
【Power Automate×Officeスクリプト】Excelのデータを表形式でTeamsに投稿する
こんにちは。aliceです。
だいぶ暖かくなりましたね。もう桜の時期になるのかと思うとちょっとワクワクします🌸

今日はExcelから取得したデータを表形式でTeamsに投稿するはなしです。
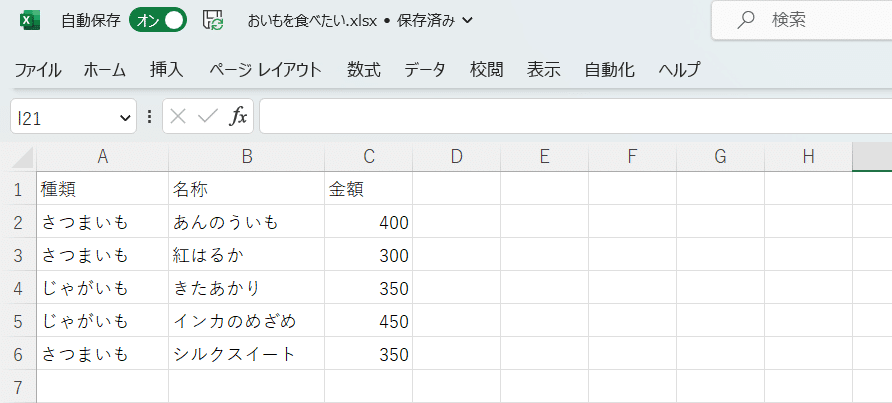
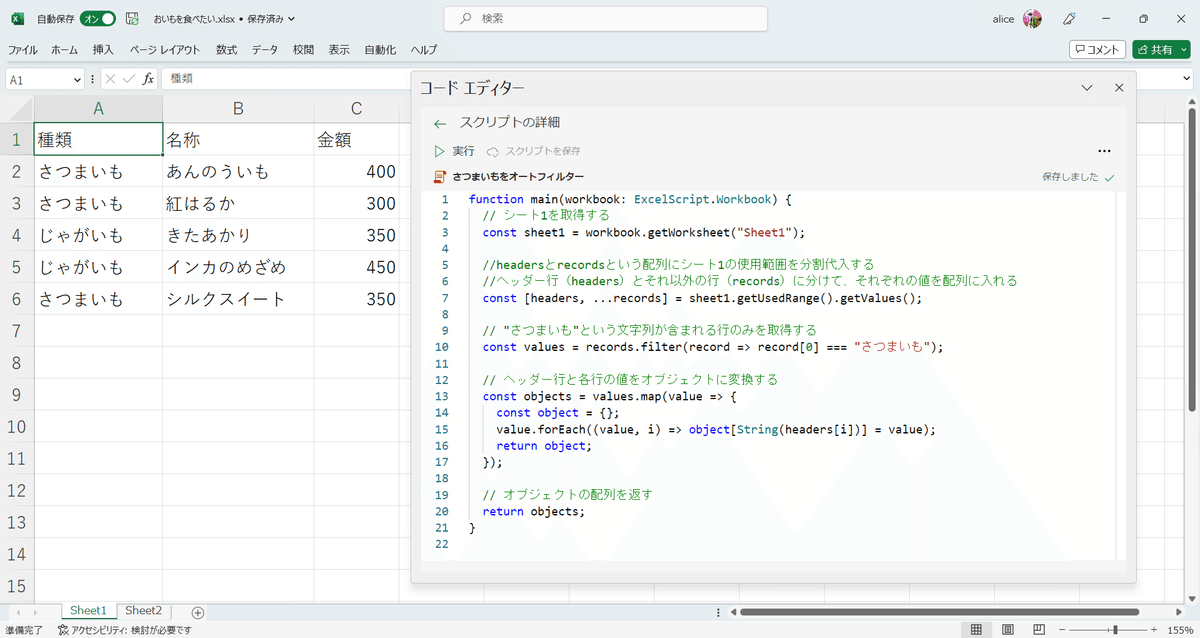
このようなExcelの表からA列がさつまいもの行を取得してTeamsに投稿します。

