
Photo by
cranefield
Power Virtual AgentsでTemasボットを作ってみた④ 共有してみた編
おはようございます。
「Power Virtual AgentsでTeamsボットを作ってみた」の続きです。Temas Botの備忘録です。
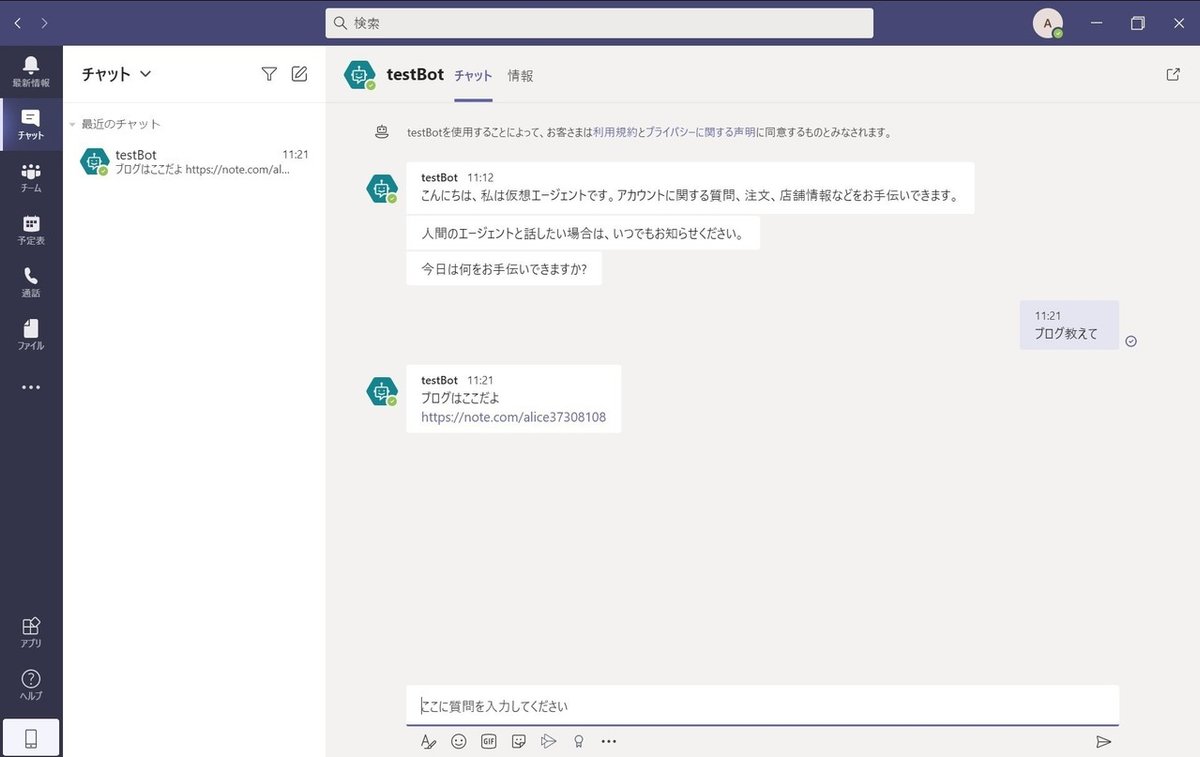
こんな感じのボットを作りました。

前回のはこちら
ボットを公開しました。

せっかく作ったので、共有したいと思います(~ ̄▽ ̄)~今日は共有してみたいと思います。
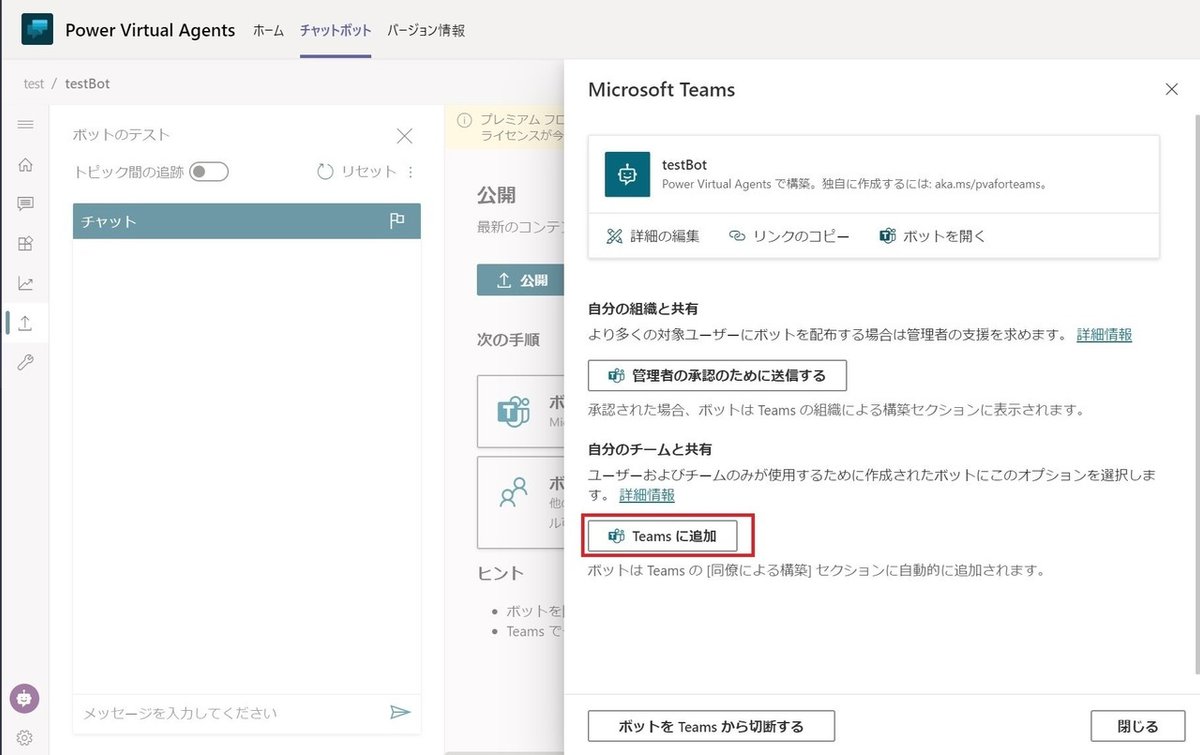
公開画面からボットを共有します。

