
OOUIを用いたメンバーリストアプリケーション
今回、BONOの学習コンテンツを活用して、OOUIの概念を実際のデザインに落とし込むプロセスを試しました。具体的には、「メンバーリストアプリケーション」を題材に、OOUIを用いたデザインを行いました。情報構造を「オブジェクト」を中心に設計し、ユーザー視点での最適なデザインを追求しました。このプロジェクトでは、オブジェクトベースの考え方とタスクベースの違いを理解しながら、実際のUIデザインに応用しました。
制作時間:2日
デザインツール:Figma
制作成果物:https://vimeo.com/1048788413/f86664982a
参考ページ
関連書籍:
オブジェクト指向UIデザイン
まずは、オブジェクト指向UI(Object-Oriented User Interface: OOUI)の概念について深く理解するために、関連する動画や書籍を通して学習を進めました。このプロセスを通じて、従来のタスク中心のUI設計が抱える課題や、OOUIがそれをどのように解決できるのかを理解しました。
OOUI(Object-Oriented User Interface)は、ユーザーが操作する情報の単位である「オブジェクト」を基に、UIを設計する手法です。このアプローチは、従来の「タスクベース」の設計とは異なり、オブジェクトを軸にした情報整理と柔軟なUI設計を可能にします。、SNSアプリでは「投稿」「コメント」「プロフィール」といった各要素がオブジェクトに該当します。それぞれのオブジェクトに基づいて設計を進めることで、ユーザーにとって直感的かつシンプルなUIを構築できます。
タスク指向との違い
タスク指向:何をするか(アクション)を中心に設計
OOUI:情報(オブジェクト)を中心に設計
なぜタスク中心になるのか
