
Japan kintone Weekの申し込み&アンケートシステム ②お申込みフォーム編
準備編に続いて、今回はお申込みフォームの作成についてご紹介します。
申込フォームは、トヨクモさんのフォームブリッジで作成しています。
フォームブリッジとは、kintoneと連携したWebフォームを作成できるサービスです。
フォームブリッジの基本機能は割愛してポイントのみご説明いたします。
なお、実際のフォームはこちらからご確認いただけます。
(実運用のフォームなので、テスト登録はご遠慮ください。
もちろん、実際にイベントにご参加いただける方は大歓迎です!)
【ポイント1】何か操作をしたら「保存」を忘れずに!
フォームブリッジの最大の難関は画面下の「保存」ボタンを押し忘れること・・・
これを忘れると設定漏れに繋がるのでご注意ください。
【ポイント2】「階層選択」で都道府県の入力を楽にする
kintoneになくてフォームブリッジにある便利な機能が「階層選択」。
今回オンラインイベントなので、ご参加者様の都道府県を知りたいものの、47個のプルダウンから選択するのは大変・・・
ということで、階層選択メニューを利用して、地域ごとに選択できるようにしました。
設定方法はトヨクモさんのマニュアルをご確認ください。

【ポイント3】kViewerのMyページと連携させる
準備編で作ったkViewerのMyページと連携させます。

【ポイント4】kMailerで自動返信メールを設定する
自動返信メールはkMailer連携を利用しています。
通常の自動返信メールを使っていない理由は、通常だと独自の差出人メールアドレスを利用できないためです。
また、メール本文には、kViewerのMyページURLを差し込みで入れておきます。

【ポイント5】回答後の処理で、MyページURLを格納する
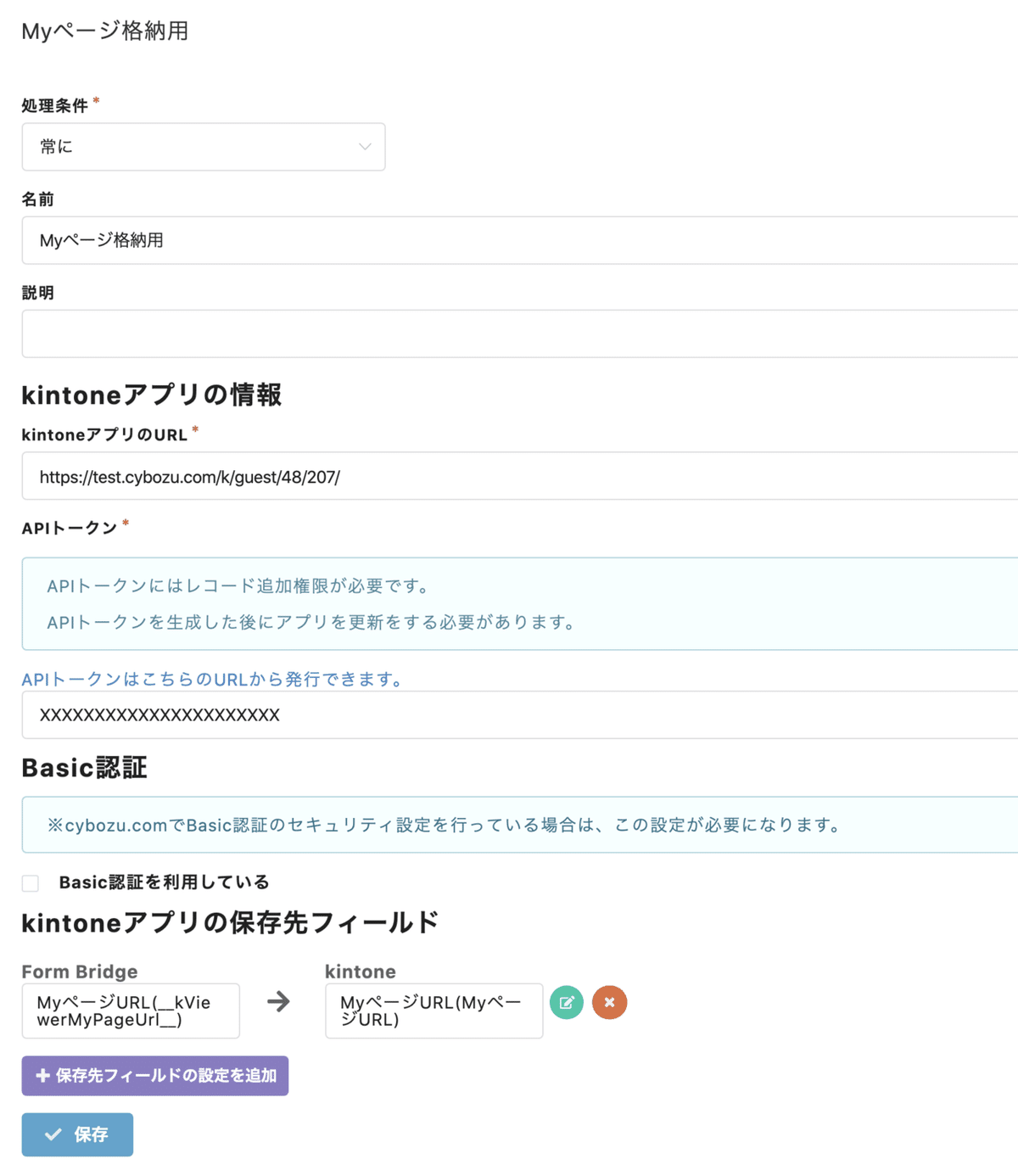
「回答後の処理」メニューで、通常のkintoneアプリ保存処理の後に、もう一度「kintoneアプリに保存」処理を追加し、MyページURLをkintoneのフィールドに格納します。
これは、リマインドメールなどでもMyページのURLをご案内するために必要です。
①「回答後処理を追加する」メニューから、kintoneアプリに保存する処理を追加します