Teamに追加します。

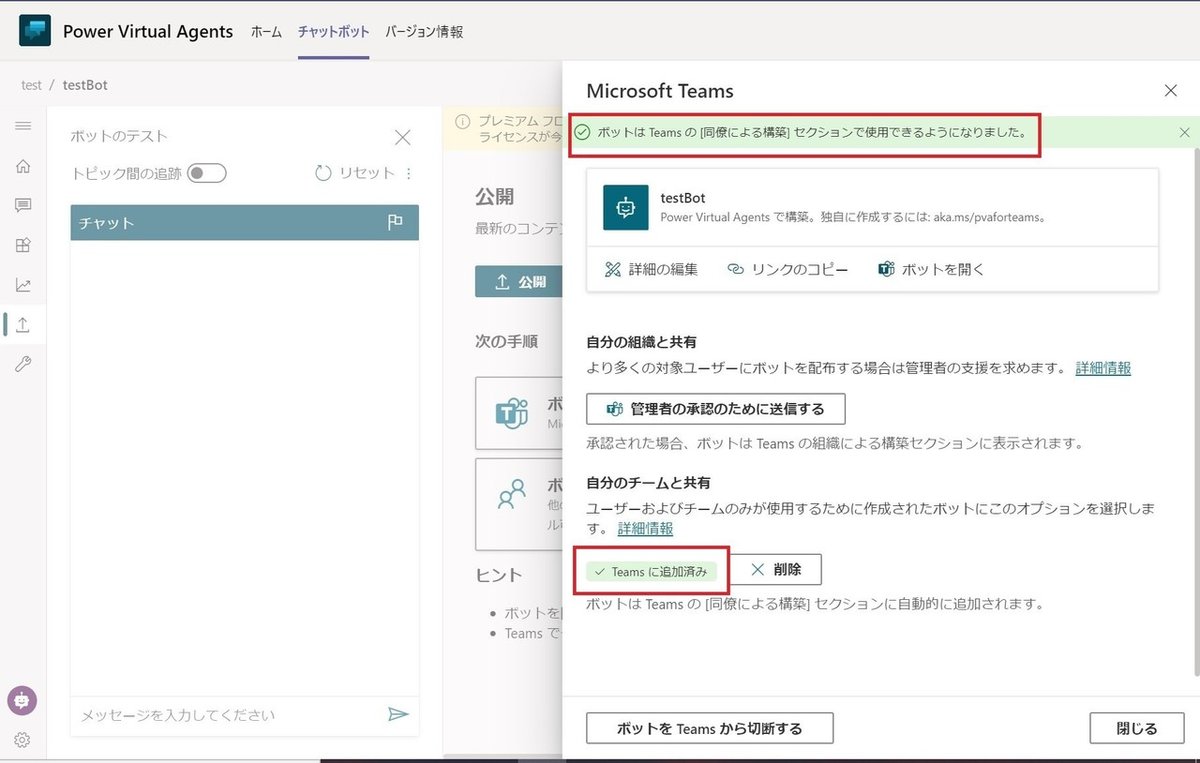
Teamに追加されました。
(最初からTeamに追加していたので、この画面でした)

共有できたφ(* ̄0 ̄)
アプリを検索します。
その他のアプリを開きます。

<テナント名>向けに構築というところに作ったアプリが入っています。
へっへっへ(●ˇ∀ˇ●)

追加して使います。

これでチームのメンバーが使えるようになりました!
こんな感じで作ってみました(❁´◡`❁)
