
Photo by
chiyoizmo
Flutter アプリ開発の道 〜その④ ダークモード〜
前回はダークモード対応の記事を書きました。
今回はその続きです。
ダークモードをより自在に扱えるようになることを目指します。
日本一簡単なダークモード対応
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
// 日本一簡単なダークモード対応
theme: ThemeData.light(),
darkTheme: ThemeData.dark(),
home: MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}フォント等をいっさい気にしないのであれば↑が一番簡単なダークモード対応だと思います。
ThemeData.light() と ThemeData.dark() を設定するだけです。
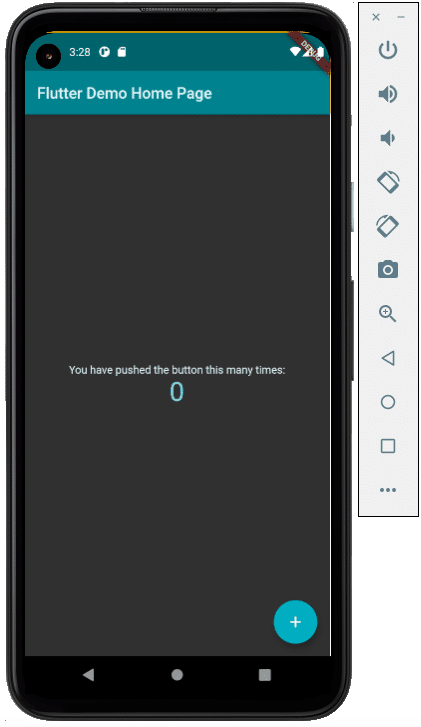
表示はこのようになりました。

テーマの色を変更する
日本一簡単なダークモードの対応を紹介しましたが、文字の色や背景色を自分の好きな色に指定しできないと困ってしまいます。
↓の公式サイトにテーマ指定の参考になる記載がありました。
この説明を参考に各パーツの色を指定する実装をしました。
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.amber,
primaryTextTheme: Theme
.of(context)
.primaryTextTheme
.apply(bodyColor: Colors.lightBlue),
accentColor: Colors.limeAccent[700],
textTheme: Theme.of(context).textTheme.apply(
bodyColor: Colors.red,
displayColor: Colors.green[800],
),
),
darkTheme: ThemeData(
brightness: Brightness.dark,
primarySwatch: Colors.cyan,
primaryTextTheme: Theme
.of(context)
.primaryTextTheme
.apply(bodyColor: Colors.cyan[50]),
primaryColor: Colors.cyan[800],
accentColor: Colors.cyan[600],
textTheme: Theme.of(context).textTheme.apply(
bodyColor: Colors.cyan[50],
displayColor: Colors.cyan[200],
),
),
home: MyHomePage(title: 'Flutter Demo Home Page'),
);
}
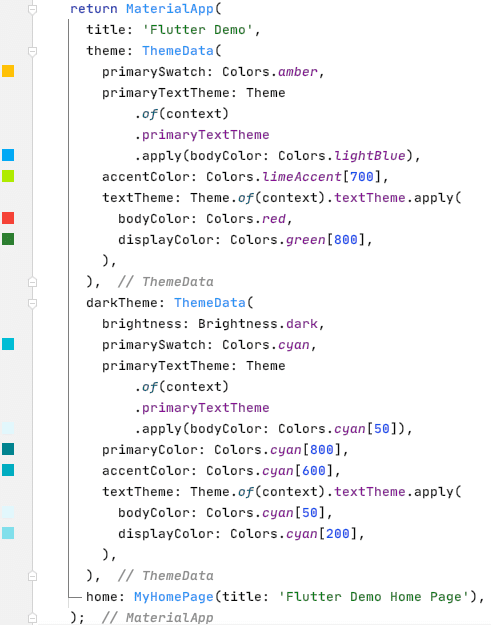
}これで表示すると以下のようになります。

コードだと何色かよくわからないかもれませんが、Android Studio だと左に表示色が出てわかりやすいです。

色の設定について
色の基本的な設定はColors.*** の *** に定義されている色を指定すれば、色は変えられます。
・紫:Colors.purple
・黒:Colors.black
・橙:Colors.orange
etc...
その他に色の濃さを指定することもできます。
今回、実はダークモードのカラーを全てシアンで指定しました。

darkTheme: ThemeData(
brightness: Brightness.dark,
primarySwatch: Colors.cyan,
primaryTextTheme: Theme
.of(context)
.primaryTextTheme
.apply(bodyColor: Colors.cyan[50]),
primaryColor: Colors.cyan[800],
accentColor: Colors.cyan[600],
textTheme: Theme.of(context).textTheme.apply(
bodyColor: Colors.cyan[50],
displayColor: Colors.cyan[200],
),
),Colors.cyan[数値] の数値の部分の指定で色の濃さが変えられます。
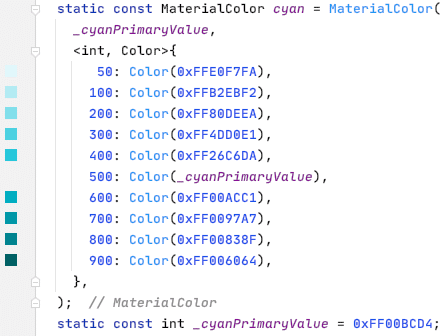
色の設定値の16進数は colors.dart のファイルに記載されていました。
数値指定なしの Colors.cyan は Colors.cyan[500] と同じ色になるようです。

ちなみに Android Studio で Colors.cyan の cyan の部分を選択すると、選択するだけで以下のような補完が出てきて便利です。

次回の予定
基本的な開発に必要な知識を勉強していける題材を予定しています。
