
【Canva】ロック|表や図形の配置もテンプレートももうズレない
ブロガー仲間に紹介して「これは便利!」と喜ばれた、
レイアウトを固定する機能「ロック」について紹介します
さらば!レイアウトのズレ
— あらもだ@Canva&旅行系ブロガー 電車・バス・徒歩で行く旅行計画 (@alamoda_blog) May 12, 2022
と題して「ロック機能」をブログで紹介するつもりでしたが、記事や画像制作が間に合わず🥺
まずは情報の頭出しだけでも👀
ロック機能は表やテンプレートとの相性が抜群なので
是非早くおすすめしたい😇#Canva #ブログ書け pic.twitter.com/wpR9uA76OE
■はじめに

Canvaで複数の写真や図形をマウスで選択して動かそうとしたら、
背景や表まで動いちゃうことってありますよね
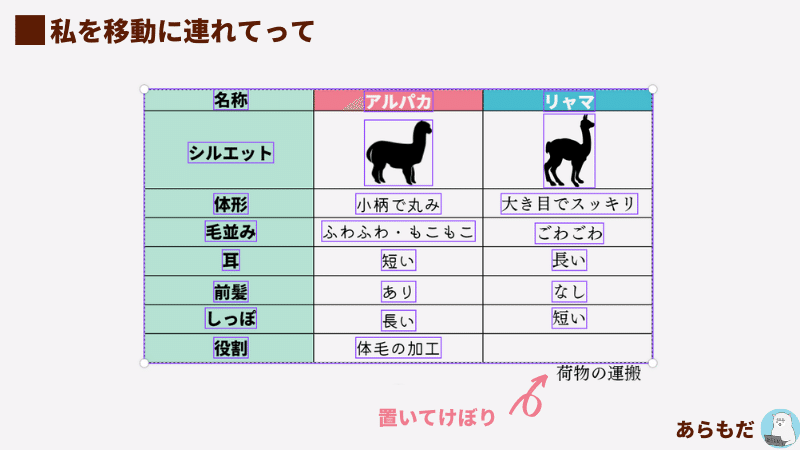
例えば、
全部の素材をドラッグしたはずが、
マウスのドラッグ範囲に入っていなくて
置いてけぼりになったり、

