgを行う時に、プロンプト欄を空欄にして、生成してみてください。それで解決可能です。
(追加の注意点)ステレオフォトメーカーがクラッシュするので、原因を追いかけていたのですが、i2iで、Depthを作成する場合に、必ず、プロンプトを空欄にして作成して、作られる画像のメタ情報を削除する必要があることがわかりました。残っていると、クラッシュします。 pic.twitter.com/cOvehoNJhr
— Alone1M (@Alone1Moon) November 22, 2022
ステレオフォトメーカーProはステレオ画像のビューアーとしても優れています。そのため、最近は、データをVR180に変換して、Quest2に転送するのがまたひと手間かかるため、⑧までを実行したあとに、Virtual Desktopを使って、PCを経由して立体視を見ていることが多いです。
<追記 12月16日>
stable-diffusion-webui-depthmap-script にアップデートがかかり、V0.2.9で直接、Side by Sideの画像を出力できるようになりました。⑥~⑧までのステップもWebUI内で完結可能になっています。
なんとこれはびっくり。@thygate_ さんのHigh Resolution Depth Maps for Stable Diffusion WebUIにアップデートがかかり、WebUI内でタブ化され、さらに、v0.2.9でSide by Side画像を生成する機能が追加されました。これいきなり #Quest2 で立体視可能です #AIArt #AIイラストhttps://t.co/UDH7dTdnHF pic.twitter.com/h634EQKI6x
— Alone1M (@Alone1Moon) December 16, 2022
Side by Sideのイメージを生成するには
「Generate Stereo side by side image」のチェックボックスをオンにします。
#Quest2 での簡単視聴には、ステレオフォトメーカーPro(の全画面表示)とVirtual Desktopの組み合わせがおすすめです。1枚の画像を左右に分けて、中心部分で表示を適切にステレオフォトメーカーは行ってくれるためです。これはメチャクチャ便利になった。#AIArt #AIイラスト https://t.co/DjGrVTNRqE pic.twitter.com/xHEIJAl64U
— Alone1M (@Alone1Moon) December 16, 2022
アップデートは、WebUIのExtensionsのタブから、Check for Updatesを行って、アップデートが必要な表示が出るので、それを実行するだけです。 pic.twitter.com/Af7q14ehNP
— Alone1M (@Alone1Moon) December 16, 2022
■おわりに
Looking Glass Portrait や Quest2 といった対応ハードの実物を見ないことには、その迫力は伝わりにくいのですが、自分が作った画像が立体で見えるというのは、なかなかの体験なので、是非試していただきたいです。
今では、基本でMiDaSでの生成を基本オンにしているので、大量のRGB-Dデータがあって、今度はそれを見きれないという状態にまでなっています。これまでの不便さが完全に取っ払われています。

Depthの一般の利用というのは、これまで限られてきたように思うのですが、Stable Diffusion 2では、標準でMiDaSを利用したimg2imgが使えるようになるなど、応用範囲が一気に広がってこようとしています。
さらにMiDaSといったDepth画像の技術は、今度はtext-2-3Dのベースとなる技術になっているようで、来年もどんどんと応用範囲が広がっていくと考えると楽しみなところです。
最後に、作例をいくつか置いておきます。
この記事が少しでも、立体視の面白さに気がついてくれる方が増えると嬉しいなと思いつつ。







AI作成画の一部のプロンプトは、chichi-pui(ちちぷい)に公開しています。
