
【イベントレポート】デザイン作成や提案時に役立つ!ムードボードを作成しよう
こんにちは、ALCHEMY デザイナーのリサです!
株式会社ALCHEMYでは、メンバーが成長できる機会を提供するべく、さまざまなテーマを掲げてイベントを実施しています。
今回は、過去に開催されたイベントの一つをご紹介したいと思います。
そのイベントがこちら!

開催の背景
お客様にデザインを提案する際に、よく起こるのがイメージのズレ。
デザイナーとお客様の脳内に浮かべている内容が実は全然違うのに、本腰入れてデザインをつくってしまい、いざ内容が具現化した瞬間「思ってたの違う!」なんてことがよくあります。
そんな風にならない為にはどうしたらいいですか?という声があったので、デザイン作成や提案時に役立つ「ムードボード」をテーマにしたワークショップを開催しました。人それぞれデザインの捉え方は違うということ、ムードボードを作成することの大切さを知ってもらえたら幸いです。
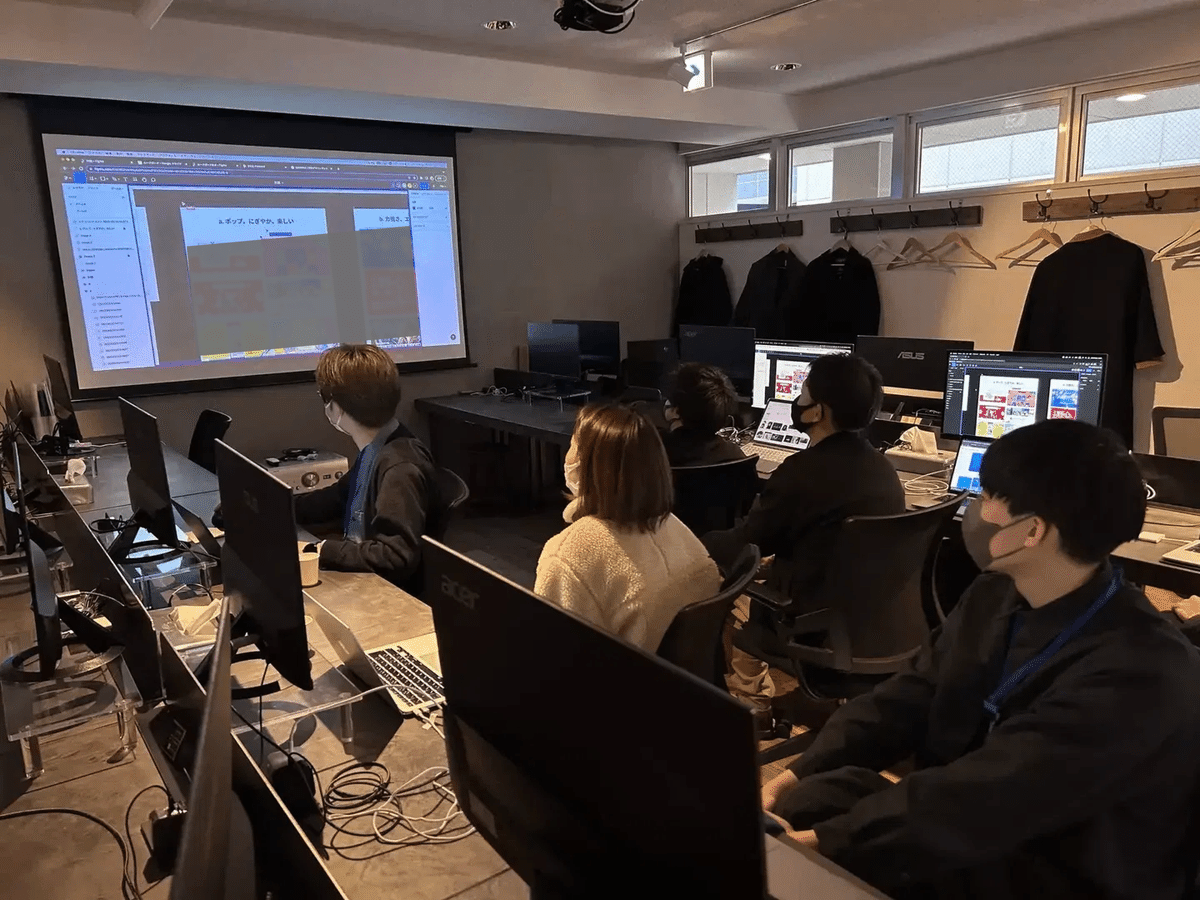
当日の様子
タイムラインは以下のように進めていきました。
13:00 ~ 13:30 受付
13:30 ~ 13:50 アイスブレイク
13:50 ~ 14:10 デザインに関する座学
14:10 ~ 14:50 ムードボード作成
14:50 ~ 15:10 まとめ
15:10 ~ 15:30 質疑応答など
13:30 ~ 13:50 アイスブレイク
アイスブレイクでは、第1回で好評だった「さまざまな色・カタチの画用紙から1枚選んで自己紹介をする」というワークを行いました!
自分の性格や特徴、どんな人でありたいかなど、あらゆる要素を思い浮かべ、その要素と関連づけられる色・カタチの画用紙を1枚選びます。そして、選んだ色・カタチの理由を、自己紹介と交えながら説明していただくものです。
例えば、赤の大きい三角を選んだ場合、「私は情熱的で向上心が高く、新たな挑戦に積極的に取り組むことができます。ただ、人前で話すのが少し苦手なので、これからもっと大きく成長したいと思っています」など

