
AnimateDiffをComfyUI環境で実現する。簡単ショートムービーを作る
この記事では、画像生成AIのComfyUIの環境を利用して、2秒のショートムービーを作るAnimateDiffのローカルPCへの導入の仕方を紹介します。
9月頭にリリースされたComfyUI用の環境では、A1111版移植が抱えていたバグが様々に改善されており、色味の退色現象や、75トークン限界の解消といった品質を下げてしまう要因だったものが解決されています。しかも、ControlNetにも対応し、狙った通りのムービーが以前より作りやすくなっています。

ただ、ComfyUIは、A1111 WebUIに比べると操作の方法がまったく違うソフトなので、使い方を理解するのが最初は手こずります。他の方のWorkflowを導入するのは、それぞれのNodeの意味を理解しないといけないので、更に混乱します。エンジニアの方にとっては理解しやすいようなのですが、非エンジニアにとってはなかなか骨が折れます。とはいえ、そのムービー生成は、魅力的なものなので、多くの方に知っていただきたいと考えました。
それでも、ComfyUIの最初の導入までは、この記事の説明を読む前に済ませていただけるとありがたいです。多くの方が解説記事や動画を上げておられますが、導入は、こちらの動画を見ればできるのではないかと思います。
AnimeteDiffの導入編
必要なファイルのダウンロード
まず、導入ですが、以下のComfyUI用のAnimateDiffのページからダウンロードしていきます。
ComfyUIでは、A1111のようなExtension(Custom Nodeと呼ばれる)を追加していくことができます。複数のCustom Nodeをインストールすることになりますので、そのための管理ソフト「ComfyUI Manager」をインストールしていきましょう。
1.custom_nodesフォルダに移動します。
例:C:\ComfyUI_windows_portable\ComfyUI\custom_nodes
2.そのフォルダ上で、マウス右クリックで「ターミナルで開く」を選びます。

立ち上がった、Windows PowerShellに
git clone https://github.com/ltdrdata/ComfyUI-Manager.git
と入力してやります。

3.そうすると、ComfyUI Managerがダウンロードされるので完了したら、ComfyUIを再起動しましょう。
3つのCustom Nodeのインストール
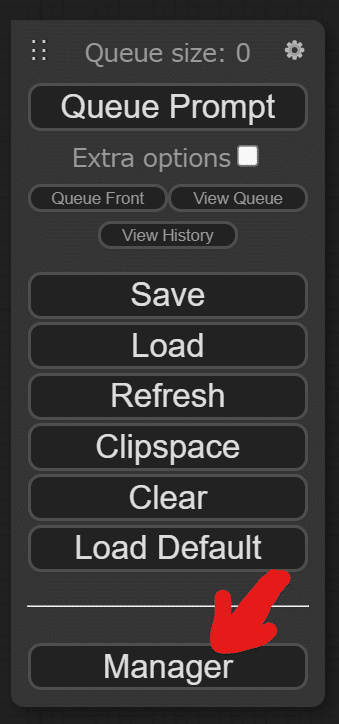
再起動すると、UIに「Manager」というボタンが追加されているのがわかると思います。これを押すと、任意のcustom_nodesをインストールできるようになります。

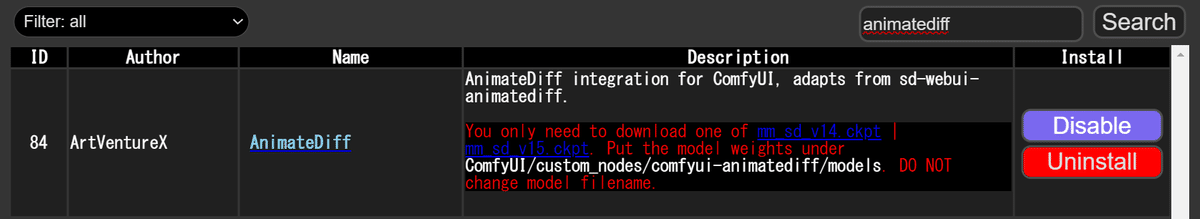
AnimateDiffとAnimateDiffで使用するControlNetを動作させるためには3つのCustom Nodeが必要です。
AnimateDiff
ComfyUI's ControlNet Auxiliary Preprocessors
ComfyUI-Advanced-ControlNet
の3つを検索し、インストールしてください。