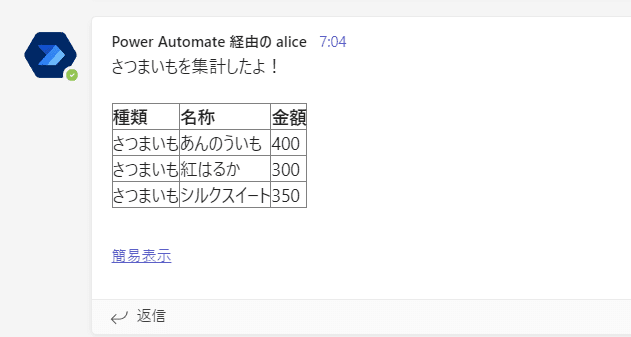
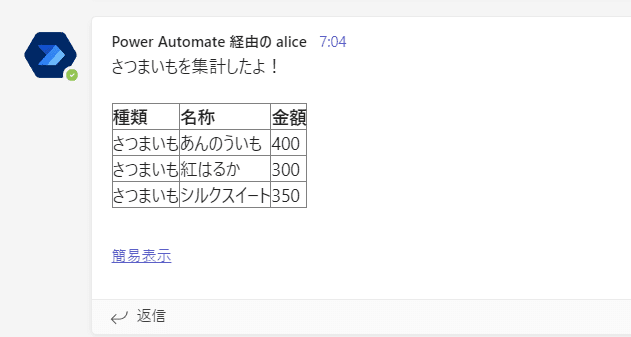
こんな感じにTeamsに投稿します。

せっかくなのでメールも送信しました。

ではでは、フローを作っていきましょう。

Officeスクリプトを使ってエクセルのデータを取得する
まずはExcelのデータを取得します。
Excelの表からOfficeスクリプトを使ってオブジェクトが入った配列を取得します。
エクセルの表は前に使ったExcelの表を使いました。

Officeスクリプトのコードはこちら
function main(workbook: ExcelScript.Workbook) {
// シート1を取得する
const sheet1 = workbook.getWorksheet("Sheet1");
//headersとrecordsという配列にシート1の使用範囲を分割代入する
//ヘッダー行(headers)とそれ以外の行(records)に分けて、それぞれの値を配列に入れる
const [headers, ...records] = sheet1.getUsedRange().getValues();
// "さつまいも"という文字列が含まれる行のみを取得する
const values = records.filter(record => record[0] === "さつまいも");
// ヘッダー行と各行の値をオブジェクトに変換する
const objects = values.map(value => {
const object = {};
value.forEach((value, i) => object[String(headers[i])] = value);
return object;
});
// オブジェクトの配列を返す
return objects;
}このようなオブジェクトが入ったリストを返します
[
{
"種類": "さつまいも",
"名称": "あんのういも",
"金額": 400
},
{
"種類": "さつまいも",
"名称": "紅はるか",
"金額": 300
},
{
"種類": "さつまいも",
"名称": "シルクスイート",
"金額": 350
}
]Officeスクリプトはこれで終わりです。
次はPower Automateの設定をしていきます。

Power Automateを使ってTeamsに投稿する
それではPower AutomateでTeamsに投稿するフローを作成します。
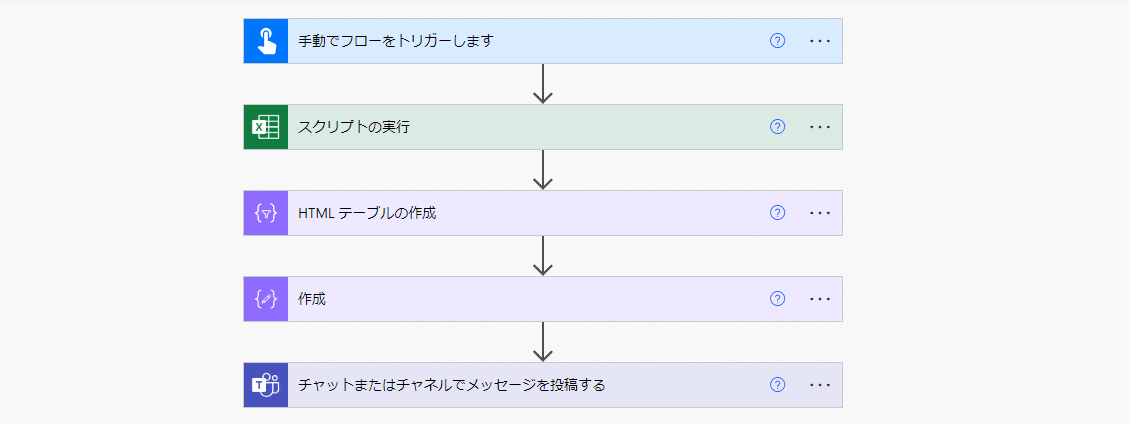
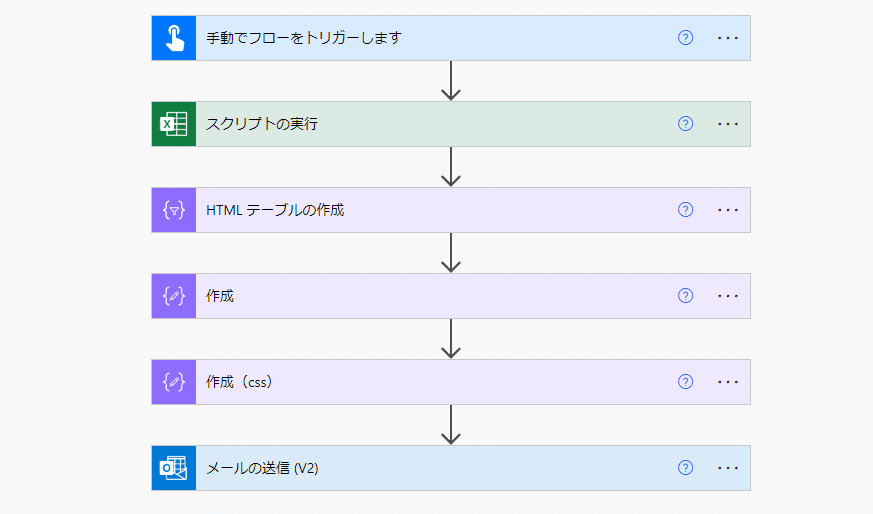
このようなフローを作っていきます。

