
シャオンちゃんとclusterへ行こう!
この記事の対象
・シャオンちゃんアバターFBXのVRM化をしたい方
・unityなんとなく触れる方
(VRCにアバターアップロードできてれば大丈夫)
目次付けてるので必要なとこだけ見て頂いても大丈夫、なはず!
はじめに
こんばんは!
七種あきのです!
VARKSHORTSアプリがリリースされ、Twitterで連日良い感じの動画が沢山!
(先日有償化されました)
専用アプリを使うと1分くらいでこんな動画か簡単に作れます!
(めっちゃかわいいから見て!!)
https://t.co/o1h2kQFZFZ pic.twitter.com/TCxTVEwQCM
— 七種あきの (@DenSunRoom) April 11, 2023
でもVRMって?FBXならあるけど・・・変換?なんもわからん!!
って方もいらっしゃるんじゃないでしょうか?
大丈夫、なんとかなります!
今回はシャオンちゃんのFBXをVRM化してclusterへ連れて行こう!
ってとこまでの解説記事です!
最後におまけでclusterのオススメワールド紹介してます!
是非シャオンちゃんで遊びに行ってあげてください!
注意事項
この記事は素人が書いてます。
読みにくいとか間違ってるとかあるかもです。
多分あります。
(こっそり教えてください。)
バージョン等は2023年4月15日現在のものです。
それでは、はりきってまいりましょう!
準備編
先に必要なもの全部準備しましょう!
準備するものリスト(リンクはリストの後に貼っておきます)
シャオンちゃん
Unity
UniVRM
VRCDeveloperTool
1.シャオンちゃん
【PC版】オリジナル3Dモデル『Shaon』(シャオン)
とってもかわいいねこみみ女の子アバター!
はじめに のとこで紹介した動画で登場しましたね!
(服は着替えてます)
ダウンロードするファイルは
Shaon_v1.2.0.zip
解凍後、unitypackageをインポートしておいてください。
2.Unity
この世界で何かをするとき大体使うツール。
既にお持ちかな、と思いますので詳細は省きます。
新規プロジェクト作成までお願いします。
unity verはお使いのものでも大丈夫だと思います。
今回は2019.4.31.f1を使います。
UniVRMの推奨verはこちらからご確認ください。
3.UniVRM
VRM化するツール
cluster推奨verが0.61.1なのでそれに合わせます。
UniVRM v0.61.1のダウンロードはこちらから
UniVRM-0.61.1_7c03.unitypackageage
をダウンロード、unityProjectへインポートお願いします。
cluster推奨のバージョンはこちらから確認できます。
4.VRCDeveloperTool
めっちゃ便利なツール!
機能が沢山あってまだ使いこなせてない・・・
シェイプキーの名称変更に使います。
boothのページはこちら
ダウンロード後インポートまでお願いします。
この後はUnityの作業です!!
Unity作業編!
準備お疲れさまでした!
ここからが本番です!
それじゃ、始めていきましょ!
1.準備完了後

前手順までの作業が終わっているとこんな画面になると思います。
Unityのレイアウトはなんでもいいですが、もし同じようにされる場合
1.Unity画面右上のLayer → 2 by 3
2.Projectの三点リーダからOne Column layoutを選択
で上記写真と同じものになります。
2.FBXシャオンちゃん

シャオンちゃんをScene画面に入れましょう!
ProjectのAsset → Shaon → FBX → AV3 → ShaonAV3
をhierarchyへドラッグ&ドロップ!
あんまり見たくない色になりましたが大丈夫です。
このまま進めます。
※着替えをされる方はここで行ってください。
Materialは変えても大丈夫ですが
後々変えますのでこのままでも大丈夫です!
3.Blend shapeの名前変更

Blend shapeに同じ名前が複数使われてるとExport時にエラーになります。
なので変更します。
タブのVRCDeveloperTool → Mesh → ShapeKey Name Changer

ツールのRendererにhierarchy → ShaonAV3 → Body をドラッグ&ドロップ
左が元の名前、右が変更度の名前になります。
dummyが4個あってここがエラーの原因になります。

