
モーダルで悩むのは「もうだるい」ので整理した
はじめに
モーダルって言葉はよく聞くけど、なんかわかっているようでわかってない、、
というデザイナーの方は多いのではないでしょうか?
そんなモーダルについて悩むのは、「もうだるい」ということで整理してみました。
今回は、モーダルとは何か、モーダルの制御レベルの違いとそれぞれの用途や目的、使い分けのポイントについて解説します。
それぞれの使い分けがチーム全体で意識できると、よりユーザーにとって負荷の少ない体験が設計できるようになると思うのでぜひ読んでみてください。
モーダルとは
モーダルウィンドウの定義から考えるとモーダルの意味がわかりやすいです。
モーダルウィンドウとは
ユーザーが操作している画面(親ウィンドウ)の上に表示される子ウィンドウのうち、ユーザーがアクションしない限り親ウィンドウを操作できないもの(参考:wikipedia)
つまりモーダルとは、小ウィンドウを表示する際に親ウィンドウの操作をブロックする制御、になります。
そしてこのモーダル制御をするかしないかを含め、いくつかの制御レベルがあります。(モーダルの制御レベル)
表示したい情報に対して適切な制御レベルを選択することが、デザイナーとしての重要な役割なのです。

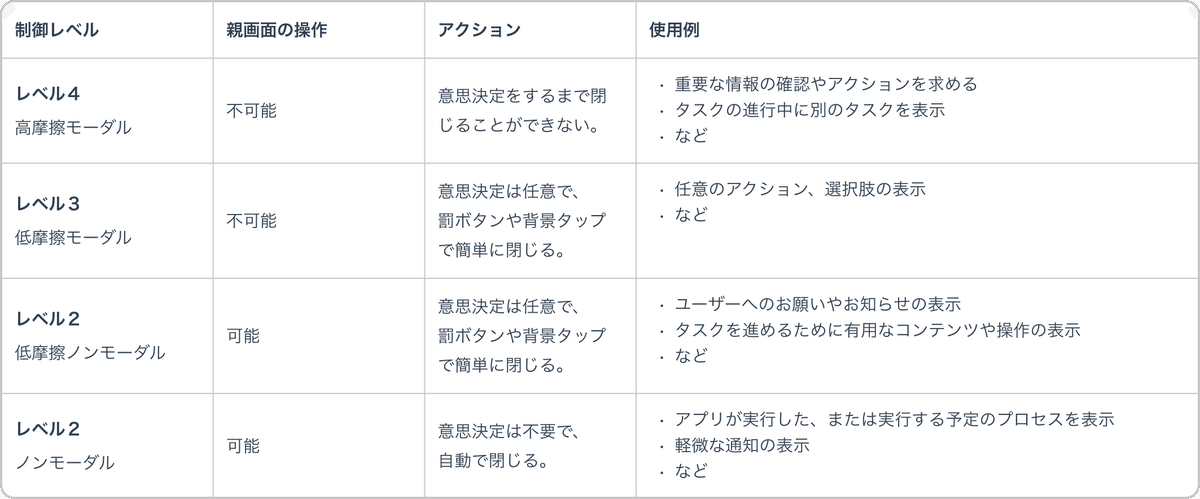
モーダルの制御レベル
モーダルの制御レベルとは、画面上に子ウィンドウが表示された際にどれだけユーザーの行動を制限するかのレベルを指します。
iOSでは3つの制御レベル(参考)に整理されていますが、今回はもう少し細かくして4つのレベルに分けました。
制御レベル4(高摩擦モーダル):小ウィンドウ表示中に背後の画面を操作できず、アクションをするまで閉じることができない。
制御レベル3(低摩擦モーダル):小ウィンドウ表示中に背後の画面を操作できないが、アクションは任意で、モーダルを簡単に閉じることができる。
制御レベル2(低摩擦ノンモーダル(仮)):小ウィンドウ表示中に背後の画面を操作できるが、閉じるかアクションをするまで表示され続ける。
制御レベル1(ノンモーダル):小ウィンドウ表示中に背後の画面を操作でき、自動で消える。
ここからはこれら4つの制御レベルについて説明します。

