
Webデザイン参考にするならこのサイト!現役デザイナー愛用サイトまとめ
こんにちは!オールマークのなっちゃんです!
4月もはや中旬、桜も葉桜になってきて、新年度を迎えた皆さんも少し落ち着いてきた頃でしょうか。
弊社も4月から新たに2名メンバーが加わり、頼もしい仲間が増えてわくわくした気持ちと、私も気持ち新たに頑張らないと!という気持ちで、何だかそわそわしている毎日です。
さて今回は昨年度すごくすごーくお世話になった、「Webデザインの参考サイト」をご紹介していきたいと思います。クライアントと打ち合わせする際のイメージ共有や、デザインの引き出すを増やすためのインプットとして活用できます。
今年度もまだまだ愛用してお世話になるつもりですので、ぜひ参考にしてみてください!
サイト制作の参考になるギャラリーサイト
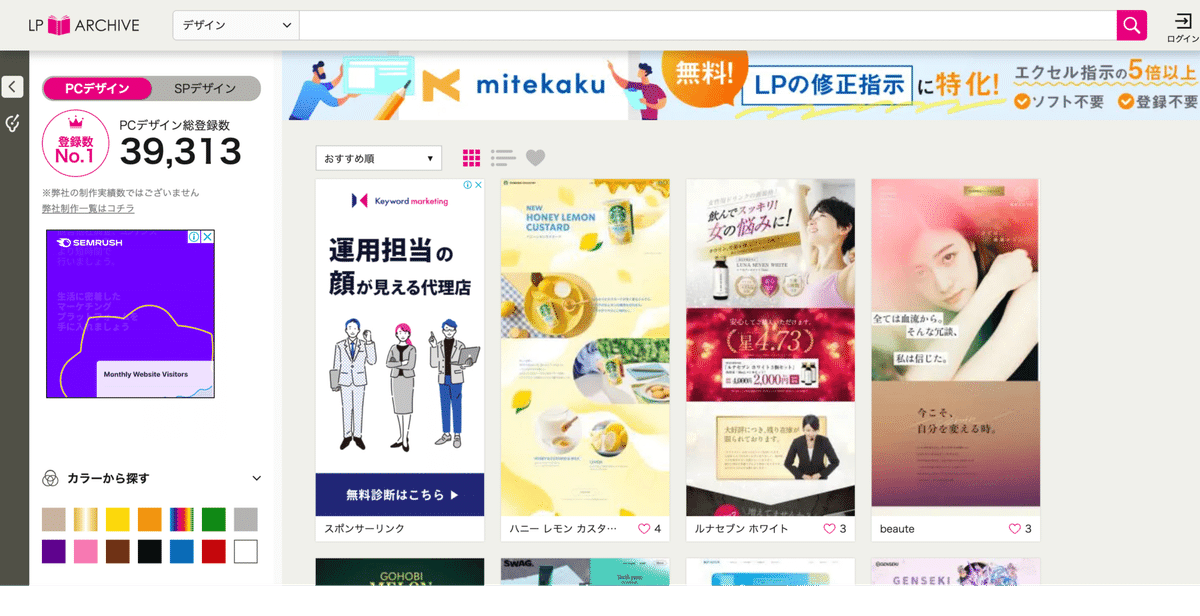
・LPアーカイブ

