
【初心者向け】作業を早くする!Photoshop小技5選!
こんにちは!webデザイナーのTです。
私は過去、幅出しバナーを1日に何十枚も制作した経験があります。
その経験の中で、作業スピードをあげるための小技を覚えていきました。
そこで本記事では、私の経験をもとに、Photoshopでバナーを大量に制作する際に作業スピードを上げるための5つの小技をご紹介したいと思います。
初歩的な内容のため、駆け出しwebデザイナーさんに是非読んでいただきたいです。
1.書き出しの手間削減!画像アセット
画像を書き出してfinderで確認したら、Photoshopの作業画面で見た印象と違う…。そんな時、再度書き出してfinderで確認、を繰り返していませんか?
この書き出しの手間を減らしたい時におすすめの設定が「画像アセット」です。
画像アセットのやり方
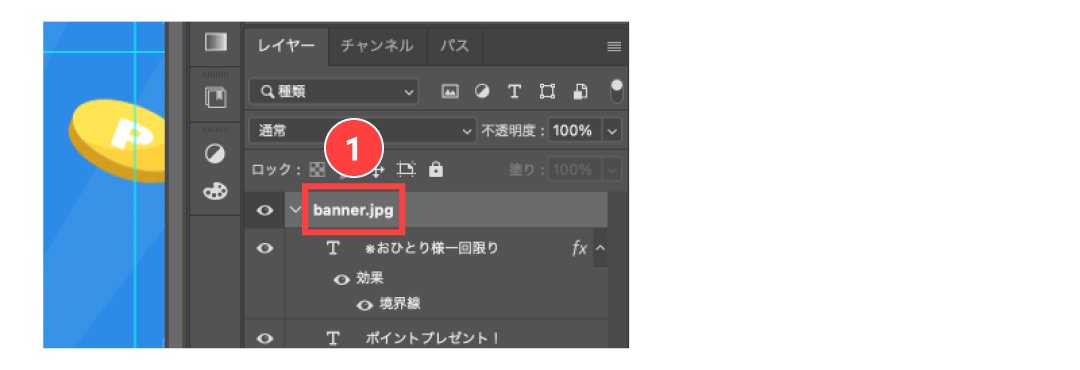
①書き出したいレイヤー名の最後に拡張子をつける
例:「.jpg」「.png」