それではやってきましょう。
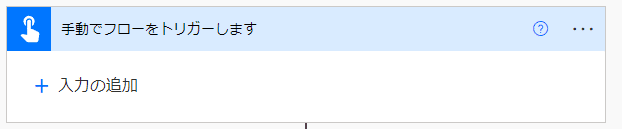
トリガー
とりあえず手動のトリガーにしました。
スケジュール実行でも、ファイルが更新されたときでも、何でも良いと思います。お好みでどうぞ。

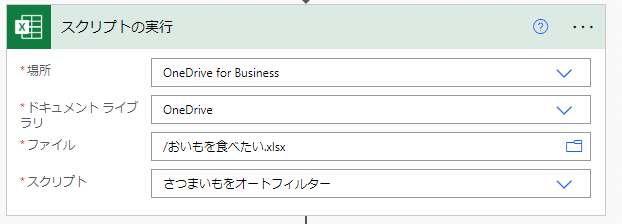
スクリプトの実行
いつものOfficeスクリプトの実行です。
ファイルの場所とスクリプトを選択します。

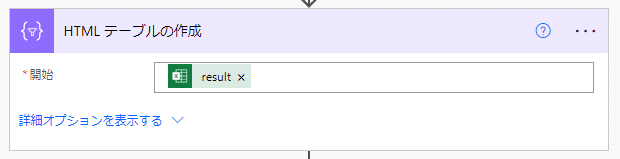
HTMLテーブルの作成
データ操作からHTMLテーブルの作成を選択し、Officeスクリプトの戻り値(result)を入れます。

もし、resultがない場合は次のような式を入れてください。
outputs(outputs('スクリプトの実行')?['body/result'])作成
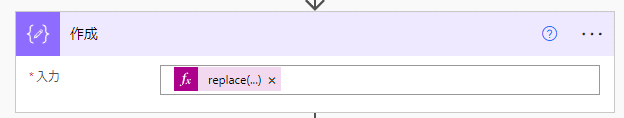
作成アクションで罫線を引くcssを設置します。

次のような式を入れます。
replace(body('HTML_テーブルの作成') ,'<table>' , '<table border="1">' )Teamsに投稿する
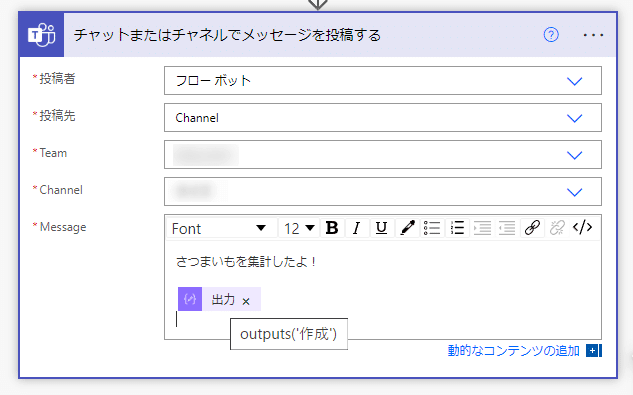
Teamsのチャットまたはチャネルでメッセージを投稿するアクションを使って投稿します。
出力は動的なコンテンツから作成の出力を選択します。

Teamsに投稿されました!


