GoodNotes5 活用術 #9 下段ツールの使い方~シェイプツール編~
こんにちは、Sakiです。
今日もGoodNotes5の使い方を紹介していきます。
今日は下段ツールの使い方シェイプツール編です。
この記事に関する説明

下段ツールをざっくり図で
表すとこんな感じですが、
これから1つずつ細かい説明をします。
また、
下段ツールは細かい設定が沢山あるので、
〇〇編という形で区切って書きます。
目次をつけているので、
直接分からない部分を見たいときは、
目次からシュッと必要な部分へ飛んでください。
あるいは、キーボードの
Ctrl とf を同時に押すと
画面上に検索バーが出てくるので、
知りたい言葉を入力して検索してください。
尚、
主な機能の説明を今回の記事で書きます。
別途〇〇をする方法
といった記事を書き、
リンクを貼る予定です。
■ シェイプツール①-図形を変形

紫色の枠で囲っている場所が
「シェイプツール」です。

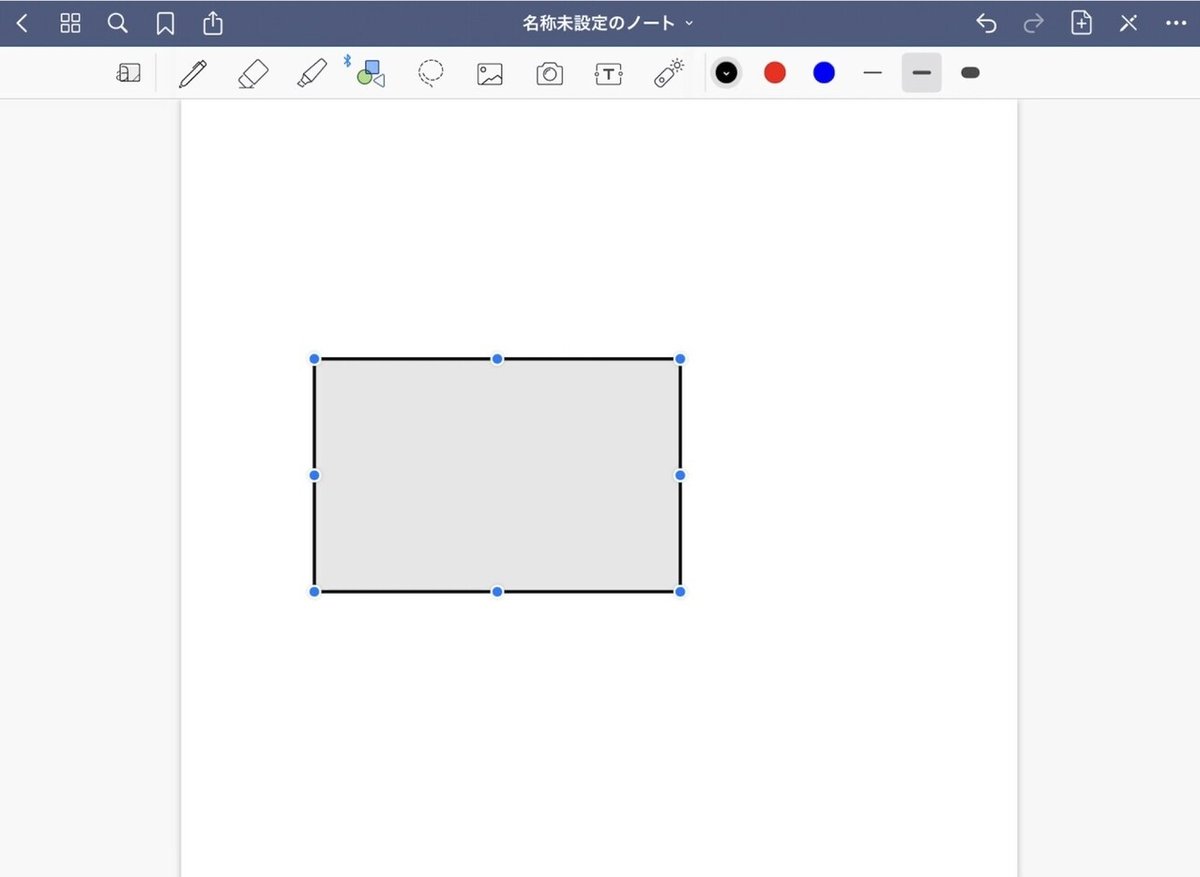
図形を描いた状態で、
この「シェイプツール」を選択すると、
この様な青い点が図形の辺や角に表示されます。

辺を伸ばすとこの様に縦や横に広がります。

角を伸ばすと
比率は変えずにサイズを変更できます。

ジグザグな線の場合は
この様に動かすことができます。

図形と言うと、
つい丸や四角をイメージしますが、
この様な弧も描くことができます。
弧を描いてホールドすると、
綺麗な弧を描くことができます。
■ シェイプツール②-設定("押したままにしてスナップ"が必要です)

この機能は少し複雑なので、
GoodNotesさんから直接聞いたことを記載します。
このオプションはシェイプツールのみに適用されます。
このオプションを無効にすると、
完全な垂直/水平線を描くことができます。
このオプションを有効にすると、
曲線として認識される場合があります。
非常に分かりにくいのですが、
急いで線を描いたとき、
「線として認識しやすいよ」
という考え方で良いと思います。
ただ、一瞬線を描いた後
その場でキープすれば綺麗な線になるので、
あまり必要が無い機能かなと感じています。
■ シェイプツール③-詳細オプション(他の形にスナップ)

