
PowerApps塾vol.6 カレンダーを作ろう
こんにちは。aliceです。
AkiraさんのPowerApps塾6回目です。
前回のnoteはこちら
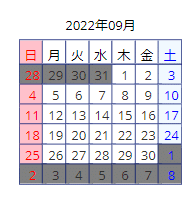
今回は、このようなカレンダーを作成しました。

カレンダーを作成したのですが、最初から選択するギャラリーを間違えて…、そのあとも何だかよくわからないことになって…、結局2回やり直すことになったので、Akira先生の説明を聞いている余裕ははぼない&テキストを見ながらやるので精いっぱいでした💦

あとで復習しようと思いつつ、宿題で燃え尽きてしまったのでいつかやります。いや、やりたい…。
ということで、今日はいつもよりゆるめなnoteです。
もはや、スクショ集です。

では、スクショスタート!
カレンダーを作っていきますよ。
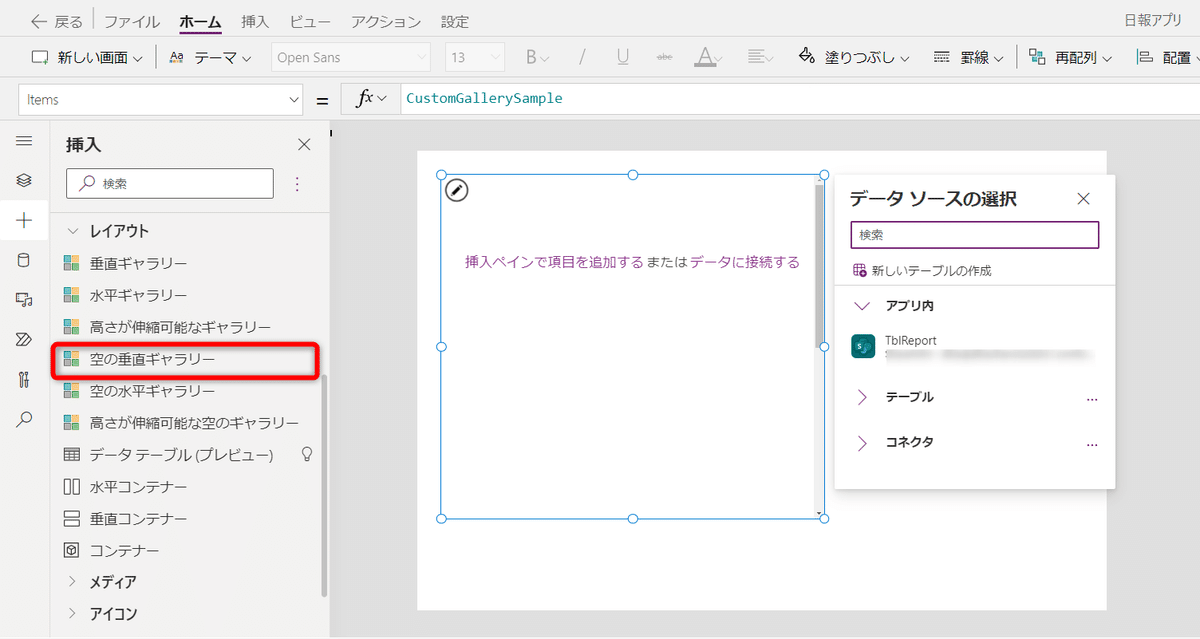
まず、空の垂直ギャラリーを挿入します。

ちなみに、最初はここで空の水平ギャラリーを挿入したため、やり直すこととなりました🥲
水平とか垂直とか、わかりにくくないですか?
というより、水平ギャラリーの方が横に並べられる気がしませんか??