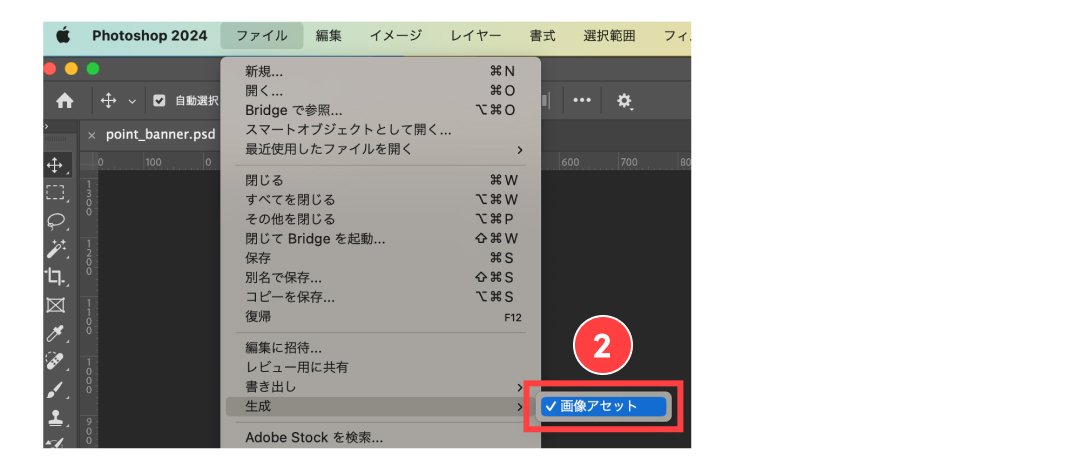
②ファイル→生成→画像アセットにチェックを入れる

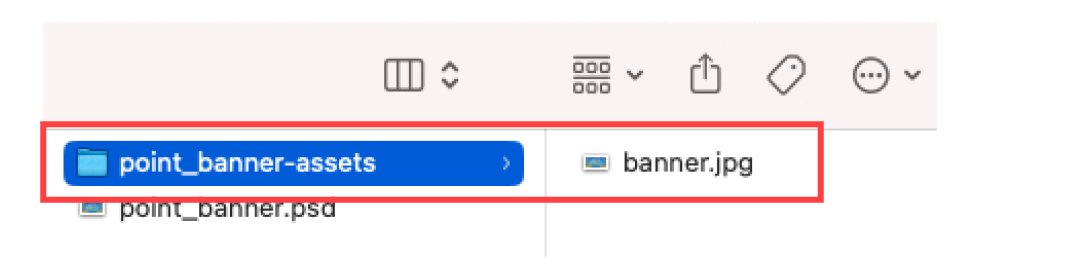
この操作で、フォトショップを保存している階層にassetフォルダが作成され、レイヤーが指定した拡張子で自動で書き出されます!

特にバナーを作成する際はアートボードで作成し、アートボード名に拡張子をつけるのがおすすめです。
いちいち画像を書き出す手間が省ける上に、別画面で見た際の印象もリアルタイム確認できるので、とても便利です!
-おまけ-
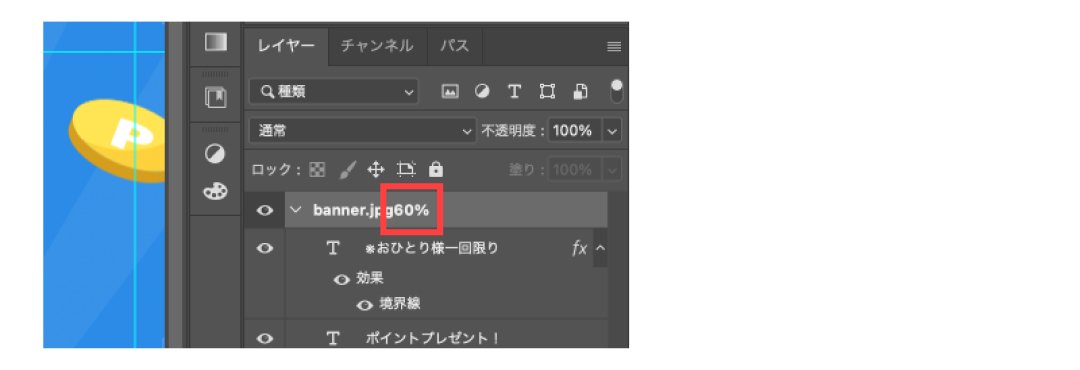
レイヤー名末尾に「%数値」を入れると、画質も指定できます!
例:60%と入れると画質60%で自動書き出しされます。

