
【経験談】Langara College(ランガラ) WMDD term1 を終えて
こんにちは、現在30歳のWeb/UI/UXデザイナーで、Langara College(ランガラカレッジ)のWeb and Mobile App Design and Development, designer streamという学部でUI/UXデザインとデベロップメントを学んでいます。
無事Langaraのterm1が終了しようとしており、今学期の授業の内容や感想、tips等を実際作ったデザインを交えながら紹介していきます!😀
※課題・内容は先生やタームによってかなり異なるため、一例として見ていただければ幸いです!
Langara WMDDについて
主にWMDDではUI/UX/Webに関するデザインとデベロップメントを学ぶことができます。英語ではあるが、下記がWMDDの授業内容や課題、雰囲気を知ることができるリンクです!
最初のterm1と2はデザイナーとデベロッパーがほぼ同じ授業を受けるので、デザインとデベロップメントを満遍なく学べます。デザイナーにとっては、苦戦する授業もありますが、IT業界で生きていく中で知っていて損はない内容ばかりです。
Graphic Design for Web
Graphic Design for Web (WMDD 4800)
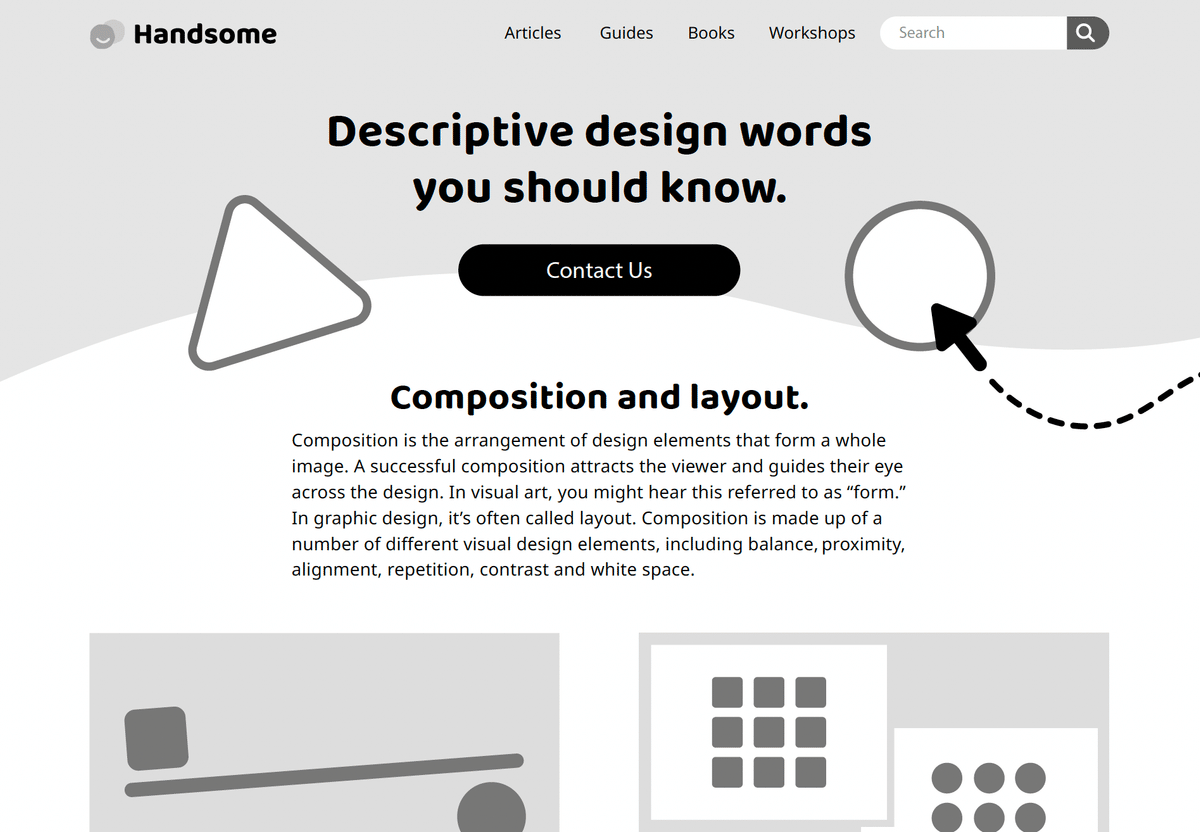
この授業では、デザインの基本原則からWebデザインにおけるタイポグラフィーの歴史まで、広範囲にわたるデザインの基礎を学びます✏️
