
UI/UXデザイナーを目指して:グラフィック入門で学んだデザインプロセスの実践
今回は、BONOの「グラフィック入門」シリーズを通して学んだ内容を振り返りながら、デザインのプロセスをアウトプットします。このシリーズでは、特に「UIデザインの学習方法を診断するサイト」のアイキャッチ制作を題材に取り組みました。ビジュアルデザインのプロセスを一つ一つ丁寧に踏み解きながら進めることで、表現力とデザインに対する考え方を磨くことができました。
1. デザインの目的を定める:誰に、何のためにデザインするのか
デザインに取り掛かる前に、まず「目的」を明確にすることが重要です。ただ見た目を作るのではなく、 誰に届けるのか、何を伝えるのか、なぜ、いつどこで伝えいたいのかを考えることで、デザインの軸が決まります。
今回の目的
どんな人に
(目標)Iデザインを勉強したいが、(現状)情報追いすぎて勉強内容が曖昧である人何を
どのスキルを磨くと良いか ゴールにするもので学ぶものが変わる 現状のスキルで学ぶものが変わる悩みがあって勉強に手がつかないため勉強しているが精神的な安心感がないためなぜ
悩みがあって勉強に手がつかないため 勉強しているが精神的な安心感がないため
いつ・どこで
BONOサイトを見ている時
2. 参考デザインの収集:見た目の方向性を明確にする
参考デザインを集める目的
参考デザインを集めることで、 ビジュアルの方向性を明確化し、制作のブレを防ぐ ことができます。特に、以下の基準を設けてリサーチを行いました:
同じ機能を提供しているデザイン
診断系サイトやフォームのUI、CTAボタンの配置やデザイン。似た感情や結果を目指しているもの
親しみやすさやポップな印象を重視したデザイン例。
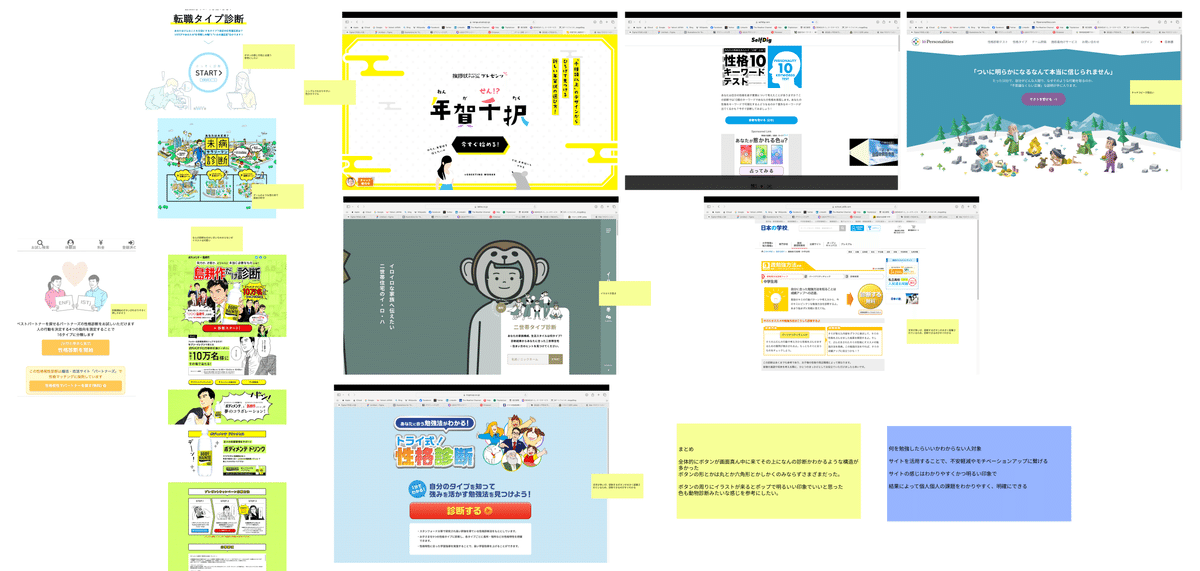
集めた参考例のポイント
レイアウトや配色、イラストの活用方法。
ボタンの配置や、キャッチコピーの目立たせ方。
これらを「見せ方」「伝え方」の視点から比較し、自分なりにコメントをつけて分類しました。

