
アプリのアップデート500本ノックから学ぶUI改善のヒント
「ザ・マイクロコピー」という本の中で次のような一説がでてきます。
何も考えずにこれしかないだろうと3回クリックするのと、これかなぁと迷いながら1回クリックするのとは同じ重みを持つ 。
ちょっとした「?」がどれだけユーザーの集中力を邪魔しているか。
アプリの使い方に意識がさかれて、メインコンテンツへの集中がおざなりになっていたら勿体ない。アプリの運用者としては避けたい状況です。
そこで今回は「ユーザーに考えさせない工夫」を集めてみました。
それでは、いってみましょう!
①補足はとにかくシンプルに
長い説明は読み飛ばされるもの。最低限の言葉におさえることでユーザーの心理的負荷を下げていきたい。
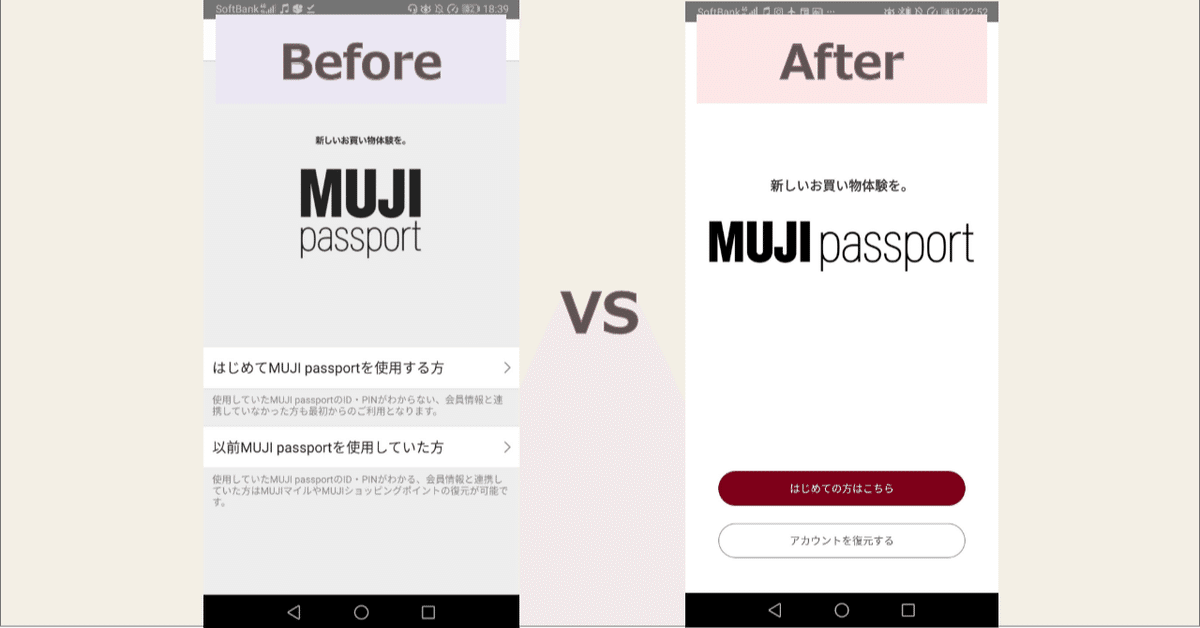
■無印良品:初回起動画面のUI変更
繰り返しや補足は全て削除。「はじめてor復元」のシンプルな画面に進化。
■アパホテル:クーポン画面のUI変更
挨拶/会員情報/長い注意書き…etcを全て削除。1番重要な「今使えるクーポンがあるか?」が1発でわかる仕様に。
■はたらこねっと:キープ画面のUI変更
上部の長々した注意書きが「最大20件まで保存できる」とシンプル化。
②繰り返しはひとつに纏める
同じ言葉の繰り返しも画面上の文字数を増やしてしまう原因。ひとつに纏めて読まなくてもわかる状態がGOOD。
■日本経済新聞:通知設定のUI変更
「○○を通知する」→「○○」に短縮することでスッキリした画面に。
■PayPayモール:比較画面のUI変更
繰り返していた項目名を画面左にまとめたことで文字数を削減。
■PayPayフリマ:出品画面のUI変更
選択肢が文字中心からアイコン中心に変わり「見てわかる」仕様に。
③行動する言い訳を用意する
何かアクションを訴求する場合、何かメリットや意義を伝えたり不安払拭を最初にしておくことが大切。
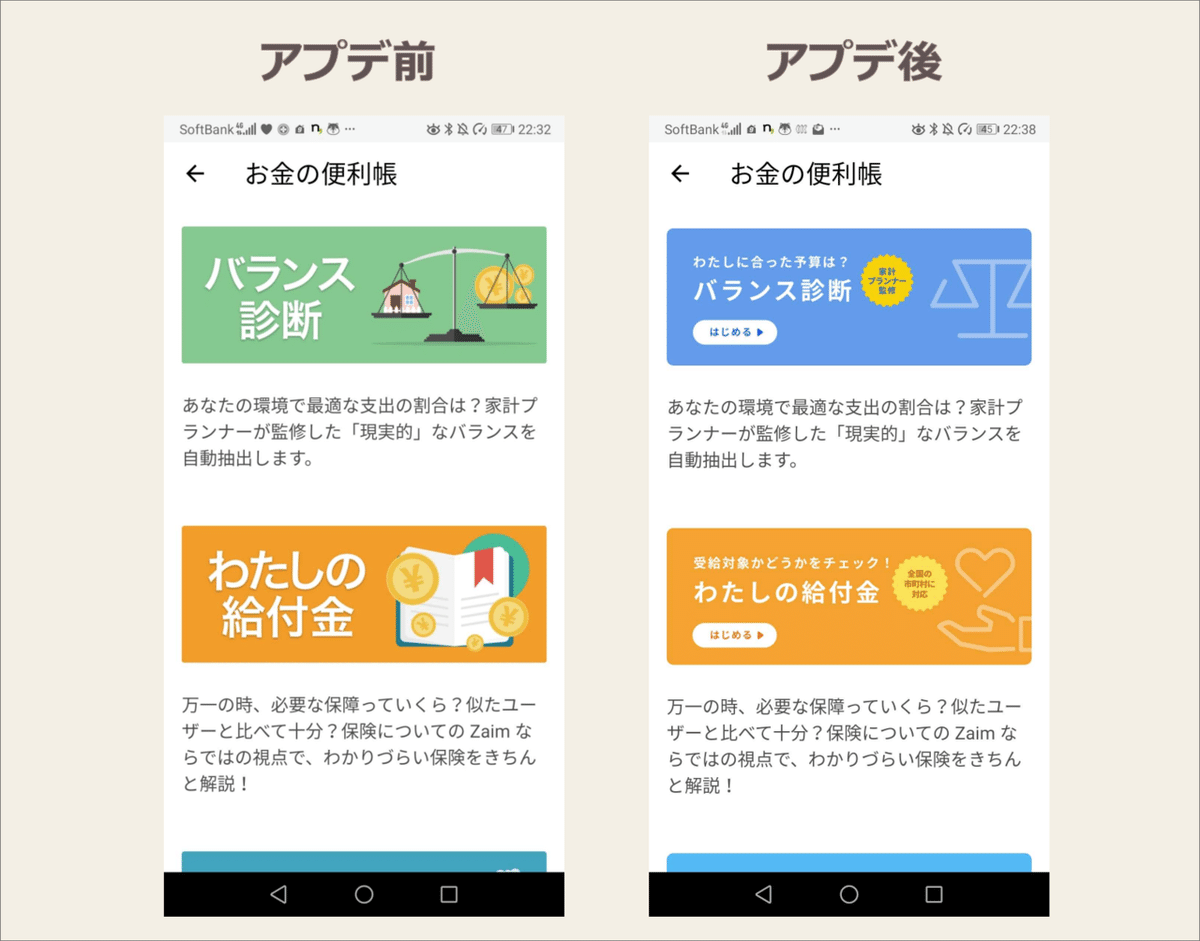
■Zaim:コンテンツ一覧のUI変更
バナー中で何ができるのか?を説明。読まなくてもメリットが伝わる工夫。
■マイナビ転職:条件変更のUI変更
希望条件を設定することで「ミスマッチを防ぐ」というメリット文言を追記。