実践的なデザインというよりも、原理原則を体系的に学び、それを簡単なオブジェクトで再現する内容が多かったです。後半はグループで簡単なペーパープロトタイプを作成するワークショップやwebサイト、バナー等を作ることもありました。
成果物


感想と予習ポイント
デザインの基礎を改めて学び直す良い機会ではありましたが、経験者には少し物足りなく感じる部分もあります。また、授業によっては課題がトリッキーで、1日に3つも課題が出されることがあったり、説明が早すぎて、みんな頭にはてながある時も多々ありました😂笑
また、読んだり、見たりしないといけないマテリアルが多く、デザイン関連の英語用語を予習しておくと、授業がスムーズに進むと思います!(課題やテストのインストラクションも結構長くてしんどかった…)
Graphics Techniques Fundamentals
Graphics Techniques Fundamentals (WMDD 4811)
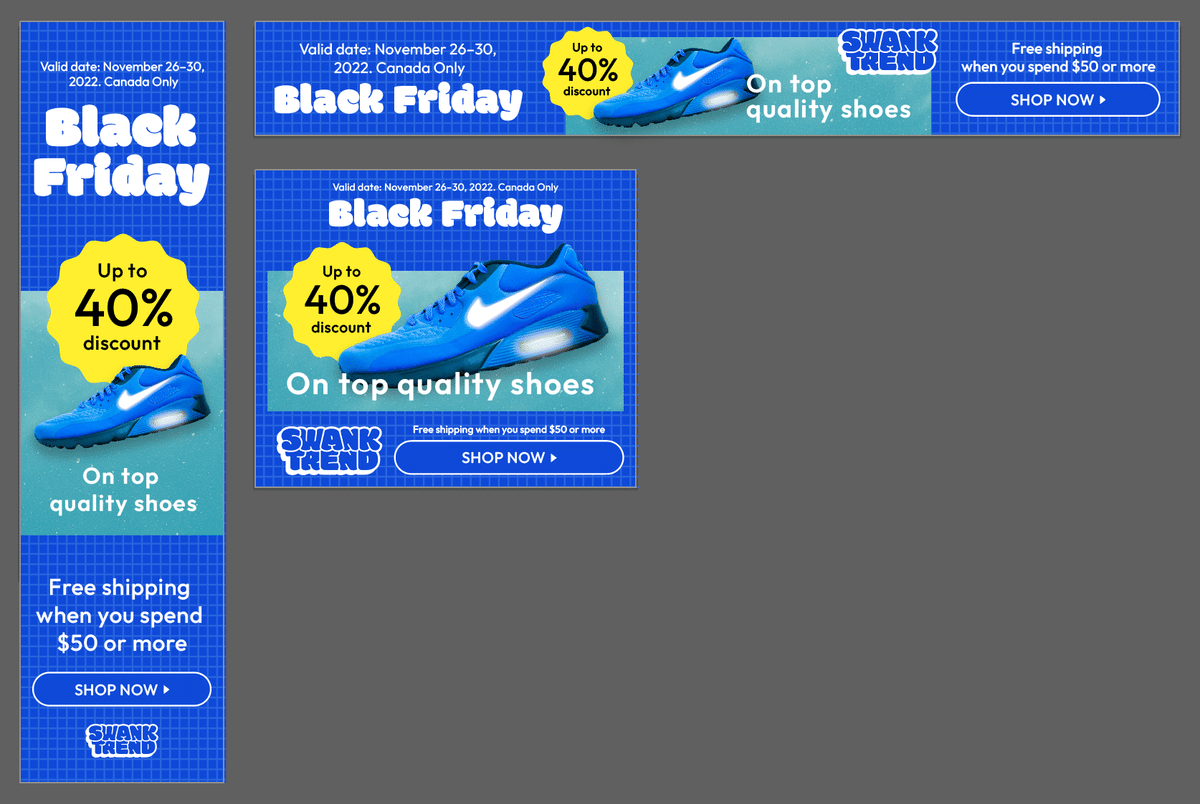
Adobe PhotoshopとIllustratorの基礎的な使い方の授業がメインでした。Photoshopでは写真のレタッチや切り抜き、コラージュ作成などを行い、Illustratorではアイコンの作成やテキストの配置などを学びました。
成果物

感想と予習のポイント
Webデザイン経験者として、既に知っている内容が多かったものので、バナーやレタッチ等をよくやっていた方であれば、スムーズにパスできると思います。Photoshopを使ったアニメーションの作成やレタッチに関しては知らない機能も知ることができたのはとても新鮮でした!