②作成した処理の「編集」から、MyページURLを該当フィールドに格納する設定を行います。

③処理の順番が、一度目のkintoneアプリに保存の後、自動返信メールより前になるよう、下記のように入れ替えます

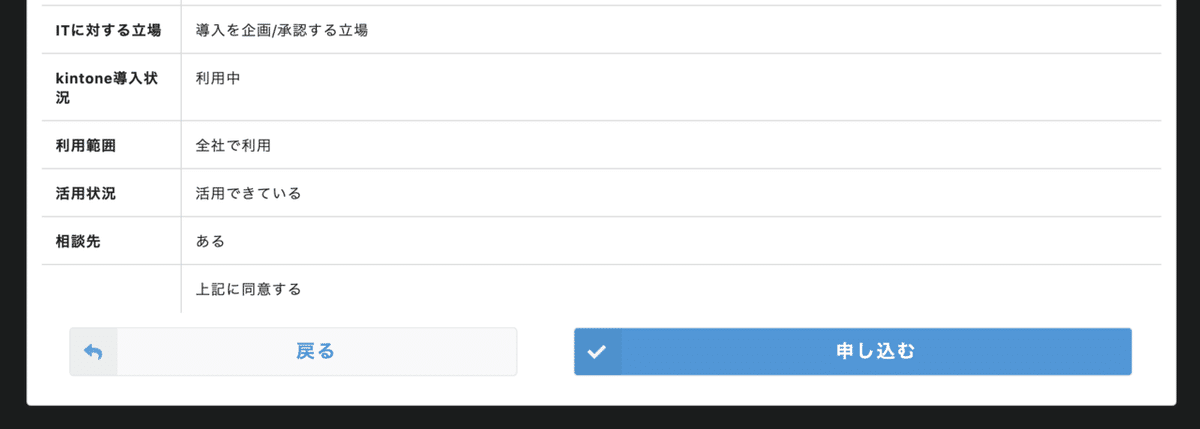
【ポイント6】ボタンの名称を変更する
Webフォームから情報を登録する際、フォームブリッジの標準のボタン名は「回答」なのですが、今回はイベントへの参加なので「申し込む」に変更しています。
こちらは「多言語化設定」メニューから変更できます。