上から4個が名前被り(dummy)なので、適当に数字を付けて名前の被りを無くします。
名前を付けたら Change ShapeKeyName を押すとリネーム完了です。
便利ですね!
4.Material変更
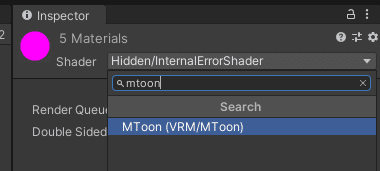
Project内のシャオンちゃんフォルダからMaterialを開き、shaderを変更します。
Project → Shaon → Materials → AV3 → Standard_lilToon → Material5個選択

選択した状態で、inspectorのshaderを選択、検索でMToonを探します。

shaderを変更するとかわいいシャオンちゃん登場!
Materialの設定はもうちょっと!

詳細は省きますがこんな感じで変更します。

最後にiconsとskin_transの2個のMaterialを選択して、
Rendering TypeをTransparentに変更します。

5.VRM化!

先ほどhierarchyへ移動させたシャオンちゃんを選択した状態で
タブのVRM → UniVRM-0.61.1 → Export humanoid

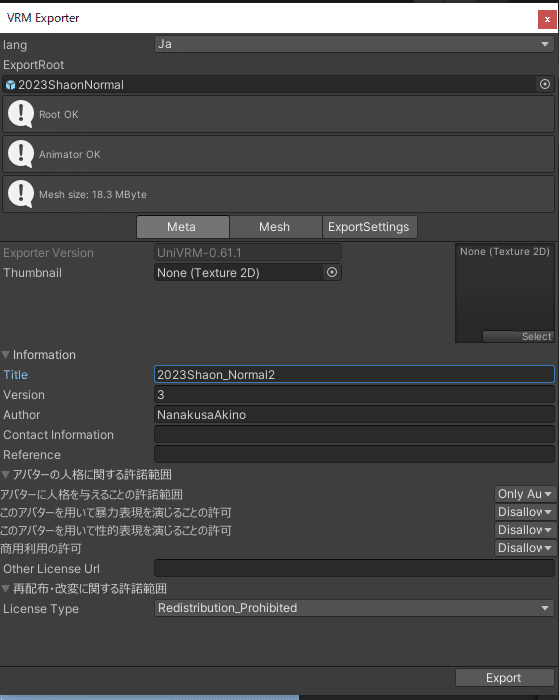
この画面が出てくるので
!(赤)の3か所を入力します。
上から Title version Author

入力すると右下のExportが押せるようになります。
分かりやすいところに保存してください。
6.VRM化後(一旦休憩 読み飛ばし可→7へGo!)
VRMとして書き出し終わった!お疲れ様でしたー!!!
とはいかず、まだまだ先はあります。
この章は息抜きと今後の方針をざっくりと
書き出したVRMファイルを先ほどのProjectにインポート
視点調整(First Person Offset)
表情設定(Blend Shape)
Export
完了、cluster等へアップロード
今度こそこれで終わり
って流れです。
1個ずつ進めて行きます。焦らずゆっくり!
7.VRMを再インポート
4番で書き出したVRMファイルを再びUnityProjectにインポートします。
Projectは今回作業しているものでOKです!
VRMフォルダをインポートすると複数のファイルができるので、編集中フォルダ作っておくことをオススメします77。あてVRMをProjectにインポートする
ShaonAV3を非Activeにして
ProjectのPrefab(青いCubeのアイコン)をhierarchyへ移動

こんな感じになります。

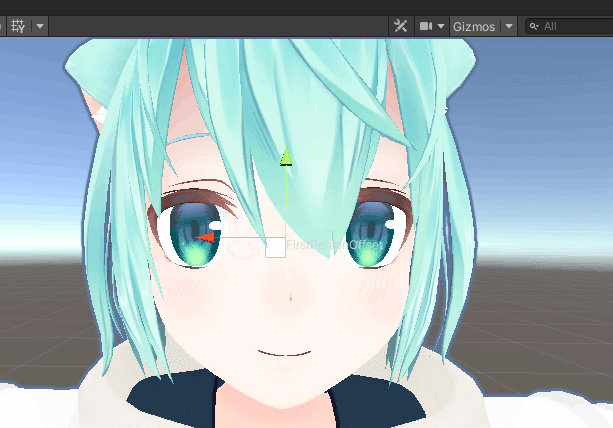
8.視点調整

一人称視点が首元になっているので位置を調整します。
hierarchyでアバターの親の階層についている【VRM First Person】のoffsetに値を入力します。
(参考 X:0 Y:0.05693626 Z:0.07447084)