予習する場合は、PhotoshopやIllustratorの基本操作やレタッチやペンツールを学んでおくと良いと思います!
HTML/CSS I
基本的なHTMLのコードの書き方から、gridやflex等をつかったレイアウト、アクセシビリティを考慮したマークアップ等を学びました。デザイナーでも自分でコーディングしてwebサイトを作成できるようになるので、デザイナーにとっても有益な授業です!最終的には、4ページ程度のWebサイトを一人で作成します。1週目から実際にコードを書き、課題もほぼ毎週出され、未経験者の人は少しハードだったかも…
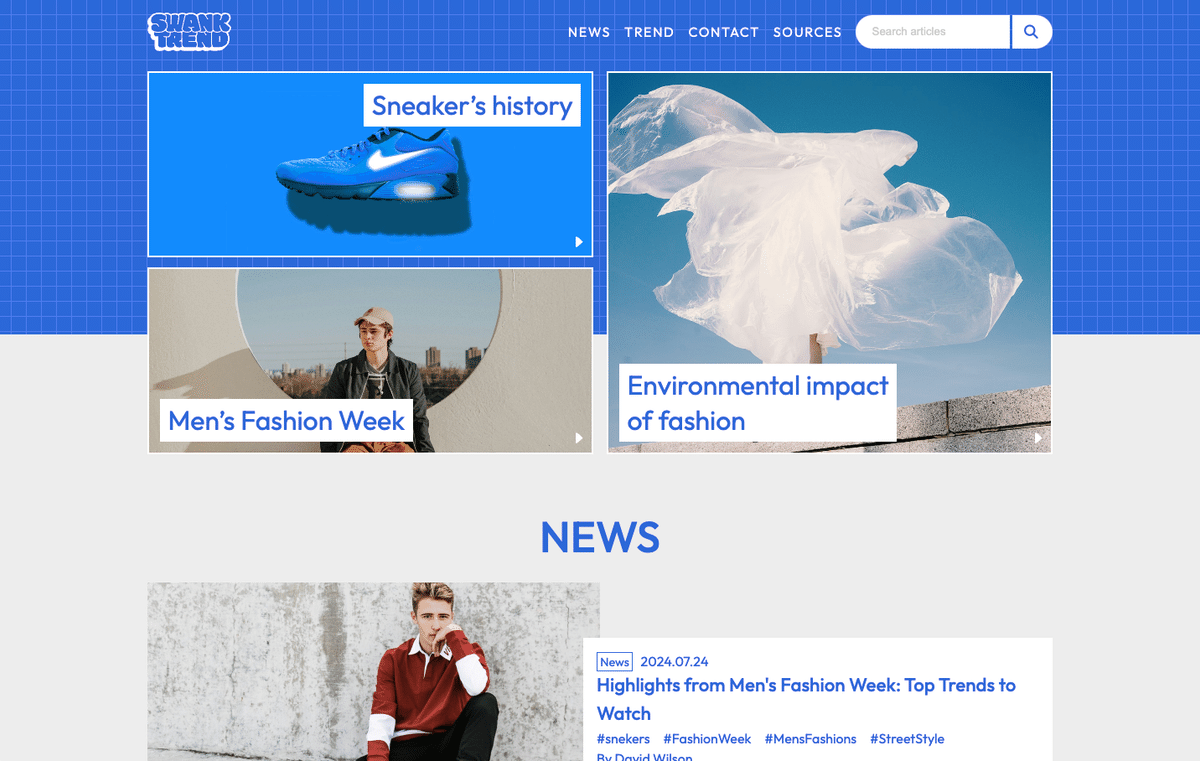
成果物
どちらもデザインからコーディングまでを2週間程度で実施する。


感想と予習のポイント
HTML/CSSの経験がある人にとっては、それほど難しく感じないかもしれませんが、課題の量は多いです。未経験の方は、事前にHTML/CSSの基礎を学んでおくと、授業がより理解しやすくなります!簡単なwebサイトを2~3つ自分で作っておくと良い予習になると思います。