【ポイント7】JSカスタマイズ
Japan kintone Weekのフォームでは、以下2つのJSファイルを登録しています。
①完了ページをリダイレクトする
お申込み完了ページはフォームブリッジの標準でもあるのですが、コンバージョンタグなどの埋め込みを容易にするため、今回は独自のページを用意しています。
独自の申込完了ページにリダイレクトするためには以下の内容のjsファイルを登録します。
(function() {
"use strict";
fb.events.finish.created = [function (state){
parent.location.href = "独自の完了ページURL";
}];
})();②ラジオボタンの初期値を外す & 必須項目の条件分岐対応
Japan kintone Weekでは、条件分岐によって必須項目の種類が異なるフォームになっています。
必須項目のフィールドが条件分岐によって隠れていると、標準だと回答できないので、カスタマイズを入れています。
また、ラジオボタンの初期値に回答が引きづられないよう、初期値を外す設定をしています。
この2つのカスタマイズは下記の内容のjsファイルを登録します。
※これは、トヨクモさんのこちらの記事とこちらの記事を合体させたjsです。
//ラジオボタンの初期値を外す
(function() {
"use strict";
fb.events.form.created = [function (state) {
state.record.フィールドコード1.value = "";
state.record.フィールドコード2.value = "";
state.record.フィールドコード3.value = "";
state.record.フィールドコード4.value = "";
return state;
}];
})();
//必須項目の条件分岐対応
!function(e){var n={};function r(t){if(n[t])return n[t].exports;var o=n[t]={i:t,l:!1,exports:{}};return e[t].call(o.exports,o,o.exports,r),o.l=!0,o.exports}r.m=e,r.c=n,r.d=function(e,n,t){r.o(e,n)||Object.defineProperty(e,n,{enumerable:!0,get:t})},r.r=function(e){"undefined"!=typeof Symbol&&Symbol.toStringTag&&Object.defineProperty(e,Symbol.toStringTag,{value:"Module"}),Object.defineProperty(e,"__esModule",{value:!0})},r.t=function(e,n){if(1&n&&(e=r(e)),8&n)return e;if(4&n&&"object"==typeof e&&e&&e.__esModule)return e;var t=Object.create(null);if(r.r(t),Object.defineProperty(t,"default",{enumerable:!0,value:e}),2&n&&"string"!=typeof e)for(var o in e)r.d(t,o,function(n){return e[n]}.bind(null,o));return t},r.n=function(e){var n=e&&e.__esModule?function(){return e.default}:function(){return e};return r.d(n,"a",n),n},r.o=function(e,n){return Object.prototype.hasOwnProperty.call(e,n)},r.p="/",r(r.s=925)}({925:function(e,n){var r={},t=function(e,n){switch(n.rule){case"=":return e[n.field].value===n.value;case"!=":return e[n.field].value!==n.value;case"In":return-1!==e[n.field].value.indexOf(n.value);case"Not in":return-1===e[n.field].value.indexOf(n.value)}return!0},o=function(e,n){n.forEach(function(n){var o=function(e,n){return"and"===n.logical?n.rules.reduce(function(n,r){return n&&t(e,r)},!0):n.rules.reduce(function(n,r){return n||t(e,r)},!1)}(e.record,n);e.fields.filter(function(e){return-1!==n.fields.indexOf(e.code)}).forEach(function(e){e.show=o,e.validations=e.show?r[e.code]:[]})})},u=function(e){e.form.isBranchForm&&(e.fields.forEach(function(e){r.hasOwnProperty(e.code)||(r[e.code]=e.validations)}),e.form.branches.forEach(function(n){n.fields.forEach(function(e){fb.events.fields[e].changed.push(function(e){return o(e,n.conditions),e})}),o(e,n.conditions)}))};fb.events.form.created.push(function(e){return u(e),e}),fb.events.kviewer.record.mapped.push(function(e){return u(e),e})}});
//# sourceMappingURL=togglevalidate.js.map【ポイント8】CSSカスタマイズ
見た目を色々調整しています。
素人が書いてるので、ご参考程度にしていただければと思います。
/* 画面が小さい時用 */
@media screen and (max-width: 1125px) {
h1.ui.header {
font-size: 20px!important;
}
h2 {
font-size: 25px!important;
}
.ui.form{
font-size: 12px!important;
}
.ui.form .field>label{
font-size: 13px!important;
padding-bottom: 1px!important;
}
.ui.button{
font-size: 15px!important;
}
.ui.button.teal.fb-confirm{
width: 100%!important;
}
}
/* ヘッダーの中央寄せ・文字間隔の調整 */
.ui.large.inverted.pointing.menu > *{
margin: 0 auto;
}
h1.ui.header {
font-size: 30px;
letter-spacing: 2px;
text-align: center;
color: #fff;
}
/* 見出しの装飾 */
h2 {
font-size: 30px;
background: linear-gradient(transparent 70%, #FED600 70%);
}
/* 文字サイズ・間隔などの調整 */
.ui.form{
font-size: 13px;
letter-spacing: 2px;
padding-bottom: 1px;
}
.ui.form .field>label{
font-size: 15px;
padding-bottom: 5px;
}
/* ボタンの調整 */
.ui.button{
letter-spacing: 2px;
font-size: 18px;
margin: 0 auto;
}
.ui.button.teal{
width: 50%;
background-color: #3498db;
border: 1px solid #e3e7e8;
}
.ui.button.teal:hover{
width: 50%;
background-color: #217bb8;
border: 1px solid #e3e7e8;
}
.ui.button.orange{
width: 40%;
background-color: #f7f9fa;
color: #3498db;
border: 1px solid #e3e7e8;
}
.ui.button.orange:hover{
width: 40%;
background-color: #bacbd4;
color: #3498db;
border: 1px solid #e3e7e8;
}
/* 箇条書きの調整 */
ul li, ol li {
line-height: 2!important;
padding-left: 0.5em!important;
}
/* 完了ページからMyページリンクを消す */
.my-page{
display: none!important;
}ちなみに誰も気付いてないと思いますが、上記のCSSではボタンの色をkintoneの製品に寄せています。

次回はMyページの設定をご紹介します。