MotionModuleのダウンロードと配置
さらに、AnimateDiffは、MotionModuleと呼ばれる、アニメーションを学習させたデータが必要です。これを利用することでアニメーションを作り出します。こちらも動作させるうえでは必要になるものなので、これもダウンロードします。
配布されているサイトはいくつかあるのですが、CivitAIものをリンクしておきます。v1.4とv1.5の二種類があり、それぞれモーションの特性が違うので、どちらもダウンロードします。
https://civitai.com/models/108836/animatediff-motion-modules
animatediffMotion_v14.ckpt 派手な動き、ただし破綻しやすい
animatediffMotion_v15.ckpt 動きは小さいが、安定している
(ファイル名はCivitAI以外のサイトから落とした場合、違っていることがあるかもしれませんが、問題ありません)
ダウンロードしたファイルは下記に配置します。
C:\ComfyUI_windows_portable\ComfyUI\custom_nodes\ComfyUI-AnimateDiff\models
Xformersをオフにする設定を行う
(2023年9月10日追記)
重要な抜けがありました。AnimateDiffを動作させるには、ComfyUIのXformersをオフにする必要があります。
ComfyUIでは、通常起動すると、ディフォルトでXformersがオンになっています。これは画像生成速度を大幅に向上しつつ、VRAM消費量を抑えることができる機能で、対応するGPUであれば適応されます。
しかし、AnimateDiffではこの機能に対応していません。そのため、例えば512x512といった一定以上のサイズを生成しようとすると、CUDAエラー(NVIDIAのライブラリのエラー)が出てしまうのです。
そのため、Xformersをオフにして起動するように設定を行う必要があります。
設定の仕方はそれほど複雑ではありません。
通常起動時に使う、
run_nvidia_gpu.bat
をノートパッドなどで開いて編集できるようにしてください。
pauseの、前の行に、下記を追加します。
--use-pytorch-cross-attention
それをセーブしてください。

次回から起動すると、Xformersをオフして起動できるようになります。再びオンに戻すためには、この追記を削除してセーブすれば大丈夫です。
ComfyUIの起動後
公式サイトからのWorkflowの読み込み
それでは、ComfyUIを起動してください。
ComfyUIの画像には、メタデータとしてWorkflow情報も組み込まれるというルールがあります。
AnimateDiff for ComfyUIの公式サイトで、ワークフローが配布されていますので、それを読み込んでみます。
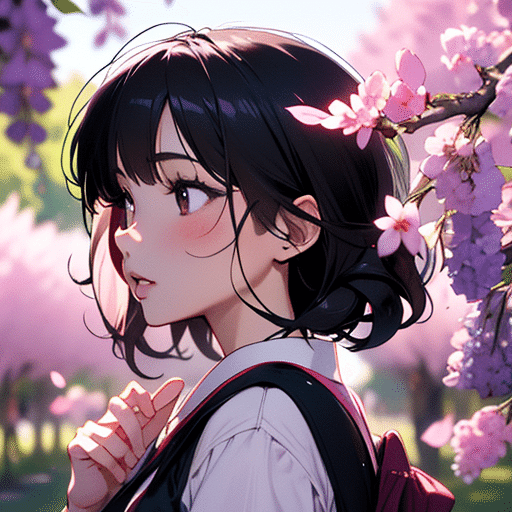
GIF動画の下にある静止画が、Workflowを含んだサンプル画像です。
その画像を、ComfyUIにドラック&ドロップするだけで、Workflowが開けます。
(2023年9月13日追記)どうも私のWorkflowだとエラーが出るようです。
公式ページの以下のWorkflowの画像をドラック&ドロップしてください。それで適正な環境をインストールできるようです。

(2023年9月13日 エラーが含まれているようなので、一旦削除。後で見直します)(2023年9月10日追記:公式データからサンプル画像が削除され、貼り付けられているワークフローだとエラーが出るようなので、私が作成したワークフロー付きのサンプル画像を以下に貼り付けておきます。こちらをドラック&ドロップしてください)
(追記の追記:Noteに画像をアップすると、変換されてメタデータが全部消えてしまうようなので、サンプルのWorkflowをZIPデータにしてアップしました。512x512と512x512+UpscaleのWorkflowの2枚の画像が入っています。この画像のどちらかを選び、ドラッグ&ドロップしてください)