Power Automateを使ってメールを送信する
メールを送信するフローも作ってみました。
今回はせっかくなのでcssを使ってみます。
このようなフローを作成します。

作成アクションまでは先ほどと同じなので、その次の作成(css)アクションから見ていきましょう。
作成
データ操作の作成アクションです。
名前を作成(css)に変更しました。
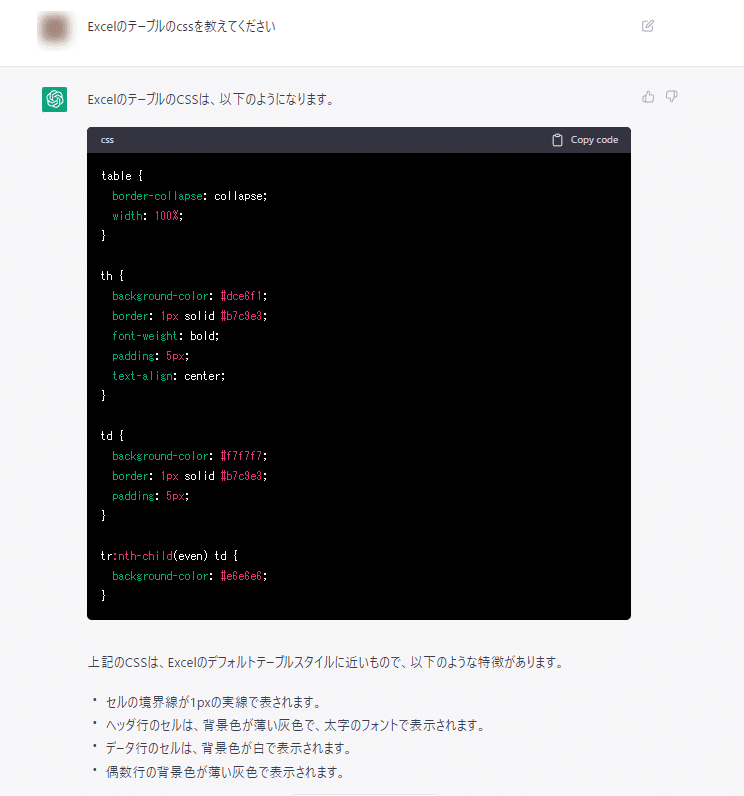
こちらにはcssを書きます。
<style>
table {
border-collapse: collapse;
width: 100%;
}
th {
background-color: #dce6f1;
border: 1px solid #b7c9e3;
font-weight: bold;
padding: 5px;
text-align: center;
}
td {
background-color: #f7f7f7;
border: 1px solid #b7c9e3;
padding: 5px;
}
tr:nth-child(even) td {
background-color: #e6e6e6;
}
</style>エクセルのテーブルのcssをChatGPTに教えてもらいました。

こちらはお好みでどうぞ。
cssを<style></style>で囲んでくださいね🌸
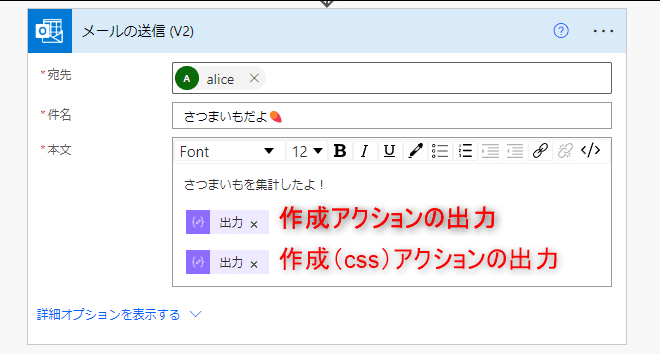
メールの送信
outlookのメールの送信アクションを使って、メールを送信します。

