
【超便利】画像管理におすすめのアプリ『Eagle』- 大量の生成AI画像のデータ管理にオススメ!!
みなさんは生成AI画像の管理をどのようにしていますか?
本日は、画像データなどの管理にとても役立つ『Eagle』というツールをご紹介します。
私自身、生成AIで画像を作ったお気に入りの画像やアレンジの参考にということで作成した日付ごとに画像を保管していたのですが、日に日に増えていくフォルダでの管理に限界を感じていました。
実は 『Eagle』の名前は結構前から知っていたのですが、実際に導入してみたところ画像管理がとても楽になったので、画像管理に悩まれている方は参考にしてみてください。
Eagle のダウンロード方法について
まずはこちらのEagleのページを開きましょう。

MacOS10.13+ と Windows 10+ (64bit版) に対応しています。
もちろん Windows 11 でも大丈夫です。
ダウンロードボタンから利用しているPCに合わせたものをダウンロードしてインストールしましょう。
インストール後、アプリを起動すると下記の画面が表示されます。

ライブラリは画像を管理する大きな単位のことです。あとで名前を変えることもできますし、中に更にフォルダを作成したりして管理することができますので、大きな管理の単位の名前で構いません。
フォルダの指定画面が出た場合は、フォルダの作成先を指定しましょう。
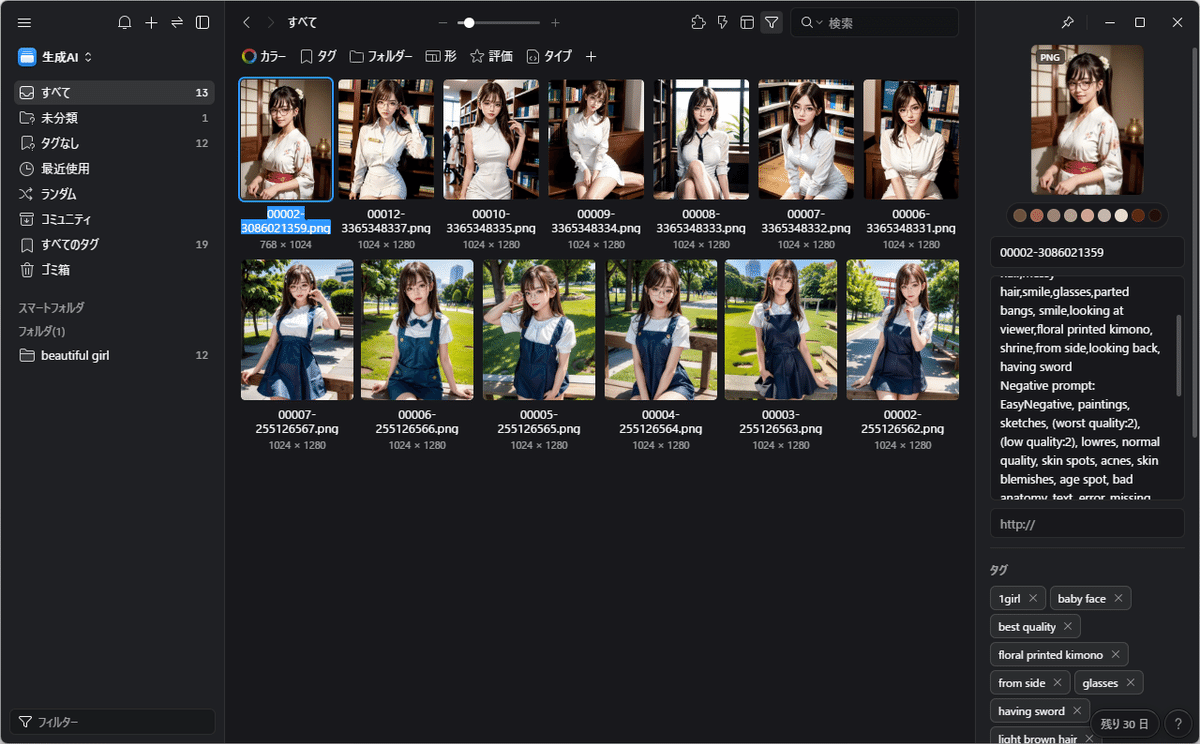
設定が完了すると Eagle の画面が表示されます。

基本的に左側がライブラリやフォルダが表示され、中央部分に画像が表示されます。右側は選択した画像の詳細情報が表示サれるエリアです。
まずは、画面上部の「+」ボタンからフォルダを作成しました。