■YAMAP:登山完了画面の工夫
「他の登山者の安全につながる」と通信機能を訴求。「おつかれ山」の独特な励ましも素敵!
■FamiPay:会員登録導線の工夫
入力画面に行く前にあえて1画面を差し込む仕様。簡単訴求とクマで心理的負担を下げていて面白い。
④考えさせないボタン名
アプリ独自の専門用語や前後の脈絡がないボタン名を避けることで、集中をそがないように注意する。
■Airbnb:予約画面のUI変更
次の確認項目に進むボタンが「承認する」→「続行する」の自然な名前に。
■NIKE RUN CLUB:ランニング開始画面のUI変更
「ベーシック」という謎だったボタンが「目標を設定」と内容を明確に。
■ニトリ:ホーム画面のUI変更
検索窓の「ニトリネットで商品を探す」という長い説明がシンプル化。
■byte:アクション画面のUI変更
Vineの生まれ変わりの動画アプリ。閉じるボタンが「Done」→「Cancel」に。
■HOME'S:問合せ画面のUI変更
複数申し込みを勧める文言が「何も入力しなくてOK!」から「他にも候補物件を集めたよ!」とわかりやすい文面に。
■ミイダス(転職):メニューのUI変更
企業からのオファーを「通知条件」から「希望条件」と自然な項目名に。
⑤押せそうなボタンの形
少しの違和感の積み重ねがアプリ全体の使いにくさにつながるもの。普段見慣れている形に合わせていきたい。
■Uber Eats:注文画面のUI変更
タブバーみたいな形状が余白を作ってボタンらしい形に。
■バンドルカード:チャージのUI変更
画面最下部の四角→角丸になってボタン感×視界の入りやすさがUP。
■ピッコマ:購入画面のUI変更
余白に加えて金額などの情報を外に出したことで見やすさがUP。
■smarby:ホーム画面のUI変更
画面上部の通知領域が角丸になり「>」がついたことでボタン感がUP。
さいごに
たった1文でもユーザーの受け取る印象は変わるし、行動も変えられる。
…そんなUXライティングの面白さを学べる一冊だったので、もし興味がわいた方は本も読んでみてください。
また、今回のnote作成にあたって参考になった記事を載せておきます。
Twitterは今後も月100本ペースで更新をしていきますので、コチラもチェックしてもらえたら嬉しいです!
では、また次回の#アプリノックにて。
