
鰹塾を卒業しました🌸
こんにちは。aliceです。
半年間くらい参加していた鰹塾を卒業しました🌸
はじまるときは寒かったのにすっかり夏ですね。終わるときに季節が変わっているのがなんか好きです🍉
ホントにこんな謎な人物の勉強会に来てくださったって
— 出戻りガツオ🐟 (@DemodoriGatsuo) July 29, 2023
有難すぎるよな~としみじみ・
ひたすら資料はきらびやかに✨#鰹塾 pic.twitter.com/GwqbitFNTb
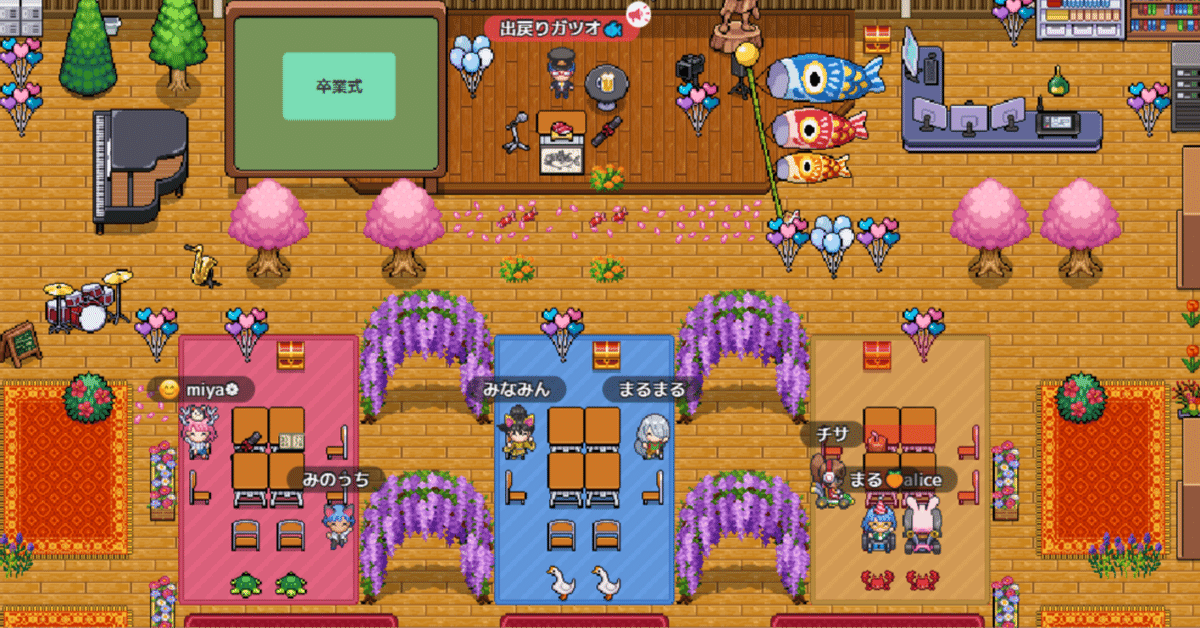
塾長が素敵な卒業式をしてくださったので、私もちょこっと振り返りたいと思います。
参加して良かったこと
いろんな方と知り合えた
鰹塾をきっかけにいろんな方と知り合うことができました。
普段Twitterや他の勉強会で見かけていた方も、「この方は鰹塾に参加されていたなー」と思うと勝手に距離感を近く感じています。
みなさん、いろんな方面で活動されていてすごい✨
いつかどこかでお会いすることがありましたらよろしくお願いします。