9.表情設定(Blendshape)
瞬きや笑顔の設定をします。
Blendshapeをクリックする。探し方は2種類・・・
・hierarchyでShaonの親を選択、inspectorのVRM Blend Shape Proxyの中になるBlend Shapeをクリックする。
・ProjectからVRM化したフォルダを選択→”アバター名”+BlendShapesのフォルダ→Blendshapeをクリックする。

表情やリップシンクを設定します。
・通常表情【Neutral】
・リップシンクで使う【A・I・U・E・O】
・瞬き【Blink】
・笑顔や驚きなどの表情【Joy・Angry・Sorrow・Fun・Surprised】
clusterで使用できる表情はこちら

Select BlendShape Clipで上記の【A・I・Joy・・・等】を選択して、下の方にあるBody→調整したい項目をスライド

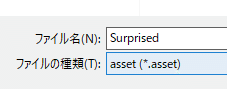
Surprisedはデフォルトではないので追加する必要があります。
Create BlendShapeClip→ファイル名を”Surprised”にして保存。
他の表情と同様に設定します。


瞬き(Blink)にねこみみを少しだけ持ち上げるようにしておくのオススメ
ねこみみの動きかわいい pic.twitter.com/i51FeqBsr2
— 七種あきの (@DenSunRoom) May 6, 2023
(noteに動画貼るためにツイートしてたのはナイショね!)

10.揺れ物設定
最後に揺れ物設定します。
髪とかしっぽ揺れるとかわいいですし、服が揺れると布の柔らかい感じが出るのでオススメ!
この記事では髪としっぽを揺らします。加減はお好みで!
シャオンちゃんのスカートは足の動きに合わせて動くので設定しなくても良い感じです!
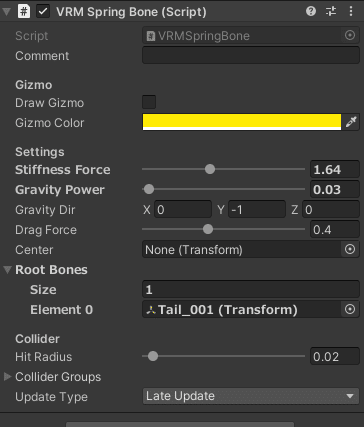
hierarchyのシャオンちゃん → secondaryを選択
Add ComponentからVRM Spring Boneを追加します。
(secondaryには最初から1つ付いてますのでこれも利用できます。)

hierarchyのシャオンちゃん → Armature → Hips → Tail_001を
secondaryのRoot Bonesにドラッグ&ドロップ
(Sizeに数を入れてElementに1つずつ入れても大丈夫)

必要に応じて値を調整します。
私の場合はこんな感じ

次は髪の毛!
secondaryの下のAdd ComponentでVRM Spring Boneを追加
先ほどと同様に
hierarchyのシャオンちゃん → Armature → Hips → Spine → Chest → Neck → Head → Hairs で揺らしたい髪を選択、Root Bonesにドラッグ&ドロップ

わたしの設定値はこんな感じ
これもお好みで・・・

11.Export
5.VRM化の時と同じ手順でVRMでExportします。
hierarchyでシャオンちゃんを選択、
VRM → UniVRM-0.61.1 → Export humanoidをクリック

Title・Version・Authorを入力してExport!
(おそらく既に入力されてると思うので、そのままでも大丈夫です。)