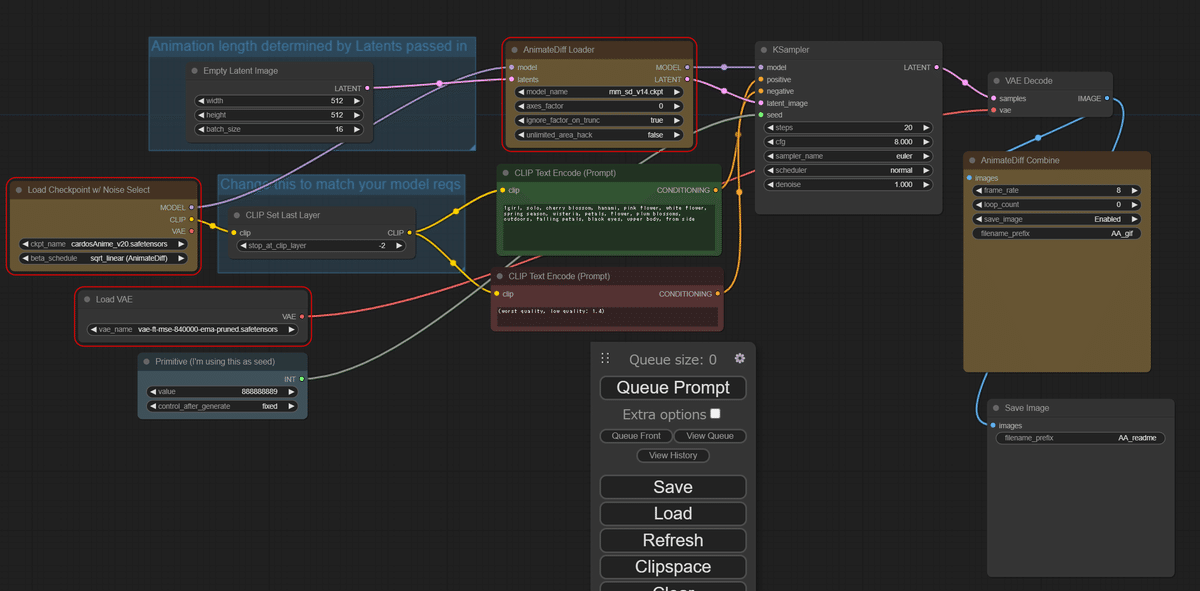
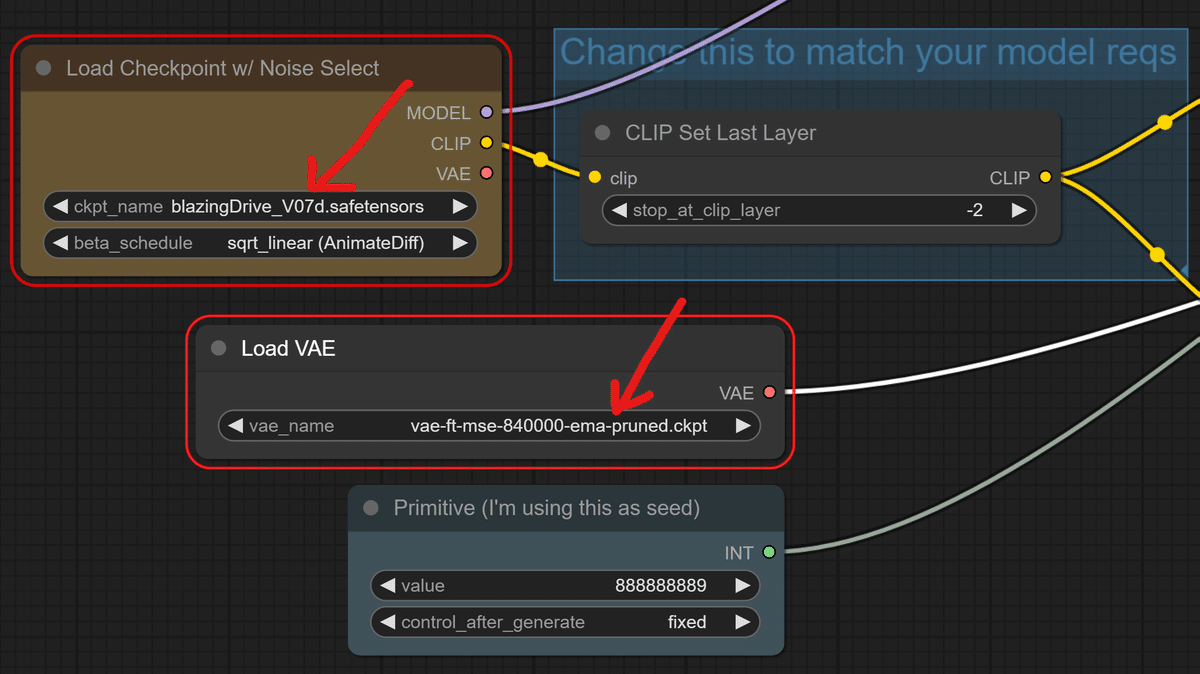
Workflowの設定 CheckpointとVAE
しかし、生成するボタン「Queue Prompt」を押してもエラーが出ると思います。ローカルの環境の設定が完了していないためです。

