
CKEditor5 v42からオンラインビルダーがなくなったゾ!!どうする?
2024年6月26日にCKEditorのバージョン42.0.0がリリースされました。
いままで利用していたオンラインビルダーが廃止されて、
新しいインストール方法になりました😢
さて、新しいインストール方法でやってみましょうか。
どうも、あっきーです🌽
今回はいままで利用していたオンラインビルダーから
新しいインストール方法へ移行していきたいと思います。
#環境
.NET8.0
Blazor WebAssembly
CKEditor5 42.0.0
オンラインビルダーからの移行方法
移行方法は3つあります。
【CDNビルド】
ソースをビルドする必要がなくInteractive Builderを使用してカスタマイズすることができます。ソースは自前で配信したいため却下です。
【ZIPアーカイブ】
CDNビルドとできることは同じです。
ソースを自身のアプリに含めることができます。
【npmパッケージ】
ZIPアーカイブとできることは同じです。
また既存のカスタマイズしたビルドソースを保持することもできるようです。詳細はこちら。
今後のバージョンアップ作業の容易さを求めて、
既存のカスタマイズしたビルドソースは捨てて
ZIPアーカイブのインストール方法にすることにしました🧑⚖️
ZIPからインストールする
ZIPファイルをダウンロード&解凍する
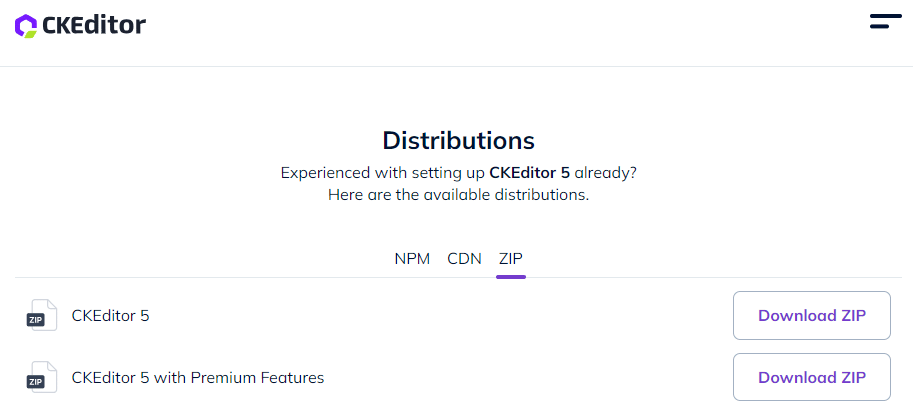
以下のサイトから「Download ZIP」からファイルをダウンロードして解凍!
有料機能を利用する場合は、"CKEditor 5 with Premium Features"もダウンロードするようです。
今回はPremium Featuresは利用しないため"CKEditor 5"のみダウンロードします。

