
ブラウザ上で動作するマルチウィンドウ
Chrome上で動くマルチウィンドウ
前職で一緒にe支店API等の仕事をしていただいたエンジニアの方がChrome上で動作するマルチウィンドウを開発・公開しました。
公開ページは以下になります。
簡単なサンプルもありますので見てみてください。

非常にシンプルなページです。
作成した方の真面目な人柄が現れたデザインかと思います。
マルチアプリケーションプラットホーム
各々のウィンドウは独立しています。それぞれ別のアプリケーションを動かすことが出来ます。いわゆるMultiple Application Platform (MAP)です。
またGoogle Chrome上で動作するマルチウィンドウなので、chromeのバージョンが適合すればほとんどの機器で動くはずです。
またJavaScriptなので、EdgeやSafari、Firefoxでも動くことを確認しています。
ブラウザ上で動くマルチウィンドウの利点
マルチウィンドウにはハードやOSの壁がある
マルチウィンドウを使うことで、ソフトウェアの表現力を高め、使い易くすることができます。
しかし、これまではマルチウィンドウを使おうとすると、ハードウェアや異なるOSのそれぞれに対応した別々のマルチウィンドウ用ソフトを用意する必要がありました。
当然各々のソースコードは別になります。開発、保守ともに複数になり、手間とコストが大きくなり大変でした。
ブラウザの力を借りてハードやOSの壁を乗り越える
ブラウザ、特にchromeは、色々なハードウエアやOS上で動きます。
このマルチウィンドウシステムで、ブラウザのこの力を借りることができます。
単一のソースコードなのに、様々な機器やOS上で簡単にマルチウインドウ表現を使うことが出来ます。
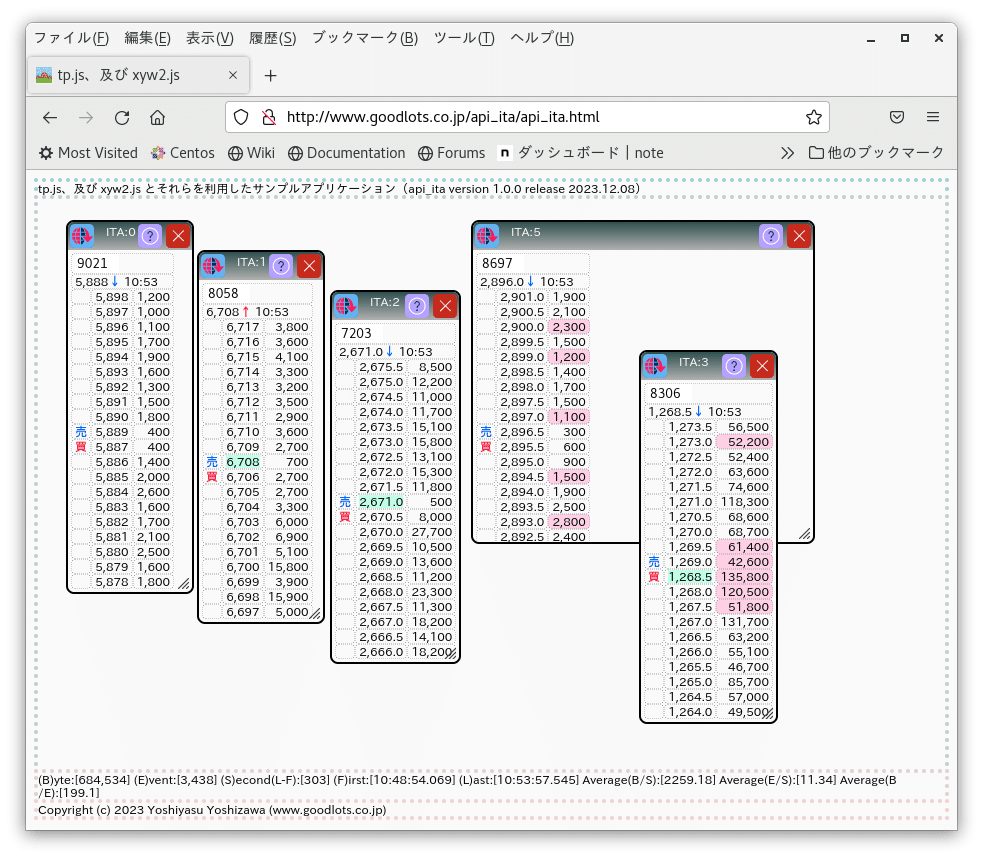
因みにタイトル画像は、Linux(CentOS7.9)+ Firefox のものです。
私のサンプルコード開発環境なのですが、かなりマイナーな環境です(笑
この環境でも、ちゃんと動きました。
単一のソースコードを色々な機器で動くマルチウィンドウの上で動作させることが出来るのは、サービス提供側からすると魅力的です。
タブレットでもマルチウィンドウが動作
もちろんタブレットでも動きます。
更にはiPad+サファリでも操作できました。
それも単一のソースコードで動きます。
私は前職でオンライントレードの仕事をしてきました。その間に、ブラウザ上のマルチウィンドウを3種類見たことが有ります。どれもPC上で動作するだけで、タブレットでは動作しませんでした。
このマルチウィンドウはタブレットでも操作できます。そこが大きな違いです。
マルチウィンドウでタブレット復活?
タブレットは大画面ですが、現状は単に大きいスマホでしかありません。
スマホに比べ大きく不便なので、見放されている状況です。
マルチウィンドウが動けばどうでしょうか。
スマホと違う用途に利用されるのではないでしょうか。
ブラウジングなどの見るだけの大半のノートPCが要らなくなるかもしれません。