Introduction to Web Programming
Introduction to Web Programming (WMDD 4820)
JavaScriptの基礎から学ぶことはできるが、授業の進行はかなり速かったです😭
if文・function・Clickイベントを使った数を予想するゲーム等を作り、JS未経験の自分にとっては、かなりの時間をJSの課題に費やし、テストをパスできるかかなり不安だった😭
最終的にはFor eachやFor loopも学ぶ必要があったが、概念を理解するのにすごく苦労をしました…
感想と予習のポイント
先生によって課題やテストは異なるので、どこをやっておくとよいというのはわからないが、JS未経験の人は日本の教材を使って基礎的なJSを予習しておくことを強くお勧めする。泣
Introduction to User Experience Design
Introduction to User Experience Design (WMDD 4825)
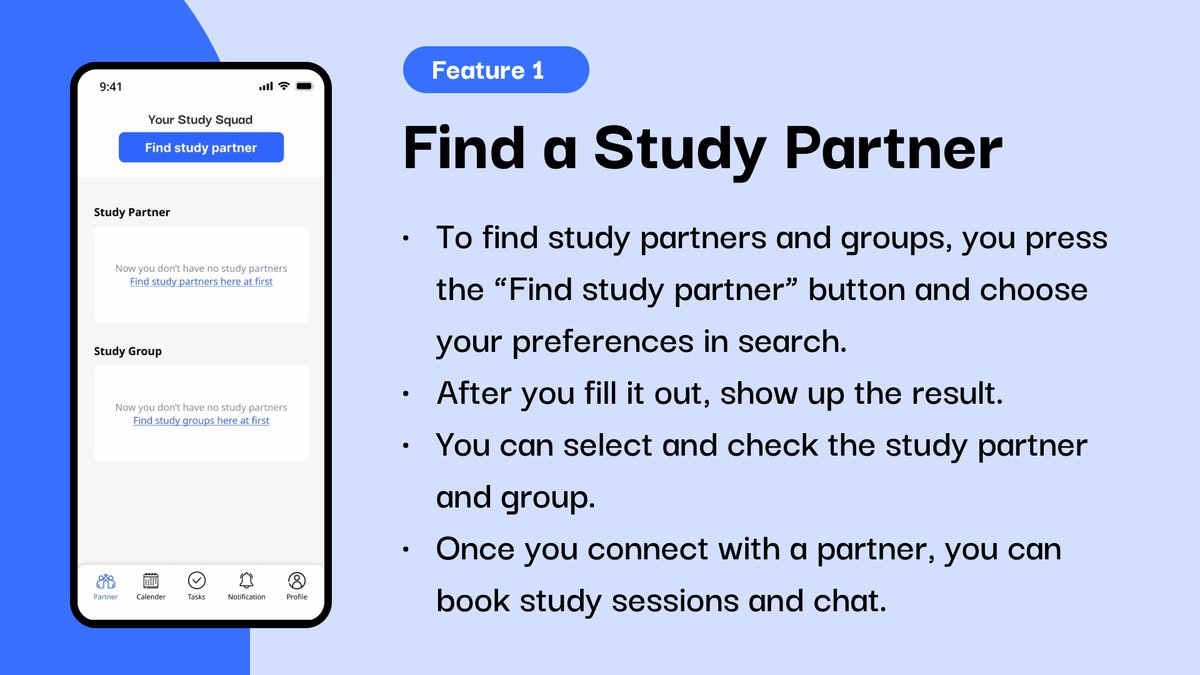
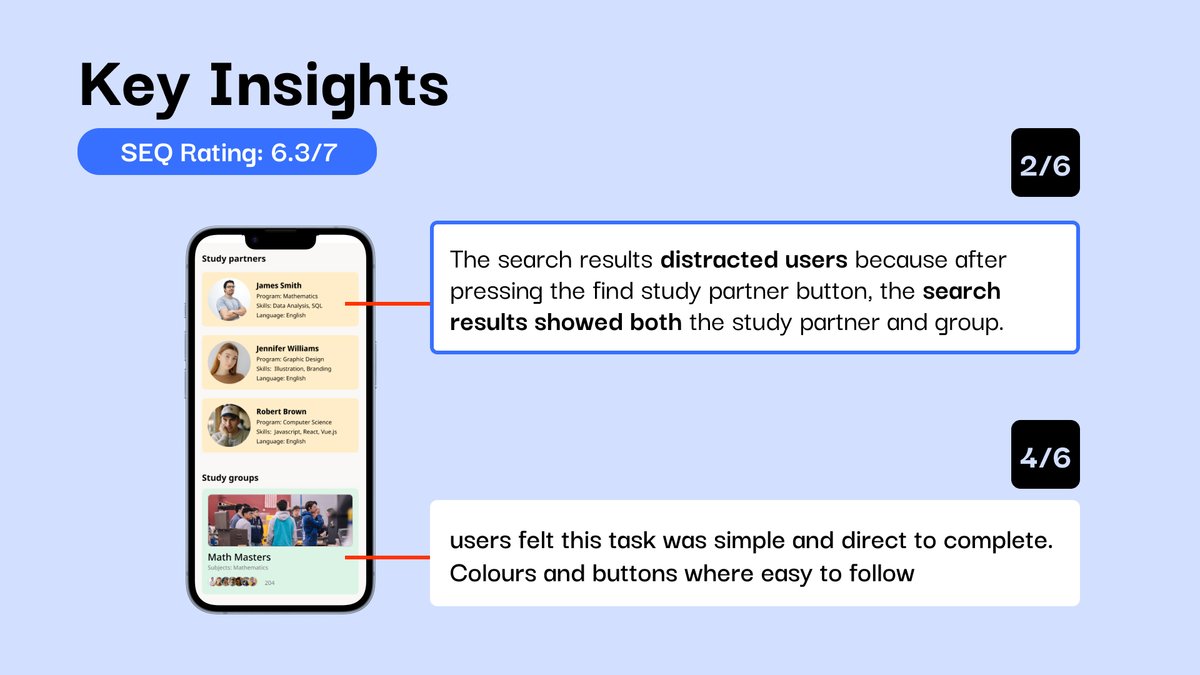
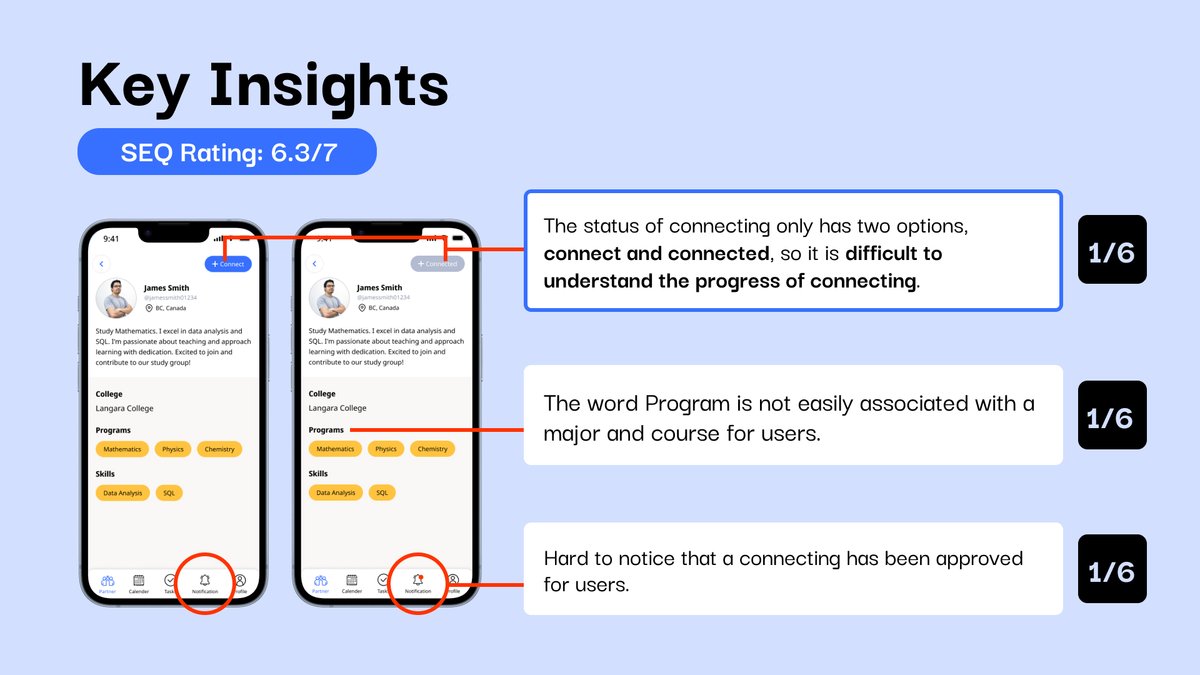
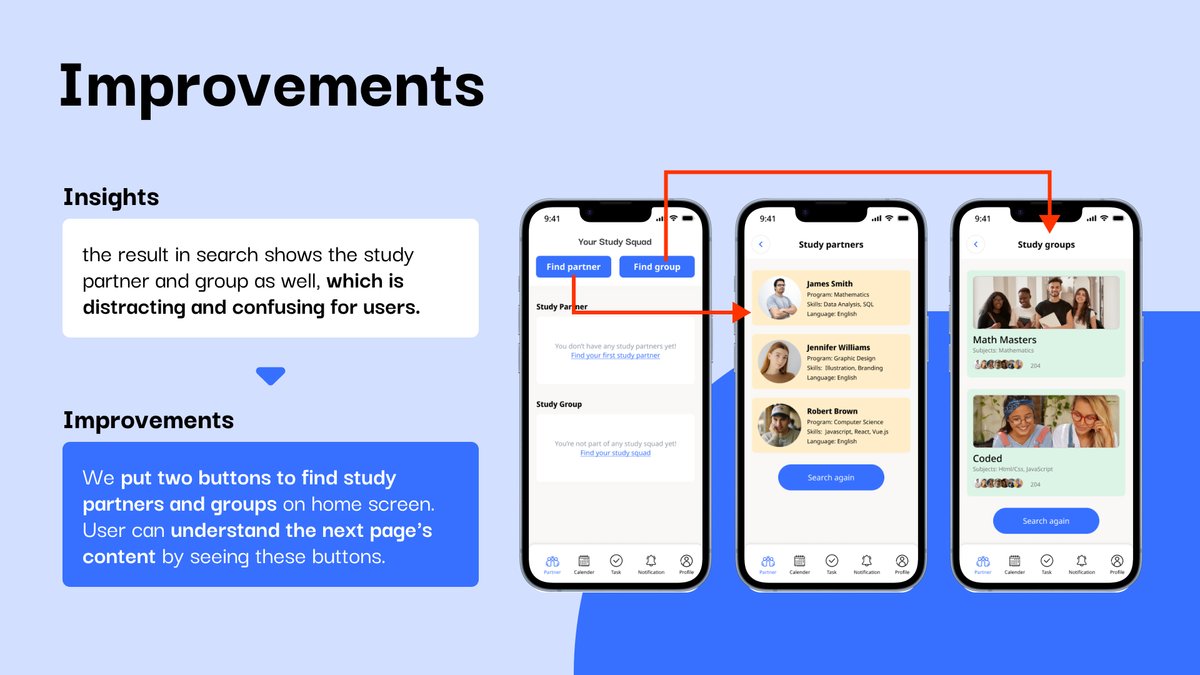
チームを組み、1〜2週目でグループを組んで、アプリの案出し、コンセプト作成、プロトタイプ作成、ユーザーテスト、プレゼン等まで行う実践的な授業でした。国際色豊かなクラスメイトとのコラボレーションが求められるため、文化や価値観の違いを乗り越える良い機会でもありつつ、同時に悩みが多い授業でもありました…😭
成果物





感想と予習のポイント
2週目までにこの人と組みたいなぁという人と仲良くなっておくとチーム決めがスムーズかなと思います。国際色豊かなクラスのため、どうしても話し合いの中で価値観が合わなかったりやり方が合わない場合が多々あります。ただこれも良い勉強の一つなので、話し合いを設けたり、どうやったら解決するかを考える良い機会だと思います!実際にカナダの職場ではいろんな文化圏の人と働く必要があるため、こういったスキルはかなり重要になってくるのではと思います。
最後に伝えたいこと
先生によって授業内容や課題は結構異なるので、あくまで参考例として見ていただければと思います。
全体間を見ていて思ったのですが、授業が2つに分かれる場合、午前中の授業を選択している人は割と真面目な人が多い印象があり、真面目な環境が良いよ!という人はなるべく朝の時間帯を選ぶと良いと思います!
デザイナーや未経験者はJSに苦労する印象があるので、予習をしておくことを強くおすすめします!!
Twitter(X)やInstagramもやっているため、フォローしてもらえると励みになります😀
https://www.instagram.com/akihiro_y135/