2.テキストのジャンプ率を固定しよう!
バナーを作成し、先方に提出したら「もっとテキスト全体を大きくor小さく変更して」と修正依頼が来る場面は多いと思います。
ジャンプ率をつける際、テキストごとに異なるフォントサイズを指定していませんか?この場合、上述のような修正依頼が来る度に、テキスト毎にフォントサイズを再指定するのは手間ですよね。
そのような場面に備えて、予めジャンプ率を固定すれば、フォントサイズを変更してもジャンプ率は維持されます。
ジャンプ率固定のやり方
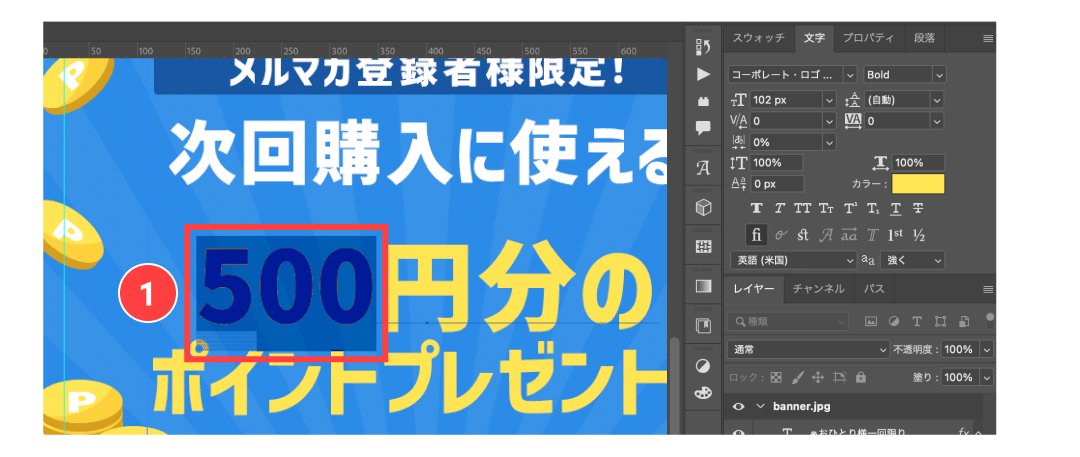
①テキストをクリックし、大きくor小さく見せたい箇所を選択する