これは、
図形や線をピタッと合わせてくれる機能です。

こちらは四角を描いた後、
線を角に合わせたいけれど、
この機能をONにしていないので、
角が合わさらない状態です。

こちらはONにした時の様子です。
綺麗に角がくっつくのが分かると思います。
立方体を描くときや、
角を合わせたいときなどは、
この「他の形にスナップ」をオススメします。
■ シェイプツール③-詳細オプション(塗りつぶしのカラー)

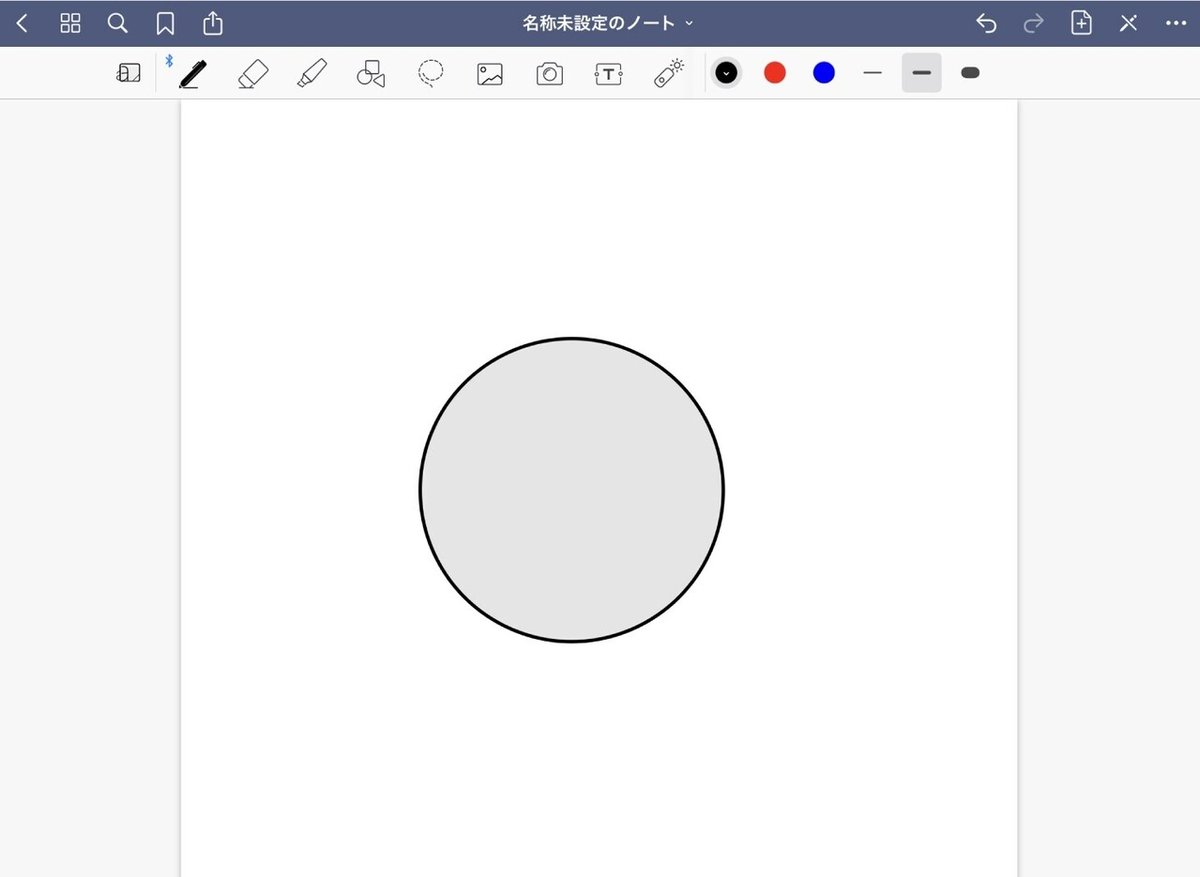
これは、
図形の中を塗りつぶすための機能です。

丸を描くとこの様に塗りつぶされます。
尚、2021年1月現在、
線の色と塗りつぶしの色を変更することができません。

そして、
この塗りつぶされた円で戻るボタンを押すと、
この様に、枠線だけが消え、
塗の部分だけが残ります。
あえて塗の部分だけを作りたい場合は、
この手順で行うと、
この様な塗のみの図形が完成します。
ところで、
操作ミスで、塗りつぶしたくないのに、
塗りつぶし図形作ってしまった!
なんてことが出てくると思います。
ここで、そんな時の対処法を紹介します。

まず、
消しゴムの「ストローク全体を消去」を選択します。
次に消しゴムで消したい図形を選択します。

すると、この様に
枠だけの図形に復活します。
勿論書き直したほうが
早い場合もありますが、
この様な手法もあるということを
ご紹介しました。
■ シェイプツール④-スタイラス&パームリジェクション

こちらは、
#4の記事、上段ツールの使い方~後編~の
詳細⑨-設定(スタイラス&パームリジェクション)で紹介した
スタイラス&パームリジェクションと同じです。
▶リンクはこちら◀
■ シェイプツール⑤-Apple Pencilを接続解除

こちらに関しては、
特に必要が無いので、割愛します。
以上が消しゴムの使い方でした。
Have a great GoodNotes time!
GoodNotes5に関する今までの記事は
こちらのマガジンにまとめてあります。
Saki
フリーター、専業主婦を経て会社員になったアラフォー。
写真にハマり、Instagramを2010年に始める。
2019年10月オンラインサロンに加入、デジタルクリエーションの面白さに目覚める。2020年よりAdobe Japan プレリリースアドバイザーになる。
🌎Homepage ▶︎ All The Drawers
🤳Instagram▶︎猫▶︎人間▶︎THETA(360度カメラ)▶︎デジタルクリエーション
📝Twitter ▶︎猫 ▶︎デジタルクリエーション
📱LINEスタンプ ▶︎ rubyeve12
いいなと思ったら応援しよう!