
kintone hiveの受付システム② フォーム作成編
準備編につづいて、今回はフォーム作成編。
基本操作は割愛しているので、ある程度わかる方向けです。
申込フォームは、トヨクモさんのフォームブリッジで作ります。
フォームブリッジとは、kintoneと連携したWebフォームを作成できるサービスです。
実際に使っているフォームはこちら。(本番用のフォームなのでテスト登録はご遠慮ください!)

①kintoneアプリを連携し、基本的なフォームを作る
基本機能は省略しますが、最大の注意点は、何か操作をしたら必ずページ下部の「保存」ボタンを押すこと。
慣れないうちはだいたい何度かやらかします。
②自動採番処理を行う
受付番号の発行のために、自動採番処理を入れています。
自動採番処理の設定方法は、トヨクモさんのブログに詳細が書かれています。
③kViewerのMyページと連携させる
準備編で作ったkViewerのMyページと連携させます。

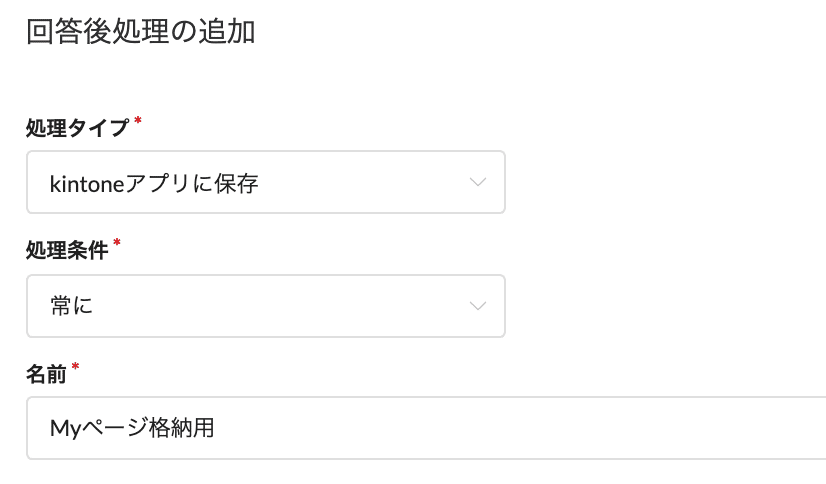
④回答後の処理で、MyページURLとkintoneURLを格納する
「回答後の処理」メニューで、通常のkintoneアプリ保存処理の後に、もう一度「kintoneアプリに保存」処理を追加し、MyページURL、kintoneURLをkintoneのフィールドに格納します。
kintone URLの格納は、後で行うMyページへのQRコード表示のために行います。

格納するフィールドは「MyページURL」と「kintoneレコードURL」。
そのほかのフィールドは不要です。

順番は、オレンジで囲った、通常のkintoneアプリに保存した後の場所へ。

⑤KMailerで自動返信メールを設定する
受付後の自動返信メールはkMailerで。
通常の自動返信メールを使っていない理由は、通常だと独自の差出人メールアドレスを利用できないためです。
メール本文には、マイページURLを差し込みで入れておきます。
また、「kintone hive」は6会場あるので、会場名や開催場所などは全て差し込みにしています。

⑥ボタンの名称を変更する
Webフォームから情報を登録する際、フォームブリッジの標準のボタン名は「回答」なのですが、今回はイベントへの参加なので「申し込む」に変更しています。
こちらは、多言語化メニューから変更できます。

⑦CSS/JSカスタマイズ
kintone hiveのフォームはいくつかカスタマイズを行っています。
各ファイルの利用は全て自己責任でお願いします。
・完了ページのリダイレクト(JSカスタマイズ)
独自の申込完了ページにリダイレクトするためのカスタマイズをJSで行っています。
こちらにあるものを書き換えたのみです。
(function() {
"use strict";
fb.events.finish.created = [function (state){
parent.location.href = "独自の完了ページURL";
}];
})(); ・必須項目の条件分岐対応(JSカスタマイズ)
kintone hiveでは、条件分岐によって必須項目の種類が異なるフォームになっています。
必須項目のフィールドが条件分岐によって隠れていると、標準だと回答できないので、カスタマイズを入れています。
詳細&ダウンロードはトヨクモさんのブログより。
・見た目のカスタマイズ(CSSカスタマイズ)
色々調整してみました。
素人が書いてるので、参考程度に・・・
/* 画面が小さい時用 */
@media screen and (max-width: 1125px) {
h1.ui.header {
font-size: 20px!important;
}
h2 {
font-size: 25px!important;
}
.ui.form{
font-size: 12px!important;
}
.ui.form .field>label{
font-size: 13px!important;
padding-bottom: 1px!important;
}
.ui.button{
font-size: 15px!important;
}
.ui.button.teal.fb-confirm{
width: 100%!important;
}
}
/* ヘッダーの中央寄せ・文字間隔の調整 */
.ui.large.inverted.pointing.menu > *{
margin: 0 auto;
}
h1.ui.header {
font-size: 30px;
letter-spacing: 2px;
text-align: center;
color: #fff;
}
/* 見出しの装飾 */
h2 {
font-size: 30px;
background: linear-gradient(transparent 70%, #FED600 70%);
}
/* 文字サイズ・間隔などの調整 */
.ui.form{
font-size: 13px;
letter-spacing: 2px;
padding-bottom: 1px;
}
.ui.form .field>label{
font-size: 15px;
padding-bottom: 5px;
}
/* ボタンの調整 */
.ui.button{
letter-spacing: 2px;
font-size: 18px;
margin: 0 auto;
}
.ui.button.teal{
width: 50%;
}
.ui.button.orange{
width: 40%;
}
/* 箇条書きの調整 */
ul li, ol li {
line-height: 2!important;
padding-left: 0!important;
}
/* 完了ページからMyページリンクを消す */
.my-page{
display: none!important;
}次回は、プリントクリエイター&kViewerによる受講票編。