プロパティの設定については、ちっぴさんがわかりやすく・かわいらしく書いてくださっているので、ちっぴさんのnoteをご覧ください。(丸投げ)
ちっぴさん、ありがとうございます🙏

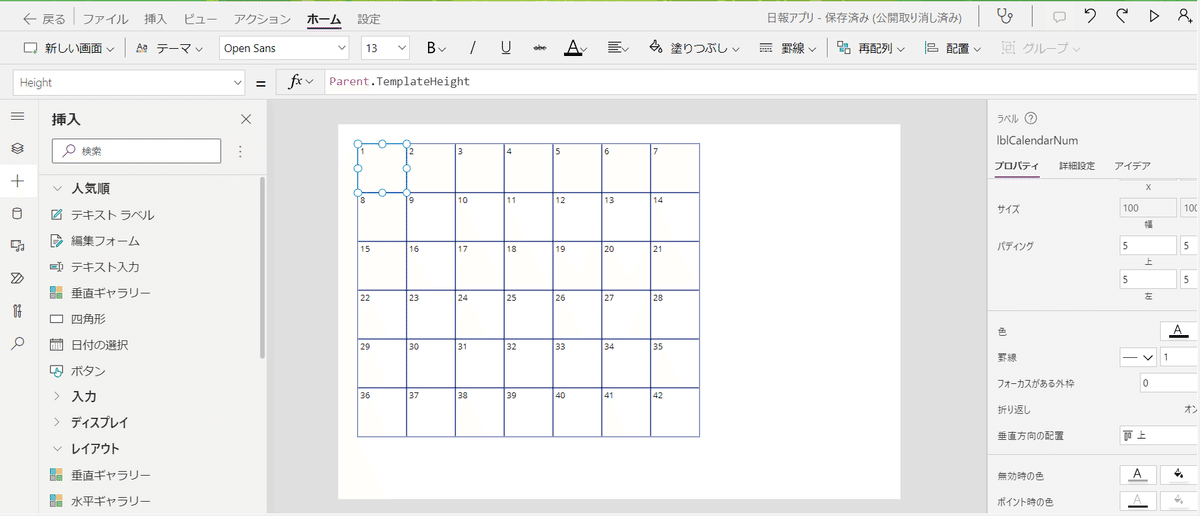
テンプレートのサイズをSelf.Height/6にします。

Itemsプロパティの値は次のとおりです。
[1,2,3,4,5,6,7,8,9,10,11,12,13,14,15,16,17,18,19,20,21,22,23,24,25,26,27,28,29,30,31,32,33,34,35,36,37,38,39,40,41,42]
7×6のマスを作ります。
カレンダーは1週が7日ですからね。
また、6週まであれば1か月分まるまる表示できます。

1日分を表示するために、折り返しの数を7にします。
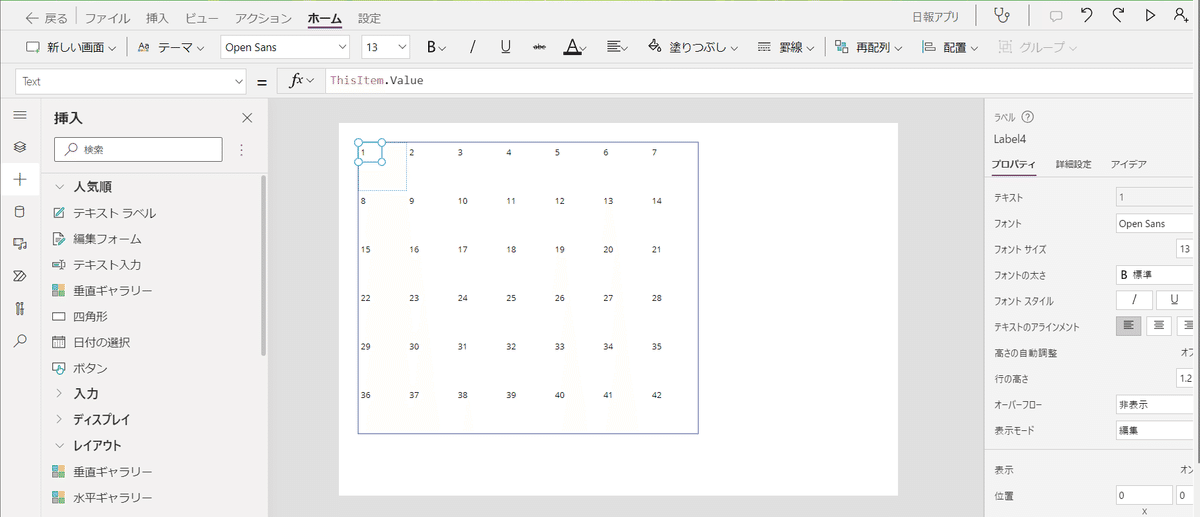
これで、1日分のマスができました。