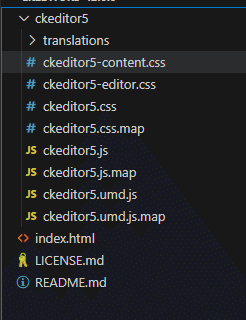
解凍すると以下のファイルが含まれていました

ckeditor5-42.0.0.zipの中身
.zip アーカイブに含まれるファイル:
translations/ – UI の各言語への翻訳定義
ckeditor5/*.css– スタイルシート
ckeditor5/ckeditor5.js– ESM バンドル【推奨ビルド】
ckeditor5/ckeditor.js.map– ESM バンドルのソースマップ
ckeditor5/ckeditor5.umd.js– UMDバンドル【セカンダリビルド】ckeditor5/ckeditor5.umd.js.map– UMD バンドルのソースマップ
index.html– サンプル
解凍したファイルをアプリに配置
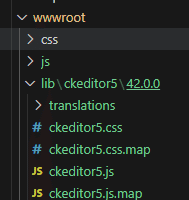
以下のファイルのみアプリ側に配置します🐨
推奨ビルドのESMバンドルのソースを使いました。
※ 「ESMバンドル UMDバンドル」で検索すると詳細調べられます!
ckeditor5/translations/ja.js
ckeditor5/ckeditor5.css
ckeditor5/ckeditor5.css.map
ckeditor5/ckeditor5.js
ckeditor5/ckeditor.js.map
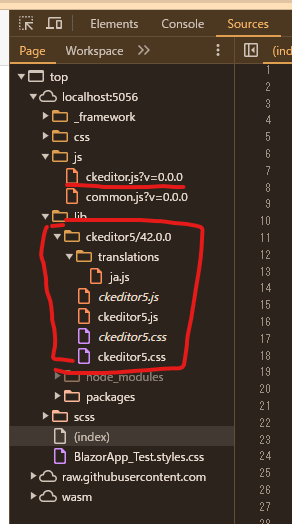
こんな感じで配置しました🐨

Interactive Builderを利用してプラグインを簡単設定!!
ガイドを見ながら一つずつ設定することもできますが、
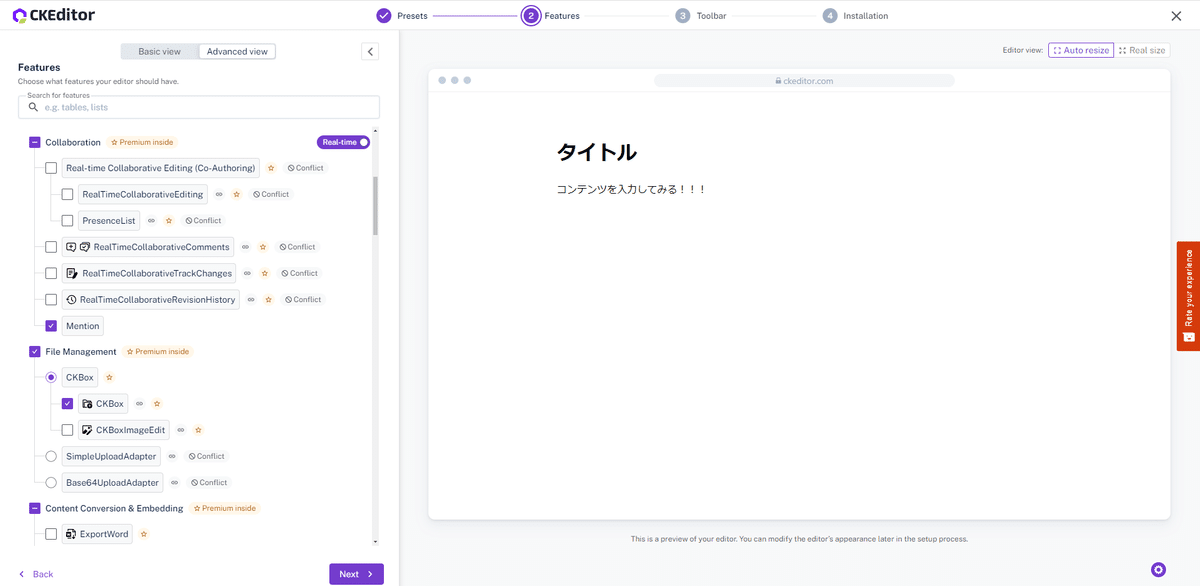
interactive Builderを利用すると画面に従ってクリックしていけば
プレビューで確認しながら簡単に設定ができました。
こんな感じ↓

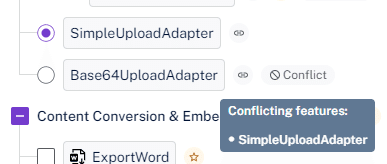
左側でプラグインを設定して右側のプレビューで確認ができる👍
直感的に設定ができて楽しい!!
Note用にはPremium以外は全盛りしてみました。
プラグインがConflictしている場合もわかりやすくて(・∀・)イイネ!!