タスク中心のUI設計は、機能要件を考える段階で「これができて、あれができて……」というように、ユーザーが実現したい具体的な操作や作業に直接焦点を当てることから生まれることが多いです。この結果、設計が「TODOリスト」のようになりがちで、個々のタスクを順に実行することに重きを置いた構造になってしまいます。しかし、このアプローチではUI全体の統一感や柔軟性に欠け、ユーザーが必要とする情報やその関係性を見失う可能性があります。これを避けるためには、タスクそのものではなく、データや情報を基盤として設計を進める「オブジェクト指向」の考え方を取り入れることが有効です。
オブジェクト中心で作る良い点
オブジェクト指向のUI設計には、多くの利点があります。特に、情報構造やデザインの柔軟性を向上させ、ユーザーにとって分かりやすく使いやすいUIを実現できる点が挙げられます。タスク中心の設計では、実現すべき操作や機能が増えるごとに選択肢が増加し、UIが複雑化しやすくなります。一方、オブジェクト指向では、増えた項目を整理し、ユーザーが対象とするオブジェクトに基づいてアクションエリアを設計するため、UIが自然とシンプルかつ汎用的になります。
また、オブジェクト指向の設計は、情報構造を考えやすいという特徴があります。デザインの中心を「オブジェクト=ユーザーが関心を持つ対象」に置くことで、「何を」「どのように」表示すべきかを論理的に整理できます。このアプローチでは、オブジェクトを軸として情報を整理し、その上でユーザーが取るべきアクションを明確化します。結果として、設計されたUIは拡張性が高く、ユーザーにとっても意図が伝わりやすいものとなります。
このように、オブジェクト指向のデザインは、機能要件に振り回されず、情報とアクションを整理した論理的な構造を実現することで、UIの一貫性と使いやすさを保ちながら、将来的な変更にも柔軟に対応できる点が大きな強みです。
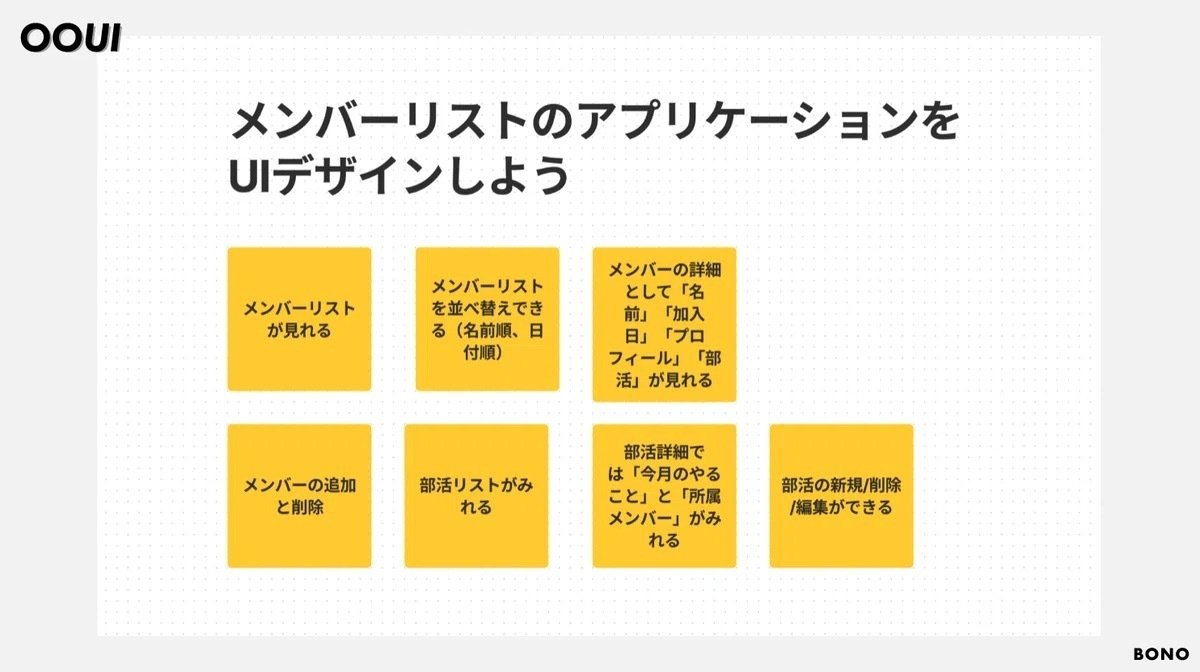
そして、今回のお題はこちら

制作過程
1. オブジェクトの特定とフロー図の作成
最初に行ったのは、UIで中心となるオブジェクトの特定でした。今回のアプリケーションでメインとなるオブジェクトは「メンバーリスト」と「部活リスト」としました。この段階で、これらのオブジェクトがどのような情報を持ち、どのように操作されるのかを整理しました。