本文に作成アクションの出力、作成(css)アクションの出力の順番で登録します。
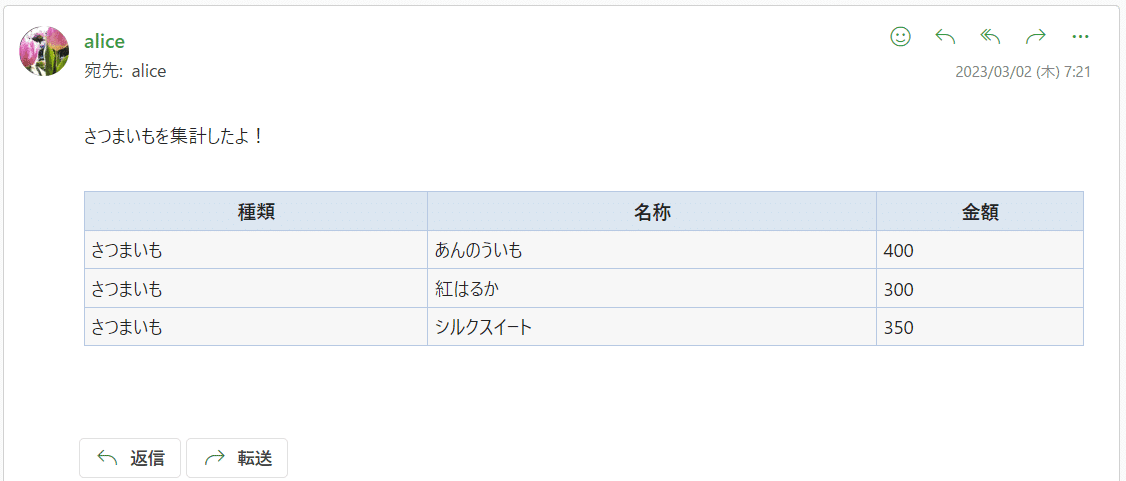
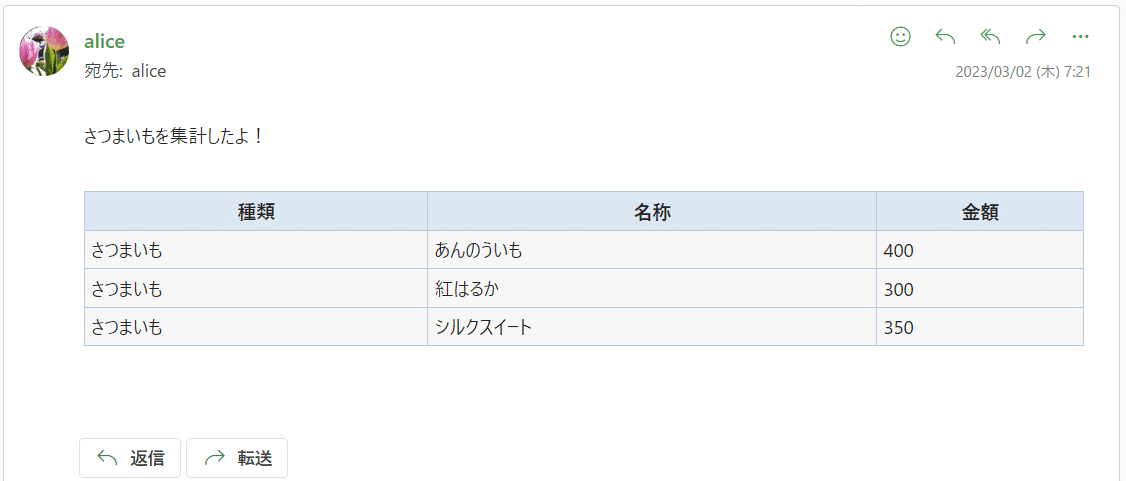
このようなメールが送信されました!
やったー!!

参考
テーブルに罫線を追加する
罫線を引く式はこちらを参照しました。
Power Automateでエクセルのデータを取得する
Officeスクリプトを使わないでExcelからデータを取得するときは「表内に存在する行を一覧表示」アクションから取得するのかな?
元データはテーブルにしてください。
Officeスクリプト
デスクトップ版のExcelだとコードエディターを外せるんですね。
広くなるのでおススメです。
きぬあささんのセッションを参考にやってみたら、コードエディターが外れた。すごい✨
— alice (@alice37308108) February 28, 2023
#M365Dev pic.twitter.com/yRHOQLm1sX
Officeスクリプトの最新情報はきぬあささんのスライドをどうぞ。
すごくわかりやすいですよー。
「Office スクリプトのアップデート情報まとめ (2022~2023 年前半)」セッションの資料をアップしました。 https://t.co/mljHUniMrx #M365Dev
— きぬあさ (@kinuasa) February 28, 2023
エクセルの表からオブジェクトを取得する
いつもお世話になっているetauさんの記事。
オブジェクトとして取得したいときはいつも参考にしています。
Google Apps ScriptですがOfficeスクリプトでもだいたい同じように使えます。(赤い線が出ることがあるけど🥲)
いろんな書き方がありますね。
Officeスクリプト記事まとめ📝
『Officeスクリプト入門講座』を書きました📝