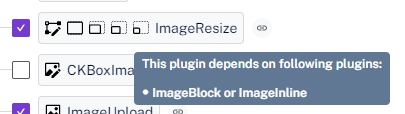
依存関係もわかりやすくて(・∀・)イイネ!!

案内に従って進めると
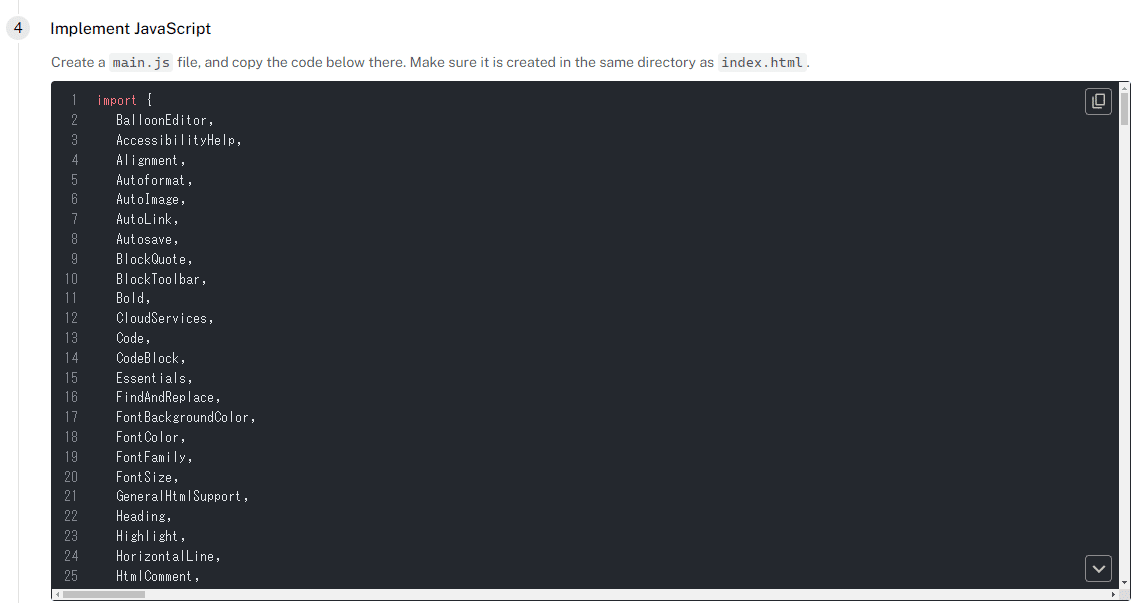
最後にCode snippetsが表示されます。
我々は「④Implement Java Script」だけ流用します🐨

wwwroot/js/ckeditor.jsファイルを作成し上記をコピペします!!
※ 後でソースは編集します!
いざ実装!!!
必要なソースを画面側に読み込ませる
index.htmlでckeditor.jsを読み込み……
<body>
<!-- 省略 -->
<!-- CKEditor -->
<script type="module" src="/js/ckeditor.js?v=0.0.0"></script>
</body>ckeditorのモジュールを読み込み……
<head>
<!-- 省略 -->
<link rel="stylesheet" href="lib/ckeditor5/42.0.0/ckeditor5.css" />
<script type="importmap">
{
"imports": {
"ckeditor5": "./lib/ckeditor5/42.0.0/ckeditor5.js",
"ckeditor5/": "./lib/ckeditor5/42.0.0/"
}
}
</script>
</head>
<body>
<!-- 省略 -->
<script type="module" src="/js/ckeditor.js?v=0.0.0"></script>
</body>ここで一度画面を起動してソースが読み込まれるか確認🚀
Chrome Devtoolsから確認すると画面側へ読み込み出来ているのが分かる👍