「beautiful girl」というフォルダを作成しましたので、画面のフォルダ欄にはこのように表示されます。

まずは、過去に作った画像を追加してみます。
追加は画面にある通りドラッグ&ドロップでライブラリに追加することができます。


このようにライブラリに追加した画像が一覧表示されるので管理しやすいですね。
ドラッグ&ドロップしたファイルは、ライブラリにコピーされます。
元のファイルは消えたりはしないので安心してください。
フィルター(絞り込み)機能を使ってみよう
画面上部にフィルターのアイコンがあります。

「カラー」「タグ」「フォルダー」「形」「評価」「タイプ」が表示されていて、いろいろな条件を組み合わせて画像を絞り込むことができます。
一番右にある「+」のアイコンをクリックすると、他にも画像のファイルサイズやファイル更新日などでも絞り込みをすることができます。
カラーでの絞り込み実践
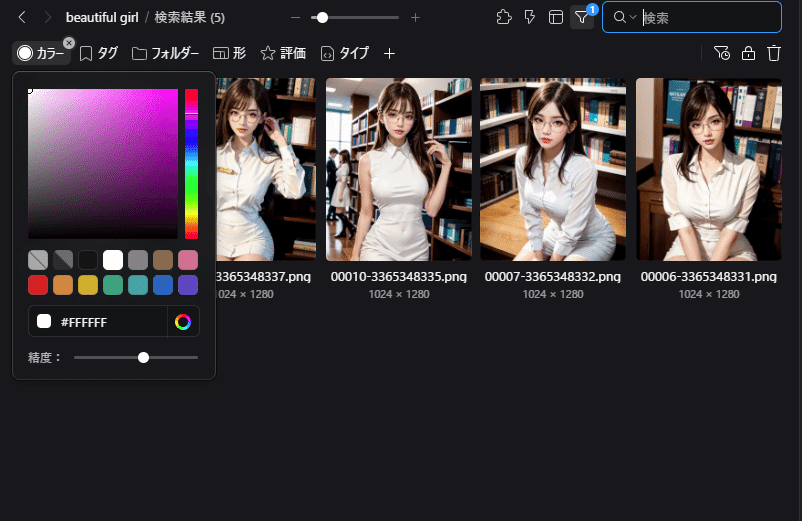
実際に「カラー」でのフィルターをしてみましょう。
「カラー」をクリックすると「カラーチャート」が表示されるので、今回は「白色」選択してみました。

きちんと白い服スーツの画像がピックアップされていますね!!

また、フィルターを解除したいときはフィルターしている項目の右上にある「✕」の部分をクリックしてください。
タグ付けをして管理しましょう
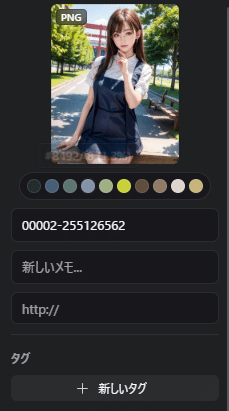
登録した画像には、画像の内容を示すタグを付けて置くことで、あとで画像を探すときに便利に探すことができます。生成AI画像の場合はプロンプトを追加しておくのがオススメです。

タグの付け方は、画面右側の「新しいタグ」からできます。タグが既に付いている場合は「+」ボタンがあるのでそこから追加しましょう。
もちろん、復数の画像に同じタグを追加したい場合は複数選択して操作することで追加が可能です。

タグ付けをすると、このようにタグを使って絞り込むことが可能です。
Stable Diffusion での使い方(タグ付け)
「いちいちタグを手でつけるのが面倒・・・」という方は、①「Stable Diffusionで作成された画像を eagle に送る拡張機能」を使うと便利です。
私のように「もう既に一杯作っちゃったよ~」という方は②「作成済みの画像データにタグ情報と一緒に eagle に送る拡張機能」がオススメです。
① Stable Diffusionで作成された画像を eagle に送る拡張機能
Stable Diffusionで作成した画像データを、いちいち eagle に登録するのが手間だという方は、拡張機能『Eagle-pnginfo』をStable Diffusionにインストールしましょう。
インストールするには Stable Diffusion の「Extensions」タブの「Install from URL」の画面から「URL for extension's git repository」に下記の URLを入力してください。
Eagle-pnginfo
https://github.com/bbc-mc/sdweb-eagle-pnginfo
②作成済みの画像データにタグ情報と一緒に Eagle に送る拡張機能
Stable Diffusionで作成した画像データは、そのままライブラリに登録してもプロンプト情報を直接検索することはできません。
しかし、Eagle transfer という 拡張機能を Stable Diffusionにインストールすると、「プロンプト情報」を「メモ」に入れたり、タグ情報と合わせて eagle のライブラリに登録することができます。
Eagle transfer
https://github.com/bbc-mc/sdweb-eagle-transfer

