
Python(Flask)を使ったAIアプリ「近鉄特急どれかな?」の開発記録 その4~Flaskでアプリ作成と公開~
AIアプリ「近鉄特急どれかな?」について
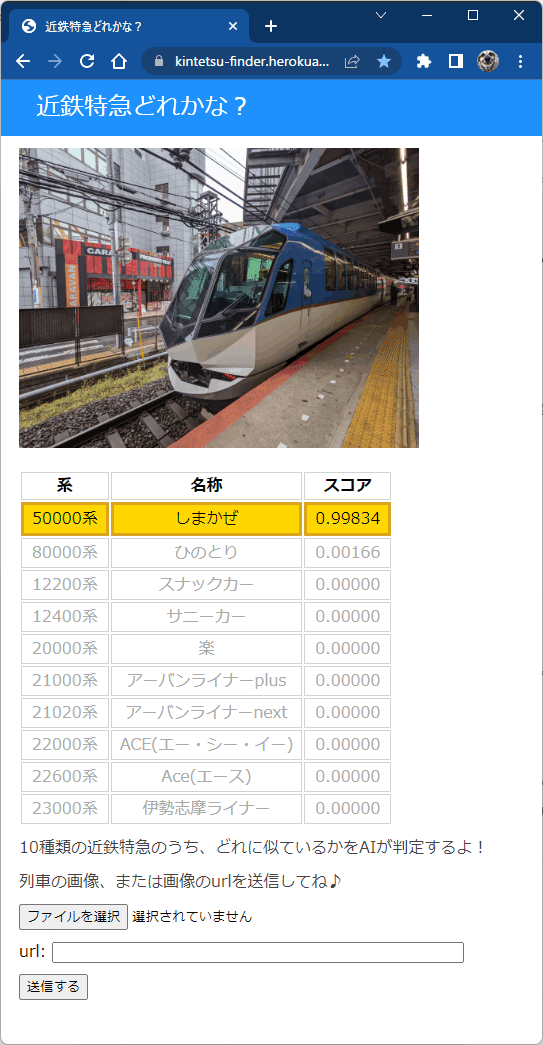
AIアプリ「近鉄特急どれかな?」は、画像ファイルを読み込む、または画像のurlを指定すると、10種類の近鉄特急のうち、どれに似ているかを判別します。
12200系 スナックカー
12400系 サニーカー
20000系 楽
21000系 アーバンライナーplus
21020系 アーバンライナーnext
22000系 ACE(エー・シー・イー)
22600系 Ace(エース)
23000系 伊勢志摩ライナー
50000系 しまかぜ
80000系 ひのとり

Webアプリ「近鉄特急どれかな?」はこちら
アプリ開発の流れ
アプリ開発の流れです。
テーマ決め
モデル学習用データを収集(Webスクレイピング)
学習用データの前処理(データクレンジング)
モデルの作成と訓練 (tensorflow)
モデルの軽量化 (.h5から.tfliteへ変換)
Flaskでアプリの作成(ローカル環境)←ココ
本番環境の作成と公開(Heroku)←ココ
ここでは6.Flaskでアプリの作成、7.アプリを公開(Heroku)について紹介します。
1 ~ 3(その1)はこちら
4(その2)はこちら
5(その3)はこちら
Webアプリ「近鉄特急どれかな?」はこちら
Python(Flask)実行環境
Windows11のWSL2内でPython(Flask)を実行しました。
PC: Dell xps 13 2-in-1
プロセッサ Intel(R) Core(TM) i7-1065G7 CPU @ 1.30GHz 1.50 GHz
実装 RAM 32.0 GB
システムの種類 64 ビット オペレーティング システム、x64 ベース プロセッサ
エディション Windows 11 Pro
バージョン 21H2OS ビルド 22000.832
Ubuntuバージョン(WSL2): 22.04 LTS
Pythonバージョン: 3.10.4
Pythonを編集、実行したエディター: Visual Studio Code
Python仮想環境について
作業ディレクトリ内に仮想環境を作成し、仮想環境内でスクリプトを実行しました。ターミナルで作業ディレクトリに移動し、以下を実行すると仮想環境が作成されます。
python3 -m venv env
source ./env/bin/activate仮想環境から抜けるには、以下のコードを実行します。
deactivate6. Flaskでアプリの作成(ローカル環境)
アプリケーションフォルダ内の構成
./requirements.txt
./main.py
./requirements.txt
./templates/index.html
./static/stylesheet.css
./static/labels_for_model.csv
./static/model_train_20220721_123305.tflite
ライブラリをインストール
次のコマンドをターミナルで実行し、requirements.txtに記載したライブラリをインストールしました。
pip install -r requirements.txtアプリを実行して確認
ターミナルで
python main.pyを実行してブラウザ(Chrome)で確認。
アプリの改良
ローカル環境ではすんなりと問題なく動いたので、スタイルを調整したり、読み込んだ画像を表示したり、電車や結果をリストで表示したりと機能を追加しました。スタイルの点では、PCでもスマホでも見た目が崩れないように工夫しました。