42個のマスができあがりました。

この数字はカレンダーとして表示させるものではないので、左上に移動します。

新しいラベルを追加します。

カレンダーを作成するために、捨てラベルを作っていきます。
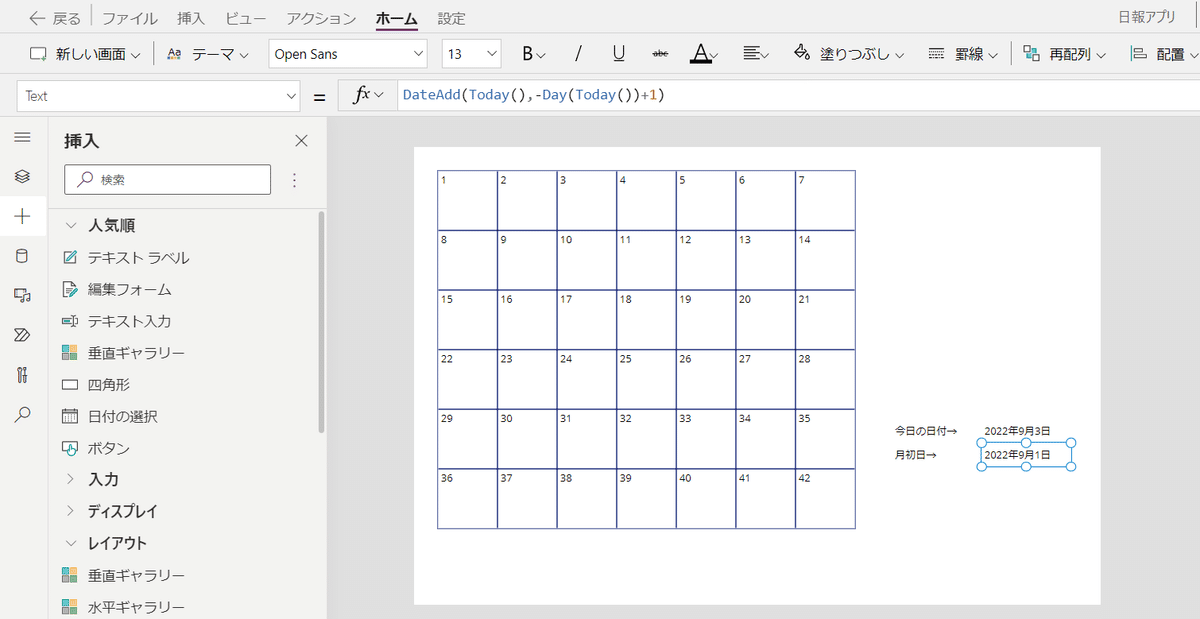
まずは今月の月初日を取得するために、今日の日付を作りましょう。

月初日です。
こういうのが、パッと出てくるようになるとカレンダーもスムーズに作成できるんだろうなぁ。
日付の関数って難しいイメージありませんか??