タグ情報がついた画像データは、タグを使って「フィルター」機能で絞り込んで類似の画像がないかのチェックなどにしようすることができます。
その他の使い方
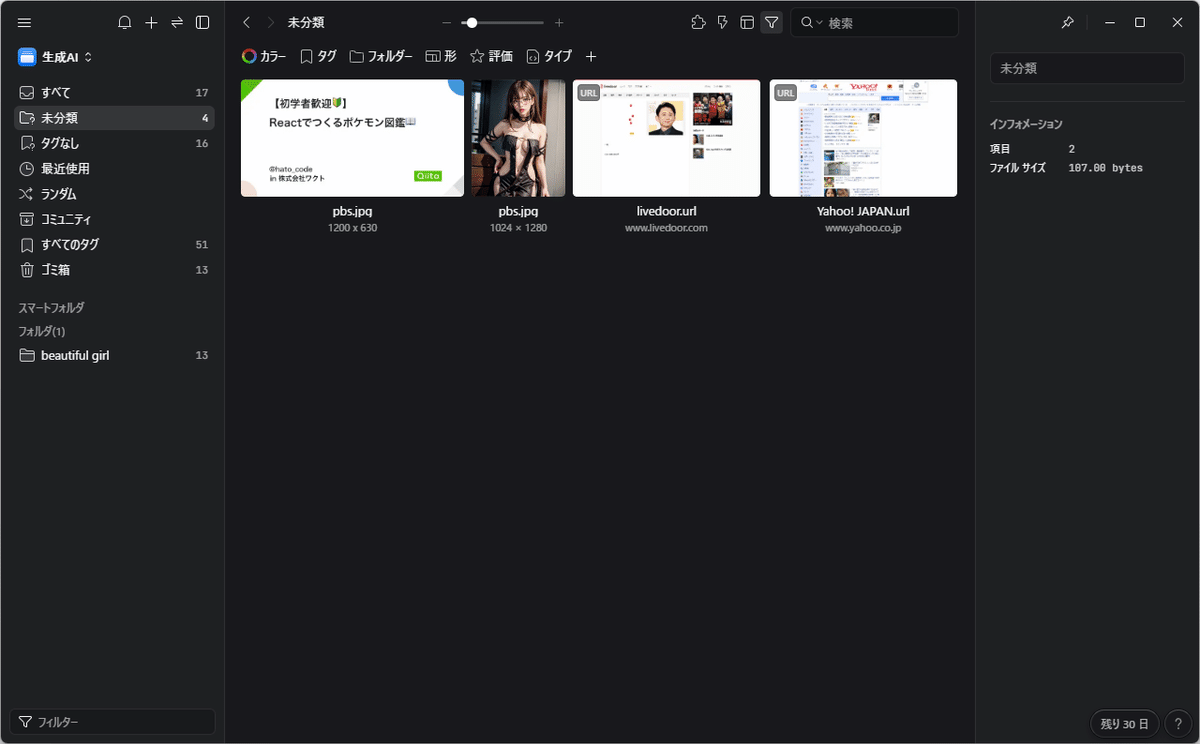
X や Instagram、pinterest をはじめ、ウェブページで画面を表示しているコンテンツはブラウザから直接ドラッグ&ドロップで登録することができます。
また、ブラウザに表示されているアドレスバーのURLをドラッグ&ドロップすることで、Webページ全体を Eagle のライブラリに取り込むことができます。

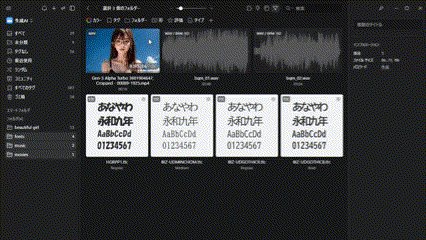
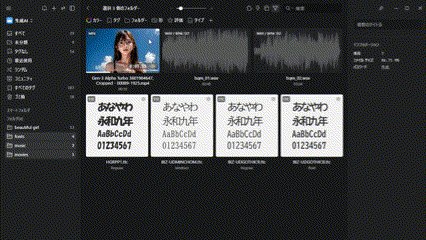
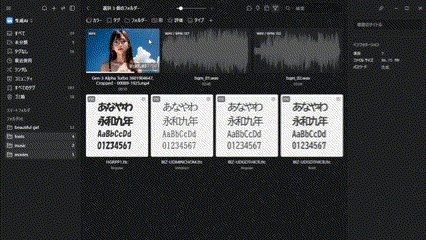
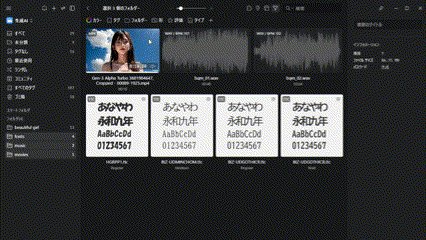
フォント・音楽・動画の管理もできる
画像ファイル以外にも「フォント」「音楽」「動画」の管理をすることができます。