逆に、特定の列だけ選択したいのに、
選択したくない表まで選択されていたり、

表の場所を移動しようとして、
表の罫線を間違ってドラッグして表が崩れたり、

もうやってらんないー-!
って思うことが多いんですよね
そんなレイアウトの意図しないズレを解決する方法が
ロック
です
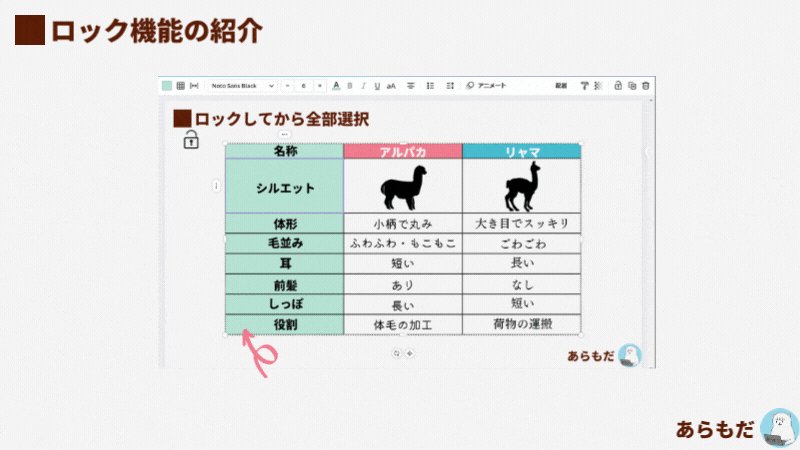
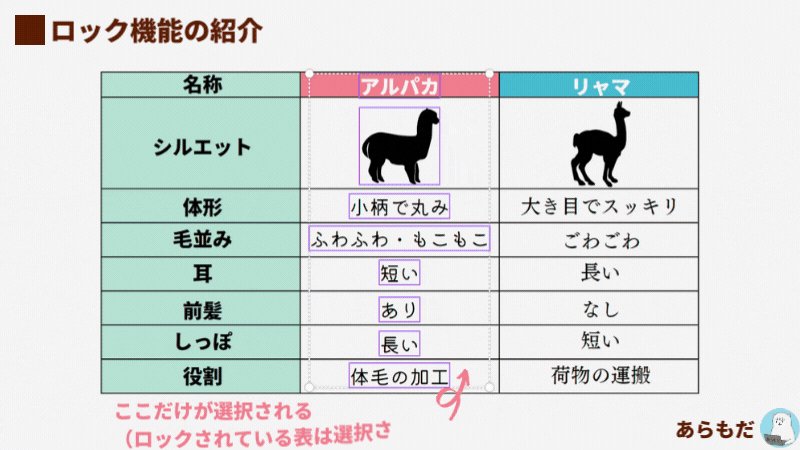
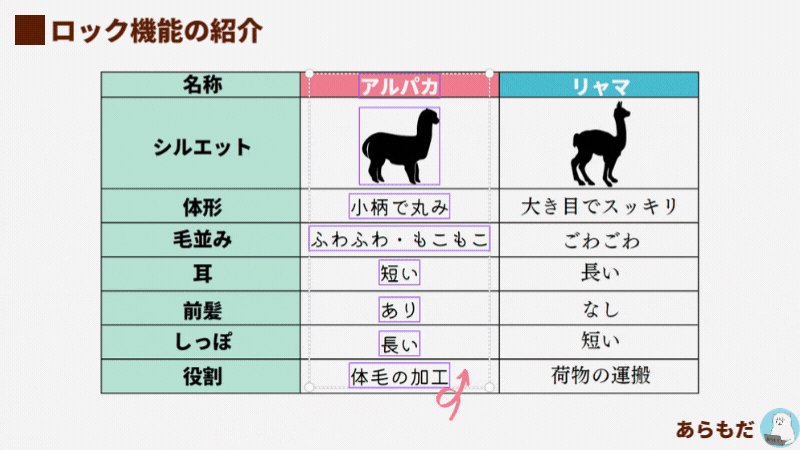
ロックの機能については、まずは下のGIFをご覧ください

イメージ伝わりましたでしょうか?
普通だったら、マウスをドラッグすると表とセットで選択されるはずが、
ロックされている表が選択されてないことが分かりますでしょうか
ロックについて、もう少し詳細に説明していきます
■通常状態とロック状態の違い
ロック機能を使うことで
ロックしたものは移動や編集ができず
ロックしてないものだけ移動や編集ができる
という状態になります
通常の状態(ロック無し)とロック状態では編集画面が変わり、
特に画面上に表示される各種のボタン類が全くなくなります

例えば、表をロックした場合、
回転&移動
サイズ変更
表編集(行や列の追加、削除)
文字入力
その他、各種編集
はすべて無効で操作ができなくなり、
スライドにロック(固定)されます
通常設定(ロックなし)とロック設定の機能の比較は次の通りです