LPアーカイブは様々なランディングページが集結しているギャラリーサイトになります。
なんといっても登録LP数が多いのが魅力的で、色々な業界のLPが揃っているため、イメージとなるLPを探す際にとても便利なサイトです。
また制作のイメージが固まっていない時や、業界別探したい時におすすめです。
理由といたしましては左の検索部分で、「カラー」「イメージ(爽やか、ナチュラルなど)」「カテゴリー(業界)」など様々な要素から検索できるため、ざっくりとしたイメージでも、求めているサイトが見つけやすいのが特徴です。
またPCとスマホのデザインを分けて見ることができるのも、便利なポイントですね。
最近ではレスポンシブ対応も必須と言っていいほど、スマホ社会に対応していくことが求められるので、スマホデザインもしっかりとチェックしてみましょう!
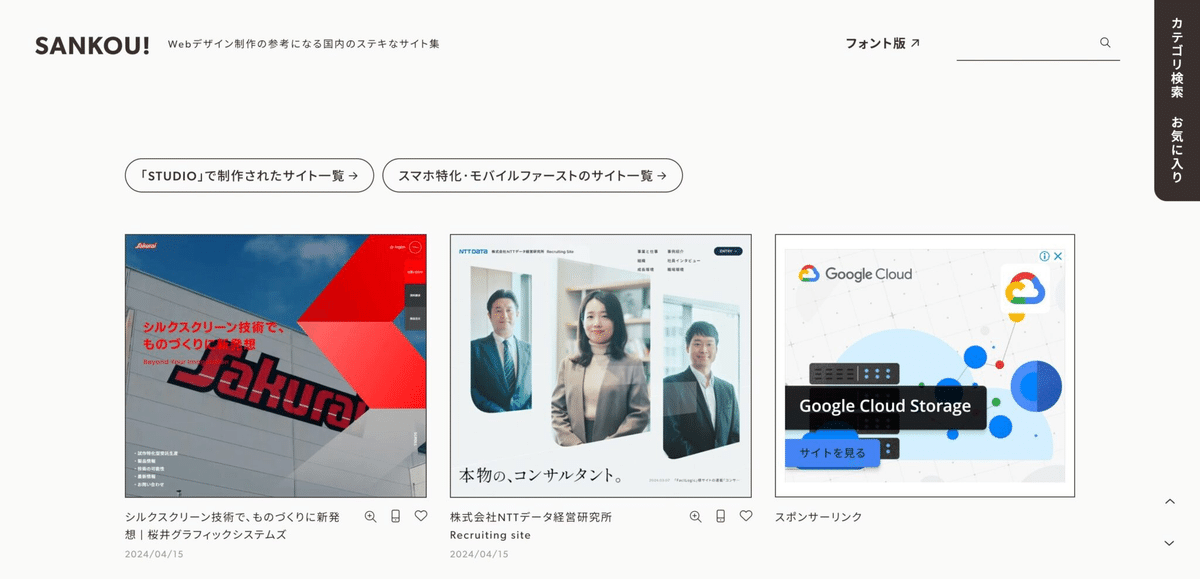
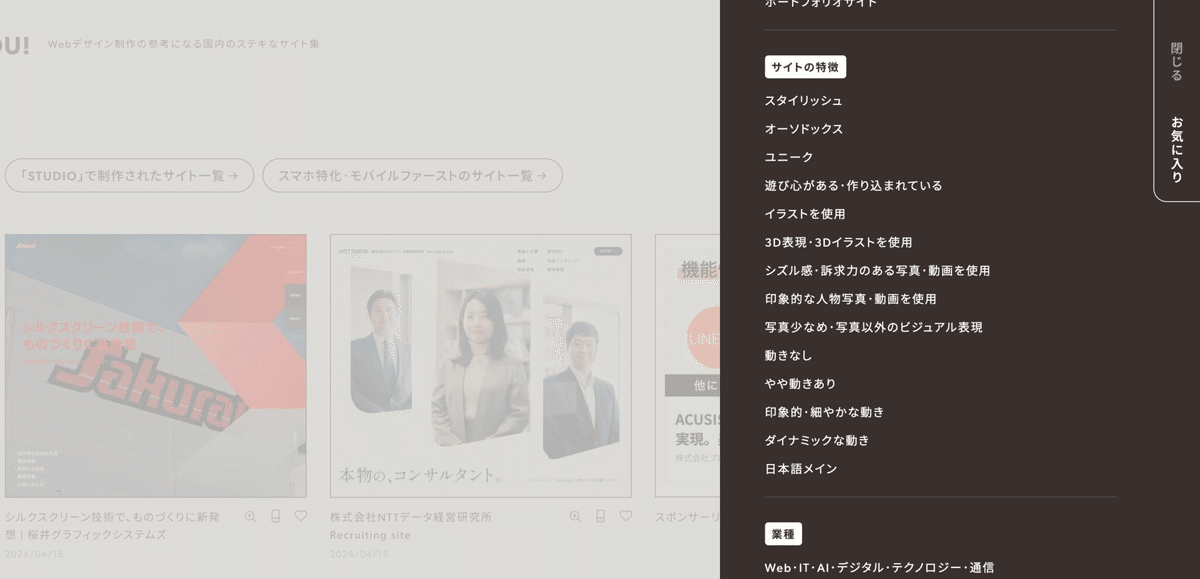
・SANKOU!