関数を使うきっかけになった
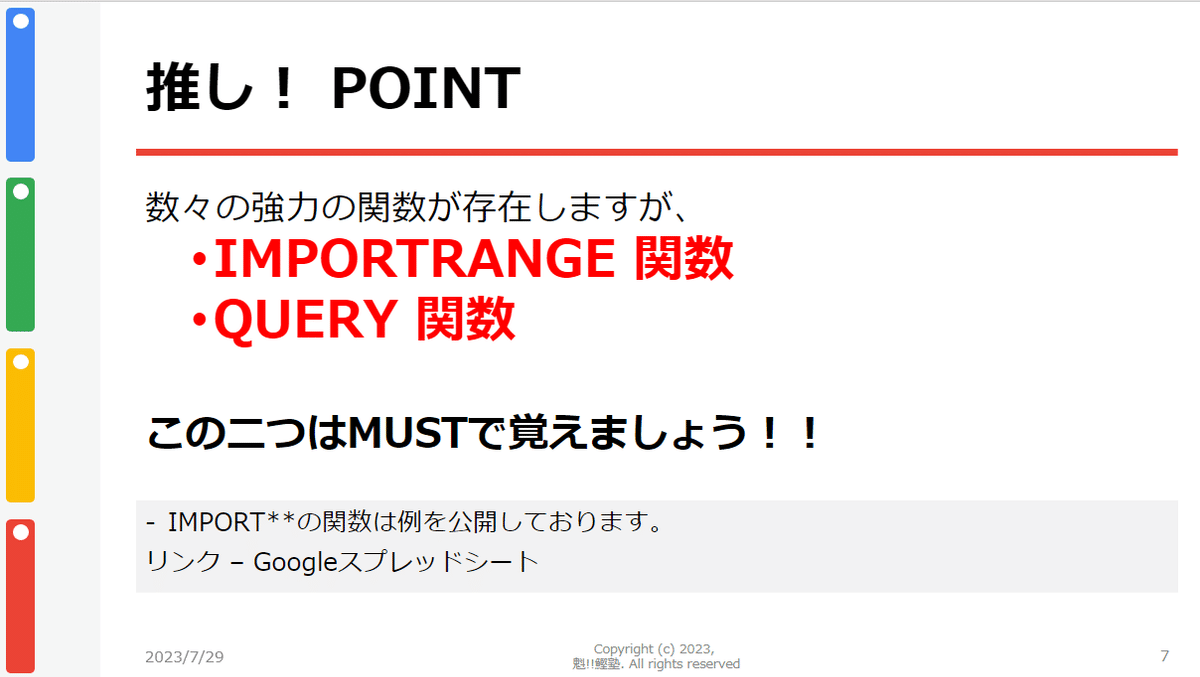
IMPORTRANGE関数&QYERY関数、すごかった✨
スプレッドシートには便利な関数があるんですね。

普段はExcelを使っているのですがExcel関数もvlookup関数で止まってまして…。新しい関数とかスピルとかよくわからないので勉強してみようと思いました。
せっかくの機会だし、Microsoft365を使える環境があるのでExcel関数とももう少し仲良くなりたいと思います。
ということで、最近はちょこちょこ調べはじめました。

ちなみに、QUERY関数を教えていただいたので、カワムラ先生のQUERY本を読んだらめちゃめちゃわかりやすかった!
説明がすごーく丁寧でわかりやすくて、初心者の方向けにはこうやって書くんだと謎の反省をしました。
Googleカレンダーを登録してみた
鰹塾でGoogleカレンダーへの登録を教えてもらったことを思い出したので書いてみました。
function createRecurringEvents() {
const eventSummary = "パンツェッタ";
const dateInput = '2023-06-27' //yyyy-mm-dd
const date = new Date(dateInput);
const calendarId = "primary";
const calendar = CalendarApp.getCalendarById(calendarId);
for (let i = 0; i < 4; i++) {
const days = [3, 7, 14, 21][i];
const newDate = new Date(date.getTime() + (days * 24 * 60 * 60 * 1000));
// 開始時間と終了時間を設定
const startTime = new Date(newDate.getFullYear(), newDate.getMonth(), newDate.getDate(), 21, 0, 0);
const endTime = new Date(newDate.getFullYear(), newDate.getMonth(), newDate.getDate(), 22, 0, 0);
const event = calendar.createEvent(eventSummary, startTime, endTime);
console.log(days + "日後の予定が登録されました。予定ID: " + event.getId());
}
}GASだと簡単にできるんですね。
他にもメールを送信したり、人ごとにフォルダやファイルを作るなど、仕事で使えそうなアイディアをたくさんいただきました。
他の場面でも活用していきたいです。

ガツオ塾長へ
半年間お疲れさまでした!
いろいろなところで登壇&ご活躍されているなか、資料の作成や準備を欠かすことなくされていてすごいなーと思っていました。
ガツオさんの説明はとてもわかりやすくて、アーカイブを残さないのがもったいないと感じていたので、最近はYouTubeにあげられているのを嬉しく思います。
個人的にはおはなしできたり、定期的にTwitterでやりとりできたのが楽しかったです😀毎回、次はどんなことをされるのだろうというのが楽しみでした。
もうちょっとPowerPlatformで遊びたいと思っているのでこれからもよろしくお願いします🤗

おまけ
ガツオさんのnote
compass
チサさんのnote
チサさんのnote、めっちゃ好きです💖
すぐに試してみたり、アウトプットされていたり、すごいです!
Gatherでおはなしできたのがめっちゃ嬉しかったです!
卒業式と言えばこちらが好きです。
みなさん、卒業おめでとうございます🎉
最後までうまくダンスができなかったのが心残りです😢
つぎはちゃんと踊れるようにがんばります!!
