
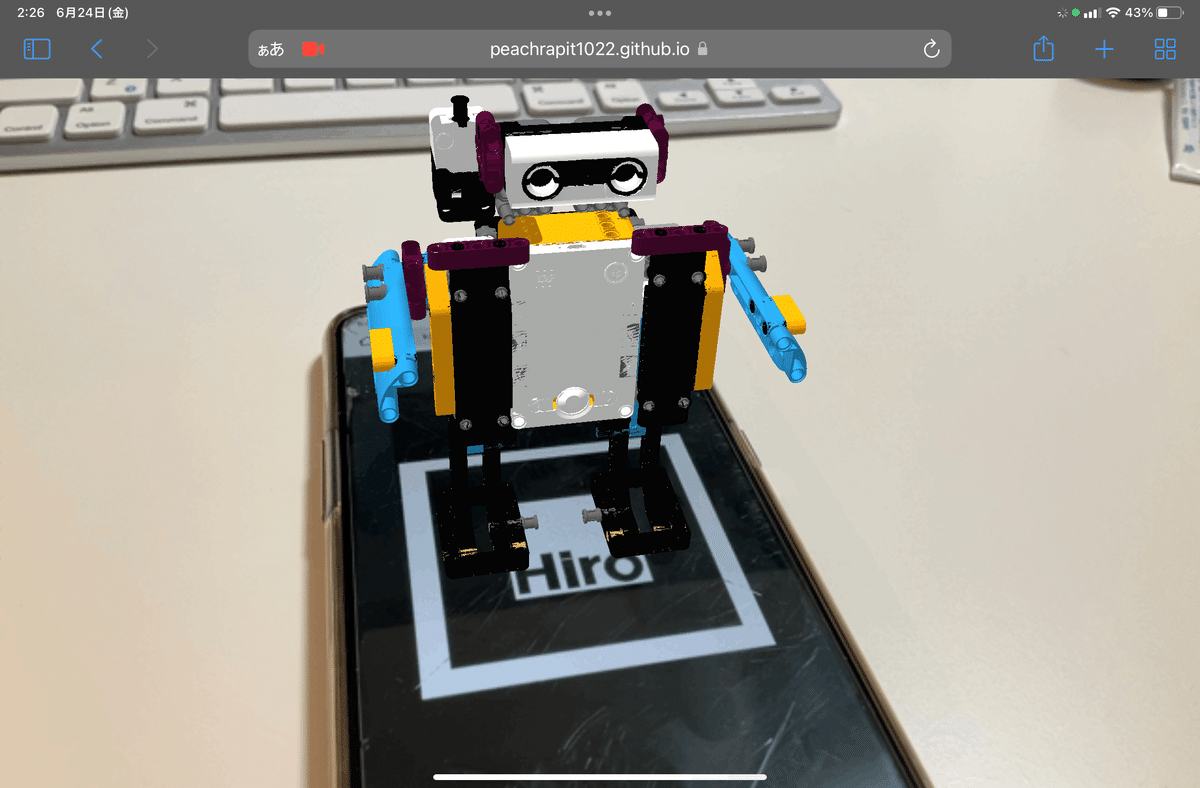
LEGOの3DデータをARにしたい!
最近はやりのAR。LEGOの3DデータをAR空間に映してみましょう。
憧れのあのモデル、懐かしのあのモデルがいつでも手元で見れますよ!