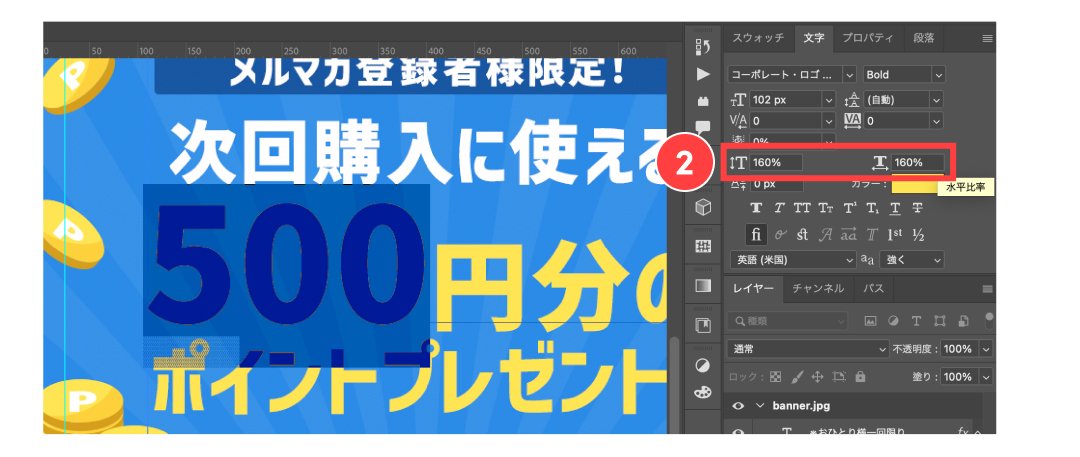
②文字パネルの垂直比率と水平比率を大きくor小さくする

※同じ数値を入れることが望ましいです。フォントを縦長or横長にすることは、特別な事情がなければ避けましょう。
このように比率を指定し、テキストのフォントサイズのみ変更すればジャンプ率は維持されます。いちいちフォントサイズを計算したり、細かく変更する手間がないだけで制作時間を短縮できますよ。
3.レイヤースタイルを効率よく適用しよう!
Photoshopでバナーを作成する際に欠かせないのが、ドロップシャドウや境界線などのレイヤースタイルです。
このレイヤースタイルですが、同じものを複数要素に適用する場合、一つ一つの要素に対し適用していたら、結構時間がかかってしまいます。
そんな時、レイヤースタイルのコピペやグループ化がおすすめです!
レイヤースタイルのコピペのやり方
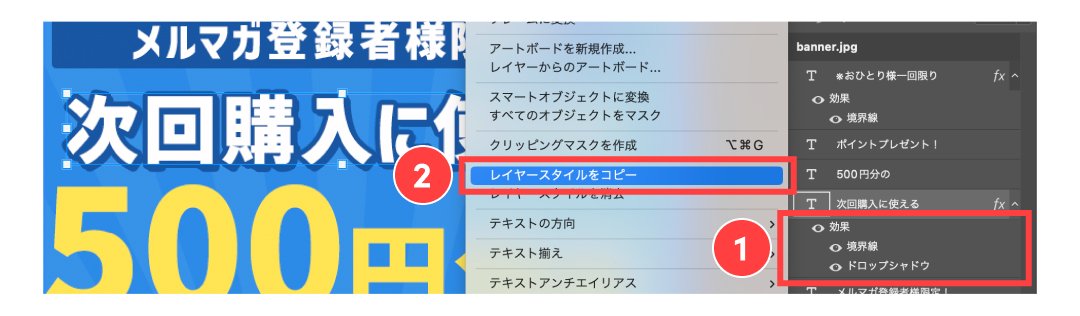
①コピーしたいレイヤースタイルを右クリック
②「レイヤースタイルをコピー」をクリック

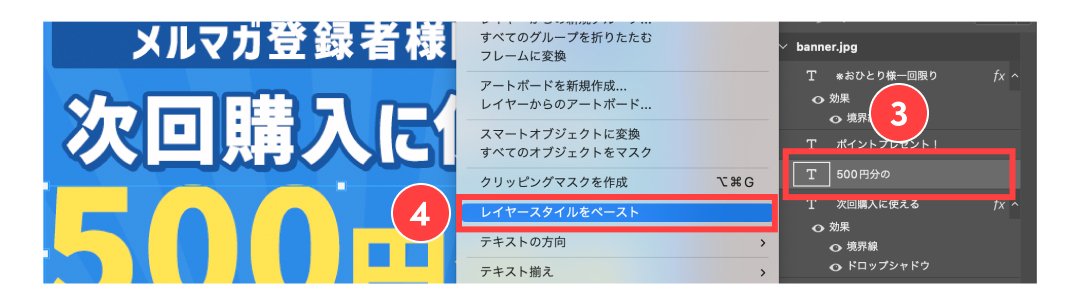
③ペーストしたいレイヤーを右クリック
④「レイヤースタイルをペースト」をクリック

これでレイヤースタイルはコピペ出来ます。
また、この操作はドラッグでさらに早く出来ます!
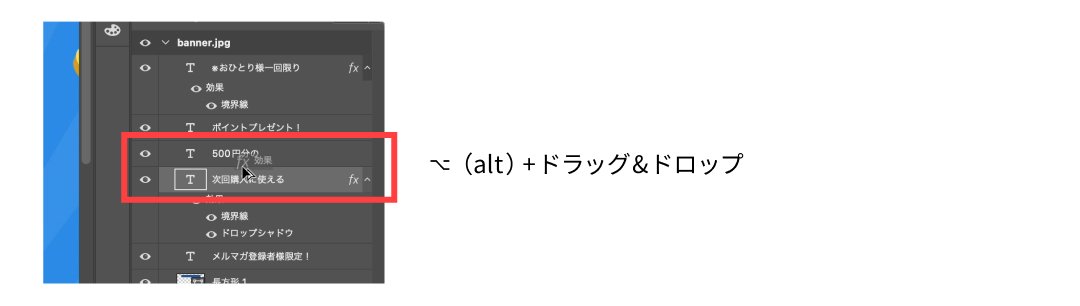
もっと時短!ドラッグでコピペしよう
レイヤー上でレイヤースタイル(もしくはfxマーク)をクリックし、option(alt)キーを押下しながらペーストしたいレイヤーにドロップするだけで上述したコピペができちゃいます!