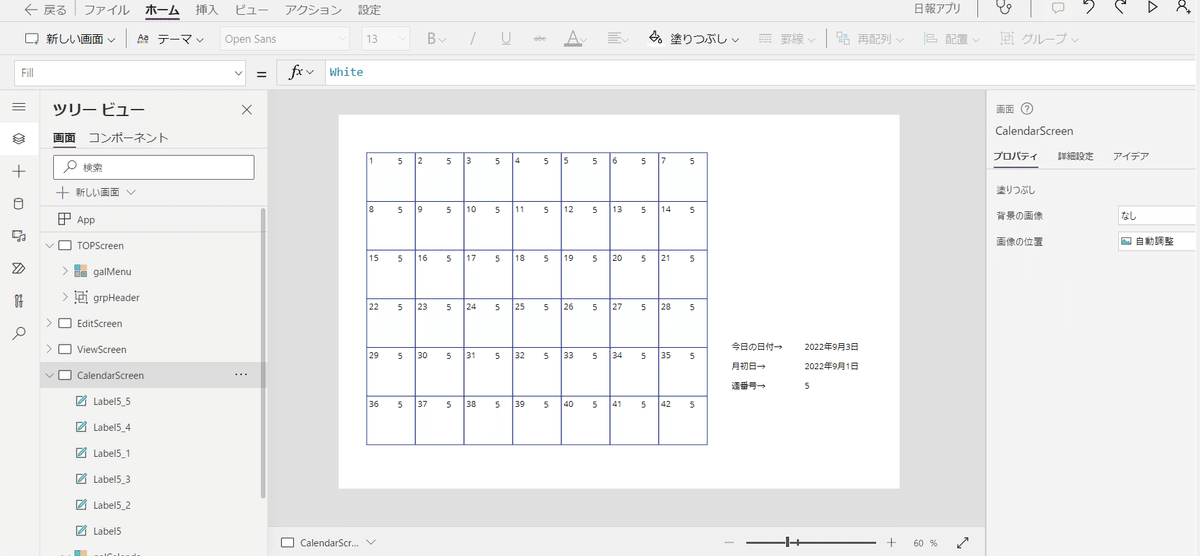
週番号を作成します。
月初日が何曜日かというを調べるのに使います。

週番号が表示されました。

これもカレンダーとしては表示しないので右上に移動します。

いよいよ、カレンダー用のラベルを作っていきます。
作るときは鉛筆マークのテンプレートから作成するのを忘れずに!!
最近はできるようになってきました。

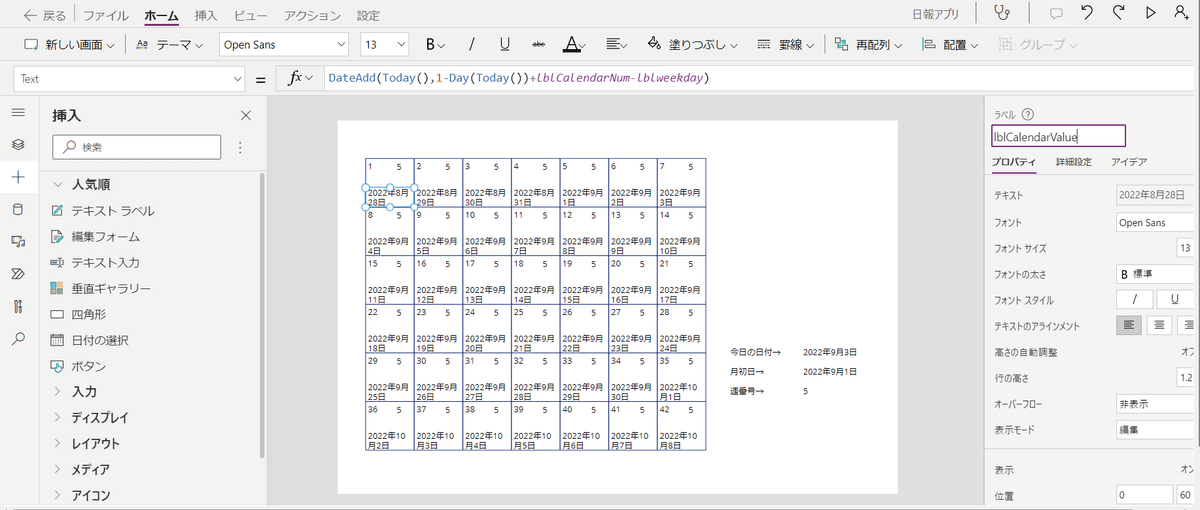
最初に作成した値(1~42)と週番号を使って月初日からの何日離れているかを計算します。
言われると「そっかー」となるのですが、このアイディアってなかなか自分では思いつきません。

月初日を足してカレンダーにします。
この発想力がすごい!!

今までお世話になったラベルを非表示にします。

カレンダーのラベルを中央に持っていきます。

Day関数を使って、日にちの部分を表示します。

このカレンダーを日報アプリにコピペしました。

完成!
続きは宿題。
@akira_365 せんせー、宿題やってみましたー🫠
— alice (@alice37308108) September 4, 2022
久しぶりに数学的に頭を使いました😵💫
計算式あっているのかな?来月ちゃんと表示される自信がありません!!
もっとスマートにできるんだろうなぁ…。
いろいろ調べながら作っていく過程が楽しかったです😀
#PowerPlatform塾 pic.twitter.com/53zIzx6Tzy
ちょっと違っていたのでやりなおしました。
今度こそ完成!!

つづく
たぐさんのnoteはこちらです。
だくさんも、ちゃんと関数も書いていらっしゃって素敵です✨
ちっぴさんのnote
かわいらしくてわかりやすくて素敵です✨
この記事が気に入ったらサポートをしてみませんか?