Web ARを簡単に開発できるOSS「AR.js」を使ってみましょう。
このnoteでわかること
LEGOの3D CADデータを作るソフト「Studio 2.0」のインストール
BlenderでLDrawを扱うアドオンのインストールと設定
StudioからBlenderへの3Dデータの書き出し
Blenderからの.objファイルの書き出し
AR.jsでの.objファイルの読み込み
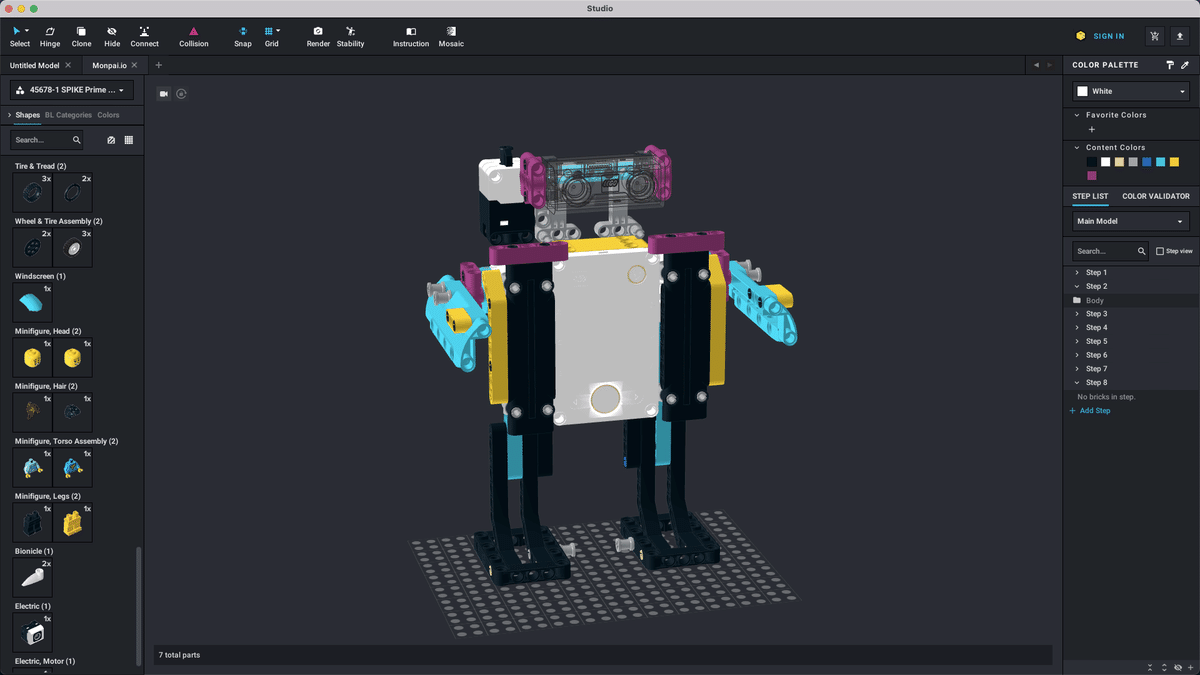
Studio 2.0のインストール
LEGOのモデルを組み立てることができる3D CADソフトです。数あるLEGO用CADソフトの中でも使いやすいようです。公式サイトからインストールしましょう。
インストールしたらモデルを組み立てましょう。ソフトの使い方は省略します。

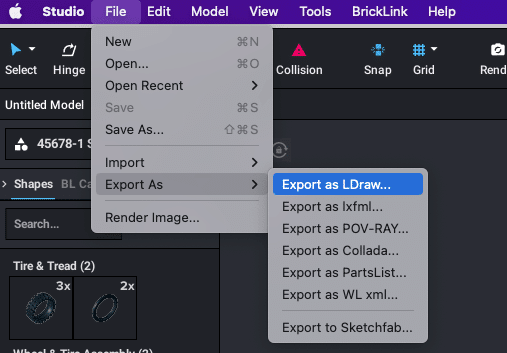
StudioからLDraw形式でエクスポート
StudioからはAR.jsで扱えるフォーマットを出力できないので、一度Blenderを経由することにします。
その際、LEGOのモデルの色や素材データを引き継げる「LDraw」形式を使います。

「File→Export as→Export as LDraw..」で出力しましょう。適当な場所に保存してください。
BlenderにLDrawファイルをインポート
BlenderはLDrawをデフォルトでは読み込めないので、アドオンを導入します。
アドオンのインストール
GithubからZIP形式でダウンロードしましょう。