例えば、「メンバーリスト」オブジェクトは、個々のメンバーの情報を管理し、編集、削除、新規追加といったアクションを実行できる要素です。一方、「部活リスト」は、部活の情報(名前、所属メンバー、活動内容など)を管理します。この2つのオブジェクトが中心となり、ユーザーのアクションはこれらの情報に基づいて進行します。
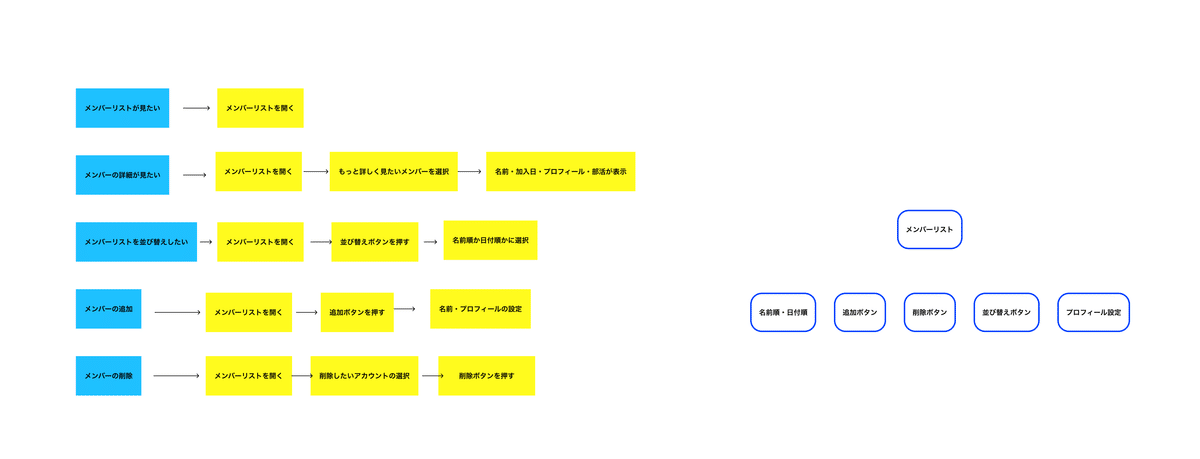
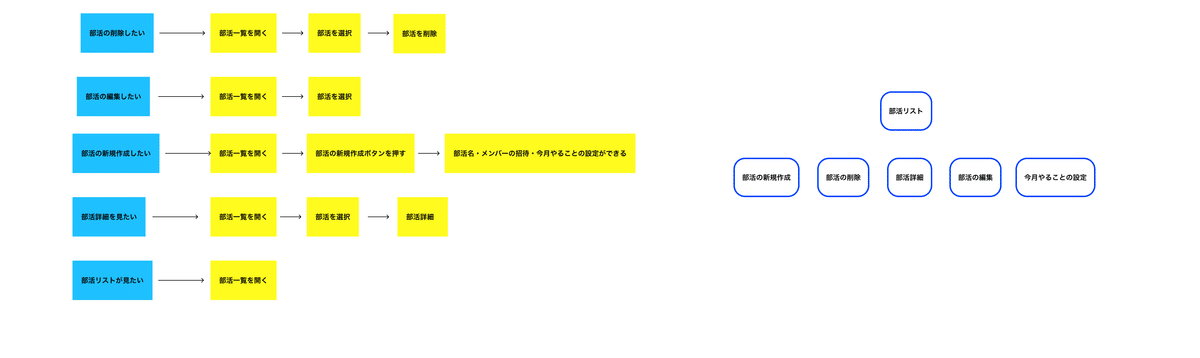
次に、フロー図を作成しました。このフロー図では、各オブジェクトの間で行えるアクション(追加、編集、削除など)を可視化し、ページ間の遷移を論理的に整理しました。以下がそのフロー図の一部です。
フロー図の例:
ユーザーが「部活リスト」ページにアクセス。
そこから「部活詳細」ページに遷移。
「部活詳細」ページから、メンバーの追加や編集が可能。
メンバー詳細ページに遷移し、個別に編集可能。
このフロー図を基に、各ページやアクションの配置を決定しました。


2. ページ構成とルートナビゲーション
次に、ページ構成を考えました。UI設計のポイントは、オブジェクトの情報をどのように表示するかという点です。OOUIの特徴として、オブジェクトごとにコレクションページ(一覧表示)とシングルページ(詳細表示)に分けて設計する方法があります。

例えば、「部活リスト」ページは、部活情報のコレクションページとして、一覧形式で部活を表示します。一方、「部活詳細」ページは、特定の部活の詳細情報を表示するシングルページとして設計しました。この2つのページが、ユーザーにとって直感的であり、情報をスムーズに探せるようになっています。
さらに、ルートナビゲーション(トップページ)を意識して、最上位に位置するナビゲーション項目を決定しました。ユーザーが最初にアクセスする「部活リスト」や「メンバーリスト」のページを、ルートナビゲーションとして配置し、そこから下層ページに簡単に遷移できるようにしました。