ファイルの内容
./requirements.txt
Flask==2.2.0
gunicorn==20.1.0
numpy==1.23.1
opencv-python-headless==4.6.0.66
Pillow==9.2.0
tensorflow-cpu==2.9.1./main.py
./templates/index.html
./static/stylesheet.css
./static/labels_for_model.csv
7. 本番環境の作成と公開(Heroku)
Herokuへのデプロイに必要な次の2つのファイルを追加しました。
./runtime.txt
./Procfile
./.gitignore
Herokuでプロジェクトを作成し、gitレポジトリを初期化、コミットしたのち、Herokuにデプロイ。
実際動かしてみると不具合が多々生じました。
デプロイできるHerokuのアプリケーション上限サイズの500 MBです。(300MB以上で警告が出ます。)
そこでアプリのサイズを小さくするために、次のことを検討し、最終的に1, 2を採用しました。
読み込むライブラリを減らす
モデルファイルをh5からtfliteへ軽量化する(→その3)
静的ファイルを外部におく(Google App Engine, Gcloudを利用した場合)
もともとpandasを読み込んでデータフレームの操作をしていましたが、pandasはメモリ容量がたくさん必要ということがわかったので、pandasを使わない処理方法に改良しました。
モデルファイル(.h5)は容量が大きすぎて(390 MB)、アプリの上限サイズの500 MBを軽く超えてしまうため、h5からプルーニングを行いtfliteへ変換、さらに量子化を行うことで軽量化することに成功しました(→その3)。
これはGoogle App Engineでデプロイを試していたときに用いた方法ですが、モデルファイルやcss、csvファイルなどをGoogle Cloudのサービスを利用してアプリフォルダ外におくことで、アプリのサイズを小さくすることができました。ただ、h5ファイルではデプロイはできましたが、サーバーエラーで動作しませんでした。(おそらくレスポンスに時間がかかりすぎることや、許容メモリサイズを超えているため。)tfliteでは条件付きで動作しました。条件付きというのは、サーバーの種類を上位のものに指定した場合ということなのですが、これは無料枠だけでは運用できず、有料になるため、今回は利用を見送りました。
Herokuにデプロイするときもこの方法は使えます(HerokuはAmazon S3を推奨しています)が、今回は試していません。今後の課題とします。
最終的に、モデルの軽量化(390 MBから56 MBにサイズダウン)が功を奏し、アプリのデプロイ、バグらず動作することが実現しました。やったー!!!
本番環境作成のために追加したファイルの内容
./runtime.txt
使用するpythonのバージョンを記載
python-3.10.4./Procfile
実行ファイルを指定
web: python main.py./.gitignore
gitへの保存対象から仮想環境ファイルenvを省かないと、すごいサイズになる(デプロイできない)
/env最後に
私にとって、初めてのPythonを使ったAIアプリ「近鉄特急どれかな?」をつくることができました。感無量です。
無知ゆえに、一筋縄ではいかないことが多く、かなり時間を要しましたが、とてもいい勉強になりました。ここで得られた経験を、これからの仕事に生かしていきたいと思います。がんばるぞー!!!
最後まで読んでくださり、ありがとうございました。