Blenderの「編集→プリファレンス→アドオン」からZIPファイルを解凍せずにインストールしましょう。
LDrawのパーツライブラリは後ほど用意するのでご心配なく。
インストールが完了すると自動的にアドオンが表示されます。最後に必ずチェックをいれましょう。
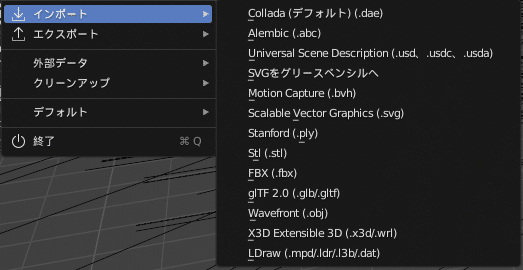
LDrawファイルのインポート
Blenderで、「ファイル→インポート」と進みます。「LDraw」の選択肢が追加されているはずです。先程Studioで出力したLDraw形式のファイルを選択しましょう。初回のみ、アドオンの設定が必要です。

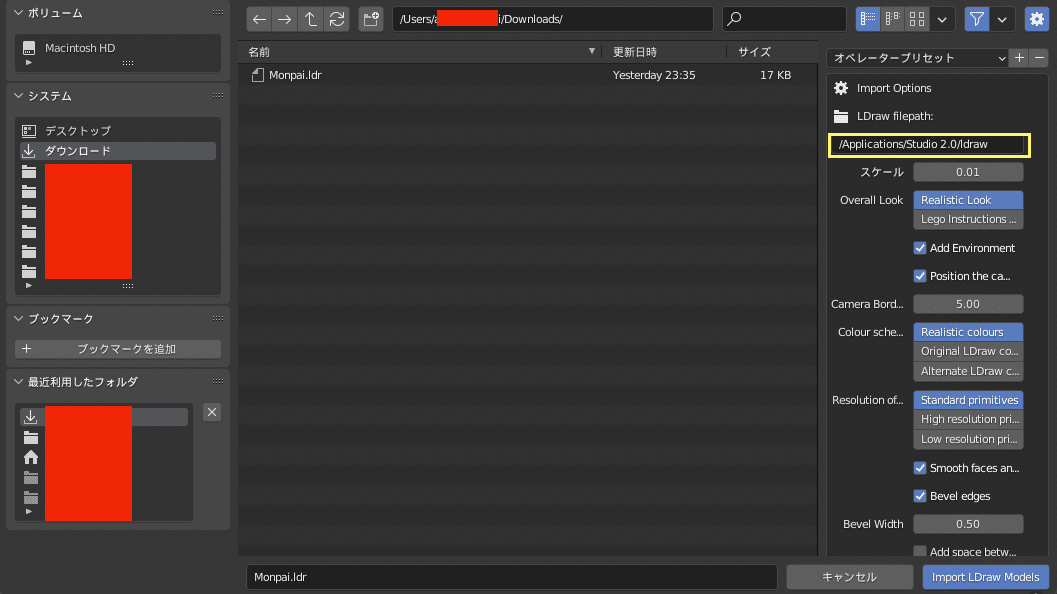
アドオンの初期設定
ここで、LDrawのパーツライブラリを設定します。

右側黄色枠の「LDraw filepath」の部分に、パーツライブラリの保存場所を設定します。今回は、Studioが保有するLDrawパーツライブラリを指定します。他のライブラリだとパーツや向きが一致しないことがあるそうです。
僕のMacの場合は、
/Applications/Studio 2.0/ldraw
を指定しました。
詳細はこちらの記事をご覧ください。
これでBlenderにLDrawを読み込むことができました。
Blender上でのモデル整理
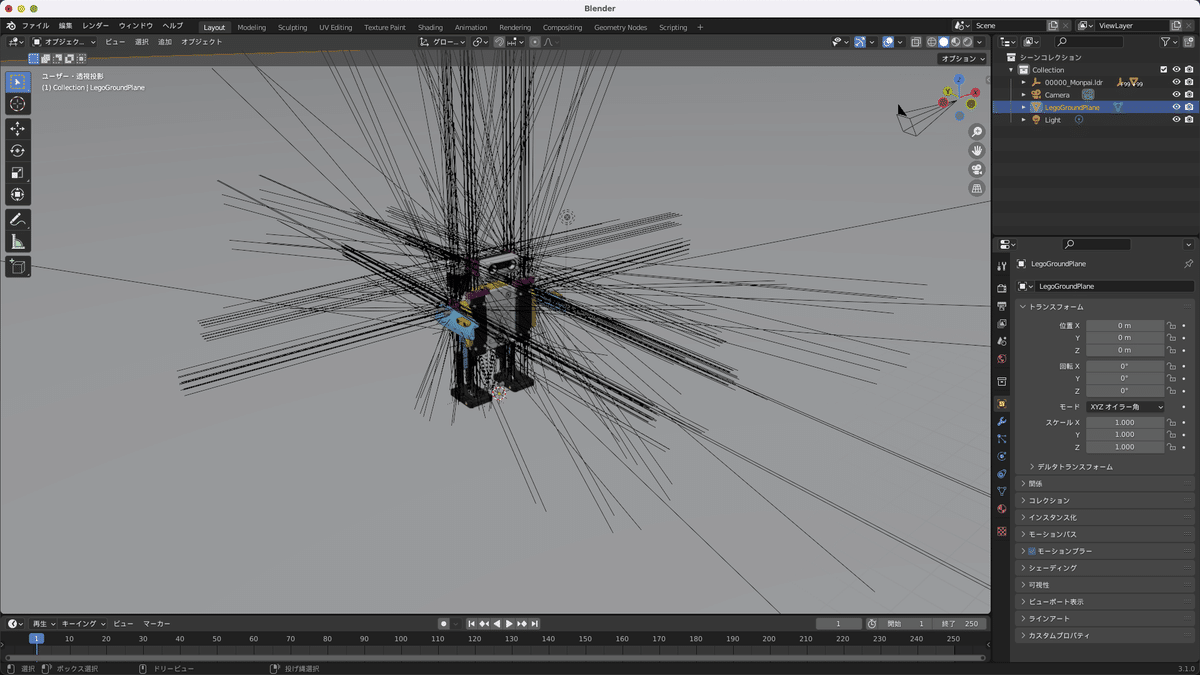
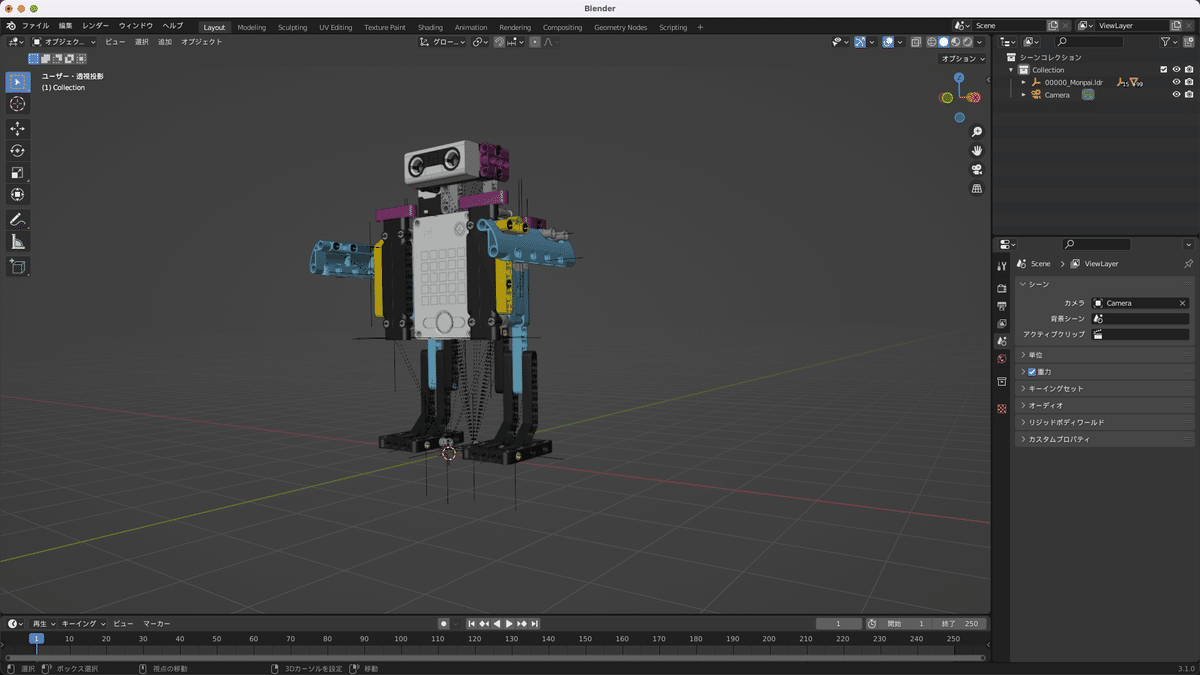
モデルの下にグレーの床が生成されていますが、ARに読み込むときに邪魔になるので消しておきましょう。床を選択してXを押すと削除できます。