即決する方もいれば、手にとってどれにしようか悩んでいる方もいました。
1つの色とカタチで自分を表現するのは意外と難しい・・・!

13:50 ~ 14:10 デザインに関する座学
自己紹介が終わった後は、スライドを活用しデザインに関する座学を行いました。
色やカタチが与える印象やコーポレートカラーについてなどお話ししました。

14:10 ~ 14:50 ムードボード作成
デザインに関する話を終えて、本日の本題「ムードボード作成」を始めていきます!
(その前に軽くご説明させていただくと・・・)
ムードボードとは、アイデアやコンセプトを画面や紙面にコラージュして作成したものを指します。チーム内でデザインの認識や方向性のズレをなくすために使用します。

一言で「かっこいいデザイン」といっても連想するイメージは人それぞれです。
ダイナミック、スタイリッシュ、シンプル、洗練されたデザインなど。
お互いのイメージに相違がある状態でデザインを進めると、結局デザインを作り直すことに・・・
そこで、ムードボードを作成しコンセプトを可視化することで、全員の共通認識を得ることができるというわけです!
それでは、ムードボード作成の内容をご紹介します。
ワークショップのお題はこちら
お題:「〇〇大学のサイトをリニューアルしよう」
要望:若者が興味を引くようなデザインにして欲しい、大学のサイトなの?というレベルでもOK
以下4つのカテゴリーに分けてムードボードを作成していきます!
POP、にぎやか、楽しい
力強さ、エネルギッシュ、元気
カジュアル、親しみ、優しい
クール、かっこいい、信頼感
ツールはFigmaを使用し、6名の参加者を3人・3人の2チームに分けて取り組んでいただきました。


素材は、Pinterest(ピンタレスト)や参考Webサイトから探してかき集めています。
発表はチーム毎に行います。
なぜそのカテゴリーにこの素材を選んだのか、どんな印象を与えるのか、色やフォント、アニメーションなどの動きの部分もふまえて、みなさん説明してくれました!

Aチームのムードボード

Bチームのムードボード

お題とカテゴリーは同じですが、チームによって全くテイストが異なりました!(ブラーをかけているため、分かりづらくすみません)
参考サイトは同じでしたが、選んでいる素材もバラバラです。
このように、「人それぞれイメージしているものは異なる」ということが理解できたかと思います。
今回チームで作成しましたが、1人でWebサイトやLPなど何か制作する際に、ムードボードを作成するのもおすすめです!
「このあしらいもいれたい」「やっぱり違うデザインにしようかな…」と迷走することなく、自分の中で整理ができ方向性が定まるので、時間ロスにもつながります。
今回参加してくださったみなさん、ありがとうございました!!

ALCHEMYでは、メンバーの成長を促進させる機会を積極的に提供したいと考えています。そのため今後もデザイン関連やプログラミング関連の様々なワークショップを開催予定です!
株式会社ALCHEMYでは、一緒に働く仲間を募集しています。