3.表現の方向性を言葉にする

表を使って自分の形のイメージを言葉で表現しました。
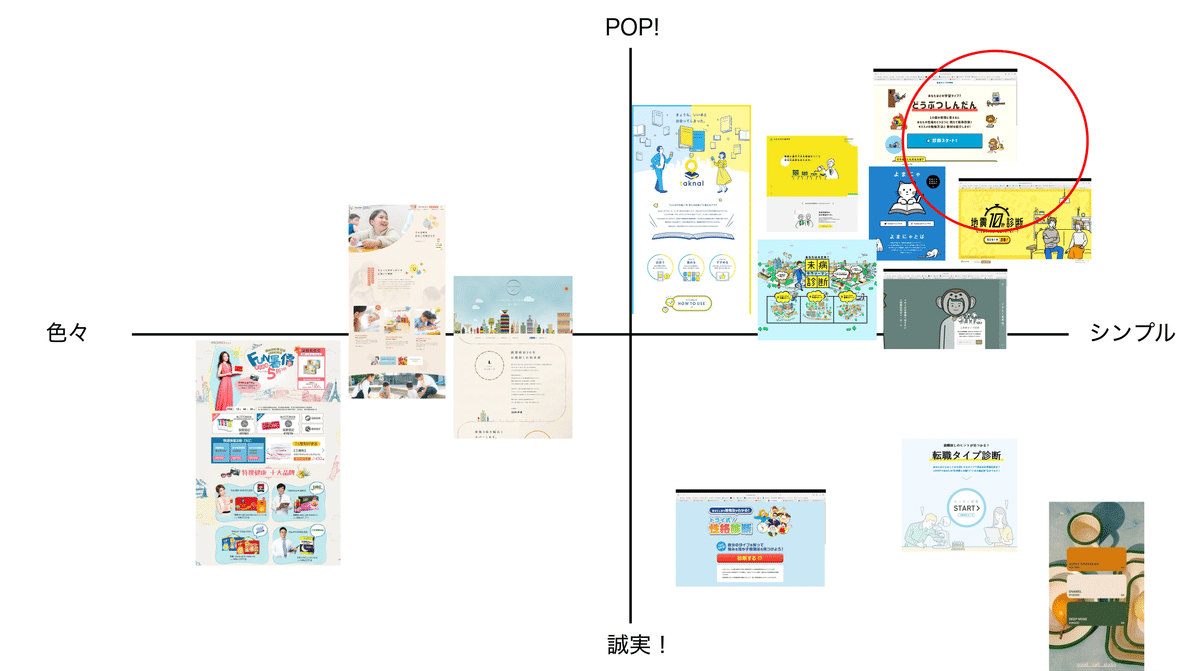
4.ムードボードの作成:表現の軸を決める
ムードボードとは?
ムードボードは、イメージや雰囲気を明確化するために、参考デザインや要素を一つにまとめる手法です。自分だけでなく、チームメンバーとイメージを共有する際にも役立ちます。
ムードボード作成のプロセス
目的を定める
ポップで親しみやすいが、シンプルで洗練されたデザインを目指す。イメージ収集
ネットやPinterestで集めた画像を分類し、2軸で整理。方向性を定義する
例えば、「POP」「誠実」といった要素と、「シンプル」「色々」といった構造面の要素を基準にしました。
この過程で、 ポップでシンプルな印象 を軸に、イメージを具体化しました。

5. レイアウト設計:骨組みを作る
レイアウトの設計は、情報の優先度を整理し、どこに目を引かせたいかを考える段階です。まず白黒でラフを描き、シンプルに情報の配置を考えました。