こちらの「SANKOU!」は、日本国内に限定したギャラリーサイトになっております。細かくカテゴリ分けされており、LPだけでなくコーポレートサイトや、ブランドサイト、サービスサイトなど、様々なwebサイトを検索できるサイト集です。

このようにサイトの配色や業種、テイストはもちろん、動きやギミックのあるもの、イラストが使用されているもの、ノーコードツールで制作されたものなど、細かくジャンル分けされているので、理想とするサイトが探しやすく、かなり参考になるギャラリーサイトになっております。
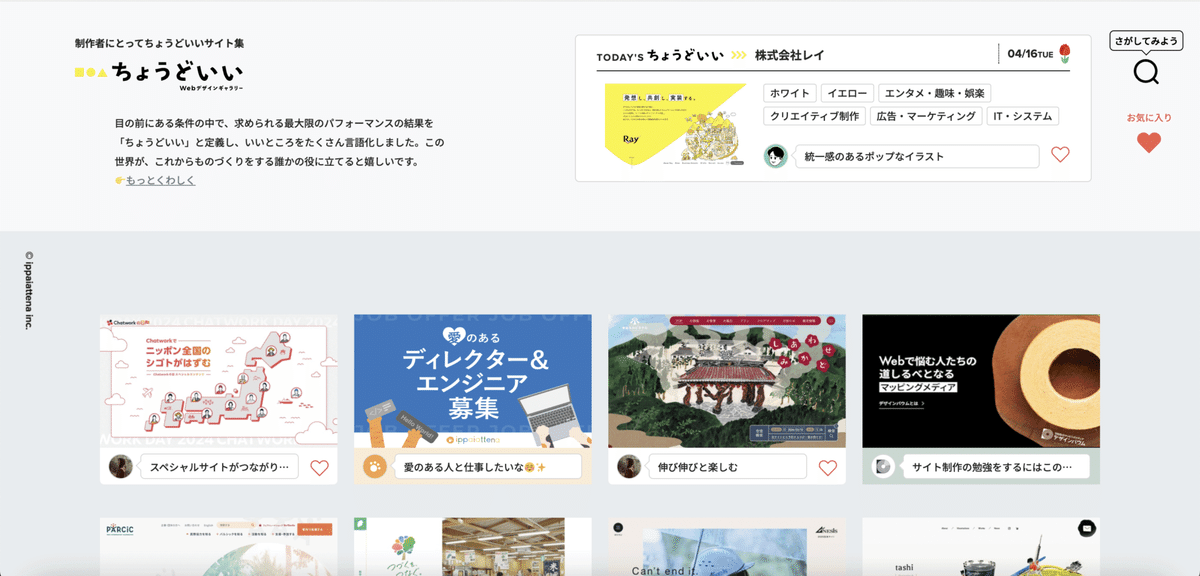
・ちょうどいいwebデザインギャラリー

こちらのサイトは、その名の通り「ちょうどいい」デザインを取り揃えているサイトで、ハイセンスすぎず親しみやすいような、「ちょうどいい」サイトが多く掲載されています。
「ちょうどいい」とは実に感覚的な表現ですが、なんと全てのサイトの「ちょうどいいポイント」を見ることができ、しっかりとそのポイントが言語化されているので、デザイナーの一つ一つの細やかなデザインの意図を知ることができます。
デザインの言語化が苦手な方はすごく参考になるサイトだと思います!

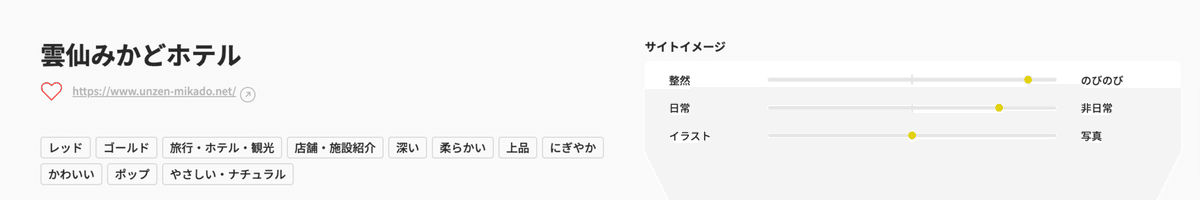
このようにイメージのジャンルがブロックで表示されていたり、サイトイメージのバランス表が表示されているのも、サイト自体はシンプルでも、一つ一つ工夫がされていて見やすいですよね。
・Web Design Clip