制御レベル4(高摩擦モーダル)
小ウィンドウ表示中に背後の画面を操作できず、アクションをするまで閉じることができない

この制御レベルでは、小ウィンドウが表示された場合、ユーザーはアクションを行うまで閉じることができません。ユーザーはそのモーダルに表示されたアクションを完了するかキャンセルを選択する必要があります。
例えば商品の削除やアプリケーションの再起動など、重要なアクションを行う場合に利用されることが多いです。またメールの新規作成なども、保存するか閉じるかなどのアクションが必要になるのでレベル4のモーダルになります。
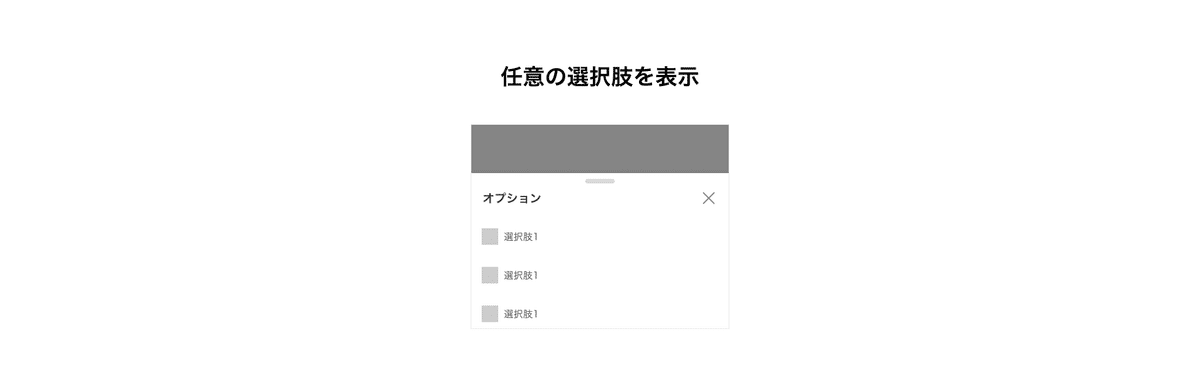
制御レベル3(低摩擦モーダル)
小ウィンドウ表示中に背後の画面を操作できないが、
アクションは不要で、モーダルを簡単に閉じることができる。

この制御レベルでは、小ウィンドウが表示された場合、ユーザーはアクションを選択しなくても罰ボタンや背景タップで簡単に閉じることができます。
ただし小ウィンドウが表示されている間は親画面の操作ができません。
例えばドロップダウンメニューを開いたときなどは複数の選択肢を表示しますが、ユーザーは気に入るものがなければ選択する必要はありません。
そしてドロップダウン外をタップすれば簡単に消すことができます。
このような任意のアクションや選択肢を表示する際に使用することが多いです。
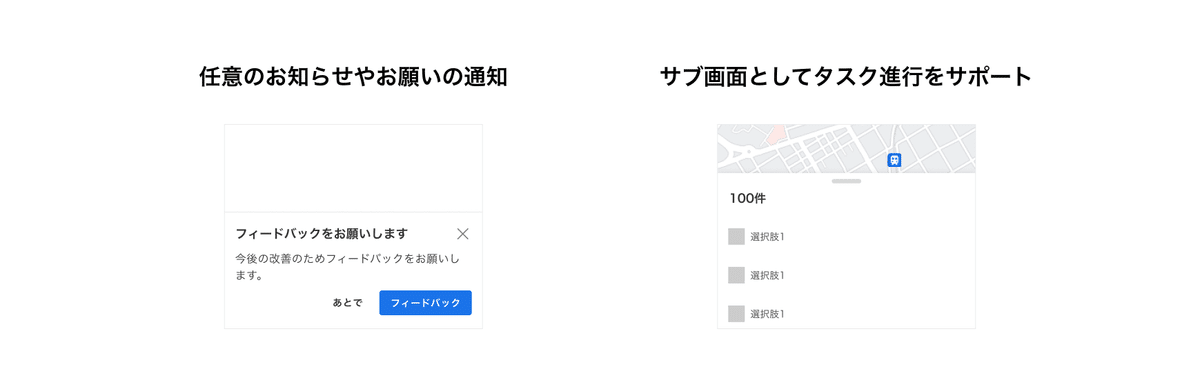
制御レベル2(低摩擦ノンモーダル)
小ウィンドウ表示中に背後の画面を操作できるが、閉じるか意思決定するまで表示され続ける