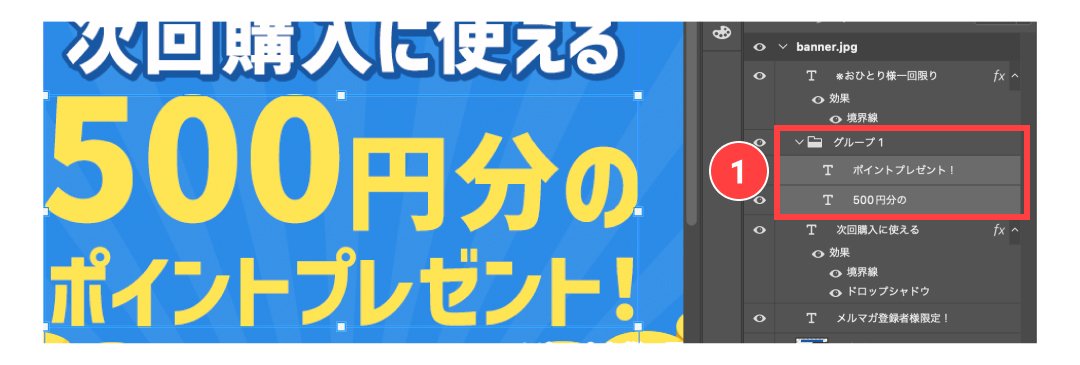
グループ化してレイヤースタイルを適用するやり方
全ての要素に同じスタイルを適用したい場合は、グループ化が便利です。
このやり方も、とっても簡単なので紹介します。
①同じレイヤースタイルを当てたい要素をすべてグループ化する