こちらはすごくシンプルな仕様になっており、ヘッダー中央のタブからすぐにカテゴリを選ぶことができます。またメニューを開くと「カラー」「カテゴリ」「タグ」「スタイル」「デザイン」と様々な項目から検索をかけることができます。
気になるサイトがあればワンタッチでそのサイトに遷移できるのも、シンプルで使いやすいポイントです。
その他のおすすめデザイン参考サイト
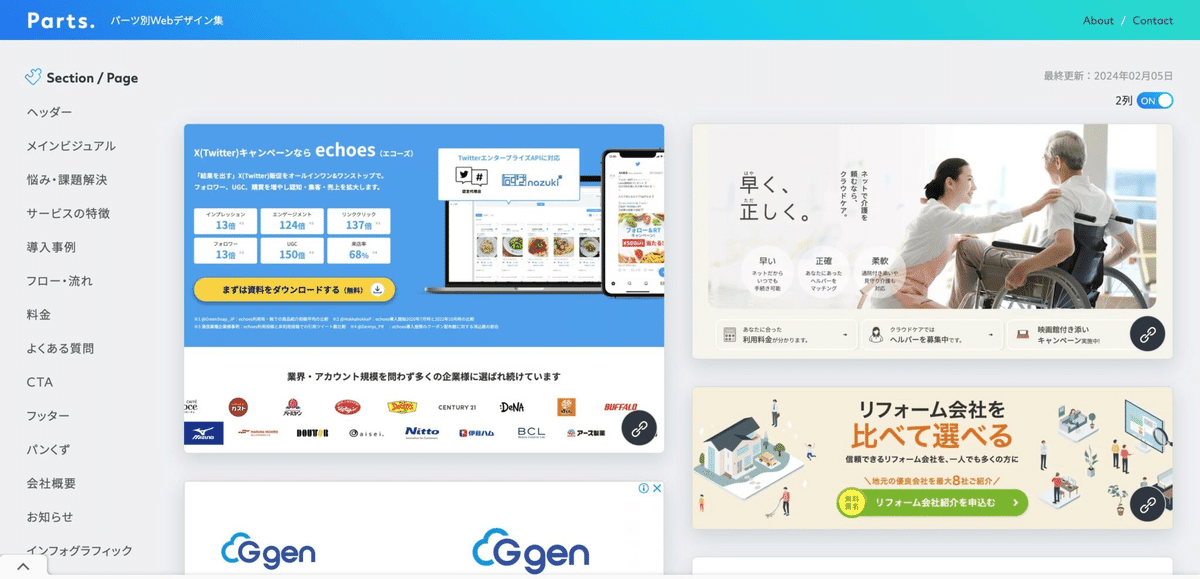
・Parts

こちらはパーツ別にデザインを参考にできる「Parts」というサイトです。
オリジナリティを出しにくいヘッダーやフッター部分も、色々なサイトのパーツ別で一覧で見ることができ、あちこちサイトを巡らなくても良いので、非常に使いやすいです。
CTAやよくある質問のデザインやレイアウトもすごく参考になりますし、料金表などもイメージがパッと浮かばないポイントでもあるので、「パーツ別」で見ることができるのはすごくありがたいです!

Pinterest(ピンタレスト)は基本的に画像を収集・共有するサイトですが、Webデザインの参考になるものを探すこともできます。
個人的にはおしゃれでクオリティの高いクリエイティブが多く見つかる認識なので、スタイリッシュなページやおしゃれで洗練されたバナーを作成したいときに、業界で検索をかけて参考にすることが多いです。
またWebサイト以外でも、バナーや資料のデザインも多く掲載されているので、バナーや名刺、資料作成の際にも、ピンタレストで一気に探すことが多いです。
・BANNER LIBRARY

こちらのバナーライブラリは、webサイトというよりかはバナーに特化したギャラリーサイトになります。
こちらも多種多様なバナーを取り揃えており、ヘッダー部分に様々なカテゴリが配置されていて、検索しやすいのがポイントですね。その下にはシーズンに合わせたタグも配置されており、バナーデザインのインプットにはもってこいのサイトになっています。
参考にする際はぜひご自身で、デザインの意図、テキストや画像の配置、フォント使いなどに視点を置いて考えてみても面白いと思うので、デザインを学ぶ際に試してみてはどうでしょうか。
まとめ
いかがでしたでしょうか。私はこれらをすべてブックマークに登録し、参考にしたいときにいつでも見られるようにしています。デザインを全くの0から1生み出すのは難しく、基礎に基づいた設計でないとWebデザインは成り立たず、ユーザーの心に伝わるデザインでなければ商材の売上や成果も上がりません。
まずは無理に0から1生み出そうとするのではなく、ご紹介に挙げたギャラリーサイトを活用しながら、1から10まで膨らませていくようにしていくことをおすすめします。
当社ではWeb広告のプロが多く在籍しており、数百社の以上の実績をもとに、費用対効果の改善を行なっております。
このノウハウをクリエイティブ制作にも活かし成果が改善された事例もありますので、広告運用やクリエイティブ制作でお悩みの方は、ぜひお気軽にご相談ください。
今なら無料でLP分析ができるキャンペーンも行なっております。