重要な要素
タイトル:「UIデザイン学習診断」
一目で内容がわかる大きな文字。キャッチコピー:「あなたにあった最適なUIデザイン学習法がわかる」
興味を引き、クリックしたくなる文言。ボタン:「診断を始める」
目立つカラーで配置。CTAとしての役割を強調。補足情報:「15問・3分で簡単に診断」
時間がかからない手軽さを伝える。
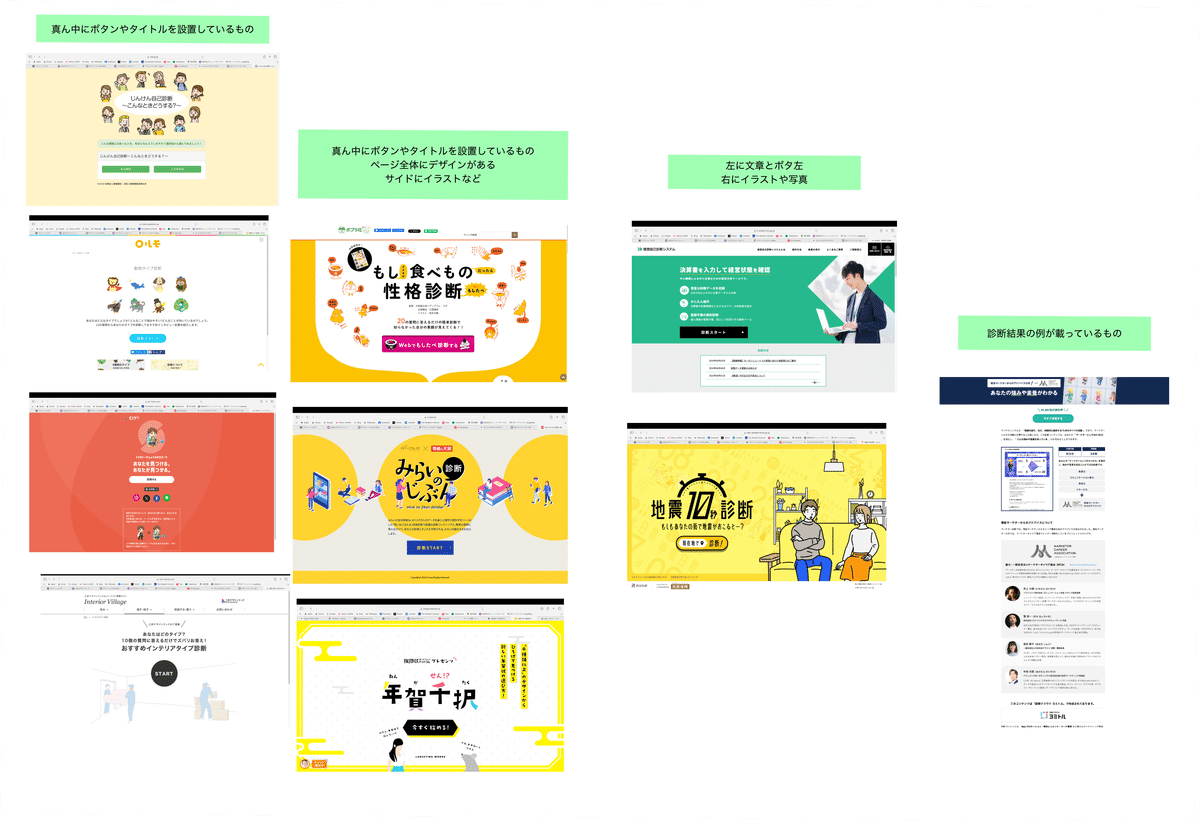
レイアウトパターンの作成
パターンA:タイトルを中央に配置し、視線を自然に誘導する構成。
パターンB:吹き出しや装飾を追加して、視覚的に楽しい印象を強調。

6. 装飾・モチーフの追加:デザインに個性を持たせる
デザインにアクセントを加えるため、モチーフや装飾を考えました。今回のテーマに合わせ、 Figmaのロゴを連想させるデザインやイラスト を背景に配置。
これにより、 親しみやすさ と テーマ性 を両立させました。

7. 色の選定:雰囲気を決める重要なポイント
配色のプロセス
出したい雰囲気を定義
ポップで明るい、カジュアルなイメージ。参考を集める
カラフルなサイトやイラストの活用事例を調査。パターンを試す
ベースカラーを軸に、2〜3パターンの配色を検討。
最終的に、 カラフルな配色 を採用しつつ、ポップで楽しそうな印象を与えるよう意識しました。