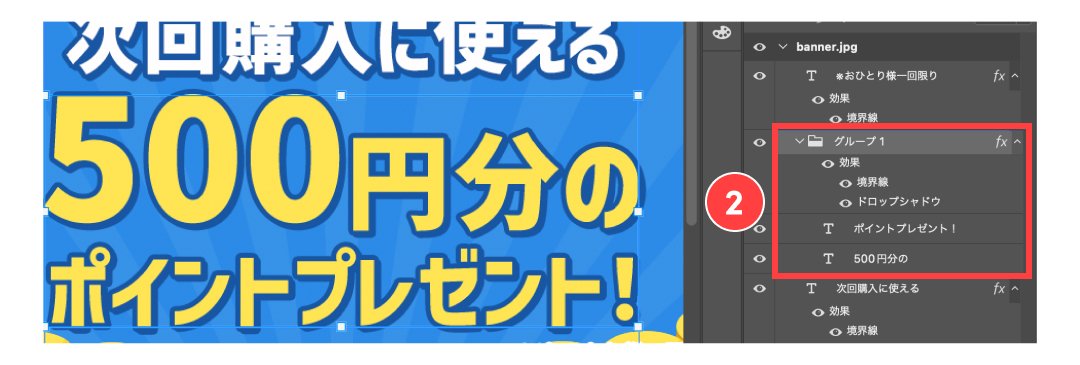
②グループ自体にレイヤースタイルを適用する

こうすると、グループ内のレイヤー全てに同じレイヤースタイルが適用されます。
グループ化は、作業スピードが上がるだけではなく、レイヤーがスッキリまとまり管理しやすいメリットもあります。
4.テキスト揃えを指定しよう!
テキストの始点or終点が決まっている場合は、テキスト揃えを指定する事をお勧めします。
例えば、注釈って左下や右下に入れる事が多いですよね。そんな注釈ですが、意外と文言の変更が入りやすい要素です。右下に入れた注釈を左寄せ指定のまま作成した場合、文言変更があった際に再度右側のマージンを調整する作業が発生してしまいます。
その手間を防ぐために、予めテキスト揃えを指定することをお勧めします。
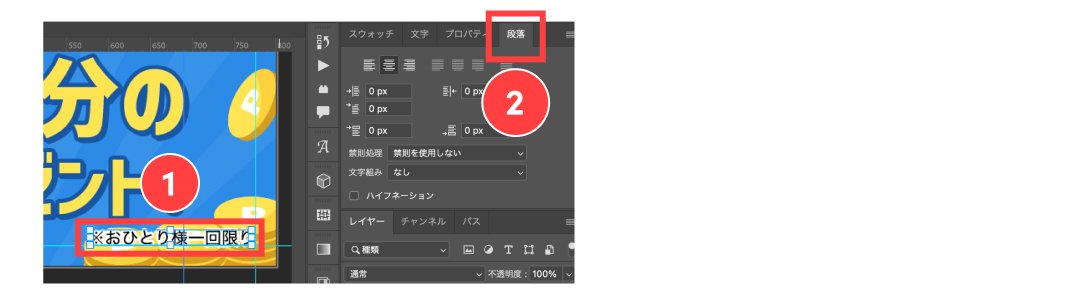
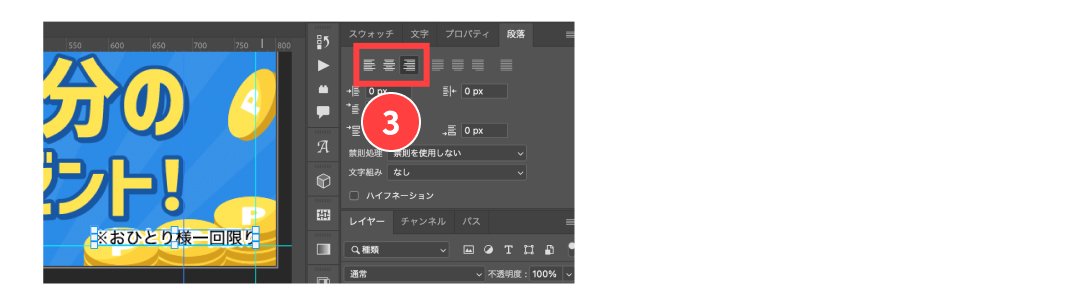
テキスト揃えのやり方
①揃えたいテキストを選択する
②段落パネルを開く