まずは、CheckpointとVAEを設定しましょう。
C:\ComfyUI_windows_portable\ComfyUI\models
のなかのCheckpointとVAEにあらかじめ使用するモデルを入れておく必要があります(AnimateDiffはSD1.5のみ対応なので、その点も注意)。入れた上で、ComfyUIを再起動します。再度Workflowを読み込んだ上で、下記の点を自分が所有しているモデルに変更します。

Workflowの設定 MotionModule
もう一つがMotionModuleの設定です。
同じように、先程ダウンロードしたもののうちどちらかを選択してやります。
また、axes_factorが0になっているとエラーが出るので、1以上を選んでやります。

いよいよ生成
これで「Queue Prompt」を押すと生成が開始され、桜と藤の前に女性がいる姿の16枚の画像とgifが、以下のフォルダ内に生成されているはずです。

C:\ComfyUI_windows_portable\ComfyUI\output\

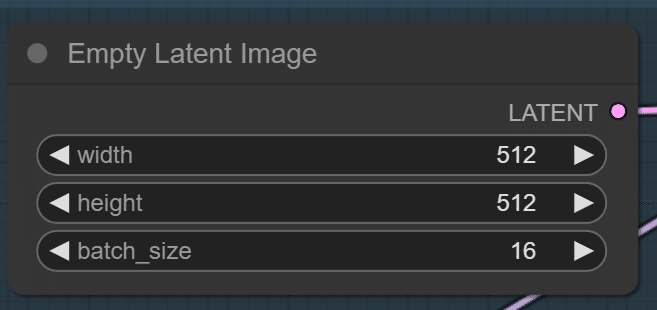
ディフォルトサイズでは512x512です。

サイズの変更はここで行います。
512x512でも生成時には一瞬メモリ使用量が、VRAM 16GBまで達するため、要求するVRAMのスペックは高いかもしれません。そのため足りない方は、360x360や、480x480あたりで試してみてください。
Upscale化の設定
Upscaleについても、同様です。
公式サイトにあるスクリーンショットを、ドラック&ドロップすると、同じようにサンプルが表示されますので、それに設定を加えるとUpscale化してくれます。サンプルを読み込んだ場合は、再び、Checkpoint、VAE、MotionModuleの設定が必要になります。
Upscaleした場合、要求されるVRAM量は増えますので、動作状況を見ながら、適正な生成サイズを探ってください。
(2023年9月13日追記)エラーが出るとの報告をいただきましたので、一旦私のスクショを使用しないでください。公式ページのこのWorkflowのスクリーンショットをドラッグ&ドロップしてください。それで、動作するはずです。

(2023年9月10日追記:公式データからサンプル画像が削除され、貼り付けられているワークフローだとエラーが出るようなので、私が作成したワークフロー付きのサンプル画像を以下に貼り付けておきます。こちらをドラック&ドロップしてください)

ただ、Upscale化で大きなサイズで出力すると、大きくするときに絵的に破綻しているところの修正をしてくれたりするので、非常に高い効果があったりします。VRAMの多い環境を持たれている方は是非試してみてください。

ComfyUI AnimateDiffのローカルPCへの導入方法の解説ってニーズあります?本当に楽しいので、共有したいけど、誰かが書いてくれるのではと思わないでもなく。2秒とはいえ、自キャラが動くって、すごいことですよ!Upscaleができる環境の方なら、ホント普段の画像と対してレベル差ない絵が動く!!!! pic.twitter.com/d8qdOxDcBr
— Alone1M (@Alone1Moon) September 5, 2023
ControlNetについても、同じように使えるのですが、一部癖があるので、改めて説明します。
顔の向きの変化を7種類にして、複数枚をコピペして、16枚にして顔を回転させてみた。かなり自然に回っている気も。この動画内では服の一貫性も維持されている。Upscaler時に、身体の向きとか微妙に合わせて動くのが面白い #AnimateDiff #aivideo #AI眼鏡部 pic.twitter.com/WwF0sfLfAj
— Alone1M (@Alone1Moon) September 5, 2023