また、謎の黒線が出ていますが書き出すときに消えるので無視しておきます。手作業で消すこともできますが、一部の黒線は消すとモデルが崩壊するので注意が必要です。

Blenderから.objファイルをエクスポート
Blenderからモデルをエクスポートしましょう。
「ファイル→エクスポート→Wavefront OBJ」でOKです。
その際、.objファイルと.mtlファイルの2つが生成されます。どちらも使うので適当な場所に保存してください。
AR.jsの実装
ようやく3Dモデルが準備できたので、AR.jsの実装です。この点、筆者は詳しくないので、参考にした記事をご紹介します。
多くの記事で、Blenderからの書き出しではglTF2.0形式が使われていますが、うまく色が出力されていなかったので今回は.objファイルを使用しています。
glTF2.0形式を使用されていますが、非常に丁寧にコードの説明がなされています。
AR.jsでのobjファイルの使用方法はこちらの記事をご覧ください。
AR.js実装時の注意点として、https環境である必要があります。僕の場合、ローカル環境では動かなかったので、ソースをサーバーにアップする必要があります。NetlifyやGithub pagesを使ってみてください。

今回のコードはこちら。
<!DOCTYPE html>
<html>
<!-- A-Frame を読み込む -->
<script src="https://aframe.io/releases/1.2.0/aframe.min.js"></script>
<!-- AR.js を読み込む -->
<script src="https://raw.githack.com/AR-js-org/AR.js/master/aframe/build/aframe-ar.js"></script>
<body style="margin: 0; overflow: hidden">
<a-scene embedded arjs vr-mode-ui="enabled: false;">
<!-- 3DCGモデルを読み込む -->
<a-assets>
<a-asset-item id="robo" src="./assets/robo.obj"></a-asset-item>
<a-asset-item id="mtl" src="./assets/robo.mtl"></a-asset-item>
</a-assets>
<!-- マーカーの.pattファイルを読み込む -->
<a-marker preset="hiro">
<!-- 3Dモデルを呼び出す -->
<a-obj-model src="#robo" mtl="#mtl" scale=".3 .3 .3"></a-obj-model>
</a-marker>
<!-- カメラを追加 -->
<a-entity camera></a-entity>
</a-scene>
</body>
</html>
最後に
ここまでご覧いただきありがとうございました。ぜひ、「スキ」していただけると励みになります!アカウントなくても「スキ」できますよ!
普段は旅行ブログを書いています。よかったらこちらもどうぞ!