③段落パネルで左揃えor中央揃えor右揃えを選択する

この操作で、文言に変更があってもテキスト左右のマージンを再設定する手間がなくなります!
例では注釈を出しましたが、通常のコピーにも適用できます。
5.リンクを配置を活用しよう!
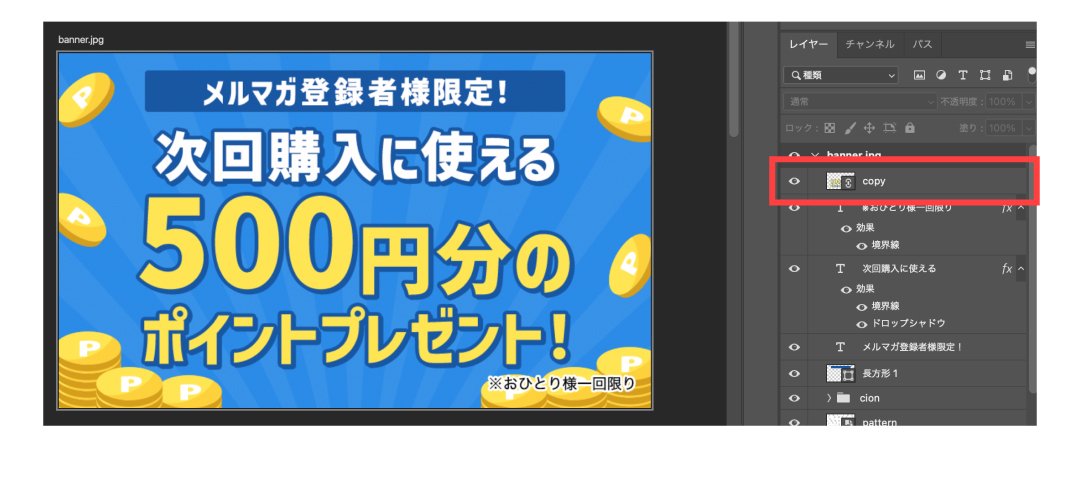
変更の可能性が高い同一要素を複数バナーに配置する際に便利なのが「リンクを配置」です。
リンクを配置のやり方
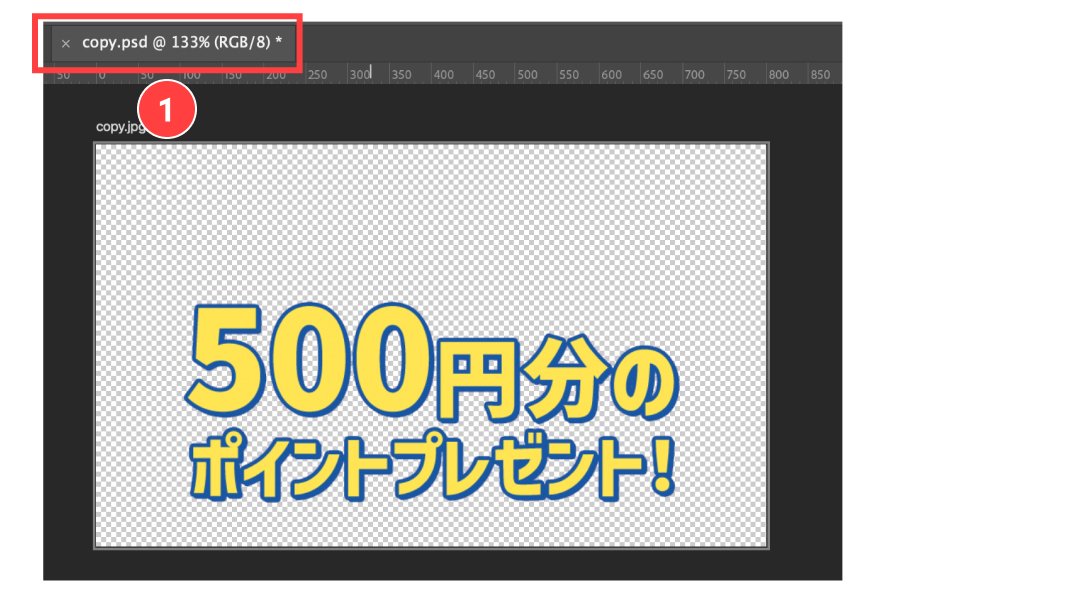
①作業しているファイルとは別に、変更の可能性が高い要素のみのPhotoshopファイルを作成する

