
kintoneでセミナー案内サイネージ作ろうと思った話
今度、サイボウズの東京オフィスにセミナールームを増設します。
そうなるとセミナールームが5箇所になるので、もっとわかりやすく案内できないかと思い、
kintoneとkViewerを使って、↓こんなものが作れないかと試みてみました。

結果は、やりたいことは出来たものの、そもそも物理的にモニタが小さくてこれじゃ見づらいんじゃないかと断念・・・(T-T)
(これ以上大きいモニタは、うちのエントランスだと圧迫感が出るので避けたいのです)

ただ、大きいモニタが置ける場合は一応使えるんじゃないかと思ったので、簡単なんですがやり方を書いておきます。
1、kintoneアプリを用意する
まずはじめにkViewerに表示するためのkintoneアプリを用意します。
必要項目だけのごく簡単なアプリです。

2、kViewerを設定する
kViewerとは、トヨクモさんから出ているkintoneの情報を外部に公開できる連携サービスです。
kViewerに作成したkintoneアプリを連携設定し、下記のように設定します。
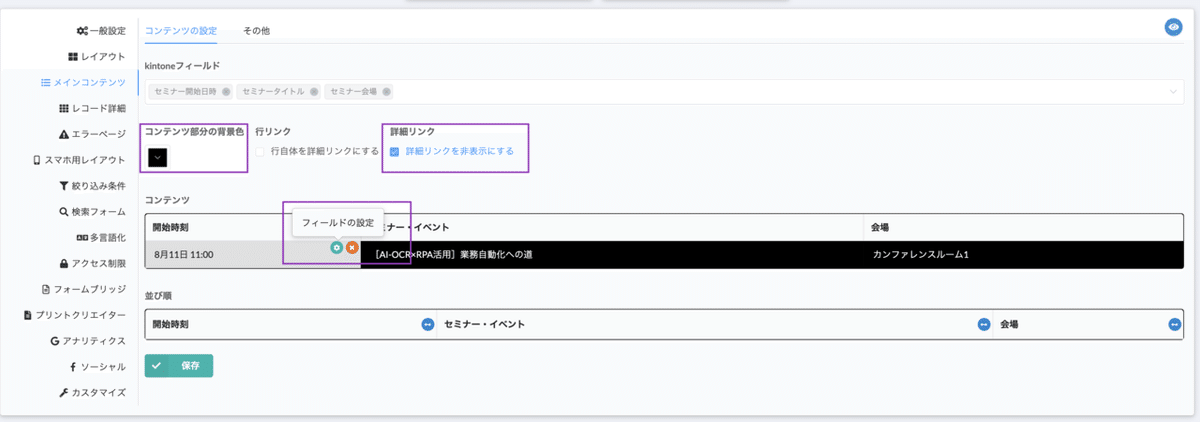
①メインコンテンツの設定で、背景色と文字色などを設定します
・コンテンツ部分の背景色:黒
・詳細リンク:非表示
・フィールドのコンテンツデザイン:文字色を白


②絞り込み条件を設定します
セミナー開始日時:今日
セミナー終了日時:現在時刻以上
並び順:セミナー開始日時順

③画面調整用のCSSを設定します
ヘッダーメニューを削除&文字サイズや間隔を調整するためのCSSファイルを作成し、カスタマイズメニューからアップロードします。
/*ヘッダーを消す*/
.header{
display: none!important;
}
/*font-sizeはモニターに合わせて調整*/
.ui.table{
font-size: 30px;
letter-spacing: 2px;
padding-bottom: 1px;
line-height:1.3!important;
}④自動リロード用のJSを設定します
画面を自動再読込するためのJSファイルを作成し、カスタマイズメニューからアップロードします。
ここでは1分おきにしています。
//60秒ごとに更新する場合
var timer = "60000";
function ReloadPage(){
window.location.reload();
}
setTimeout(ReloadPage, timer);以上です。
ちなみに検証したこの超横長モニター、ほんとうはスティックPCを使おうと思ったのですが、Android OSだと表示が色々難しく、Windows OSのスティックPCは認識してくれず、Mac Miniで表示させてます。
普通のモニターなら、スティックPCでも大丈夫でした。
いつか機会があったら使ってみようと思います・・・