動画や音楽は、マウスオーバー(マウスカーソルを素材に乗せる)でコンテンツの自動再生をしてくれます。
これまでプロモーション用に作った音源や動画素材などは、別で管理していたのですが、そういったものもまとめて管理できるので便利になりました!
利用料金について
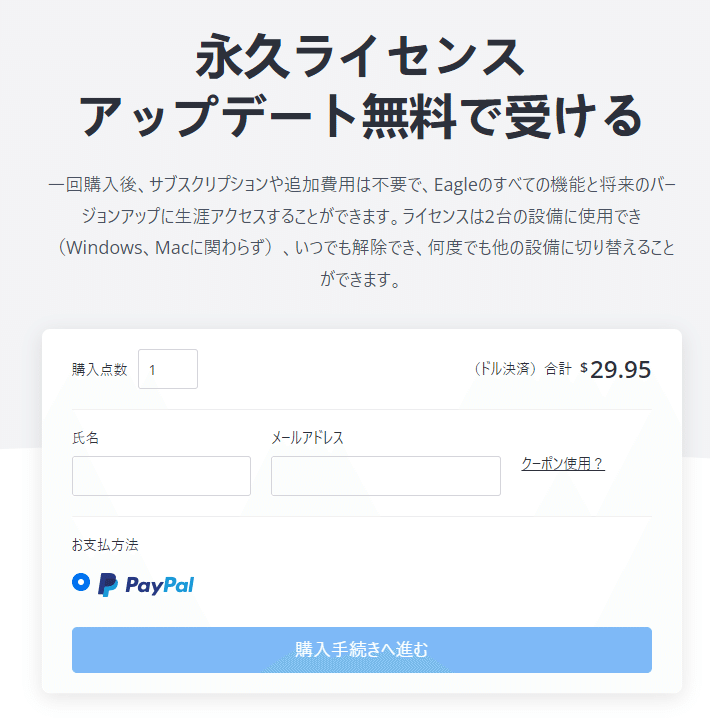
料金についてですが、Eagle はインストール後、最初の一ヶ月は無料でお試しすることができます。また、試用後も引き続き将来的にも使用したい場合は、ライセンスを購入することもできます。
なお、購入ページは、画面右下の試用日数の部分をクリックすると出てくる画面から、「ライセンスを購入」のボタンから購入に進むことができます。


今のところ、支払い方法は Paypal のみの対応です。(2024/10時点)
買い切り型なので1度購入すればすべての機能と将来のバージョンアップを受けることができます。
また、同時に2台まで利用できるので、Windows/Mac 2台持ちの方も安心です。
右下の試用日数の部分をクリックするとライセンス入力をすることができます。ライセンスを購入後は、そちらでメールアドレスとライセンスコードを入力をしましょう

右下に残りの日数が表示されなくなったら、登録完了です。
まとめ
使用方法の概要は以上になります。
Eagle はインストールから利用開始まで難しい設定などもなく、正直「もっと前から使ってればよかったなぁ」と思っています。
上記でも紹介した Stable Diffusion の拡張機能の他にブラウザの拡張機能で Eagle と連組み合わせて、Web画像を管理しをすることができます。
私自身が管理している画像生成のファイルの中には、ボツになった画像ファイルもたくさんあったのですが、Eagle で見やすく一覧表示できるので、不要なファイルの削除も捗りました。
ということで以下がオススメポイントです。
最初の1ヶ月間、無料でお試しできる
画像の検索や分類分けを簡単にすることができる
ブラウザ拡張機能でウェブ画像も簡単保管&管理
Mac でも Windows でも使える
画像の他、動画、音声などの管理もOK!
まだ、使っていませんがプラグインでの機能拡張などもできるようです。
使い勝手はとても良いアプリに感じましたので、画像や動画などのマルチメディアコンテンツが多い方は是非お試しください。
拡張機能はもう少し使い込んで別記事で紹介したいなと思います。