サンプルの解説
サンプルの簡単な紹介をして行きます。
3.サンプルアプリケーション(利用例)
それでは1つ目のサンプルの紹介です。
開くと単純に3個のウィンドウが表示されています。

このサンプルで出来ることは、
・ウィンドウの位置を動かす(タイトル部分を摘む)。
・ウィンドウの大きさを変える(右下を摘み動かす)。
・重なった下のウィンドウを上に出す。
(前面ウィンドウのタイトル部分右クリックで最背面に下げられます)
・ウィンドウを閉じる。
です。
基本の動作の紹介です。
ちょっと地味ですね(笑
4.サンプルアプリケーション(テンプレート)
ログイン画面のウィンドウ表示です。
注意書きにもありますが、ログインはダミーです。
認証機能はありません。

「login」ボタンを押すとウィンドウが一つ表示されます。
ウィンドウ左上の地球マークを押すとウィンドウが追加されます。
このサンプルでは全部で10個まで表示できる設定になっています。
「MOF-OFF」ボタンで、マウスオーバーフォーカス(MOF)機能のオンオフが出来ます。
その他は、最初のサンプルと同様にウィンドウを操作できます。

5.サンプルアプリケーション(指定URLページの子ウィンドウ表示)
viewボタンを押すと、URL欄に入力されたホームページを子ウィンドウに表示します。

このサンプルでは単純に表示しているだけなので、表示の中のリンクやボタンを押しても動作しません。
URLを変えてviewボタンを押すと、別の子ウィンドウが作られ、指定したページを表示できます。
9.サンプルアプリケーション(立花証券e支店・API、リアルタイム板)
もし立花証券e支店に口座をお持ちでしたら、e支店APIに接続する簡単な板のサンプルを表示できます。
Event機能を利用しており、板は10個まで表示できます。

APIの設計・製作者が作ったサンプルなので、軽く高速に動作します。
このサンプルを動かし、APIで株価が高速に表示されるのを見て驚きました。
「これはAPIのデモ?」と錯覚してしまいました(笑
あくまでもマルチウィンドウの実装例です。
最初のサンプルは地味な印象でしたが、このサンプルになると同じものには見えません(笑
このマルチウィンドウは基本的な機能を提供するものなので、使い方次第で色々化けるのではないでしょうか。
板サンプルでのパスワードの取り扱い
なおパスワードは、このサイトでは全く保存しておりません。
ソースコードを見て確認できます。
なお以下の手順でパスワードを一時的に変更すれば、本来のパスワードを使わずにサンプルを利用することが出来ます。
1)夜間のバッチ更新前に、立花証券e支店のWeb画面でログインし、テスト用のパスワードに一時的に変更しておきます。
2)翌朝07:00〜08:30のデモ環境のサービスが開始される前の時間帯に再度Web画面でログインして元のパスワードに戻します。
これで元に戻した当日のデモ環境は、テスト用のパスワードで利用できます(当日限りです)。
本来のパスワードをサンプルサイトで入力しないで済むので、気になる方はこの方法で試してみてください。
余談
実はこのウィンドウシステムは、オンライントレードの製品の開発過程で創り出されました。
開発体制は、開発者の方とコードの書けない私の2人だけ。
おまけに、ほぼこっそり 。片手間で始めたものでした。
もちろん正式な予算は無し(笑
最初は、たまに見かける違うマルチウィンドウ的システムで試作されていました。
しかし、しっくりきません。
どうしても操作に慣れることが出来ませんでした。
「もっと直感的に操作できるようにならないですかね~」と、わがままを言い続けていました。
私は言うだけなので気軽なものです(笑
これで1年くらい開発が止まるような形になってしまいました。
もうウィンドウ周りは、予算をひねり出して、外部から購入するしかないかな~と思い始めていました。
そんな時「こんなのどうですかね」と開発者の方が持ってきたのがこのシステムです。
本人曰く、作り始めたら面白くなり、自宅でもどんどん試行錯誤しながら作ったそうです。
使ってみると私が欲しかった操作感です。
おまけに単一のソースコードでPC、タブレットでサービスを提供できます。
スマホもデザインを工夫して作れば、ほぼ共通化できます。
まさに「こんなのが欲しかった!」というものです。
まさか独りで、ここまでのものを作ってしまうとは思いませんでした。
本当に驚きました。
コードの取得
コードは、「ブラウザの開発ツールで簡単に見ることが出来るのでそれで取得してください。」とのことでした。
chromeのwindowsでの最新版だと改行した見やすいコードで読むことができるので分かり易いかと思います。
因みに私のCentOS7.9 + Firefoxの環境だと1行になってしまい全く読めません(泣
ライセンスについて
ライセンスは、GPL v2.0 と商用ライセンスのデュアルライセンスとのことです。詳しくは専用ページのライセンスの項目を参照ください。
個人の趣味などで自由に使いたい場合には、GPL v2.0ライセンスで利用できます。
業務用アプリなどに組み込むときは、商用ライセンスで安心して使えます。
用途に合わせて選べます。
商用ライセンスは、保守料不要で1万ドル程度(現時点だと約150万円程度)とのことでした。
Webエンジニア1人月分程度ですね。
「えっー、普通はもっと高いでしょう!」と思ったのですが、本人は「いろんな人に使ってほしいから」とのことでした。
質問等がありましたら、専用ページの一番下にメールアドレスが書いてありますので連絡してみてください。
最後に
このマルチウィンドウは、一つのソースコードで、色々な機器やOS上でマルチウィンドウ表現ができる面白い技術だと思います。
ぜひ試してみてください。
もし気に入れば使ってみてください。
