
Photo by
lykke2020
Flutter アプリ開発の道 〜その⑦_4 マテリアルデザイン 入力コンポーネント(Switch、PopupMenuButton)編〜
前回はマテリアルデザイン ボタン編についての記事を書きました。
今回はボタン以外の入力コンポーネントを理解していこうと思います。
用意されている入力コンポーネントを利用すれば、自前でデザインリソースを準備する必要がありません。
各種入力コンポーネントの表示を確認する
前回と同じサンプルプロジェクトを利用して理解を深めます。
サンプルプロジェクト作成方法は以前紹介しました。
Switch(スイッチ)
Switchはよく見るON/OFFスイッチです。
・
・
・
// スイッチ入力用の変数
bool _switchValue = false;
・
・
・
class _MyHomePageState extends State<MyHomePage> {
・
・
・
children: <Widget>[
・
・
・
// Switchの実装
Switch(
// スイッチの現在の状態
value: _switchValue,
onChanged: (bool value) {
setState(() {
// スイッチの入力変更
_switchValue = value;
});
},
),
・
・
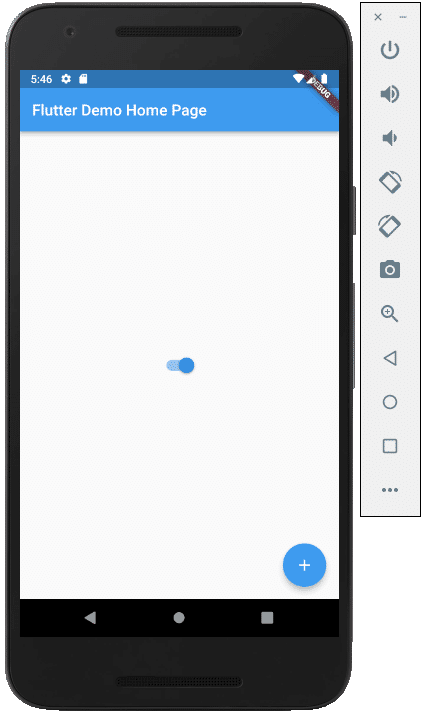
・表示すると↓のようになります。

ボタンをタップするとスイッチのON/OFFが変化します。

PopupMenuButton(ポップアップメニュー)
PopupMenuButtonはメニューを開くと複数の選択ができるコンポーネントです。今回は、よく見かけそうな↓のメニューを実装しました。
・カレンダー
・カート
・印刷
・設定
・その他
children: <Widget>[
・
・
・
// PopupMenuButtonの実装
PopupMenuButton(
// メニューの下矢印アイコン
icon: const Icon(Icons.arrow_drop_down),
itemBuilder: (BuildContext context) => <PopupMenuEntry>[
const PopupMenuItem(
child: ListTile(
leading: Icon(Icons.perm_contact_calendar),
title : Text('カレンダー')
)
),
const PopupMenuItem(
child: ListTile(
leading: Icon(Icons.shopping_cart),
title : Text('カートに追加')
)
),
const PopupMenuItem(
child: ListTile(
leading: Icon(Icons.print),
title : Text('印刷する')
)
),
const PopupMenuItem(
child: ListTile(
leading: Icon(Icons.settings),
title : Text('設定')
)
),
const PopupMenuDivider(),
const PopupMenuItem(
child : ListTile(
title : Text("その他のメニュー")
)
)
],
),
・
・
・表示すると↓のようになります。

下矢印の部分をタップすると複数のメニューが表示されます。

真ん中配置されていると違和感がありますが、画面の右上等に配置されているアプリを見かけると思います。
アイコンは System icons のアイコンを利用してますので自前でリソースを用意する必要がない実装をしています。
System icons は↓の記事で紹介しました。
FlutterのMaterialコンポーネントを少しずつ理解していきましょう。