3. UIデザインとプロトタイプ作成
ページ構成とフロー図を基に、Figmaを使用して実際のUIデザインを行いました。以下のようなデザイン手法を取り入れました
情報の視認性を高めるため、部活やメンバーの情報をカード形式で表示。カード内に必要な情報(部活名、メンバー数、活動内容など)を整理し、重要な情報がすぐに目に入るようにしました。
アクションエリアの配置:各ページで行えるアクション(追加、編集、削除など)は、画面の上部または下部に配置し、ユーザーがすぐに操作できるようにしました。これにより、アクションを直感的に行えるように設計しています。
以下が、実際のデザイン例です:
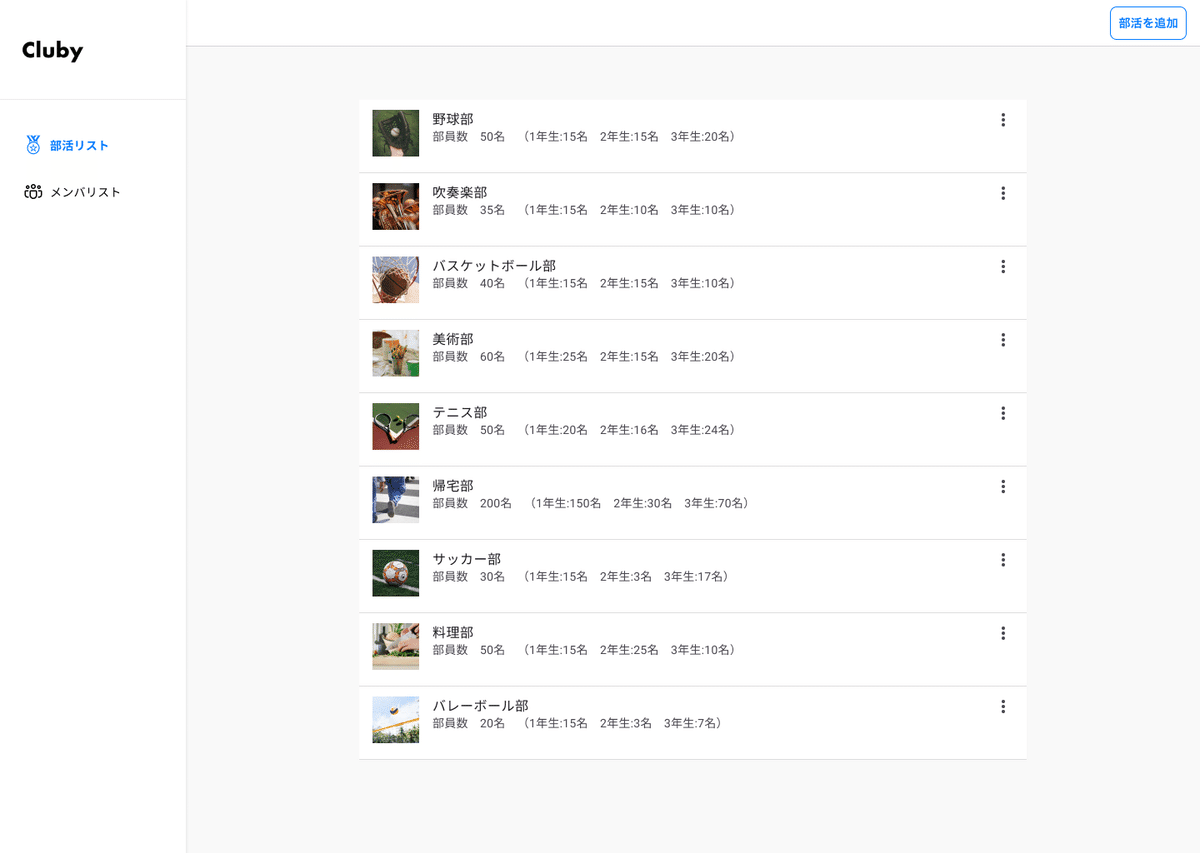
部活リストページ
部活名、部員数をカード形式で表示。
ユーザーがすぐに「部活追加」ページに遷移できるボタンを配置。
各部活をタップすることでその部活の詳細ページに遷移できる

部活詳細ページ
詳細情報をカード形式で表示(部活名、メンバー情報、活動内容)
編集ボタンを目立つ位置に配置し、ユーザーが必要なアクションを素早く実行できるようにしました。

学びと成果
このプロジェクトを通じて、情報構造をオブジェクトに基づいて整理する重要性を実感しました。特に、OOUIを使うことで、ユーザーが直感的に操作できるデザインを実現しやすくなることが分かりました。フロー図を活用し、ページ間の遷移やアクションの配置を論理的に整理することで、UI全体の一貫性と使いやすさを高めることができました。
また、デザインの柔軟性と拡張性にも大きな効果がありました。オブジェクトを基に設計を進めることで、将来的に新たな機能やページを追加する際にも、既存の情報構造を変更せずに対応できる点が強みとなります。
これからは、さらに複雑なユースケースにも対応できるよう、OOUIのアプローチをさらに深堀りし、より複雑なデザインに挑戦していきたいと考えています。