この制御レベルでは、小ウィンドウが表示されたとしてもユーザーの操作を中断することはありません。ただしユーザーが閉じるまで表示され続けます。
例えばフィードバックのお願いは運営側としてはアクションを求めたいものですが、ユーザーのタスク完了には関係のない情報です。
なのでこういった任意のお知らせやお願いにはこの制御レベルを使用するのが良いです。
また、マップでレストランを探すときにレストランのリストを表示したり、文章を書くときにキーボードを表示したりなど、タスク進行を助けるUIを表示する際にも使用されます。
制御レベル1(ノンモーダル)
小ウィンドウ表示中に背後の画面を操作でき、自動で消える

この制御レベルでは、モーダルが表示されたとしてもユーザーの操作を中断することはありません。また、自動で消えるためユーザーは何もしなくてもそのままページを操作することができます。
例えばダウンロードの完了やプッシュ通知など簡易的な情報提示に使われます。
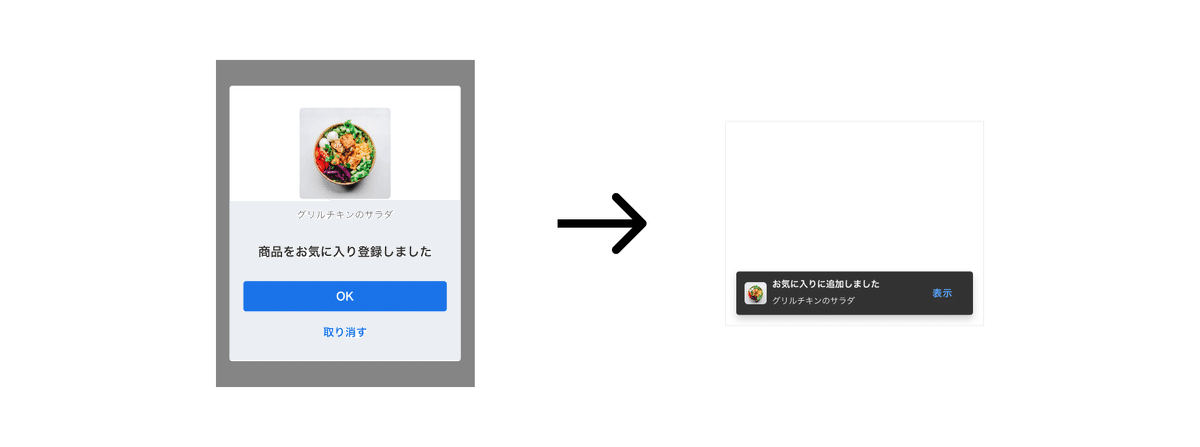
制御レベル選択のポイント
モーダルの制御レベルがユーザビリティに与える影響は大きく、目的に合わせて適切なレベルを選択することが重要です。
例えば制御レベル4のモーダルを使用する際には、その内容が非常に重要でなければなりません。
お気に入りなど重要度の低いアクションに対してレベル4のモーダルを使用すると、ユーザーに不要な負荷を与えることになります。
このような場合はレベル1のモーダルが適切でしょう。

ただしamazonのWEB版ではお気に入りのアクションに対してレベル3のモーダルを使用しています。
これはお気に入りしたことをただ通知するのではなく、追加の情報を提示することで次のユーザーの行動を促すことが目的だからでしょう。
なので同じアクションでも目的によって制御レベルは変わり得るのです。

このように各サービスの体験における情報の重要度・役割を意識して、どの制御レベルを使用するかを検討することが大事です。
まとめ

ここまで話したように、モーダルの制御レベルはユーザビリティに大きな影響を与えます。
目的に合わせて適切な制御レベルを選択することで、ユーザーがストレスを感じることなくスムーズな操作ができるようにサポートすることが大切です。
この記事を読んでモーダルについて考えるのはもうだるくなくなってくれていれば嬉しいです。