ロック設定は「固定」に専念して「編集」は全くできない
ってことだけ覚えておけばOKです
では、ロックがどんな時に便利かというと
位置をずらしたくないテンプレート
図形や枠で「入れ子構造」のデザイン(※特にインスタグラム)
情報を整理するために上からテキストや写真を入れた表
などの「編集したいモノ」と「編集したくないモノ」が
セットになっているデザイン、
レイアウトが近いデザイン、
を扱う時に
ズレを意識する必要がないので超便利です!
「気が付いたらちょっとズレててやり直し…」
のイライラから解放されます
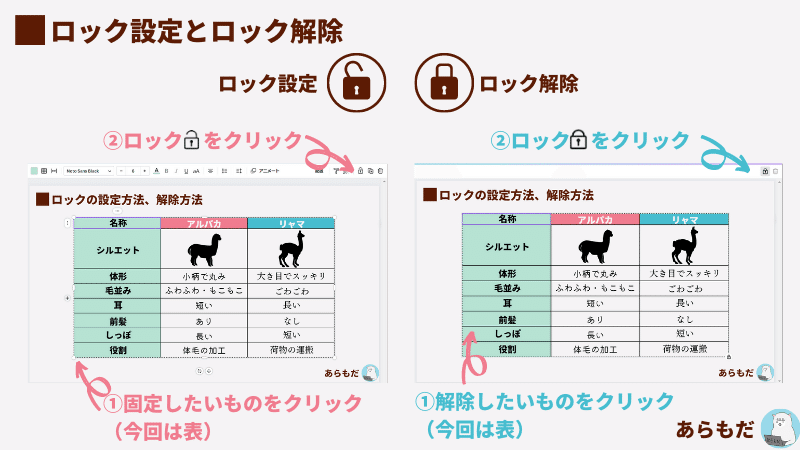
■ロック設定、ロック解除方法
ロックを設定したりロックを解除する方法は非常に簡単です

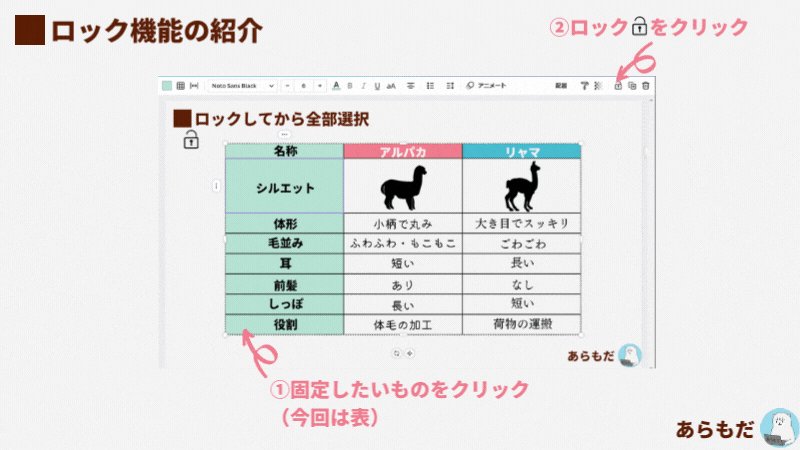
ロック設定をする時は
固定したいモノをクリック
画面右上のロックボタンをクリック
で完了です
ロック解除するときは
解除したいモノをクリック
画面右上のロック解除ボタンをクリック
で完了です
めちゃめちゃ簡単じゃないですか?
右上にロックボタンがあるなんて知らなかった―、
っていう人も多いかと思いますが
めちゃめちゃ簡単でめちゃめちゃ便利ですよ
全Canvaユーザーにお伝えしたい
■ロック機能の注意点
便利なロック機能ですが、ちょっとだけ注意点があります

文字をロックすると文字の編集はできない
文字の「位置」は固定したいんだけど、文字の「内容」は編集したい
残念ながら、これがロックではできません
文字の「位置」だけでなく文字の「内容」までがロックされてしまいます
テンプレートの配置は固定したいんだけど、
デザインごとにタイトルや吹き出しは変えたい
これが出来ないんですが、ロックの機能を考えると仕方ないですね
解決策としては、
ロックしている文字を編集したいときは一旦ロックを解除して、
書き込みが終わったら、再度ロック設定すればOKです
■おわりに

「さらば!レイアウトのズレ」ということで
「ロック機能を使ってデザインを崩さない方法」を紹介しました
ロック機能を使いこなすことで
【品質向上】テンプレートが一定になる
【品質向上】計算通りにレイアウトできる
【時間短縮】素材を選択するスピードが速くなる
【時間短縮】やり直しが少なくなる
【ストレス緩和】やり直しのイライラが少なくなる
などなどメリットが沢山あるので、使いこなすしかないですね
特に、
ロック機能は表やテンプレートとの相性が抜群
なので、画像を作成するときに是非取り入れてみてくださいね