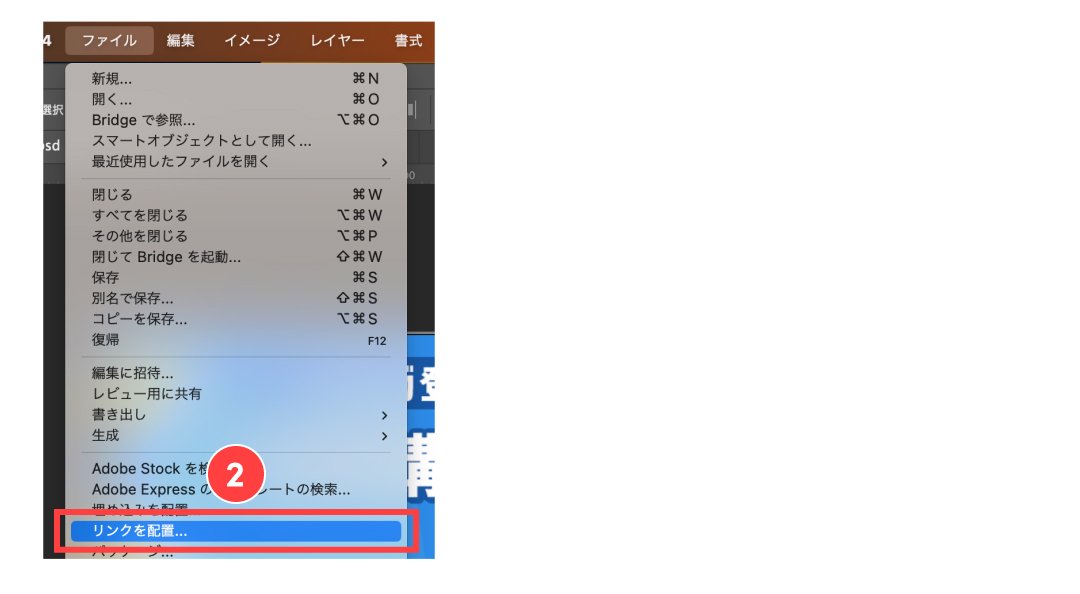
②メインで作業中のPhotoshopファイルでファイル>リンクを配置をクリック

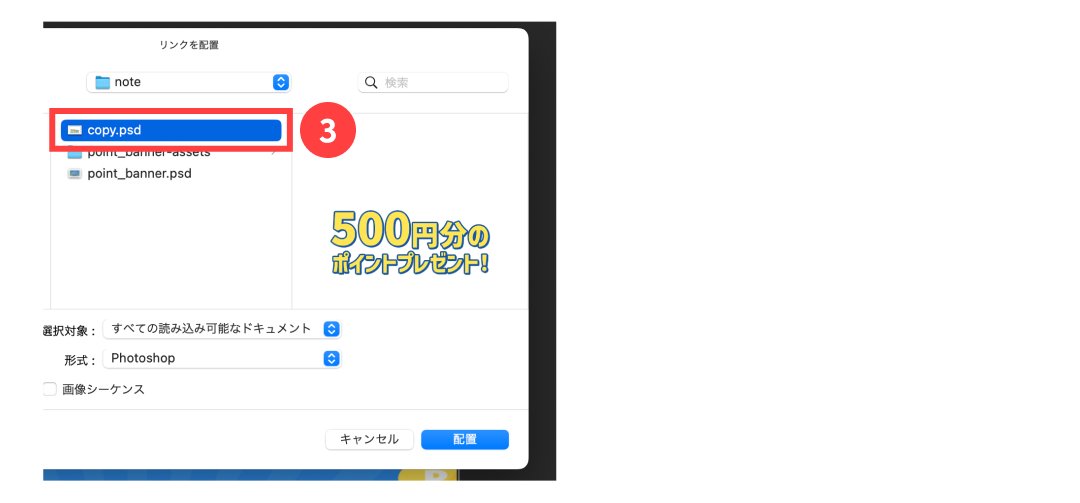
③①のファイルを選択し、「配置」をクリック

こうすると、作業中のファイルに指定した別ファイルが表示されます。

コツとしては、全ての要素を入れたファイルを複製し、変更可能性の高い要素以外を削除する進め方がやりやすいと思います。
これで、要素の修正依頼があっても、リンク元のファイルに変更をかければ一括で修正できるのでとても楽です。

最後に
いかがでしたか?
小さな修正作業は意外と手間がかかり、時間のロスにつながります。そのため、修正が必要になる可能性を見越して設定を工夫したり、効率的な方法を身につけることが、全体の作業時間を短縮するポイントです。
今回紹介した内容は、私の経験に基づく小技のため、現場や作業者の性質によって向き不向きはあります。でも、個人的にお勧めの小技です!使えそうな時に是非、参考にしてみてくださいね!
株式会社ALCHEMYでは、一緒に働く仲間を募集しています。