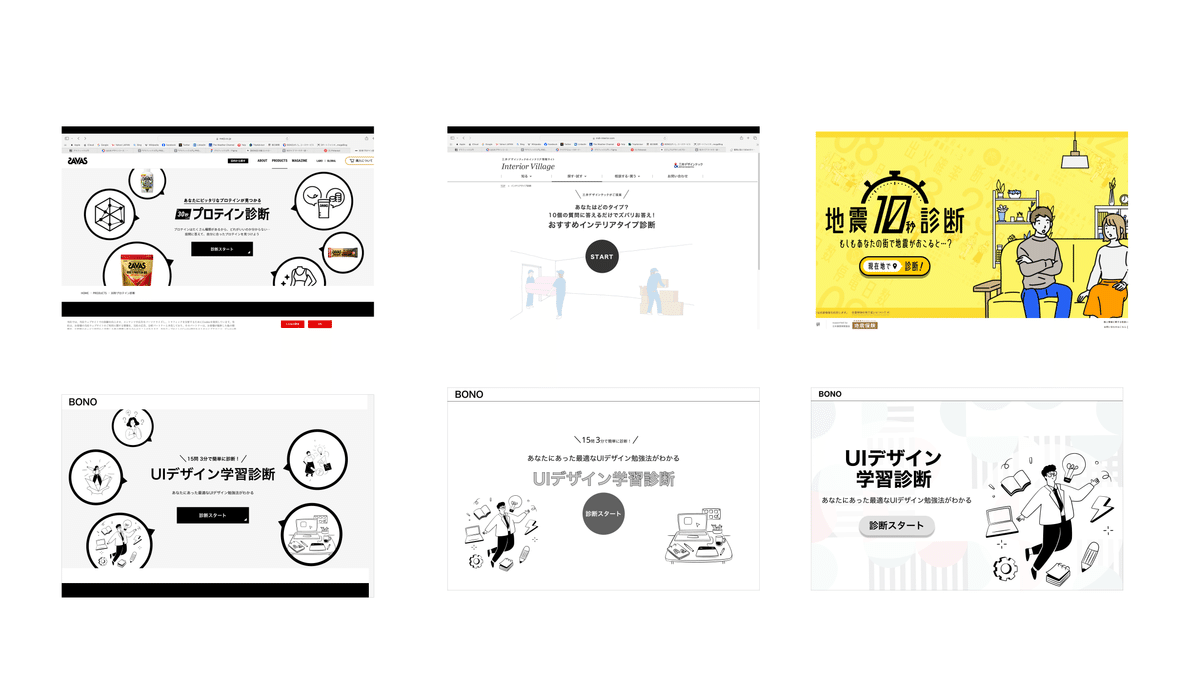
8. ブラッシュアップ:最終的なデザインへ
決めたデザインをブラッシュアップする
フォント
サイズ感
色
装飾
アクセント
上記のものを再度確認してクオリティを高める
色をつける時点ではまだ物足りなさを感じていたのでサイズや装飾、そして文字の追加などを行い。2つのパターンから自分がいいと思ったところを融合させて、作品を作り上げました。
完成したデザインはこちらです

工夫したポイント
タイトルやCTAボタンを中央に配置し、最初に目が行くように設計。
吹き出しを追加し、「15問・3分で簡単診断!」と手軽さを強調。
イラストやポップな配色を取り入れ、明るく親しみやすい印象に。
8. 学びと今後の課題
今回のプロジェクトを通して、デザインのプロセスを一つ一つ実践する重要性を再確認しました。特に、以下の点を学びました:
参考デザインを集めて比較・分析することで、方向性を明確にできる。
ムードボードの活用でイメージのブレを防ぎ、他者との共有もしやすくなる。
配色や装飾などの細部が、デザイン全体の印象を大きく左右する。
一方で、「違和感の言語化」や「細部の詰め」のスキルがまだ十分ではないと感じました。今後は、より多くのデザインに触れ、分析力を磨くことで、より精度の高いデザインを目指していきたいと思います。
まとめ この取り組みを通じて、デザインの楽しさと難しさを改めて実感しました。プロセスを振り返ることで、今後の課題も明確になりました。次の挑戦では、さらにブラッシュアップしたスキルで新しいデザインに取り組みたいと思います。