あとは書き出したVRMをclusterにアップするなり、VARKのアプリに入れるなりです!
これにて完了!
お疲れ様でした!!!!
おまけ
clusterにアバターアップロードしたけど、どこに行こう?
そんなあなたにオススメワールド紹介します。
小小的海底世界
かっこいいサムネなこのワールド
バー、サウナ、お風呂、寝室、他ワールドへのポータル、イベントにも使えるピアノホール、なんでもそろってます。
なんと、かわいいシャオンちゃんがお迎えしてくれるかも?
小小的海底世界 ver5.10.3 https://t.co/BhmGFAx2sO #cluster pic.twitter.com/YvnMDr62mU
— 七種あきの (@DenSunRoom) May 6, 2023
小小的世界 桜
電車を降りるときれいな夜空とライトアップされた桜がきれいなワールド!
ここでピアノライブが行われたことも!
ワールド公開しました!
— 七種あきの (@DenSunRoom) March 24, 2023
今回は割とちゃんと作ってるつもり
細かいとこはおいおい調整しますね
小小的世界 桜 https://t.co/WbTPjMzveR #cluster pic.twitter.com/rm0xnm5zcl
こちらのワールドにもシャオンちゃんが現れるとか現れないとか・・・?
雨の箱庭 v1.3
”CUBEの中の世界再び再び”の企画で作られたワールド
狭いワールドですが、その分魅力を凝縮されてます。
構造物に当たる光の白さと影が作る黒、空の青さがとてもきれいです。
地下階もあり、階段やエレベーターで移動できます。
まったりとしたBGMが流れ、作業部屋にも最適です!
変わりやすい天気にご注意ください
直ったーよかったー
— 七種あきの (@DenSunRoom) May 8, 2022
その他少々調整して今日の作業は終わり!
明日からギミック考えるー
雨の箱庭 ver0.41 #雨の箱庭フォトコンテスト https://t.co/pmyo0cw3aK #cluster pic.twitter.com/1VH3Z0BnHK
CUBEの中の世界再び再び とは・・・
clusterお題企画であった”CUBEの中の世界”のユーザーイベントの続編
縦横高さ10m以内のワールドを作るコンテスト企画です。
雨の箱庭は
・ビューティフル賞(Beautiful) ・総合大賞unity部門2位
を受賞してます。
CubeLabyrinthβ
空から差し込む光がきれいなワールド
各部屋の壁にある穴を進むと次の部屋に行けたり行けなかったり・・・
見た目はシンプルな作りですが、初見ではほぼ迷うでしょう。。。
ピアノの部屋と夕日の部屋があります。
無事辿り着けるといいですね!
CubeLabyrinthβ by NanakusaAkino
— Cluster Official (@cluster_en) February 19, 2022
Walk around to see where a path takes you!
Join here: https://t.co/AI2C3YjtRc#cluster #Metaverse #VR pic.twitter.com/pWBMf4MC2w
ハロクラのみんなで行ってみたで採用されました!
今日のハロクラのワールド行ってみたで紹介して貰いました!
— 七種あきの (@DenSunRoom) October 26, 2021
多くの方の楽しんでもらえたならよかったな
今後もたまに更新する予定なのでまた遊びに来てくれると嬉しいな!
CubeLabyrinthhttps://t.co/RfQCUg6ki6
【公式】Hello #ハロークラスター #cluster pic.twitter.com/rlbXFCBWhp
ワールド名にβって付いてるのは、これをベースに強化バージョンを作る予定があったから、らしいです。ナイショですよ?
ミチ×カケル
ClusterGAMEJAM 2022 Spring お題『かける』応募ように作られたワールド
まったりした音楽と世界観で、ごはんに乗ってゴールを目指すゲームです。
一度通ると道が欠けていき、途中落ちてるオカズに触れると加速する、カオスさもあります。
友達と競うもよし!タイムアタックをするもよし!
最終アップロード完了!!!!
— 七種あきの (@DenSunRoom) March 20, 2022
お疲れさまでした!
乗り物、ワールド内ポスター作製ほむらさん
モデルと効果音のいつもの相方さんま缶
ありがとう!
ミチ×カケル https://t.co/30vWMZhul9 #cluster pic.twitter.com/vLmx1gr3Fq