画面の作成
簡単に画面を作成していきましょう🔥
こんな感じでシンプルでいいでしょう🐨
[Ckeditor.razor]
@page "/ckeditor"
<PageTitle>Ckeditor</PageTitle>
<h1>CKEditor Sample</h1>
<div id="editor"></div>「div#editor」のdivタグをCKEditorとして設定していきます。
先ほどコピペで作成したckeditor.jsも変更していきます。
CKEditorのインスタンス作成処理を
Brazorから任意のタイミングで呼び出せるように
windowオブジェクトに関数CKEditorInteropとして登録します。
[ckeditor.js]
import {/* 省略 */ } from 'ckeditor5';
import translations from 'ckeditor5/translations/ja.js';
(()=>{
const editorConfig = {
// 省略
};
window.CKEditorInterop = ()=>{
BalloonEditor.create(document.querySelector('#editor'), editorConfig);
};
})()Ckeditor.razorから上記の関数CKEditorInteropを呼び出します。
[Ckeditor.razor]
@page "/ckeditor"
<PageTitle>Ckeditor</PageTitle>
<h1>CKEditor Sample</h1>
<div id="editor"></div>
@code {
[Inject]
protected IJSRuntime? JSRuntime { get; set; }
protected override async Task OnAfterRenderAsync(bool firstRender)
{
if (firstRender)
{
await JSRuntime.InvokeVoidAsync("CKEditorInterop");
}
}
}実装はここまでです!!!
Interactive Builderを利用したことで簡単にできました。
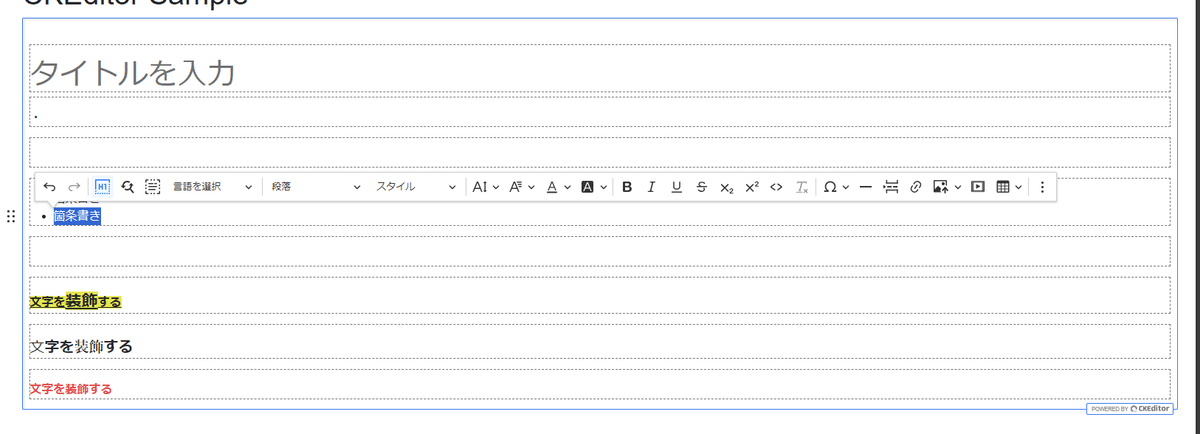
それでは動作確認🧑🚀
画面起動🚀
画面に表示されました🐨

文字の装飾などもできました(・∀・)イイネ!!

あとは不要な項目があればガイドを見ながら削ったり、
既存のカスタマイズを取り込んで完了です!!
最初インストール方法が変わってめんどくさく感じていましたが、
自前でビルドしない分、楽になりました👍👍
最後に
弊社は一緒に働いていただける方を募集中です!
就職/転職活動中や、まだ情報収集中の方、
少しでも興味を持っていただけた方は、以下のアドレスに「note見た!」とご連絡いただけると幸いです💡
プロダクト推進部/採用担当アドレス:pdo_js@persol.co.jp
